目录
在element ui中el-switch开关组件具有先改变开关值再传值的特点。(先改后传)
1、触发change事件时
2、绑定disabled属性写三元表达式时
3、解决办法
在element ui中el-switch开关组件具有先改变开关值再传值的特点。(先改后传)
比如说:
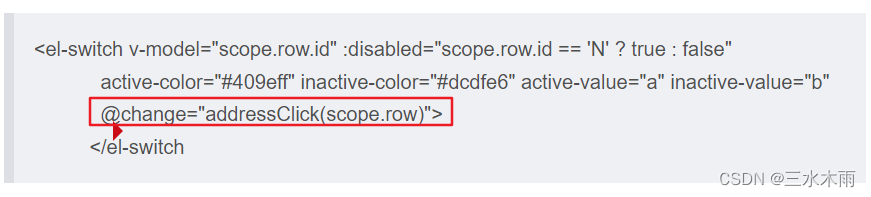
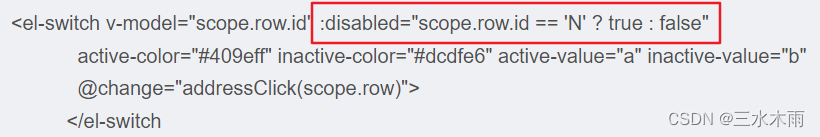
<el-switch v-model="scope.row.id" :disabled="scope.row.id == 'N' ? true : false"
active-color="#409eff" inactive-color="#dcdfe6" active-value="a" inactive-value="b"
@change="addressClick(scope.row)">
</el-switch
1、触发change事件时
如果此时开关是开着的,也就是说id值是"a",那么当我们出发change事件的时候,传过去的id值是关闭的“b”值。


2、绑定disabled属性写三元表达式时
如果说你要用id值来判断是否要把开关禁用,那么是无法达到目的的,因为在项目中,开关是开的时候,id传入"a"值 ,开关是关的时候,id被传入"b"值。根据其先改后传的特点,就无法达到禁用的效果了。

3、解决办法
在判断是否会被禁用中,可以选择其他的字段来做判断。或者让数据库中类似“id”的值设置成非active-value和inactive-value的其他值。