使用场景:
我们常使用前后端分离项目时,会需要将前端vue打包然后部署。
一.打包
vue项目其实可以直接通过一下语句进行打包:
npm run build
默认打包情况如下:


当我们需要将打包名称以及静态资源位置进行修改时便需要进行相应的配置:
1.首先在项目根目录下创建vue.config.js文件

配置内容如下所示(附带跨域问题解决):
module.exports = {
//打包
publicPath: './',
outputDir: 'test', //打包输出目录
assetsDir: './static', //放置生成的静态资源
filenameHashing: true, // 生成的静态资源在它们的文件名中包含了 hash 以便更好的控制缓存
lintOnSave: false, //设置是否在开发环境下每次保存代码时都启用 eslint验证
productionSourceMap: false,// 打包时不生成.map文件
// 解决跨域配置
devServer: { //记住,别写错了devServer//设置本地默认端口 选填
port: 8080,
proxy: { //设置代理,必须填
'/api': { //设置拦截器 拦截器格式 斜杠+拦截器名字,名字可以自己定
target: 'http://localhost:9090', //代理的目标地址(后端设置的端口号)
changeOrigin: true, //是否设置同源,输入是的
pathRewrite: { //路径重写
'/api': '' //选择忽略拦截器里面的单词
}
/*也就是在前端使用/api可以直接替换为(http://localhost:9090)*/
}
}
},
}
2.查看路由中(router/index.js)是否使用history,是的话修改为hash。或者将mode直接注掉,因为默认使用hash。
const router = new VueRouter({
/*mode: 'history',*/
mode: 'hash',
routes:[]
})
export default router
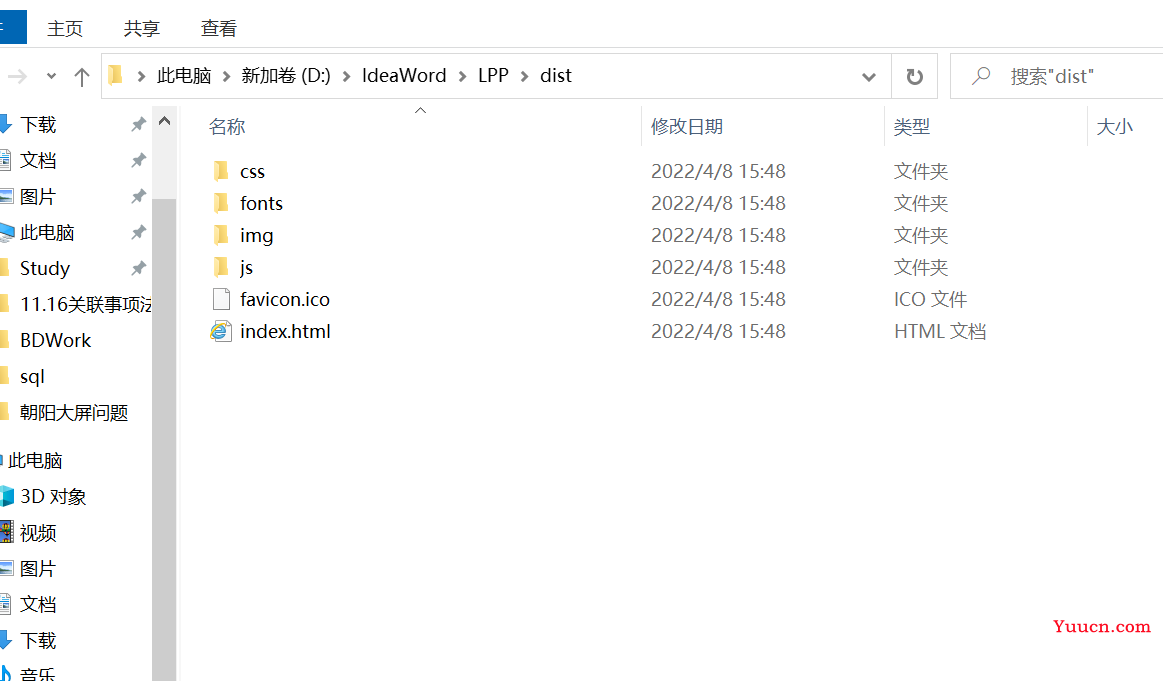
然后再次使用npm run build进行打包就会出现test文件夹,已经其中静态文件会放置到static中。
到此打包已经结束。
3.找到打包后文件的路径
双击打包好的index.html文件,就可以看到是首页了。
二.部署(nginx)
首先需要安装nignx,这个毋庸置疑这里就不介绍。(或者后续会在nginx板块放置具体安装步骤)
直接在nginx.conf中进行配置即可:
server {
listen 8021;
server_name localhost;
location /test{
alias /home/hyq/vue_file;
index index.shtml index.html index.htm;
}
配置具体含义见:Nginx配置信息_憨憨要秃头的博客-CSDN博客
然后启动或者重启nginx即可。
访问:服务器地址:8021/test即可。
最后
深知大多数初中级Java工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《Java开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
小编已加密:aHR0cHM6Ly9kb2NzLnFxLmNvbS9kb2MvRFVrVm9aSGxQZUVsTlkwUnc==出于安全原因,我们把网站通过base64编码了,大家可以通过base64解码把网址获取下来。