目录
一、文本标记
二、列表标记
三、分割线标记
四、超链接标记
五、图片标记
六、多媒体标记
七、标记类型
八、meta标记
一、文本标记
1.标题标记
语法格式:
<hn align="对齐方式">标题文本</hn>html中提供了六级标题,<h1>到<h6>,其中<h1>字号最大,<h6>字号最小。
注意:标题属于块级元素,浏览器会自动在标题前后加上空行。
align属性是可选属性,用于指定标题的对齐方式,其取值有3种:left、center、right, 分别表示左对齐、居中对齐和右对齐。(一般默认居左对齐)
例如:h1到h6大小演示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
<h1>hellow word 1</h1>
<h2>hellow word 2</h2>
<h3>hellow word 3</h3>
<h4>hellow word 4</h4>
<h5>hellow word 5</h5>
<h6>hellow word 6</h6>
</body>
</html>结果:

2.字体标记
默认情况下,中文网页中的文字以黑色、宋体、3号字的效果显示。如果希望改变这种默认的文字显示效果,可以使用<font>字体标记及其相应的属性进行设置。字体标记的基本语法如下:
<font face="字体名称” size="字号" color="字体颜色"> 文字</font>face属 性设置字体的类型,中文的默认字体是宋体; size属性指定文字的大小,其取值范围是1~7 (文字的显示是从小到大,默认字号是3) ;color属性设定文字颜色,颜色的表示可以用直接颜色名称、十六进制颜色代码、十进制RGB码这3种方法进行表示,默认颜色是黑色。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
<font face=隶书 size=4 color=red > 123</font>
<font face=黑体 size=3 color=green > 456</font>
<font face=宋体 size=5 color=blue > 789</font>
</body>
</html>结果:
![]()
3.段落标记
- 段落的标记是<p>。
- 在HTML中既可以使用单标记,也可以使用双标记。
- 单标记和双标记的相同点是,都能创建一 个段落;
- 不同点是,单标记创建的段落会与上文产生一个空行的间隔;双标记创建的段落则与上下文同时有一个空行的间隔。
- 与标题字一样,段落标记也具有对齐属性,可以设置段落相对于浏览器窗口在水平方向上的居左、 居中和居右对齐方式。段落的对齐方式同样使用align属性进行设置。其基本语法格式如下:
<p align="对齐方式"> 段落内容</p>
- <p>标记是块级元素,浏览器会自动在<p>标记的前后加上一-定的空白。
4.换行标记
- 换行标记是<br>,该标记是一个单标记,该标记的作用是换行,不能设置任何属性。
- 需要说明的是,一次换行使用一次<br/>,多次换行需要使用多次<br/>,连续使用两次<br/> 等效于一个段落换行标记<p/>.
5.预格式化标记
HTML的输出是基于窗口的,因此HTML文件在输出时都要重新排版,即把文本上一些额外的字符(包括空格、制表符和回车符等)忽略。如果不需要重新排版内容,可以用预格式化标记<pre>...</pre>通知浏览器。
例如:
<html><<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
<font>
<pre>
HTML命令可以说明文字,
图形
动画
声音
表格
链接等。
</pre>
</font>
</body>
</html>
结果:

若无<pre>...</pre>输出结果为:
6.转义字符
- 有一些字符无法通过键盘输人,这些字符对于网页来说都属于特殊字符。要在网页中显示这些特殊的字符,必须使用转义字符的方式进行输人。
- 转义字符由3部分组成,第一部分是“&”符号;第二部分是实体名字或者“#”加上实体编号;第三部分是分号,表示转义字符结束。转义字符的语法结构如下:
&实体名称;
| 常用的特殊字符与对应的字符实体 | ||
|---|---|---|
| 空格 | | |
| < | 小于号 | < |
| > | 大于号 | > |
| & | 和号 | & |
| " | 引号 | " |
| ' | 撇号 | '(IE不支持) |
| ¢ | 分(cent) | ¢; |
| £ | 镑(pound) | £ |
| ¥ | 元(yen) | ¥; |
| € | 欧元(euro) | € |
| § | 小节 | § |
| © | 版权(copyright) | © |
| ® | 注册商标 | ® |
| ™ | 商标 | ™ |
| × | 乘号 | × |
| ÷ | 除号 | ÷ |
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
在HTML中,常用的特是字符有:<br>
¢£¥€§©®™×÷等
</body>
</html>结果:

7.文字修饰符
使用文字修饰标记可以设置文字为粗体、倾斜、下划线等格式。文字不同的格式需要用不同的修饰标记。
| 常用的文字修饰符 | |
|---|---|
| 标记 | 描述 |
| <b>...</b> | 加粗 |
| <i>...</i> | 斜体 |
| <u>...</u> | 下划线 |
| <s>...</s> | 删除线 |
| <sup>...</sup> | 上标 |
| <sub>...</sub> | 下标 |
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>文字修饰标记</title>
</head>
<body>
<u>下划线</u>
<i>倾斜</i>
<b>加粗</b>
<s>删除线</s>
<h6>
H<sub>2</sub>O<br>
X<sup>2</sup>+Y<sup>2</sup>=Z<sup>2</sup>
</h6>
</body>
</html>结果:

二、列表标记
1.无序列表
无序列表主要使用<ul>、<li>标记和type属性,其中标记<u1>定义无序列表,<li>标记定义列表项,列表内容在<li></li>之间。
无序列表的基本语法如下:
<ul type=" 列表项的标记符"> <li>内容一</li> <li>内容二</li <li>内容三</li> </ul>其中typc属性的取值定义如下:
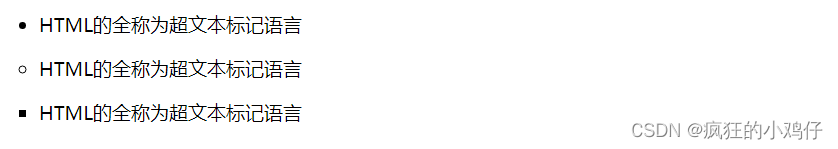
- disc是默认值,为实心圆。
- circle为空心圆。
- square为实心方块。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>无序列表标记</title>
</head>
<body>
<ul>
<li>HTML的全称为超文本标记语言</li>
</ul>
<ul type="circle">
<li>HTML的全称为超文本标记语言</li>
</ul>
<ul type="square">
<li>HTML的全称为超文本标记语言</li>
</ul>
</body>
</html>结果:
 2.有序列表
2.有序列表
有序列表使用编号,而不是项目符号来编排项目。
通常以数字或英文字母开头。
通常各项目间有先后的顺序性。
在有序列表中,主要使用<ol>和<li>两个标记以及type和start属性。有序列表的基本语法如下:
<ol type="列表项的标记符" start="起始值 “ > <li>内容一</li <li>内容二</li> <li>内容三</li> ... </ol>注意:在有序列表的默认情况下,使用数字序号作为列表的开始。
| 有序列表type属性的取值描述 | |
|---|---|
| type值 | 说明 |
| 1 | 默认值,数字有序列表(1、2、3、4、5、6......) |
| a | 按小写字母顺序排列的有序列表(a、b、C、......) |
| A | 按大写字母顺序排列的有序列表(A、B、C、D.....) |
| i | 按小写罗马字母顺序排列的有序列表( i、ii、 ii、......) |
| I | 按大写罗马字母顺序排列的有序列表( Ⅰ、Ⅱ、Ⅲ、Ⅳ......) |
3.嵌套列表
嵌套列表指在一个列表项的定义中嵌套另一个列表的定义。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
<ul type="square">
<li>HTML的全称为超文本标记语言
<ol>
<li>HTML的全称为超文本标记语言</li>
<li>HTML的全称为超文本标记语言</li>
</ol>
</li>
</ul>
</body>
</html>结果:

三、分割线标记
分割线标记是<hr>
| <hr>标记的属性以及说明 | |
|---|---|
| 属性 | 说明 |
| align | 设置水平线的对齐方式,取值为left、center、 right |
| noshade | 设置水平线为纯色,无阴影 |
| size | 设置水平线的高度,单位为像素 |
| width | 设置水平线的宽度,单位为像素 |
| color | 设置水平线的颜色 |
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
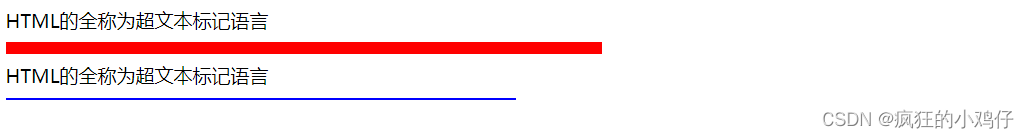
HTML的全称为超文本标记语言
<hr align="left" size="10" width="500px" color=red>
HTML的全称为超文本标记语言
<hr align="left" color=blue width="50%">
</body>
</html>结果:

四、超链接标记
网页上的超链接一般分为三种: 第一种是绝对URL的超链接,简单地讲就是网络上的一个站点或网页的完整路径;第二种是相对URL的超链接例如将网页上的某一段文字或某标题链接到同一网站的其他网页上;第三种是同一网页的超链接,这种超链接又叫作书签。
1.文本链接
使用一对<a>标签创建文本链接、其语法格式如下:
<a href="目标URL" target="目标窗口"> 指针文本 </a>其中,href属性用来指出文本链接的目标资源的URL地址;targe属性用来指出在指定的目标窗口中打开链接文档。
| target属性的取值及其说明 | |
|---|---|
| target属性值 | 说明 |
| _blank | 在新窗口中打开目标资源 |
| _self | 默认值,在当前的窗口或框架中打开目标资源 |
| _parent | 在父框架集中打开目标资源 |
| _top | 在整个窗口中打开目标资源 |
| 框架名称 | 在指定的框架中打开目标资源 |
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
<ul>
<li> <a href="http://www.taobao.com/">淘宝</a></li>
<li> <a href="http://www.jd.com" target="_blank">京东</a></li>
</ul>
</body>
</html>2.书签链接
当一个网页内容较多且页面过长时,浏览网页寻找页面的一个特定目标时,就需要不断地拖动滚动条,且找起来非常不方便,这种情况下需要用到书签链接。
书签链接可用于在当前页面的书签位置间跳转,也可跳转到不同页面的书签位置。创建书签链接需要两步:第一步是创建书签,第二步是创建书签链接:
(1)创建书签。创建书签的标记与链接标记相同,都是使用<a>标记。其基本语法结构:<a name="书签名">[文字或图片]</a>注意:书签名不能为空。
(2)创建书签链接。链接到同一页面的书签链接的定义语法如下:
<a href="#书签名">源端点</a>链接到不同页面的书签链接的定义语法如下:
<a href="file_ URL#书签名">源端点</a>
五、图片标记
<img>标记在网页中嵌入图像,并设置图像属性。语法格式如下:
<img src="图片的路径" alt="提示文本" height="图片高度" width="图片宽度"/>其中,src属性和alt属性是必需的:如果不设置宽和高这两个属性值,则使用图片原始的属性值,另外这两个属性的属性值可以是像素,也可以是百分数,如果是百分数则指相对于浏览器窗口的一个比例。
1.将整个图片设为超链接
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>图片使用</title>
</head>
<body>
<a href="http://www.taobao.com">
<img src="../../img/che1.jpg" height="150" width="200px" border="3">
</a>
</body>
</html>2.设置图片的热点区域
在定义图片的热点区域时,除了要定义图片热点区域的名称之外,还要设置其热区范围。可以使用IMG元素中的usemap属性和<map>标记创建,其语法格式如下:
<img src="图片文件路径" usemap= "#map名" /> <map name= "map名"> <area shape= ”图片热区形状" coords="热区坐标" href="链接地址” </map>
注意:
- usemap属性值中的“map名”必须是<map>标记中的name属性值,因为可以为不同的图片创建热点区域,每个图片都会对应一个<map>标签,不同的图片以usemap的属性值来区别不同的<map>标签。
- usemap属性值中的“map名"前面必须加上“#”号。
- <map>标记里至少要包含一一个<area>元素,如果一个图片上有多个可单击区域,将会有多个<area>元素。在<area>元素里,必须指定coords属性,该属性值是一组用逗号隔开的数字,通过这些数字可以决定可单击区域的位置。但是coords属性值的具体含义取决于shape的属性值,shape属性用于指定可单击区域的形状,默认的单击区域是整个图片区域。shape属性的属性值可进行如下设置。
- rect:指定可单击区域为矩形,coords的值为“x1,y1,x2,y2”, 用以规定矩形左上角(x1,y1)和右下角(x2, y2)的坐标。
- circle:指定可单击区域为圆形,此时coords的值为“x,y,z" ,其中x和y代表圆心的坐标,z为半径。
- poly:指定多边形各边的坐标,coords的值为“x1,y1,x2,y2...,xn,yn", 其中“x1,y1" 为多边形第个顶点的坐标, 其他类似。HTML中的多边形必须是闭合的,所以不需要在coords的最后重复第一个顶点坐标来将整个区域闭合。
例如:设定一个图像的高度为100像素,宽度为210像素。在图片中设置上、下两个矩形图片的热点区域,上面的矩形热点区域是从点(0, 0)到点(210, 50),下面的矩形热点区域是从点(0,50) 到点(210, 100)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
<img src="../../img/che1.jpg" width="210" height="100" usemap="#myMap">
<map name="myMap">
<area shape="rect" coords="0,0,210,50" href="http://www.whpu.edu.cn">
<area shape="rect" coords="0,50,210,100" href="http://www.baidu.com">
</map>
</body>
</html>六、多媒体标记
1.滚动字幕标记
使用<marquee>标记可以实现文字或者图片的跑马灯效果。<marquee>标记的语法格式如下:
<marquee behavior="value" bgcolor="rgb" direction="value" scrollamount="value' scrolldelay="value" truespeed="truespeed" loop="digit" height= "value" width="value" hspace="value" vspace="value">文字或图片</marquee>
| <marquee>标记的属性及说明 | |
|---|---|
| 属性 | 说明 |
| behavior | 指定跑马灯效果,可以为scroll (滚动)、slide (滑动)和altermnate (交替) |
| bgcolor | 指定跑马灯效果区域的背景颜色 |
| direction | 指定跑马灯效果的移动方向,可以为left(向左)、right(向右)、up(向上)和down(向下) |
| scrollamount | 指定每次移动的距离,取值为正整数,数值越大移动得越快 |
| scrolldelay | 指定每次移动的延迟时间,单位为毫秒 |
| truespeed | 指定跑马灯效果的速度,单位为毫秒 |
| loop | 指定跑马灯效果的运行次数,取值为整数,-1为无限循环 |
| height | 指定跑马灯效果区域的高度,可以是像素值,也可以是百分比 |
| width | 指定跑马灯效果区域的宽度,可以是像素值,也可以是百分比 |
| hspace | 指定跑马灯效果区域左右的空白宽度,属性值为正整数,不包括单位 |
| vspace | 指定跑马灯效果区域上下的空白宽度,属性值为正整数,不包括单位 |
例如:使用marquee标记创建了由左向右的滚动字幕,滚动速度为每200毫秒移动10像素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>滚动字幕</title>
</head>
<body>
<marquee behavior=scroll direction=right scrollamount=10 scrolldelay=200>
这是一个滚动字幕
</marquee>
</body>
</html>2.嵌入音频文件
在网页中可以使用嵌人标记<embed>嵌人MP3音乐、电影等多媒体内容。其基本语法格式如下:
<embed src="音频或视频文件的URL "></ embed>在<embed>标记中,除子必须设置src属性之外,还可以设置其他属性获得所嵌人多媒体对象的不同表现效果。
| <embed>标记的常用属性及说明 | |
|---|---|
| 属性 | 说明 |
| autostart | 规定音频或视频文件是否在下载完之后自动播放,值可以为true、false |
| loop | 规定音频或视频文件是否循环及循环次数。属性值为正整数时,音频或视频文件的循环次数与正整数值相同;属性值为true 时,音频或视频文件循环;属性值为false时,音频或视频文件不循环 |
| hidden | 规定控制面板是否显示,默认值为no。值可以为true、no |
| starttime | 规定音频或视频文件开始播放的时间,默认从文件开头播放 语法: starttime= mm:ss(分:秒) |
| volume | 规定音频或视频文件的音量大小,未定义则使用系统本身的设定值。其值是0-100之间的整数 |
七、标记类型
1.行内标记
行内标记最常用的就是<span>标记。
| 常用行内标记及说明 | |||
|---|---|---|---|
| 标记名 | 说明 | 标记名 | 说明 |
| a | 锚点 | label | 表格标签 |
| abbr | 缩写 | q | 短引用 |
| acronym | 首字 | s | 删除线 |
| b | 粗体 | samp | 定义范例计算机代码 |
| big | 大字体 | select | 项目选择 |
| br | 换行 | small | 小字体文本 |
| cite | 引用 | span | 常用内联标记 |
| code | 计算机代码 | strike | 中划线 |
| dfn | 字段 | strong | 粗体强调 |
| em | 强调 | sub | 下标 |
| font | 字体 | sup | 上标 |
| i | 斜体 | textarea | 多行文本输入框 |
| img | 图片 | tt | 电传文本 |
| input | 输入框 | u | 下划线 |
| kbd | 定义键盘文本 | var | 定义变量 |
特征:
- 在CSS中设置宽/高无效。
- 在CSS中margin属性仅能设置左右方向有效,上下无效;
- padding属性设置上下左右都有效,即会撑大空间。
- 行内标记的尺寸由包含的内容决定。盒子模型中padding、border与块级元素并无差异,都是标准的盒子模型,但是margin属性只有水平方向的值,垂直方向并没有起作用。
- 不会自动进行换行。
2.块状标记
块状标记中具有代表性的就是div。
块状标记的主要特征有以下儿点:
(1)在CSS的设置中,能够识别宽/高。
(2)在CSS的设置中, margin属 性和padding属性的上下左右均对其有效。
(3)可以自动换行。
(4)多个块状标记的标签写在一起, 默认排列方式为从上至下。
| 其他块状标记及说明 | |||
|---|---|---|---|
| 标记名 | 说明 | 标记名 | 说明 |
| h1 | 大标题 | h2 | 副标题 |
| h3 | 3级标题 | h4 | 4级标题 |
| h5 | 5级标题 | h6 | 6级标题 |
| div | 常用块级标题 | dir | 目录列表 |
| dl | 定义列表 | form | 交互表单 |
| p | 段落 | ol | 有序列表 |
| hr | 水平分割线 | address | 地址 |
| blockquote | 块引用 | center | 居中对齐块 |
| input | 表单 | pre | 格式化文本 |
| table | 表格 | ul | 无序列表 |
| fieldset | form控制组 | ||
3.行内块状标记
行内块状标记综合了行内标记和块状标记的特性。在日常使用中,行内块状标记的使用次数比较多。
行内块状标记的主要特征有以下几点:
(1)不自动换行。
(2)能够识别宽/高。
(3)默认排列方式为从左到右。
八、meta标记
- meta标记位于HTML文档的<head>和<title>之间
- 提供的信息用户不可见
- <meta>提供文档字符集、使用语言、作者等基本信息,还涉及对关键词和网页等级的设定
meta标记共有两个属性,分别是name属性和http-equiv属性。
1.name属性
name属性主要用于描述网页,例如网页的关键词等。与之对应的属性值为content, content中的内容是对name填入类型的具体描述,便于搜索引擎抓取。
meta标记中nama属性的语决格式如下:
<meta name="参数" content="具体描述">name属性共有的参数:
- keywords (关键字):用于告诉搜索引擎该网页的关键字。例如:<meta name= "keywords" content="前端,CSS">
- description (网站内容的描述):用于告诉搜索引擎该网站的主要内容。例如:<meta name= 'description" content="你好">
- viewport (移动端的窗口):常用于设计移动端网页。
2.http-equiv属性
http-equiv相当于http的文件头的作用。
http-equiv语法如下:
<meta http- equiv="参数" content= "具体的描述">
http-equiv属性共有的参数:
- content-Type (设定网页字符集):用于设定网页字符集,便于浏览器解析与渲染页面。例如:<meta http-equiv=" content-Type" content= "text/html ; charset=utf -8">
- expires (网页到期时间):用于设定网页的到期时间,过期后网页必须到服务器上重新传输。例如:<meta http- equiv="expires" content= "Sunday 26 October 2022 01:00 GMT" />
- refresh (自动刷新并指向某页面):网页将在设定的时间内自动刷新并调向设定的网址。例如,需要1秒后自动跳转到另一个网址代码如下:<meta http- equiv="refresh" content="2; URL=目标网址">
- Set-Cookie ( cookie设定):如果网页过期,那么这个网页存在本地的cookies也会被自动删除。<meta http- equiv="Set- Cookie" content="name, date"> //格式