Echarts图表使用后台数据不显示问题解决
最近用到了echarts图表,但是在使用后台数据做渲染时出现了数据不显示的问题,在不懈学习与尝试下终于解决
造成这种问题的有两种情况:
1、数据问题
2、执行顺序问题
解决方法:
问题1(数据问题):
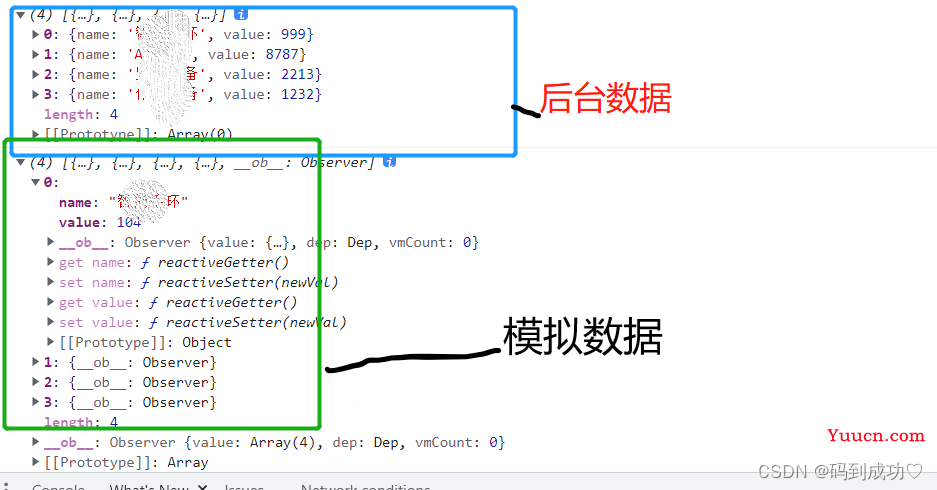
需要对在后端获取到的数据做json处理,但是我在后台打印出来的后台数据是与自己模拟数据同类型,所以排除这种原因

问题2(执行顺序问题):
先了解一下同步异步请求后更容易明白问题出现的原因
1、同步请求:客户端向服务端发送请求,服务端响应以后客户端才渲染页面
2、异步请求:客户端向服务端发送请求,客户端不等服务端响应就行行页面渲染,一般做页面的局部刷新。
总而言之就是需要先获取到数据再初始化图表
我这里出现的问题就是页面向服务端发请求,先渲染出的页面后请求到数据,这就是为什么后台数据渲染不到图表上的原因
在我尝试过使用了$nexttick()包裹住图表、v-if判断有无数据再渲染图表div等四种方法后仍然解决
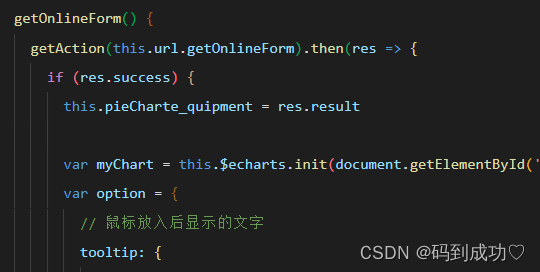
但是今天发现可以把渲染图表的代码移到请求的代码块中,先请求出数据再渲染图表就可以解决了

看还有种解决方法是使用watch监听变化然后再调用init,在这里记录一下。