前言
之前的文章:vue基于html2canvas和jspdf 生成pdf 、解决jspdf中文乱码问题 简单介绍了html2canvas的基本使用,html2canvas 只能截取可视区域,对于含有滚动条的无法完全截取。后来发现还有一个dom-to-image的库可以支持,并且能够生成svg、png、jpeg 3种格式,当然缺点是不支持safari,并且手机端上兼容性不好。
官方文档 ,不得不说有些库是真恶心,起个差不多的名字,找了半天才找到
安装
npm install dom-to-image
import domtoimage from 'dom-to-image';
主要方法和属性
方法:
- domtoimage.toPng(…);将节点转化为png格式的图片
- domtoimage.toJpeg(…);将节点转化为jpg格式的图片
- domtoimage.toSvg(…);将节点转化为svg格式的图片,生成的图片的格式都是base64格式
- domtoimage.toBlob(…);将节点转化为二进制格式,这个可以直接将图片下载
- domtoimage.toPixelData(…);获取原始像素值,以Uint8Array 数组的形式返回,每4个数组元素表示一个像素点,即rgba值。这个方法也是挺实用的,可以用于WebGL中编写着色器颜色。
属性:
- filter : 过滤器节点中默写不需要的节点;
- bgcolor : 图片背景颜色;
- height, width : 图片宽高;
- style :传入节点的样式,可以是任何有效的样式;
- quality : 图片的质量,也就是清晰度;一个介于 0 和 1 之间的数字,表示 JPEG 图像的图像质量(例如 0.92 => 92%)。默认为 1.0 (100%)
- cacheBust : 将时间戳加入到图片的url中,相当于添加新的图片;
- imagePlaceholder : 图片生成失败时,在图片上面的提示,相当于img标签的alt;
使用
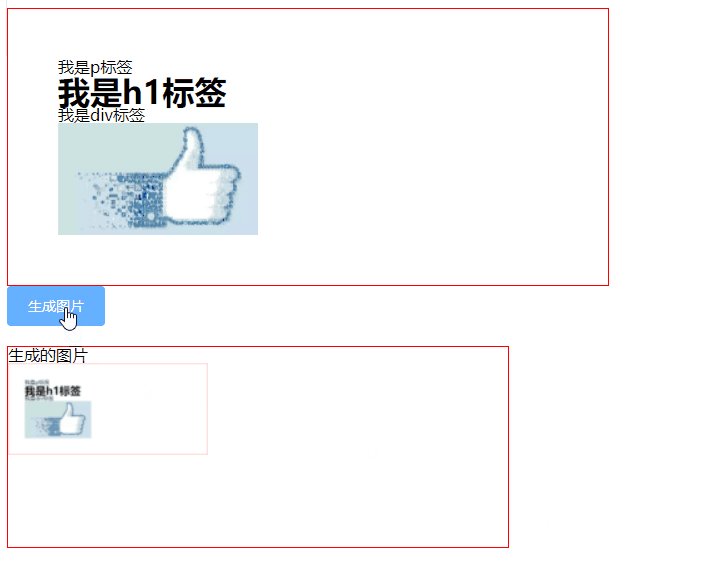
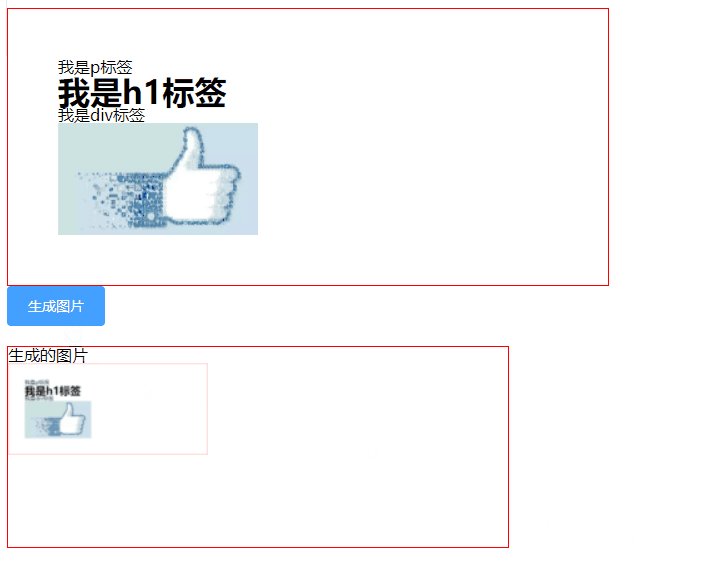
png
<template>
<div>
<div style="padding:50px;width:500px;border:1px solid red;" id="test">
<p>我是p标签</p>
<h1>我是h1标签</h1>
<div>我是div标签</div>
<img src="./11.jpg" style="width:200px;" />
</div>
<el-button type="primary" @click="createImage">生成图片</el-button>
<div style="width:500px;height:200px;margin-top:20px;border:1px solid red;">
<p>生成的图片</p>
<img :src="dataUrl" style="width:200px;" />
</div>
</div>
</template>
<script>
import domtoimage from 'dom-to-image'
export default {
data() {
return {
dataUrl: ''
}
},
methods: {
createImage() {
let node = document.getElementById('test');
let that = this
domtoimage.toPng(node)
.then(function (dataUrl) {
//console.log(dataUrl)
that.dataUrl = dataUrl
})
.catch(function (error) {
console.error('生成失败', error);
});
}
}
}
</script>
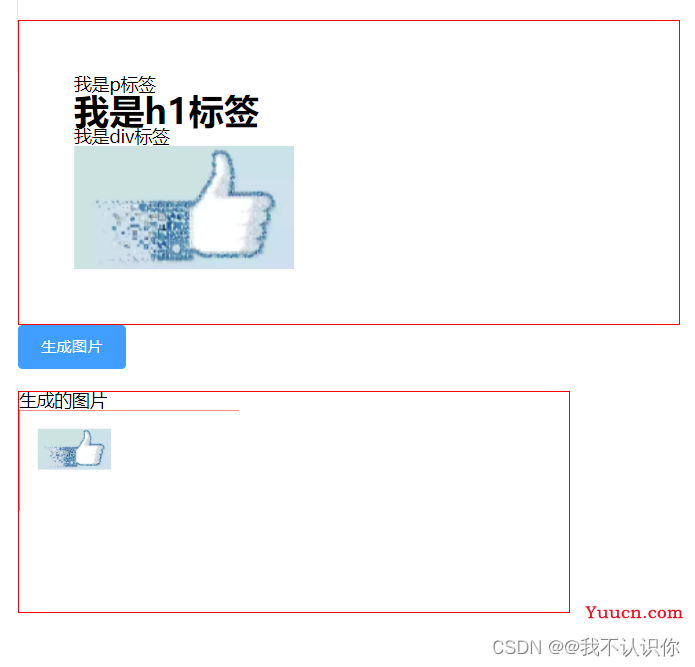
效果

其他格式
代码同png,用对应的方法即可
属性
filter
createImage() {
let node = document.getElementById('test');
let that = this
domtoimage.toPng(node, { filter: that.filterTag })
.then(function (dataUrl) {
console.log(dataUrl)
that.dataUrl = dataUrl
})
.catch(function (error) {
console.error('生成失败', error);
});
},
filterTag(node) {
console.log(node, node.tagName)
return node.tagName == 'IMG'
}
注意:先打印一下标签名,一开始以为图片就是img结果是IMG

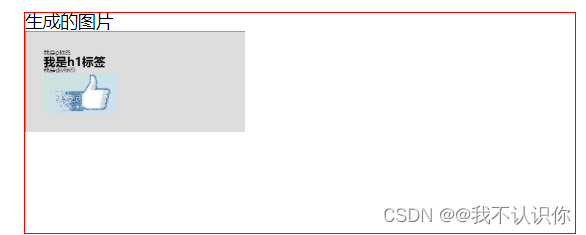
bgcolor
domtoimage.toPng(node, { bgcolor: '#ddd' })
.then(function (dataUrl) {
console.log(dataUrl)
that.dataUrl = dataUrl
// FileSaver.saveAs(dataUrl, 'a.png');
})
.catch(function (error) {
console.error('生成失败', error);
});

其他略,没有尝试
下载图片
需要借助:file-saver,基本使用见:FileSaver.js的简单使用
示例:
<template>
<div>
<div style="padding:50px;width:500px;border:1px solid red;" id="test">
<p>我是p标签</p>
<h1>我是h1标签</h1>
<div>我是div标签</div>
<img src="./11.jpg" style="width:200px;" />
</div>
<el-button type="primary" @click="createImage">生成图片</el-button>
<div style="width:500px;height:200px;margin-top:20px;border:1px solid red;">
<p>生成的图片</p>
<img :src="dataUrl" style="width:200px;" />
</div>
</div>
</template>
<script>
import domtoimage from 'dom-to-image'
import FileSaver from 'file-saver';
export default {
data() {
return {
dataUrl: ''
}
},
methods: {
createImage() {
let node = document.getElementById('test');
let that = this
domtoimage.toPng(node)
.then(function (dataUrl) {
console.log(dataUrl)
that.dataUrl = dataUrl
FileSaver.saveAs(dataUrl, 'a.png');
})
.catch(function (error) {
console.error('生成失败', error);
});
},
}
}
</script>