一、目标:
使用vite搭建一个Vue 3 的项目,并启动成功。
二、准备工作
首先你要有Node.js、VSCode编辑器、Chrome浏览器
关于下载的问题Node.js可以去官网下载
链接:http://nodejs.cn/download/
下载左边的长期支持版本就好,最新版本可能会友一些问题。

VSCode的下载是比较麻烦的,这边建议直接去国内镜像的下载链接https://vscode.cdn.azure.cn/stable/b4c1bd0a9b03c749ea011b06c6d2676c8091a70c/VSCodeUserSetup-x64-1.57.0.exe
Chrome浏览器就不用多说了,有需要的小伙伴可以私信我
三、正式开始搭建
1、找到vite官方
Vite | 下一代的前端工具链 (vitejs.dev)
https://cn.vitejs.dev/2、创建
Vite的初始化项目npm init vite
3、Project name:输入项目名称
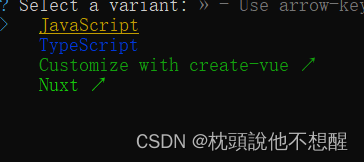
4、然后选择vue即可
5、选择你想使用的js语言,我们先选择javascript
6、最后一次执行者三条命令即可
cd vite 进入你创建的醒目
npm install 安装依赖
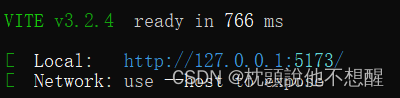
npm run dev 通过地址查看项目是否可以正常启动
看到这个的时候,那么恭喜你,就可以复制上面的地址,然后就可以打开我们通过vite创建的Vue 3 的项目了