文章目录
- 1、介绍
- 2、效果图如下图所示:(只实现3层的)
- 3、实现方法
-
- (1)层级可单独选择
- (2)组件使用
- (3)data数据
- (4)实现动态加载数据
-
- 1、 提示:options的数据格式是这样的
- 2、methods方法
- 3、异步加载数据方法
- 4、获取2,3级组织列表
- (5)编辑回显
1、介绍
需要实现级联选择器动态拿到每一层级的数据并显示,同时在编辑数据时弹框回显对应的层级关系。
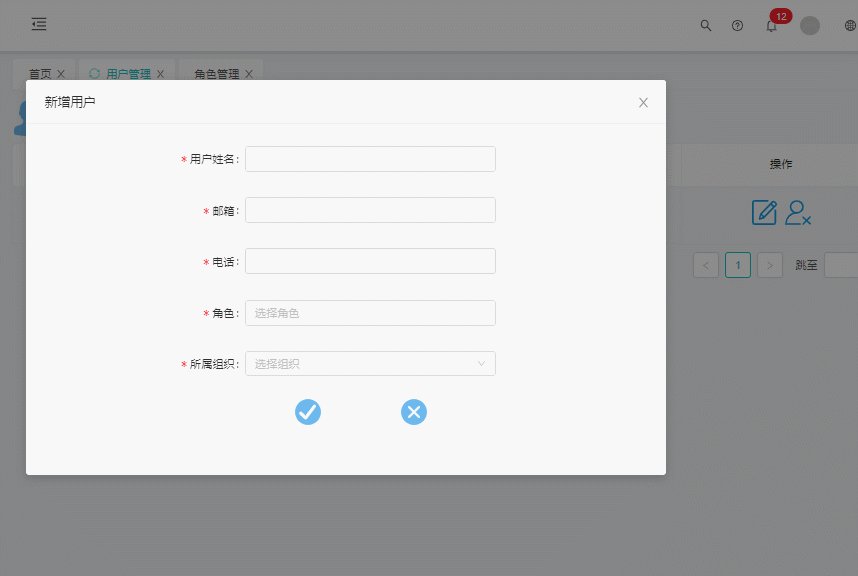
2、效果图如下图所示:(只实现3层的)

3、实现方法
(1)层级可单独选择
给组件添加 :checkStrictly="true" 这个属性就可以实现单独勾选一级、二级、三级组织关系。(官方api没有写)
(2)组件使用
首先先在html里 模态框上写上a-cascader组件
<a-modal v-model="uploadNew" :title="title" :width="800" :footer="null" @cancel="resetForm">
<a-form-model :model="addForm" :label-col="labelCol" :wrapper-col="wrapperCol" ref="addForm" :rules="roleRules">
<a-form-model-item label="所属组织" prop="orgIds">
<a-cascader v-model="addForm['orgIds']"
:options="options"
change-on-select
@change="onChange"
:load-data="loadData"
:checkStrictly="true"
placeholder="选择组织" />
</a-form-model-item>
<a-form-model-item :wrapper-col="{ span: 14, offset: 10 }">
<span @click="onSubmit" style="cursor: pointer">
提交
</span>
<span @click="resetForm" style="margin-left: 100px;cursor: pointer">
取消
</span>
</a-form-model-item>
</a-form-model>
</a-modal>
(3)data数据
data() {
return {
options: []
}
},
(4)实现动态加载数据
先实现只有动态加载数据的功能(根据官网https://1x.antdv.com/components/cascader-cn/示例即可实现)
1、 提示:options的数据格式是这样的
options: [
{
value: 'zhejiang',
label: 'Zhejiang',
isLeaf: false,//是否叶子节点
children:[]
},
{
value: 'jiangsu',
label: 'Jiangsu',
isLeaf: false,
},
],
2、methods方法
注意:(初始化时会先获取第一层级的数据)
//获取一级组织
async getOneList(){
try {
let par={
parentId:''
}
const res = await getOrgOneList(par)
this.roleOneList=res.data.data
this.roleOneList.forEach(item=>{
let temp={
value:item.id,
label:item.orgName,
isLeaf:false,
}
this.options.push(temp)
})
} catch (error) {
console.log(error)
}
},
3、异步加载数据方法
async loadData(selectedOptions) {
const targetOption = selectedOptions[selectedOptions.length - 1];
this.levelIndex=selectedOptions.length+1 //点第几级组织,selectedOptions长度就是几,点3级时,没有叶子节点,不会进入这个方法(这里只会等于2,3)
targetOption.loading = true;
let parentId=targetOption.value//根据父id才能查询子数组
await this.getOrgTwoList(parentId)//这个方法是掉接口,返回2,3级数据,下方有该方法
targetOption.loading = false;
if(this.levelIndex<=3){
targetOption.children = this.roleTwoList
}
this.options = [...this.options];
},
onChange(value) {
this.roleCheck=value
console.log(value,'sel')
},
4、获取2,3级组织列表
//根据父id获取2,3级组织列表
async getOrgTwoList(id){
try {
let par={
parentId:id
}
const res = await getOrgOneList(par)//掉接口,获取下一层级数据
this.roleTwoList=[]
res.data.data.forEach(item=>{
let temp={
value:item.id,
label:item.orgName,
isLeaf: this.levelIndex==3?true:false//判断是否是叶子节点
}
this.roleTwoList.push(temp)
})
} catch (error) {
console.log(error)
}
},
(5)编辑回显
在上面基础上,实现编辑的时候数据回显
//编辑用户
async editUser(row){
this.addForm=Object.assign({},row)
this.addForm.orgIds=row.orgIds.split(',')//数据需要转成数组的格式
for (let i = 0; i < this.addForm.orgIds.length - 1; i++) {
await this.getNextList(this.addForm.orgIds[i])//获取下一层级的数据
}
this.uploadNew=true//显示弹框
},
方法实现
//根据父id获取下一层级数据
async getNextList (targetOption) {
let obj = {
parentId: targetOption
}
const res = await getOrgOneList(obj)//掉接口,获取下一层级数据
const list = res.data.data.map((item) => {
// dLevel == 3 时表示是叶子节点
this.$set(item,'isLeaf',item.dLevel == 3)
this.$set(item,'value',item.id)
this.$set(item,'label',item.orgName)
return item
})
//初始化时,this.options包含全部第一层级的数据
this.options.forEach((item) => {
if (item.children) {
item.children.forEach((ite) => {
if (ite.value == targetOption ) {
this.$set(ite,'children',list)
// ite['children'] = list
}
})
}
if (item.value == targetOption) {//数据value值等于父id
this.$set(item,'children',list)
}
})
this.options = [...this.options]
},
以上getOrgTwoList和getNextList方法都是根据父id获取下一层级(2,3级)数据,可优化。