Store
-
Store是保存状态(state)和业务逻辑的实体,store不应该与我们的组件绑定. 换句话说,store就是全局状态. -
store有三个关键概念, 分别是state,getters和actions, 这与Vue组件中的data,computed和methods是相对应的概念.
定义 store
- 通过
defineStore函数定义store.-
defineStore接收两个参数-
id: 唯一的标识,string类型.Pinia使用id与开发者工具建立联系. - 第二个参数可以是一个函数, 也可以是一个对象.
-
-
defineStore返回一个函数, 一般约定将返回值命名为use....
-
- 第二个参数: 对象类型
- 如果要传入对象类型作为第二个参数, 在对象中可以配置
-
state: 状态, 即数据. 📕注意state是一个函数, 函数的返回值才是真正定义的数据 -
getters: 计算属性 -
actions: 修改状态的方法 -
export const useCounterStore = defineStore('counter', { state: () => { return { count: 0, } }, getters: { doubleCount: (state) => { return state.count * 2; } }, actions: { increment(a: number) { this.count += a } } })
-
- 如果要传入对象类型作为第二个参数, 在对象中可以配置
- 第二个参数: 函数类型
- 在函数中可以通过
ref/reactive定义响应式数据, 通过computed和watch定义计算属性和侦听器, 再定义一些修改数据的方法, 并通过返回对象的形式将其中一些数据暴露出去.-
import { defineStore } from 'pinia'; import { ref } from 'vue'; export const useNameStore = defineStore('name', () => { const name = ref('tom'); function setName(newName: string) { name.value = newName; } return { name, setName } });
-
- 在函数中可以通过
使用 store
-
无论定义
store时传入的参数是对象类型还是函数类型, 调用方法一致的. 我们需要在setup()函数或<script setup>中使用-
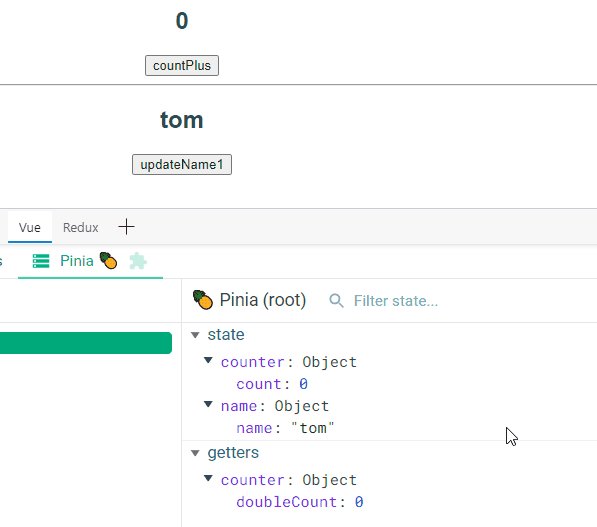
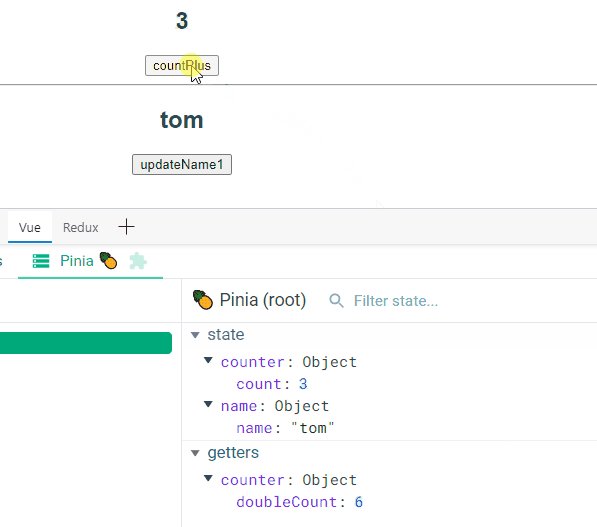
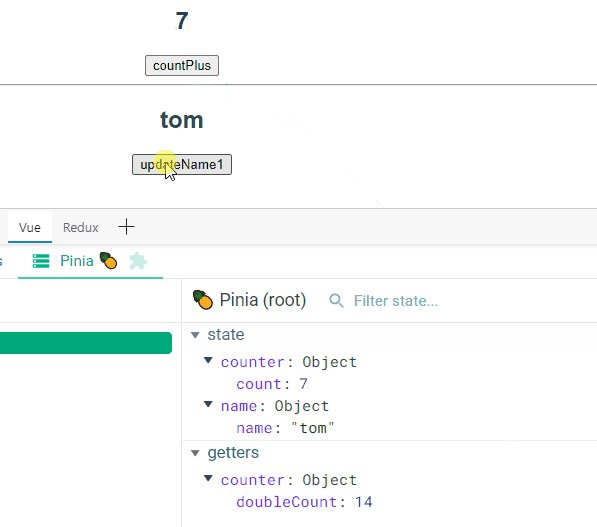
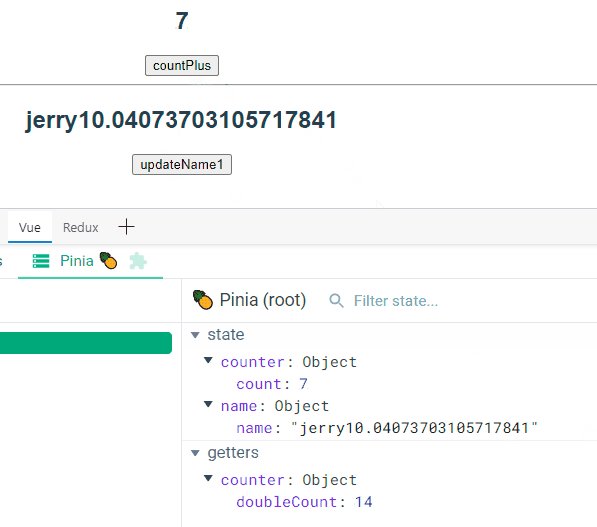
import { useCounterStore } from '../store'; import { useNameStore } from '../store/index2' // 第一个store: count const store = useCounterStore(); function countPlus() { store.increment(1); } // 第二个store: name const name1 = useNameStore(); function updateName1() { name1.setName('jerry1' + Math.random()) } -
📕
store实例并不会被创建直到调用useNameStore() -
可以直接通过
store.的方式访问 store 的 state, 和 -
<h2>{{store.count}}</h2> <button @click="countPlus">countPlus</button> <hr> <h2>{{ name1.name }}</h2> <button @click="updateName1">updateName1</button> -

-
📕注意修改数据时, 页面并没有失去响应式, 调用
isProxy可以看出use...返回的结果统统都是响应式的数据 -

-
-
失去响应式的陷阱
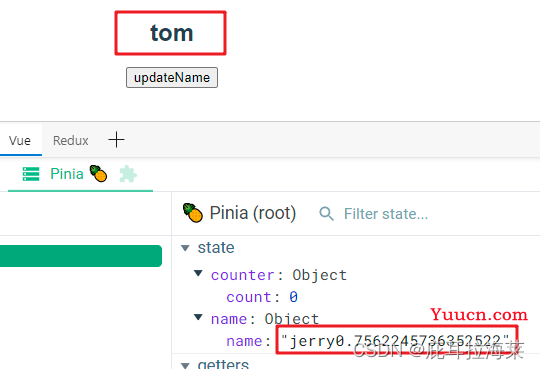
- 如果解构
use..的返回值, 那么将失去响应式❗❗❗❗❗ -
const { name, setName } = useNameStore(); function updateName() { setName('jerry' + Math.random()); } -
<h2>{{ name }}</h2> <button @click="updateName">updateName</button> 
- 如果解构
-
storeToRefs- 为了从
store中解构出属性并且保持其响应式, 需要调用storeToRefs.storeToRefs将为每个响应式数据创建ref. - 先看传入函数类型的
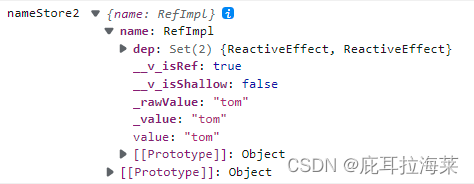
store-
const nameStore2 = storeToRefs(useNameStore()); console.log('nameStore2', nameStore2) -

-
📕注意返回的
storeToRefs返回的对象中只有name, 而没有setName, 因此完整的写法应该是 -
const nameStore = useNameStore(); const { setName } = nameStore; const { name } = storeToRefs(useNameStore());
-
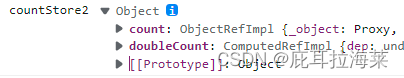
- 再看传入对象类型的
store-
const store = useCounterStore(); const countStore2 = storeToRefs(store) console.log('countStore2', countStore2); -

-
📕只有
state和getters, 没有actions, 因此要从useCounterStore()的返回值中解构出actions中的方法 -
const store = useCounterStore(); const { count, doubleCount } = storeToRefs(store); const { increment } = store; function countPlus1() { increment(2); }
-
- 为了从
感谢你看到这里😀