项目介绍
chatgpt-web开源项目地址:GitHub - Chanzhaoyu/chatgpt-web: 用 Express 和 Vue3 搭建的 ChatGPT 演示网页
通过开源项目chatgpt-web 实现访问ChatGPT
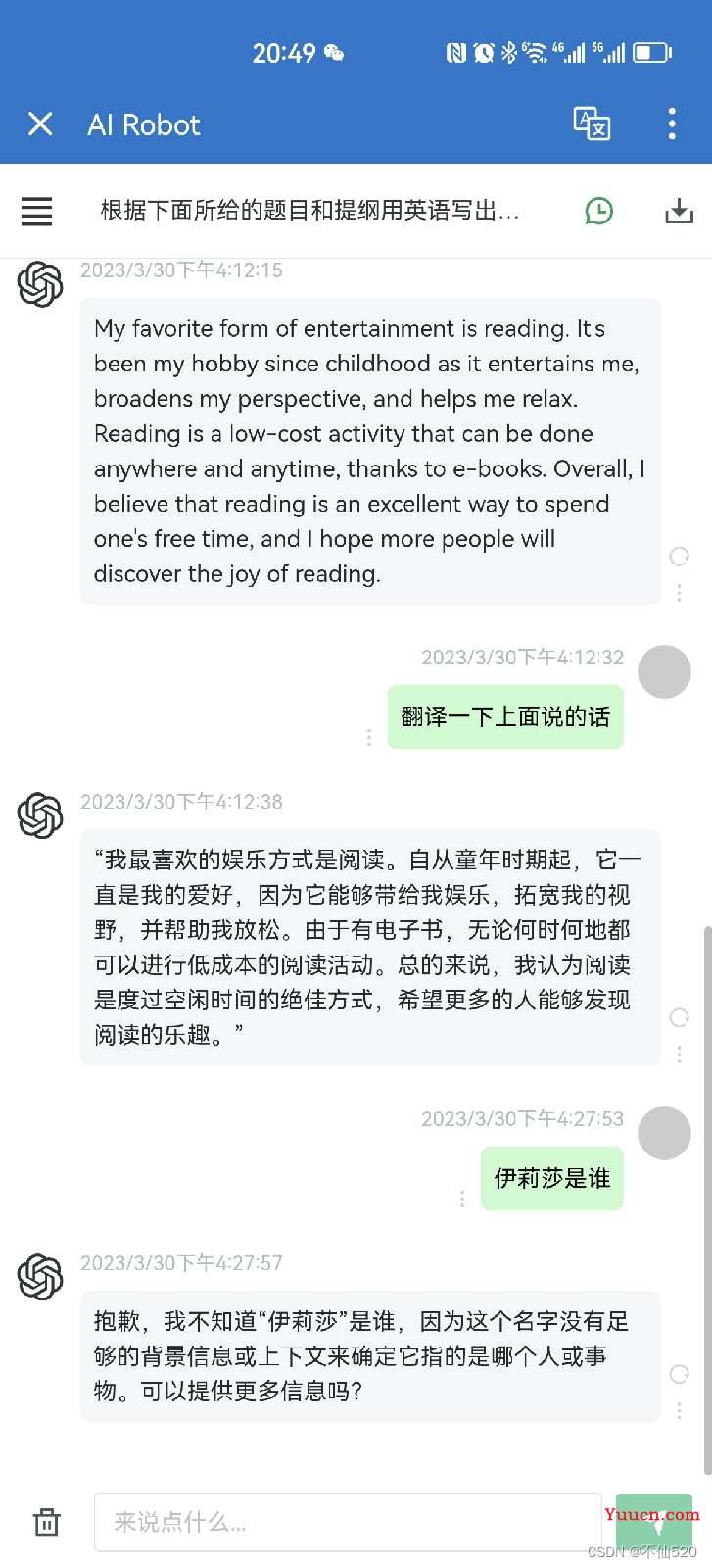
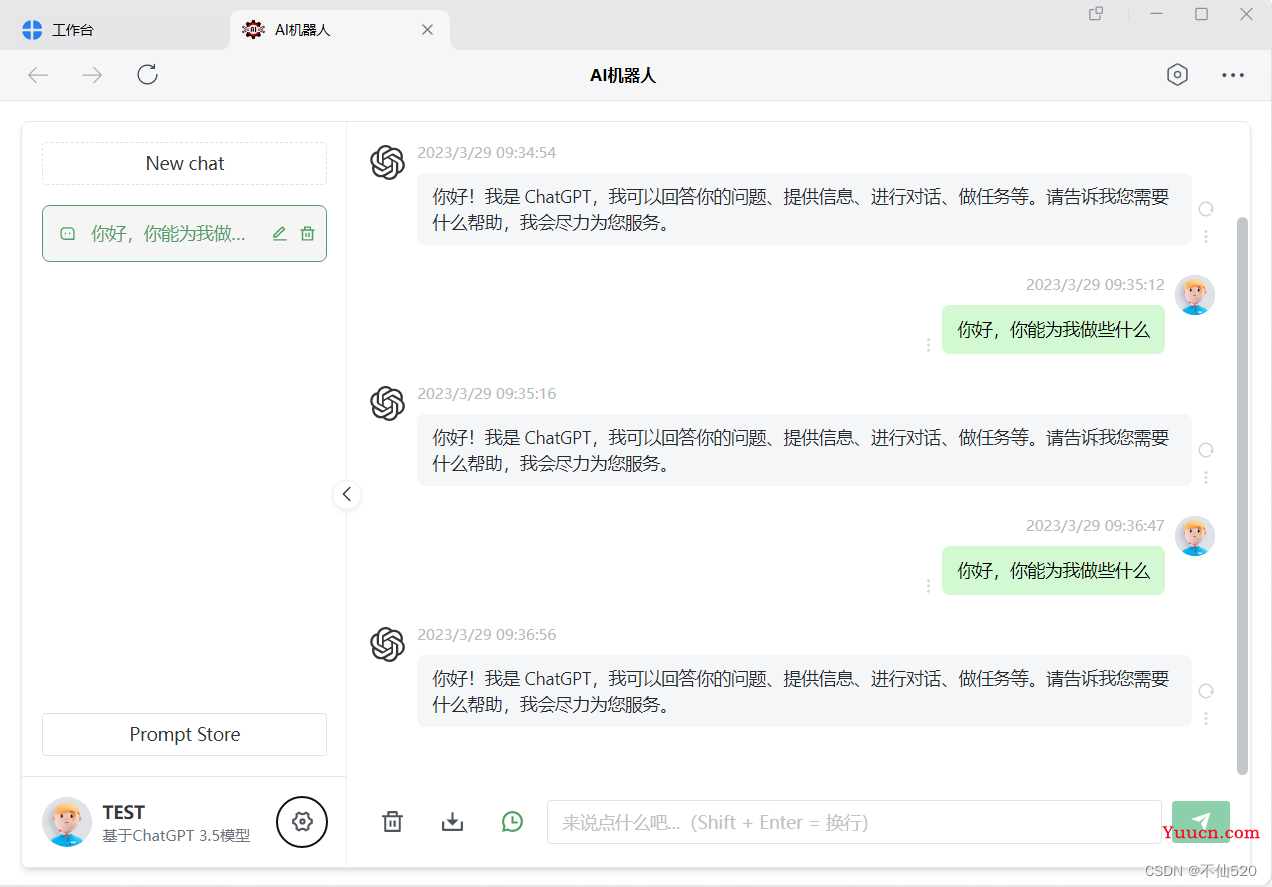
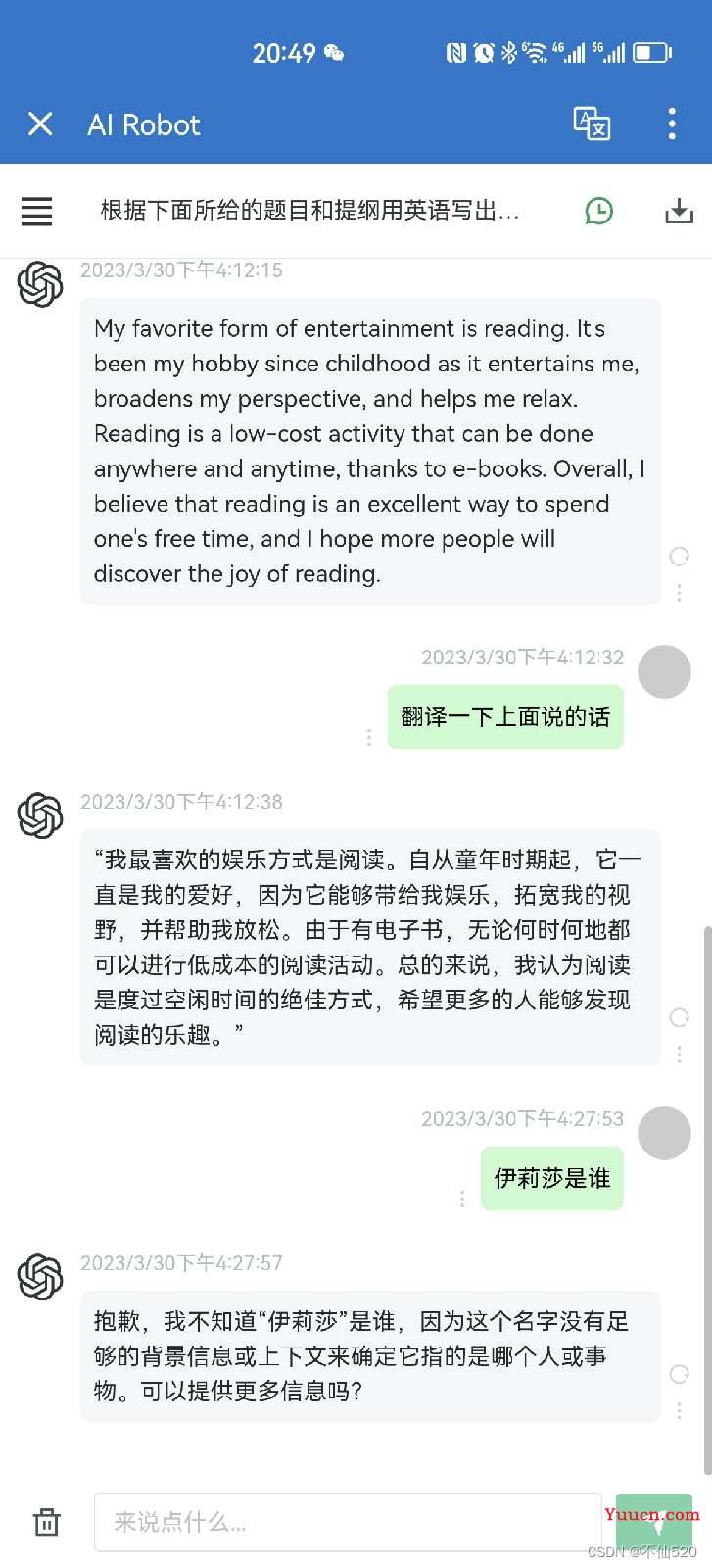
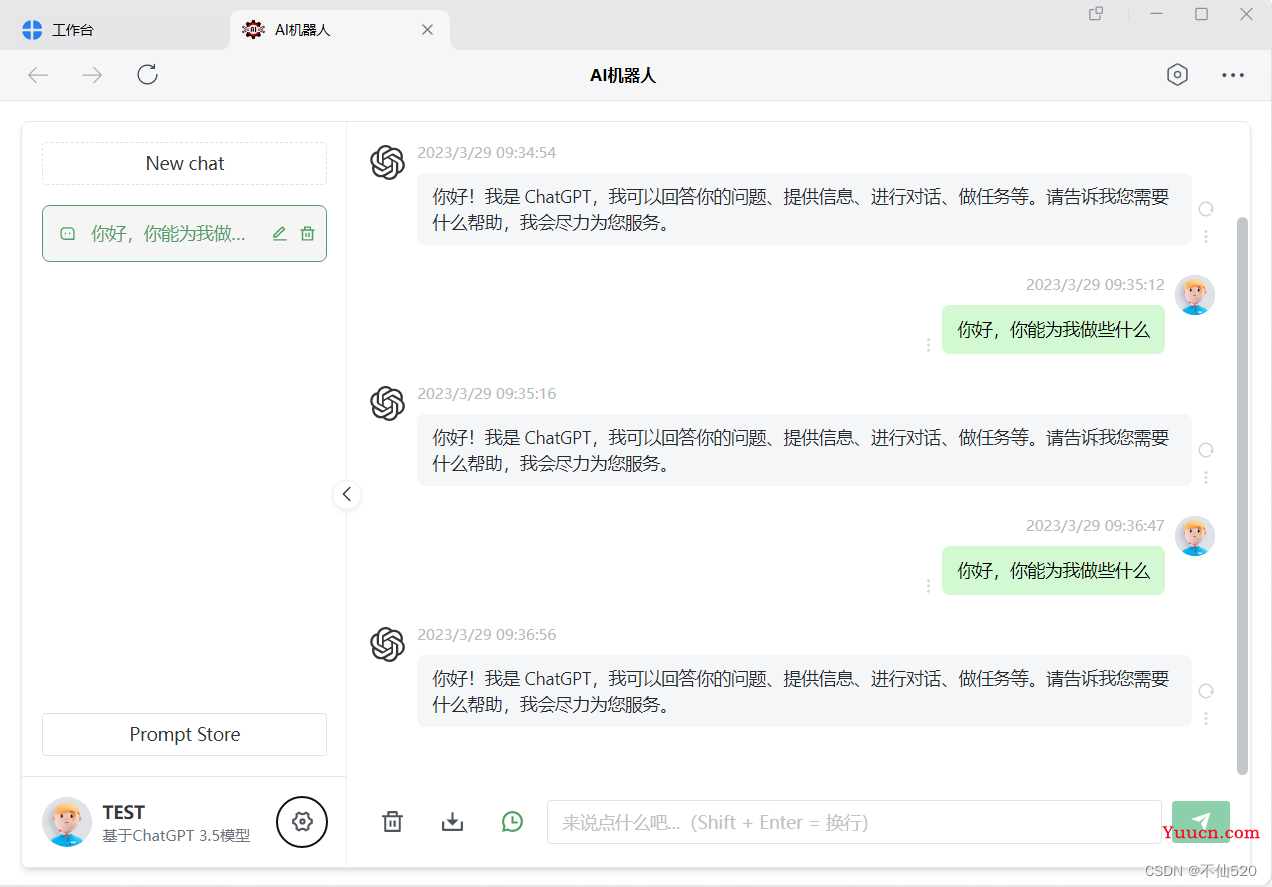
效果如下:


前提条件
后端系统为:CentOS7.6
前端系统为:Rocky Linux 8.6
项目部署:
部署方式参考:GitHub - Chanzhaoyu/chatgpt-web: 用 Express 和 Vue3 搭建的 ChatGPT 演示网页
项目下载:
两台机器都要下载
https://github.com/Chanzhaoyu/chatgpt-web/archive/refs/heads/main.zip
[root@test01 data]# ls chatgpt-web-main chatgpt-web-main.zip
解压:
tar xf chatgpt-web-main.zip环境准备
依赖安装,两台机器都要安装
安装epel源
yum install -y epel-release安装nodejs
centos7执行如下命令:
yum install -y nodejs
rocky linux 8 执行如下命令:
dnf install dnf-utils dnf module install nodejs:18安装 pnpm
npm install pnpm -g
npm install -g npm@9.6.2安装git
yum install -y git
进入到项目路径执行
git init后端配置
进入到项目路径 service/
创建.env文件。写入内容参考:.env.example
# service/.env 文件
# OpenAI API Key - https://platform.openai.com/overview
OPENAI_API_KEY=sk-******************************
# change this to an `accessToken` extracted from the ChatGPT site's `https://chat.openai.com/api/auth/session` response
OPENAI_ACCESS_TOKEN=
# timeout
TIMEOUT_MS=600000配置项解析
API 可用:
OPENAI_API_KEY 和 OPENAI_ACCESS_TOKEN 二选一
OPENAI_API_MODEL 设置模型,可选,默认:gpt-3.5-turbo
OPENAI_API_BASE_URL 设置接口地址,可选,默认:https://api.openai.com
OPENAI_API_DISABLE_DEBUG 设置接口关闭 debug 日志,可选,默认:empty 不关闭
ACCESS_TOKEN 可用:
OPENAI_ACCESS_TOKEN 和 OPENAI_API_KEY 二选一,同时存在时,OPENAI_API_KEY 优先
API_REVERSE_PROXY 设置反向代理,可选,默认:https://bypass.churchless.tech/api/conversation,社区(注意:只有这两个是推荐,其他第三方来源,请自行甄别)
通用:
AUTH_SECRET_KEY 访问权限密钥,可选
MAX_REQUEST_PER_HOUR 每小时最大请求次数,可选,默认无限
TIMEOUT_MS 超时,单位毫秒,可选
SOCKS_PROXY_HOST 和 SOCKS_PROXY_PORT 一起时生效,可选
SOCKS_PROXY_PORT 和 SOCKS_PROXY_HOST 一起时生效,可选
HTTPS_PROXY 支持 http,https, socks5,可选
ALL_PROXY 支持 http,https, socks5,可选前端配置
编辑项目目录下.env文件写入如下内容
# Glob API URL
VITE_GLOB_API_URL=/api
#此处配置好后端地址
VITE_APP_API_BASE_URL=http://xxx.xxx.xxx.xxx:3002/
# Whether long replies are supported, which may result in higher API fees
VITE_GLOB_OPEN_LONG_REPLY=false
# When you want to use PWA
VITE_GLOB_APP_PWA=false配置好后执行安装
后端
进入文件夹/项目 /service运行以下命令
pnpm install前端
项目根目录下运行以下命令
pnpm bootstrap执行命令启动
后端
进入文件夹/项目 /service运行以下命令
nohup pnpm start &前端
项目根目录下运行以下命令
pnpm dev效果展示
PC端

手机端