目录
对象扩展
name 属性
属性的遍历
super关键字
Object.is()
Object.assign()
Object.getOwnPropertyDescriptors()
Object.setPrototypeOf()
Object.getPrototypeOf()
Object.keys()、Object.values、Object.entries()、Object.fromEntries()
Object.hasOwn()
对象扩展
本文简单介绍以下ES6对对象新增的方法:
name 属性
函数的name属性,返回函数名。对象方法也是函数也有name属性。
<script>
const obj = {
name:'张三',
age:18,
sayName(){
console.log('hello world');
}
}
console.log(obj.sayName.name);//sayName
</script>如果对象方法使用取值函数(getter)和存值函数(setter),需要该方法的属性的描述对象在对象get和set属性上面,返回值是方法名前加上get和set。
<script>
const obj = {
get foo(){},
set foo(x){}
}
const descriptor = Object.getOwnPropertyDescriptor(obj, 'foo');
console.log(descriptor.get.name);//get foo
</script>有两种特殊情况:
<script>
// Function构造函数创造的函数,name属性返回anonymous。
console.log((new Function()).name);//anonymous
// bind方法创造的函数,name属性返回bound加上原函数的名字。
var doSomething = function(){}
console.log(doSomething.bind().name);//bound doSomething
</script>属性的遍历
ES6中一共有 5 种方法可以遍历对象的属性。
(1) for...in
循环遍历对象自身属性和继承的可枚举属性
(2)Object.keys(obj)
返回一个数组,包括对象自身的(不含继承的)所有可枚举属性(不含Symbol属性)的键名
(3)Object.getOwnPropertyNames(obj)
返回一个数组,包含对象自身的所有属性(不含Symbol属性,但是包括不可枚举属性)的键名
(4)Object.getOwnPropertySymbols(obj)
返回一个数组,包含对象自身的所有Symbol属性的键名
(5)Reflect.ownKeys(obj)
返回一个数组,包含对象自身的(不含继承的)所有键名,不管键名是Symbol或字符串,也不管是否可枚举。
super关键字
和this关键字总是指向函数所在的当前对象一样,ES6新增了另一个类似的关键字super,指向当前对象的原型对象。
下面代码中,super.say() 指向原型对象 obj 的say方法,但是绑定的this却还是当前对象obj,因此输出的结果不是hello而是world。
<script>
const person = {
x:'hello',
say(){
console.log(this.x);
}
}
const obj = {
x:'world',
say(){
super.say()
}
}
Object.setPrototypeOf(obj,person)//,该对象将指定对象的原型(即内部[[Prototype]]属性)设置为另一个对象或为null。
console.log(obj.say());//world
</script>Object.is()
用来比较两个值是否严格相等,与严格比较运算符(===)的行为基本一致。
<script>
var obj = {
name:'张三',
name1:'张三',
gender:'男',
age:18,
say(){
console.log('hello world');
}
}
console.log(Object.is(obj.name,obj.name1));//true
console.log(Object.is(1,1));//true
// Object.is() 和 === 的区别在于以下特殊例子
console.log(+0 === -0);//true
console.log(Object.is(+0,-0));//false
console.log(NaN === NaN);//false
console.log(Object.is(NaN,NaN));//true
</script>Object.assign()
用于对象的合并,将源对象所有可枚举的属性,复制到目标对象上。
<script>
var obj = {
a:1,
b:2,
c:'我是c'
}
var obj1 = {
a:2, //当目标对象与源对象有同名属性,或多个源对象有同名属性,则后面的属性会覆盖前面的属性
d:3,
e:'我是e'
}
// console.log(Object.assign(target, source1, source2));
console.log(Object.assign(obj,obj1));
</script>用到对象合并我们可以就会遇到一些问题了,请看如下例子:
<script>
// 参数不是对象,则会先转换成对象
console.log(typeof Object.assign(2)); //object
// null和undefined无法转对象,作为目标对象为false,但是作为源对象为true的
// console.log(Object.assign(null,2));//报错提醒 Cannot convert undefined or null to object
// console.log(Object.assign(2,null));//没报错
// 其他类型像数值、字符串、布尔值虽然不会报错,但只有字符串会以数组形式拷入目标对象,其他值不会产生效果
const x = 'abc'
const y = 123
const z = true
console.log(Object.assign({},x));//{0: 'a', 1: 'b', 2: 'c'}
console.log(Object.assign({},y));//{}
console.log(Object.assign({},z));//{}
</script>在使用这个ES6新增的方法时,应该注意以下内容:
<script>
// Object.assign()实行的是浅拷贝,如果源对象发生任何变化,都会反映到目标对象上
const obj1 = {a:1,b:2,c:{d:3}}
const obj2 = Object.assign({},obj1)
obj1.c.d = 3.14
console.log(obj2.c.d);
// Object.assign()可以用来处理数组
console.log(Object.assign([1,2,3],[4,5]));// [4, 5, 3]
// Object.assign()可以用来对取值函数进行处理,求值之后再处理
const a = {
get foo(){
return 1
}
}
console.log(Object.assign({},a));//{foo: 1}
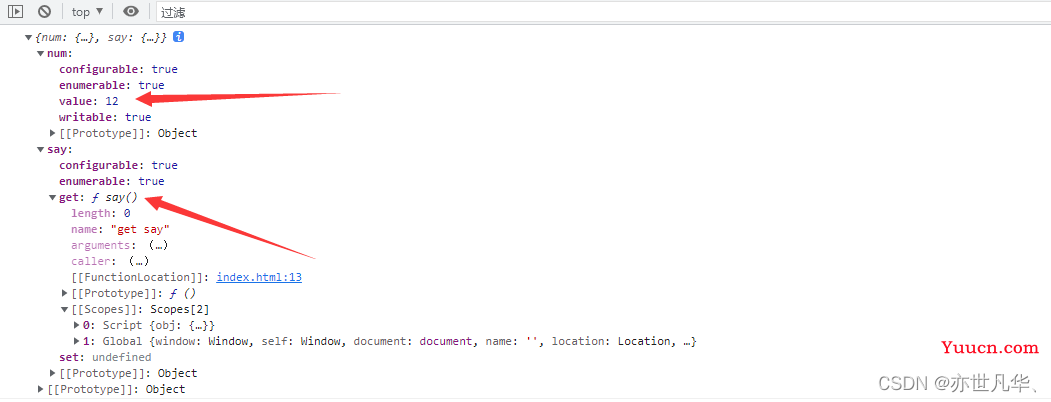
</script>Object.getOwnPropertyDescriptors()
返回指定对象所有自身属性(非继承属性)的描述对象。
<script>
const obj = {
num:12,
get say(){
return 'hello world'
}
}
console.log(Object.getOwnPropertyDescriptors(obj));
</script>
Object.setPrototypeOf()
方法作用与__proto__相同,用来设置应该对象的原型对象(prototype),返回参数对象本身。
<script>
let proto = {}
let obj = {x:10}
Object.setPrototypeOf(obj,proto)
proto.y = 11
proto.z = 12
console.log(obj.x);//10
console.log(obj.y);//11
console.log(obj.z);//12
</script>Object.getPrototypeOf()
方法用于读取一个对象的原型对象,与Object.setPrototypeOf()方法配套。
<script>
function foo(){}
const f = new foo()
console.log(Object.getPrototypeOf(f) === foo.prototype);//true
Object.setPrototypeOf(f,Object.prototype)//修改原型对象
console.log(Object.getPrototypeOf(f) === foo.prototype);//false
</script>Object.keys()、Object.values、Object.entries()、Object.fromEntries()
三种方法都是返回一个数组,之间的区别请看如下:
<script>
// Object.keys() 返回所有可遍历的键名
var obj = {aa:1,bb:'我是b',cc:2}
console.log(Object.keys(obj));//['aa', 'bb', 'cc']
// Object.values() 返回所有可遍历的属性的键值,键值排序按属性名数值大小排序i
const obj1 = {12:'a',1:'b',18:'c'}
console.log(Object.values(obj1));//['b', 'a', 'c']
// Object.entries() 返回所有可遍历属性的键值对数组
const obj2 = {1:'a','b':2,3:'c'}
console.log(Object.entries(obj2));//[['1', 'a'],['3', 'c'],['b', 2]]
// Object.fromEntries() 与 Object.entries()操作相反,将一键值对数组转为对象。
console.log(Object.fromEntries([
['1', 'a'],
['3', 'c'],
['b', 2]
]));//{1: 'a', 3: 'c', b: 2}
</script>Object.hasOwn()
方法可以判断某个属性是否为原生属性,接受两个参数,第一个是参数是要判断的对象,第二个是属性名。
<script>
const obj = Object.create({a:12});
obj.b = 34
// 对象obj的属性a是继承属性,属性b是原生属性。
console.log(Object.hasOwn(obj,'a'));//false
console.log(Object.hasOwn(obj,'b'));//true
</script>