前言
本教程更多版本:uni-app | 微信小程序
我们会通过给组件绑定 ref 值,然后通过 this.$refs.xx 来获取这个组件上的方法和变量。
如果 在 v-for 中循环渲染组件(绑定固定 ref),那么这个 ref 就会 “一摸一样”,导致根本无法找到(this.$refs.xx 谁?),
要解决这个问题,就需要 动态绑定不一样的 ref 属性值,并且最终咱们的程序还能 “自动化” 找到它。
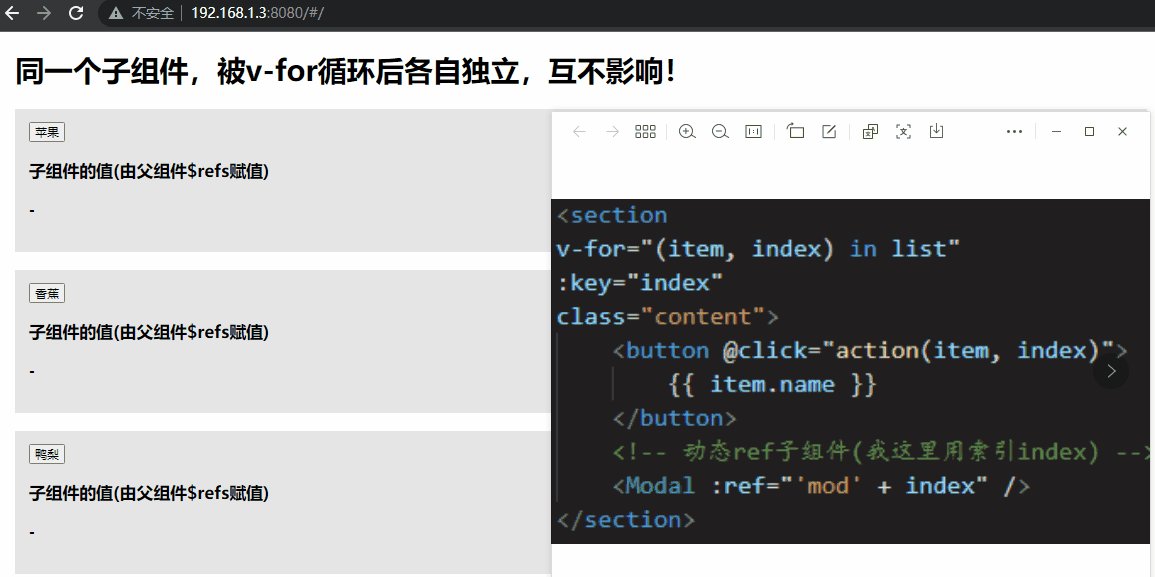
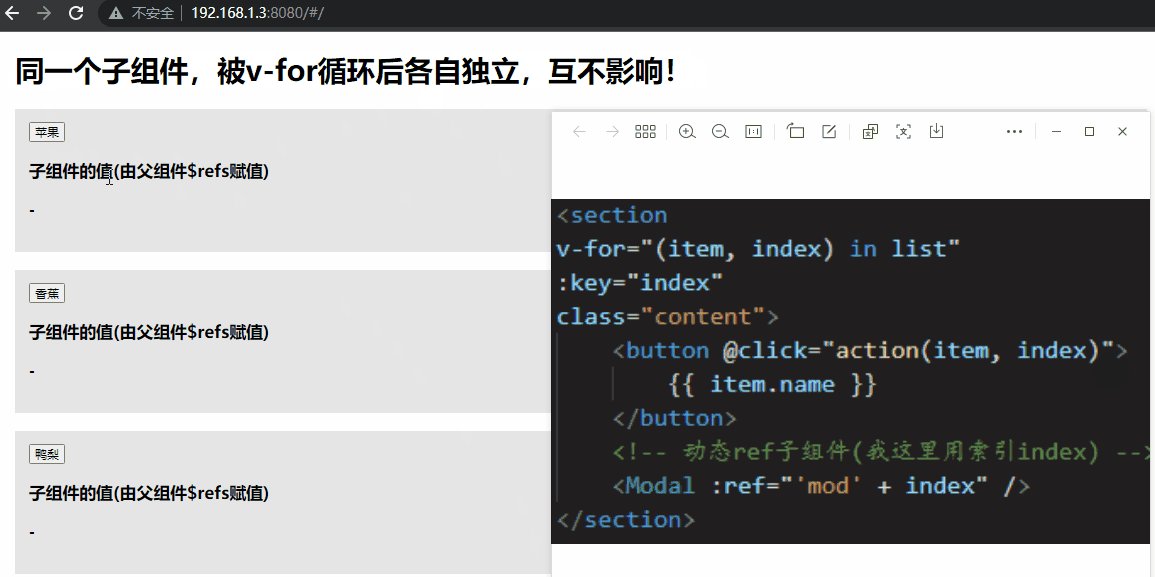
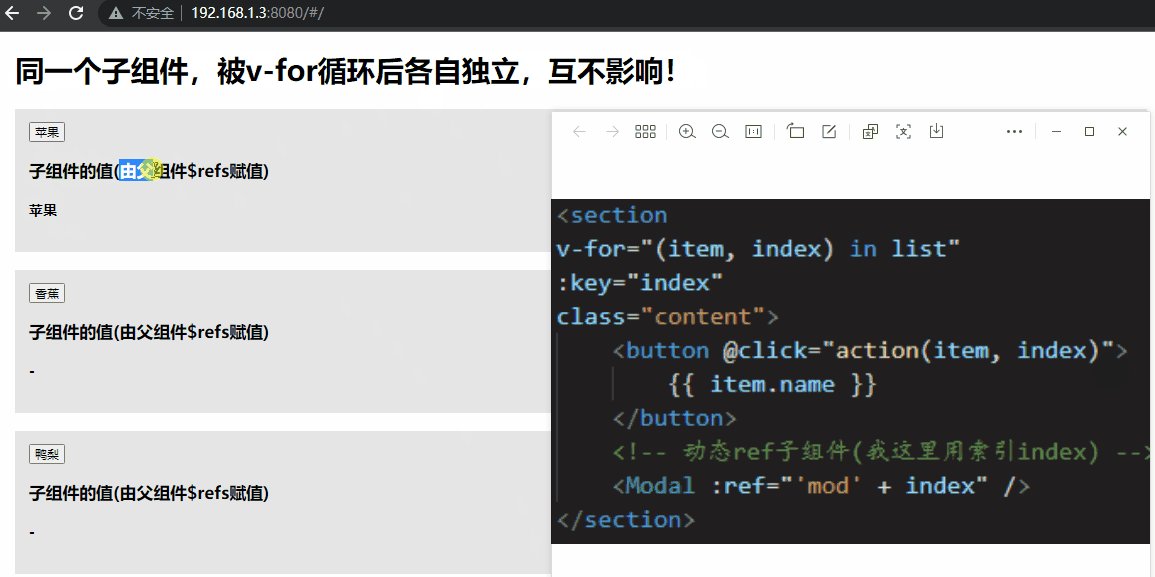
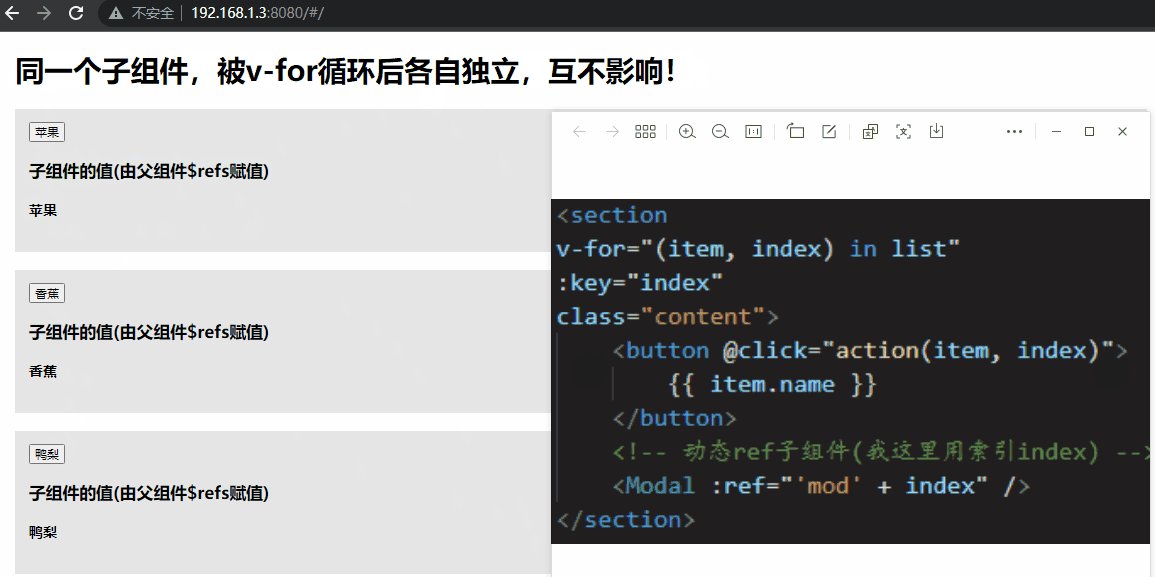
如下图所示,当点击父组件按钮时,调用子组件方法设置文本的效果,
子组件被 v-for 循环包裹渲染多个,由于每个子组件 ref 不同,所以它们都是 ”独立“ 的,
仅完成了核心功能,代码干净整洁注释详细

示例源码
推荐使用一键复制功能,随便找个新页面,直接运行起来查看效果。