writing-mode
该属性定义了文本在水平或垂直方向上如何排布
writing-mode:horizontal-tb | vertical-rl | vertical-lr | sideways-rl | sideways-lr
接下来和我一起看看各个属性值的用法吧!Go!
<style>
.root {
border: 1px solid green;
width: 400px;
height: 400px;
writing-mode: horizontal-tb;
}
</style>
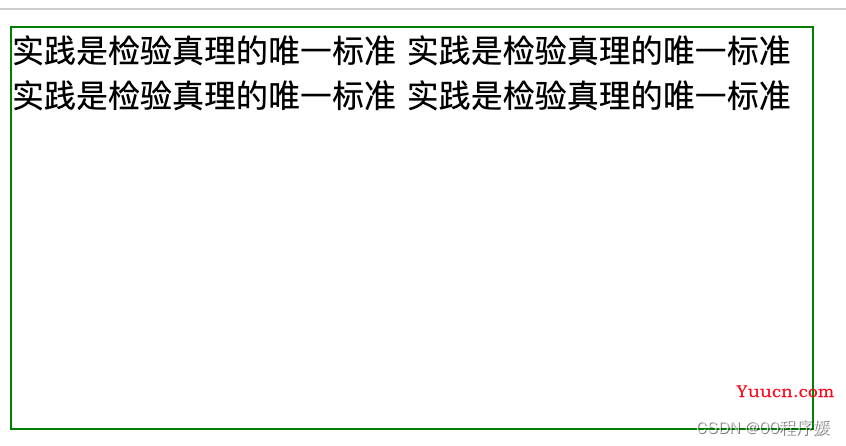
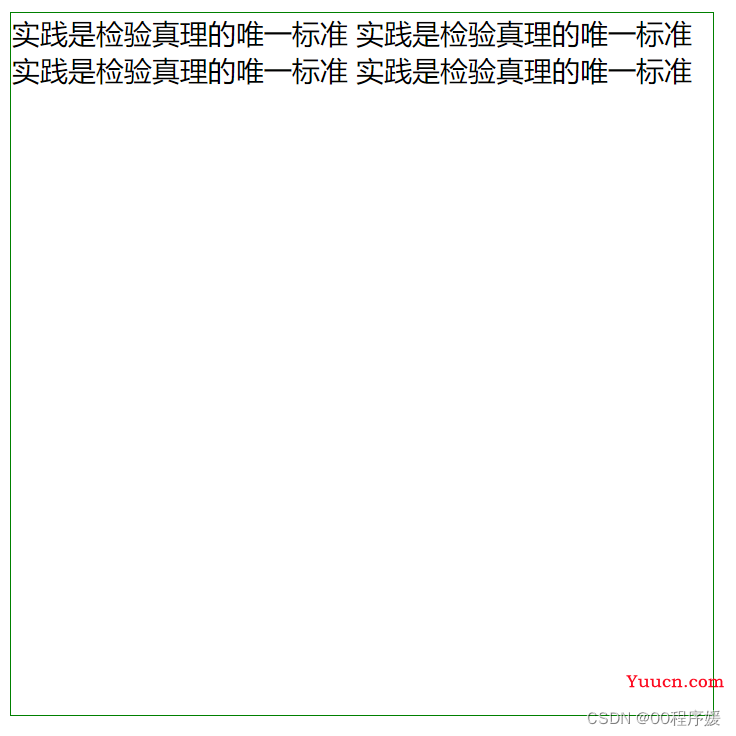
<div class="root">实践是检验真理的唯一标准 实践是检验真理的唯一标准 实践是检验真理的唯一标准 实践是检验真理的唯一标准</div>
1、horizontal-tb

由此我们可以看出,该属性其实就是文字从水平方向自左到右,垂直方向自上到下的默认排列方式
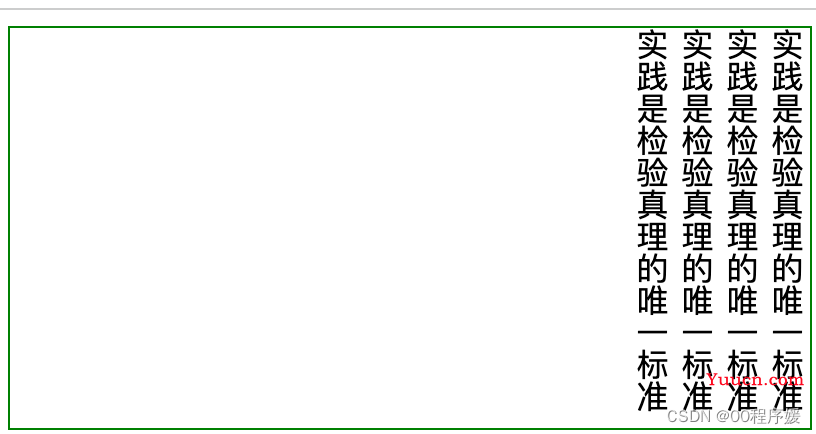
2、vertical-rl

由此我们可以看出,该属性是将文字先从垂直方向自上到下进行排列,再从水平方向自右到左进行排列
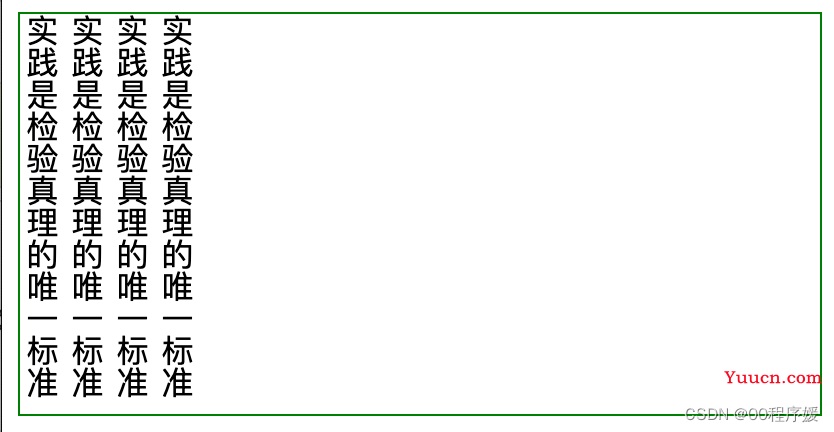
3、vertical-lr

由此我们可以看出,该属性是将文字先从垂直方向自上到下进行排列,再从水平方向自左到右进行排列
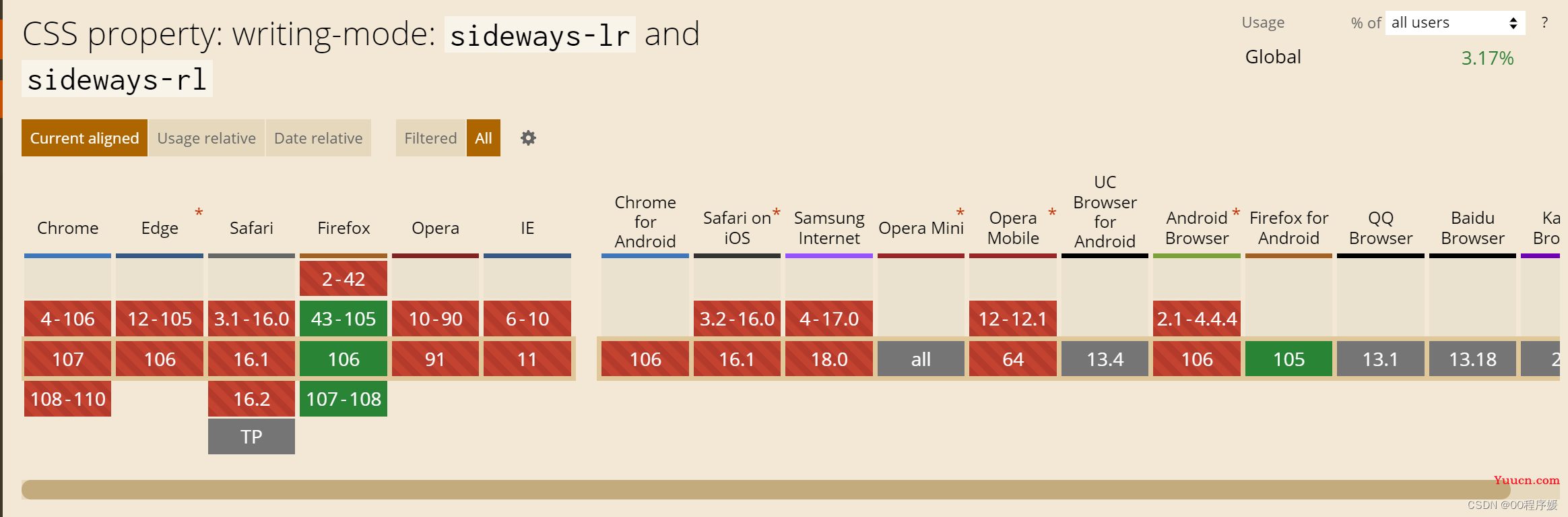
4、sideways-lr、sideways-rl

由此我们可以看出,其实和
horizontal-tb属性值排列效果一样,这里是因为浏览器兼容性的问题,所以没有排列出我们想要的效果,小伙伴们,可以自己试试哦~