
WEB前端-背景属性
WEB前端-背景属性
背景属性
1.背景颜色
2.背景图片
3.设置背景图片是否平铺
4.设置背景图片位置
5.设置背景图片大小
6.设置背景是否受滚动条的影响
7.背景颜色渐变
(1)线性渐变
(2)径向渐变
(3)重复线性渐变
(4)重复径向渐变
背景属性
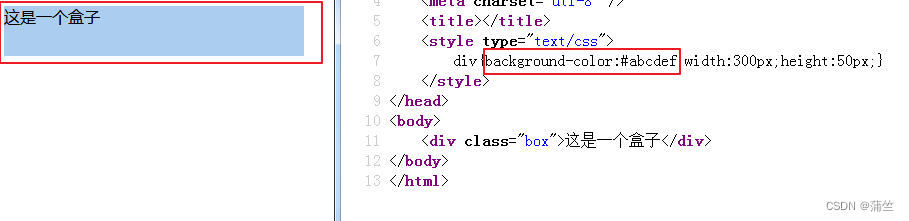
1.背景颜色
语法:background-color:颜色值
示意图

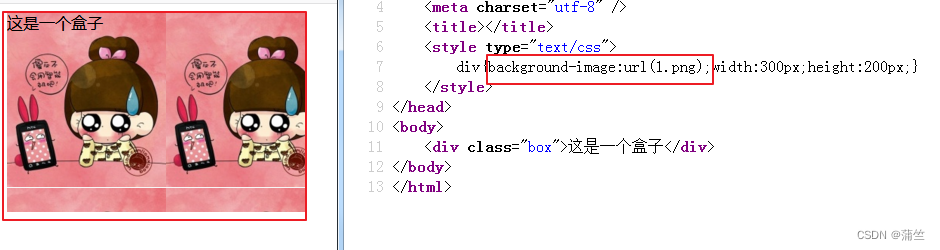
2.背景图片
语法:background-image:url(图片路径)
示意图

3.设置背景图片是否平铺
语法:background-repeat:值
取值:no-repeat不平铺,repeat-x横向平铺,repeat-y纵向平铺,repeat横向纵向都平铺------默认
示意图

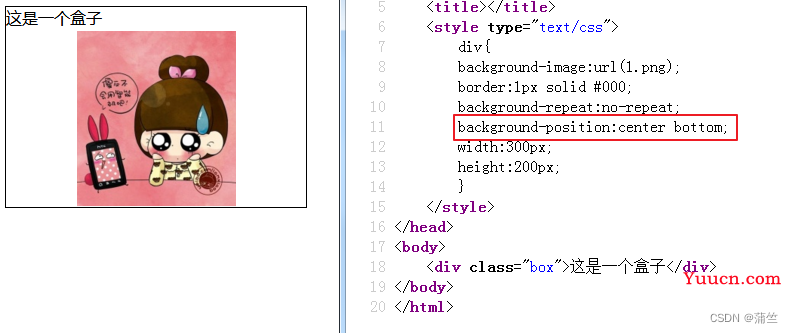
4.设置背景图片位置
语法:background-position:水平位置,垂直位置
位置的取值可以为像素(相对左上角定点的位置),也可以为关键字:top left bottom right center
示意图

多学一招:
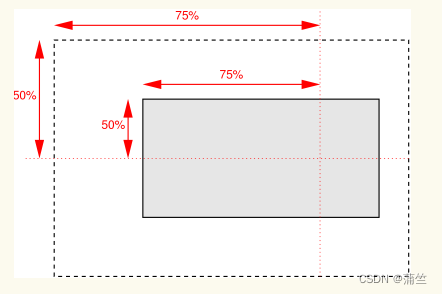
1.还可以使用百分比,不太常用:位置的固定规则为盒子自身的宽高百分比减去图片的宽高百分比,如下图:

2.在使用位置关键字的时候,关键字的前后顺序对结果不产生影响
3.可以只有一个值,代表水平方向和垂直方向都是这个值 ----此规则适用于关键字center,和百分比以及具体的像素
4.当只有一个值,且值为上下左右关键字时,上下左右只能代表x轴或y轴之一,另一个方向默认为center
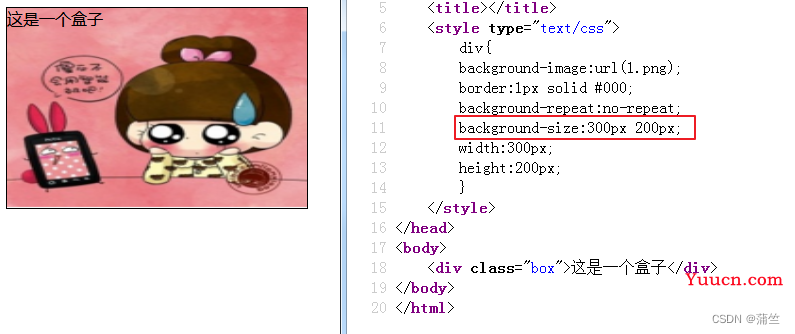
5.设置背景图片大小
语法:background-size:宽度 高度
宽高取值可以是像素也可以是百分比
示意图

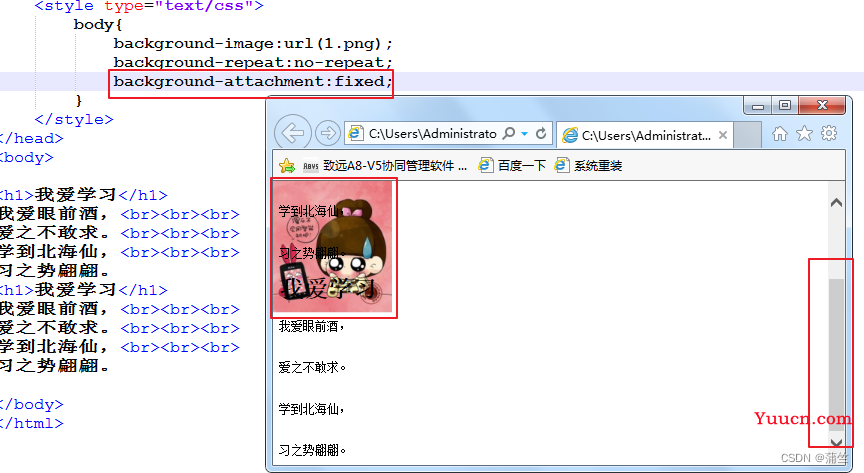
6.设置背景是否受滚动条的影响
语法:background-attachment:值
取值:
(1)scroll会受滚动条的影响,当内容滚动到下方,图片会消失----默认
(2)fixed不会受滚动条影响,一直保持在视线范围内
示意图

背景可以设置为透明
background:rgba(); /* a代表透明度,取值为0-1 */
背景和图片标签都可以让页面中显示图片,那有什么区别?
img和背景图片的区别: img不需要专门写宽高就能够显示在页面上 而背景图片默认是撑不开容器的 需要专门写宽高 一般产品插入图都推荐使用img 而一些小的icon 或者很少更新的图片 再或者超大的图片推荐使用背景图 而且背景图可以让内部的文字盖在上面,但是img不行(除非后期用定位)
7.背景颜色渐变
(1)线性渐变
语法:
<linear-gradient>:linear-gradient([ <point>,]? <color-stop>[, <color-stop>]+);
<point>:[ left | right ]? [ top | bottom ]? || <angle>?
<color-stop>:<color> [ <length> | <percentage> ]?
取值:
<point>
left: 设置左边为渐变起点的横坐标值。
right: 设置右边为渐变起点的横坐标值。
top: 设置顶部为渐变起点的纵坐标值。
bottom: 设置底部为渐变起点的纵坐标值。
<angle>: 用角度值指定渐变的方向(或角度),单位deg。
<color-stop>: 指定渐变的起止颜色。 <color-stop>
<color>: 指定颜色。请参阅颜色值
<length>: 用长度值指定起止色位置。不允许负值
<percentage>: 用百分比指定起止色位置。
写法一:
<div></div>
<style type="text/css">
div{
width:300px;
height:200px;
background:linear-gradient(red,black);
/* 表示颜色从上往下,从红色到绿色转换,各占50%(默认) */
}
</style>
效果图

写法二:
<div></div>
<style type="text/css">
div{
width:300px;
height:200px;
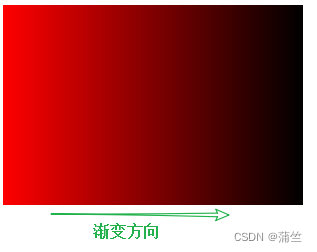
background:linear-gradient(to right,red,black);
/* 表示颜色的渐变方向(也是九宫格) */
}
</style>
效果图

写法三:
<div></div>
<style type="text/css">
div{
width:300px;
height:200px;
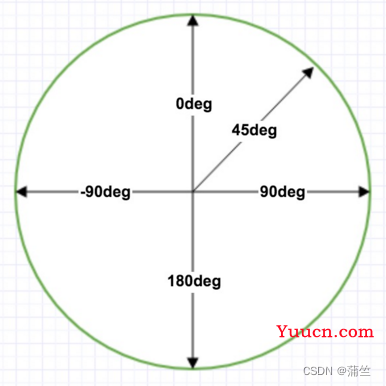
background:linear-gradient(45deg,red,black);
/* 表示中间的水平线顺时针旋转10度开始渐变 */
}
</style>
效果图

角度示意图

写法四:
<style type="text/css">
div{
width:300px;
height:200px;
background:linear-gradient(red 20%,black 50%,pink);
/* 表示颜色渐变所占的百分比 */
}
</style>
效果图

写法五:
<style type="text/css">
div{
width:300px;
height:200px;
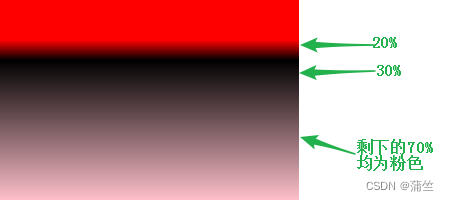
background:linear-gradient(to top right,red 20%,black 30%,pink);
/* 复合写法,表示颜色从左下角往右上角,从红色开始渐变到20%,再由黑色从20%渐变到30%,剩下的都是粉色 */
}
</style>
效果图

颜色渐变方向有:to bottom、to top、to left、to right、to top right、to top left、to bottom left、to bottom right【其实就是一个四边形的四条边与四个角】
(2)径向渐变
语法:
<radial-gradient>:radial-gradient([ <position>,]? [ [ <shape> || <size> ] | <shape-size>{2},]? <color-stop>[, <color-stop>]+);
<position>:[ <length>① | <percentage>① | left | center① | right ]? [ <length>② | <percentage>② | top | center② | bottom ]?
<shape>:circle | ellipse
<size>:closest-side | closest-corner | farthest-side | farthest-corner | contain | cover
<shape-size>:<length> | <percentage>
<color-stop>:<color> [ <length> | <percentage> ]?
取值:
<position>
<percentage>①: 用百分比指定径向渐变圆心的横坐标值。可以为负值。
<length>①: 用长度值指定径向渐变圆心的横坐标值。可以为负值。
left: 设置左边为径向渐变圆心的横坐标值。
center①: 设置中间为径向渐变圆心的横坐标值。
right: 设置右边为径向渐变圆心的横坐标值。
<percentage>②: 用百分比指定径向渐变圆心的纵坐标值。可以为负值。
<length>②: 用长度值指定径向渐变圆心的纵坐标值。可以为负值。
top: 设置顶部为径向渐变圆心的纵坐标值。
center②: 设置中间为径向渐变圆心的纵坐标值。
bottom: 设置底部为径向渐变圆心的纵坐标值。
<color-stop>: 指定渐变的起止颜色。
<shape>
circle: 指定圆形的径向渐变
ellipse: 指定椭圆形的径向渐变。写本文档时Chrome,Safari尚不支持该参数值 <size>
closest-side: 指定径向渐变的半径长度为从圆心到离圆心最近的边
closest-corner: 指定径向渐变的半径长度为从圆心到离圆心最近的角
farthest-side: 指定径向渐变的半径长度为从圆心到离圆心最远的边
farthest-corner: 指定径向渐变的半径长度为从圆心到离圆心最远的角
contain: 包含,指定径向渐变的半径长度为从圆心到离圆心最近的点。类同于closest-side
cover: 覆盖,指定径向渐变的半径长度为从圆心到离圆心最远的点。类同于farthest-corner <shape-size>
<shape-size> <percentage>: 用百分比指定径向渐变的横向或纵向直径长度,并根据横向和纵向的直径来确定是圆或椭圆。不允许负值。
<length>: 用长度值指定径向渐变的横向或纵向直径长度,并根据横向和纵向的直径来确定是圆或椭圆。不允许负值。 <color-stop>
<color>: 指定颜色。请参阅颜色值
<length>: 用长度值指定起止色位置。不允许负值
<percentage>: 用百分比指定起止色位置。
写法一:
<div></div>
<style type="text/css">
div{
width:300px;
height:200px;
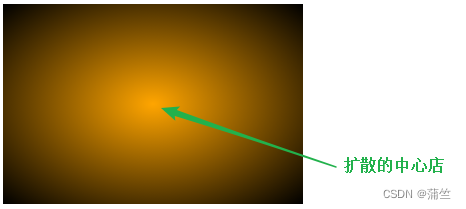
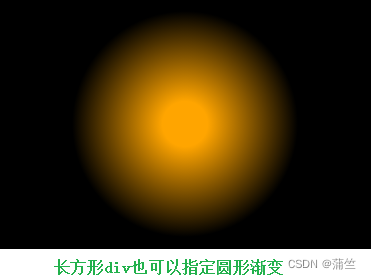
background:radial-gradient(orange,black);
/* 从中心点向四周扩散渐变 */
}
</style>
效果图

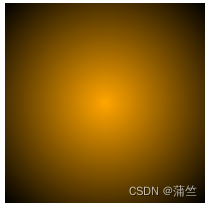
多学一招:div如果是正方形,扩散的形状会是圆形
<div></div>
<style type="text/css">
div{
width:200px;
height:200px;
background:radial-gradient(orange,black);
}
</style>
效果图

写法二:
<div></div>
<style type="text/css">
div{
width:200px;
height:200px;
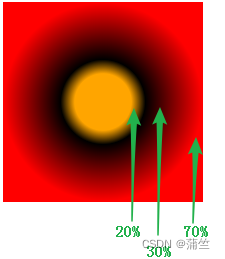
background:radial-gradient(orange 20%,black 30%,red 70%);
/* 代表颜色扩散到哪个位置停止渐变 */
}
</style>
效果图

多学一招:除了使用百分比还可以使用具体像素设置停止渐变的位置
<div></div>
<style type="text/css">
div{
width:200px;
height:200px;
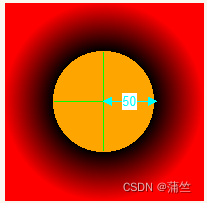
background:radial-gradient(orange 50px,black 30%,red 70%);
/* 橘色区域半径50px */
}
</style>
效果图

因为50像素已经超过30%,所以橘色部分没有渐变(试试橘色和黑色都是30%)
写法三:
<div></div>
<style type="text/css">
div{
width:300px;
height:200px;
background:radial-gradient(circle,orange 10%,black 50%);
/* 指定渐变的形状 */
}
</style>
效果图

注意:指定形状的时候可以是circle圆形,也可以是ellipse椭圆
写法四:
<div></div>
<style type="text/css">
div{
width:300px;
height:200px;
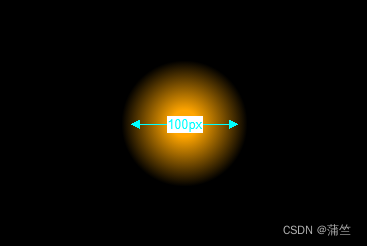
background:radial-gradient(circle 100px,orange 10%,black 50%);
/* 指定渐变的区域大小,因为是圆形,所以代表宽100px高也是100px */
}
</style>
效果图

注意:如果指定的形状是圆形,那么指定区域大小的时候只需要一个值就好,可要是椭圆形的时候需要两个值,因为椭圆的宽和高不一样,否则直接不能显示页面
<style type="text/css">
div{
width:300px;
height:200px;
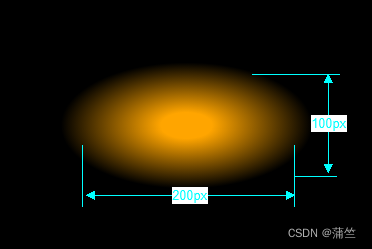
background:radial-gradient(ellipse 200px 100px,orange 10%,black 50%);
/* 指定椭圆形的区域大小需要两个值一个宽一个高 */
}
</style>
效果图

写法五:
<div></div>
<style type="text/css">
div{
width:300px;
height:200px;
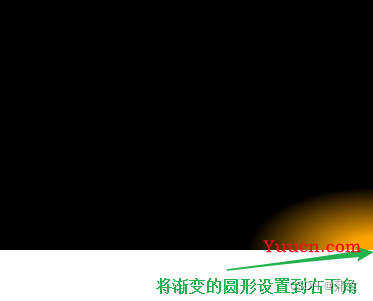
background:radial-gradient(ellipse 200px 100px at right bottom,orange 10%,black 50%);
/* 指定径向渐变的圆心 */
}
</style>
效果图

多学一招:圆心默认在中心,或者使用关键字center
(3)重复线性渐变
语法
repeating-linear-gradient(方向,颜色 结束百分比,...);
<div></div>
<style type="text/css">
div{
width:300px;
height:200px;
background:repeating-linear-gradient(to right bottom,red 10%,green 20%);
/* 渐变方向为右下角,指定每种颜色的结束位置,重复渐变 */
}
</style>
效果图

(4)重复径向渐变
语法:
repeating-radial-gradient(形状 方向,颜色 结束百分比,...;
<div></div>
<style type="text/css">
div{
width:300px;
height:200px;
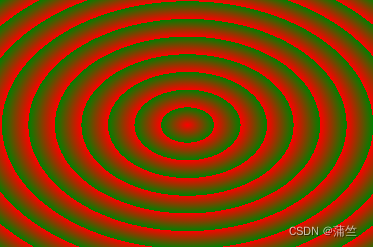
background:repeating-radial-gradient(ellipse at center,red 10%,green 20%);
/* 渐变形状为椭圆,渐变中心为中心,指定每种颜色的结束位置,重复渐变 */
}
</style>
效果图

注意:未指定颜色值的结束位置时,颜色是平均分配的