Element Plus 实例详解(五)___Scrollbar 滚动条
本文目录:
一、前言
二、搭建Element Plus试用环境
1、搭建Vue3项目(基于Vite + Vue)
2、安装Element Plus
三、Element Plus Scrollbar 滚动条功能试用
1、基础用法
2、横向滚动Scrollbar 滚动条
3、Scrollbar 滚动条最大高度
4、手动滚动Scrollbar 滚动条
四、官方资料中的各参数说明
五、总结
一、前言
Element Plus Scrollbar 滚动条,用于替换浏览器原生滚动条。主要内容有:Scrollbar 滚动条基础用法,横向滚动Scrollbar用法,Scrollbar滚动条最大高度与元素高度关系,手动滚动Scrollbar滚动条。
二、搭建Element Plus试用环境
1、搭建Vue3项目(基于Vite + Vue)
安装时请选择支持Typescript,本实例我安装在(C:\00program\vue\vuelearn\vueviteproject1)目录中,具体方法详见下面文章:
vue3 项目搭建教程(基于create-vue,vite,Vite + Vue)https://blog.csdn.net/weixin_69553582/article/details/129630880
安装完成后打开浏览器:http://localhost:5173/ ,能正常显示欢迎页面:
2、安装Element Plus
- NPM:npm install element-plus --save
详细参考:
Element Plus 实例详解系列(一)__安装设置![]() https://blog.csdn.net/weixin_69553582/article/details/129701286
https://blog.csdn.net/weixin_69553582/article/details/129701286
三、Element Plus Scrollbar 滚动条功能试用
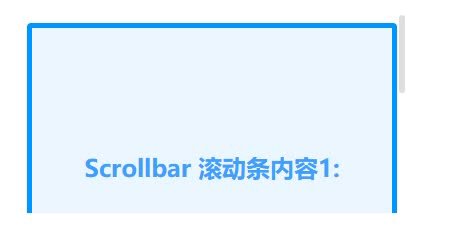
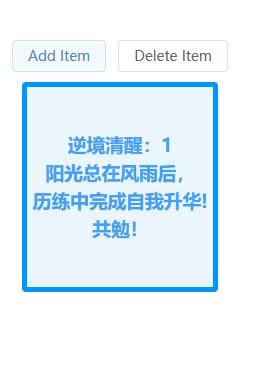
1、基础用法
- 通过 height 属性设置滚动条高度,
- 若不设置则根据父容器高度自适应。
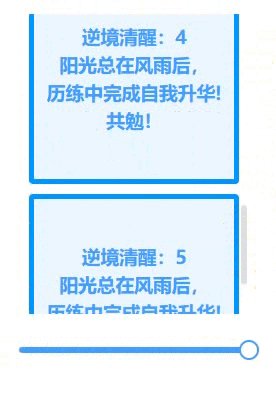
实现效果:

完整代码:
<template>
<el-scrollbar height="200px">
<H2 v-for="item in 1" :key="item" class="scrollbar-demo-item">
Scrollbar 滚动条内容{{ item }}:<br /><br />
逆境清醒:<br />
阳光总在风雨后,<br />
历练中完成自我升华!<br />
共勉!<br />
</H2>
</el-scrollbar>
</template>
<style scoped>
.scrollbar-demo-item {
display: flex;
align-items: center;
justify-content: center;
height: 400px;
margin: 10px;
padding:30px;
width:300px;
text-align: left;
border-radius: 4px;
background: var(--el-color-primary-light-9);
color: var(--el-color-primary);
border:5px solid #0094ff;
}
</style>
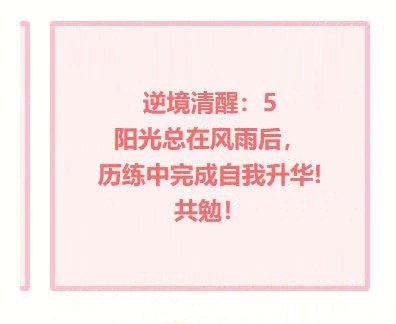
2、横向滚动Scrollbar 滚动条
- 当元素宽度大于滚动条宽度时,会显示横向滚动条。
实现效果:

完整代码:
<template>
<div class="scrollbar-flex-content">
<el-scrollbar>
<div class="scrollbar-flex-content">
<h2 v-for="item in 5" :key="item" class="scrollbar-demo-item">
逆境清醒:{{ item }}<br />
阳光总在风雨后,<br />
历练中完成自我升华!<br />
共勉!<br />
</h2>
</div>
</el-scrollbar>
</div>
</template>
<style scoped>
.scrollbar-flex-content {
display: flex;
width: 350px;
}
.scrollbar-demo-item {
flex-shrink: 0;
display: flex;
align-items: center;
justify-content: center;
width: 250px;
height: 200px;
margin: 10px;
text-align: center;
border-radius: 4px;
background: var(--el-color-danger-light-9);
color: var(--el-color-danger);
padding: 30px;
border: 5px solid pink;
}
</style>
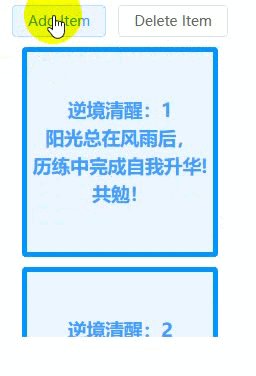
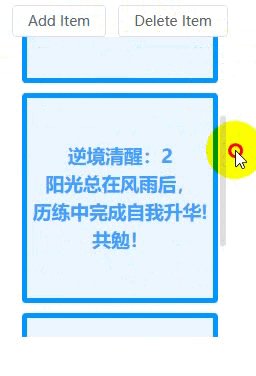
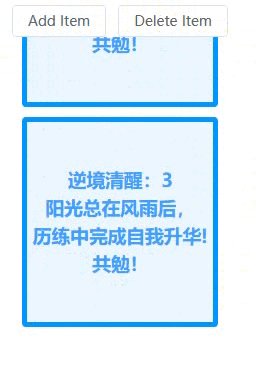
3、Scrollbar 滚动条最大高度
- 当元素高度超过最大高度,才会显示滚动条。
实现效果:

完整代码:
<template>
<el-button @click="add">Add Item</el-button>
<el-button @click="onDelete">Delete Item</el-button>
<el-scrollbar max-height="300px">
<h3 v-for="item in count" :key="item" class="scrollbar-demo-item">
逆境清醒:{{ item }}<br />
阳光总在风雨后,<br />
历练中完成自我升华!<br />
共勉!<br />
</h3>
</el-scrollbar>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
const count = ref(3)
const add = () => {
count.value++
}
const onDelete = () => {
if (count.value > 0) {
count.value--
}
}
</script>
<style scoped>
.scrollbar-demo-item {
display: flex;
align-items: center;
justify-content: center;
height: 200px;
margin: 10px;
text-align: center;
border-radius: 4px;
background: var(--el-color-primary-light-9);
color: var(--el-color-primary);
border: 5px solid #0094ff;
}
</style>
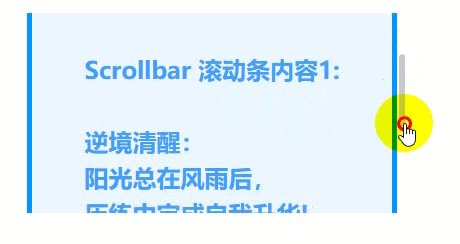
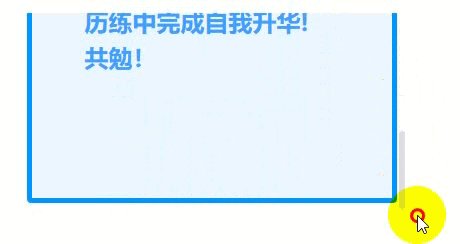
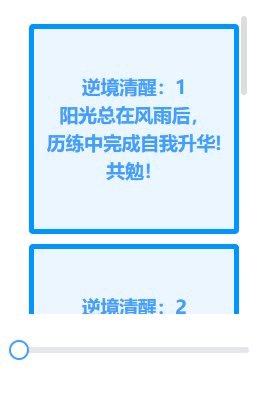
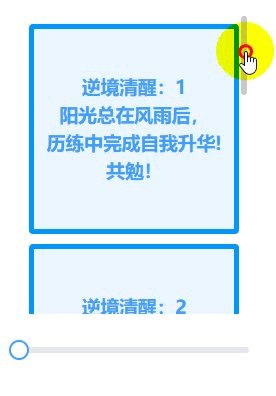
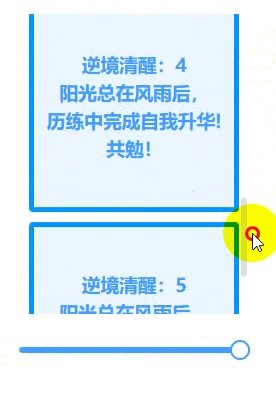
4、手动滚动Scrollbar 滚动条
- 通过使用 setScrollTop 与 setScrollLeft 方法,可以手动控制滚动条滚动。
实现效果:

完整代码:
<template>
<el-scrollbar ref="scrollbarRef" height="300px" always @scroll="scroll">
<div ref="innerRef">
<h3 v-for="item in 5" :key="item" class="scrollbar-demo-item">
逆境清醒:{{ item }}<br />
阳光总在风雨后,<br />
历练中完成自我升华!<br />
共勉!<br />
</h3>
</div>
</el-scrollbar>
<el-slider v-model="value"
:max="max"
:format-tooltip="formatTooltip"
@input="inputSlider" />
</template>
<script lang="ts" setup>
import { onMounted, ref } from 'vue'
import { ElScrollbar } from 'element-plus'
const max = ref(0)
const value = ref(0)
const innerRef = ref<HTMLDivElement>()
const scrollbarRef = ref<InstanceType<typeof ElScrollbar>>()
onMounted(() => {
max.value = innerRef.value!.clientHeight - 380
})
const inputSlider = (value: number) => {
scrollbarRef.value!.setScrollTop(value)
}
const scroll = ({ scrollTop }) => {
value.value = scrollTop
}
const formatTooltip = (value: number) => {
return `${value} px`
}
</script>
<style scoped>
.scrollbar-demo-item {
display: flex;
align-items: center;
justify-content: center;
height: 200px;
margin: 10px;
text-align: center;
border-radius: 4px;
background: var(--el-color-primary-light-9);
color: var(--el-color-primary);
width: 200px;
border:5px solid #0094ff;
}
.el-slider {
margin-top: 20px;
}
</style>
四、官方资料中的各参数说明
Attributes
| 属性名 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| height | 滚动条高度 |
string / number
|
— |
| max-height | 滚动条最大高度 |
string / number
|
— |
| native | 是否使用原生滚动条样式 | boolean |
false |
| wrap-style | 包裹容器的自定义样式 |
string / object
|
— |
| wrap-class | 包裹容器的自定义类名 | string |
— |
| view-style | 视图的自定义样式 |
string / object
|
— |
| view-class | 视图的自定义类名 | string |
— |
| noresize | 不响应容器尺寸变化,如果容器尺寸不会发生变化,最好设置它可以优化性能 | boolean |
false |
| tag | 视图的元素标签 | string |
div |
| always | 滚动条总是显示 | boolean |
false |
| min-size | 滚动条最小尺寸 | number |
20 |
Events
| 事件名 | 说明 | 类型 |
|---|---|---|
| scroll | 当触发滚动事件时,返回滚动的距离 | Function |
Slots
| 插槽名 | 说明 |
|---|---|
| default | 自定义默认内容 |
Exposes
| 名称 | 说明 | 类型 |
|---|---|---|
| handleScroll | 触发滚动事件 | Function |
| scrollTo | 滚动到一组特定坐标 | Function |
| setScrollTop | 设置滚动条到顶部的距离 | Function |
| setScrollLeft | 设置滚动条到左边的距离 | Function |
| update | 手动更新滚动条状态 | Function |
| wrapRef | 滚动条包裹的 ref 对象 | object |
五、总结
|
1 |
Element Plus 实例详解(一)__安装设置 |
| 2 | Element Plus 实例详解(二)___Button 按钮 |
| 3 | Element Plus 实例详解(三)___Date Picker 日期选择 |
| 4 | Element Plus 实例详解(四)___Border 边框 |
| 5 | Element Plus 实例详解(五)___Scrollbar 滚动条 |
| 6 | Element Plus 实例详解(六)___Progress 进度条 |
| 7 | Element Plus 实例详解(七)___ |
| 8 | Element Plus 实例详解(八)___ |
| 9 | Element Plus 实例详解(九)___ |
| 10 | Element Plus 实例详解(十)___ |
| 11 | Element Plus 实例详解(十一)___ |
| 12 | Element Plus 实例详解(十一)___ |
推荐阅读:
| 31 |  |
Element Plus 实例详解(一)___安装设置 |
| 30 |
|
Vue3安装配置、开发环境搭建(组件安装卸载)(图文详细) |
| 29 |
 |
SVG实例详解系列(一)(svg概述、位图和矢量图区别(图解)、SVG应用实例) |
| 28 |
 |
查看jdk安装路径,在windows上实现多个java jdk的共存解决办法,安装java19后终端乱码的解决 |
| 27 |
 |
别具一格,原创唯美浪漫情人节表白专辑,(复制就可用)(html5,css3,svg)表白爱心代码(1) |
| 26 |
 |
2023年春节祝福第二弹——送你一只守护兔,让它温暖每一个你【html5 css3】画会动的小兔子,炫酷充电,字体特 |
| 25 |
 |
2023春节祝福系列第一弹(上)(放飞祈福孔明灯,祝福大家身体健康)(附完整源代码及资源免费下载) |
| 24 |
 |
HTML+CSS+svg绘制精美彩色闪灯圣诞树,HTML+CSS+Js实时新年时间倒数倒计时(附源代码) |
| 23 |
 |
草莓熊python绘图(春节版,圣诞倒数雪花版)附源代码 |
| 22 |
 |
【程序人生】卡塔尔世界杯元素python海龟绘图(附源代码),世界杯主题前端特效5个(附源码) |
| 21 |
 |
python爱心源代码集锦(18款) |
| 20 |
 |
巴斯光年python turtle绘图__附源代码 |
| 19 |
 |
Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(一) |
| 18 |
 |
草莓熊python turtle绘图代码(玫瑰花版)附源代码 |
| 17 |
 |
立体多层玫瑰绘图源码__玫瑰花python 绘图源码集锦 |
| 16 |
 |
皮卡丘python turtle海龟绘图(电力球版)附源代码 |
| 15 |
 |
【CSDN云IDE】个人使用体验和建议(含超详细操作教程)(python、webGL方向) |
| 14 |
 |
草莓熊python turtle绘图(风车版)附源代码 |
| 13 |
 |
用代码过中秋,python海龟月饼你要不要尝一口? |
| 12 |
 |
《 Python List 列表全实例详解系列(一)》__系列总目录、列表概念 |
| 11 |
 |
用代码写出浪漫__合集(python、matplotlib、Matlab、java绘制爱心、玫瑰花、前端特效玫瑰、爱心) |
| 10 |
 |
Python函数方法实例详解全集(更新中...) |
| 9 |
 |
matplotlib 自带绘图样式效果展示速查(28种,全) |
| 8 |
 |
手机屏幕坏了____怎么把里面的资料导出(18种方法) |
| 7 |
 |
2023年3月TIOBE 指数头条:编程语言 Go 进入 TIOBE 指数前 10 名,多家权威机构____编程语言排行榜__薪酬状 |
| 6 |
 |
Python中Print()函数的用法___实例详解(全,例多) |
| 5 |
 |
色彩颜色对照表(一)(16进制、RGB、CMYK、HSV、中英文名) |
| 4 |
 |
Node.js (v19.1.0npm 8.19.3) vue.js安装配置教程(超详细) |
| 3 |
 |
Tomcat 启动闪退问题解决集(八大类详细) |
| 2 |
 |
Tomcat端口配置(详细) |
| 1 |
 |
tomcat11、tomcat10 安装配置(Windows环境)(详细图文) |