大家好,我是DOM哥。
我用 ChatGPT 开发了一个 Vue 的资源导航网站。
不管你是资深 Vue 用户,还是刚入门想学习 Vue 的小白,这个网站都能帮助到你。
网站地址:https://dombro.site/vue#/vue
纯净模式:https://dombro.site/spa/#/vue
项目托管在 GitHub,访问不了的可以私信我哟,包教包会

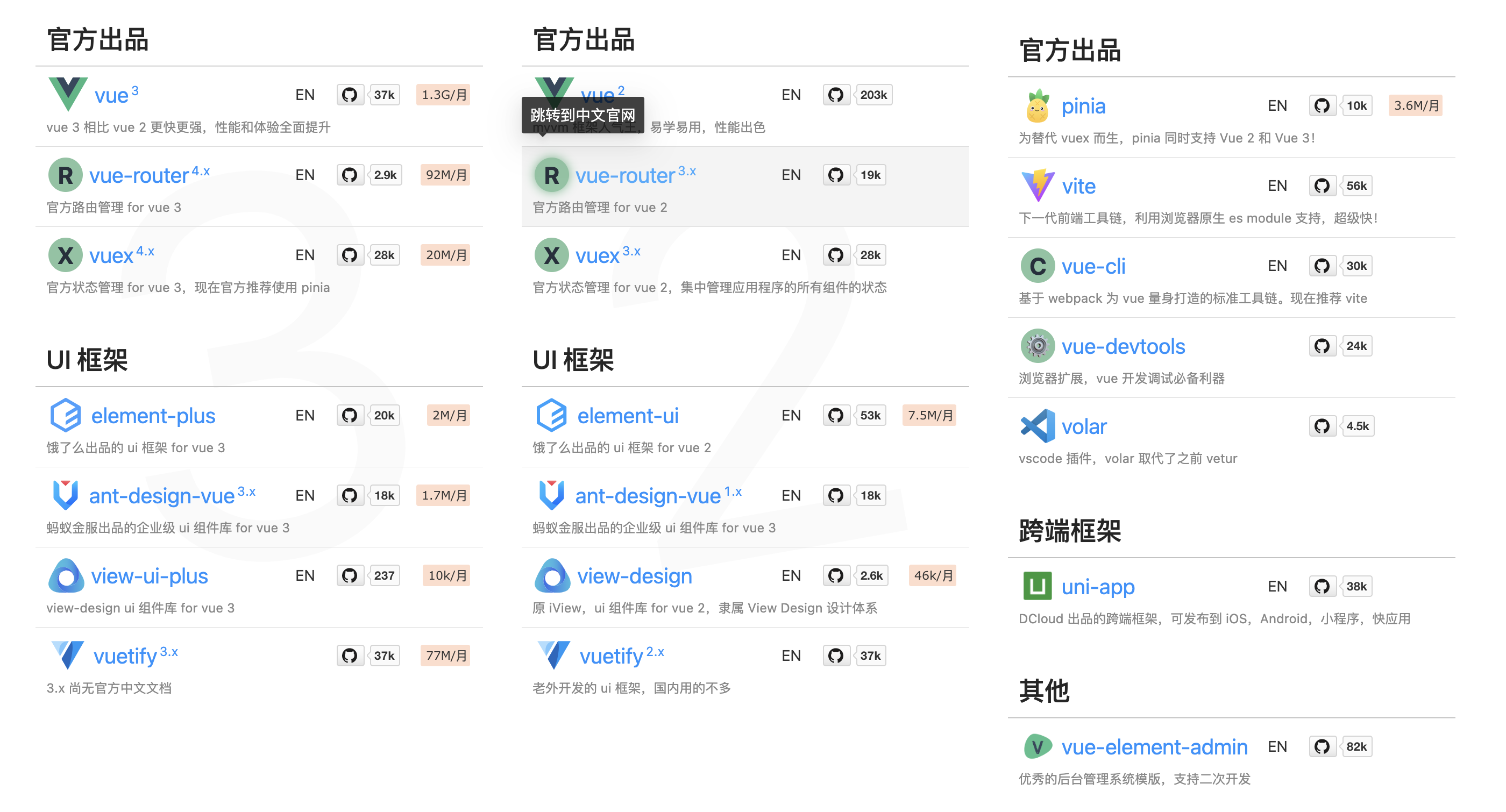
Vue 的生态已经相当成熟,优秀组件,库,框架琳琅满目,数不胜数。
资源在精不在多。这里我只收录了开源免费,GitHub 上的高星项目。
当然还有最重要的一点,中英文 文档完备。这点对国内开发者来说,非常重要。
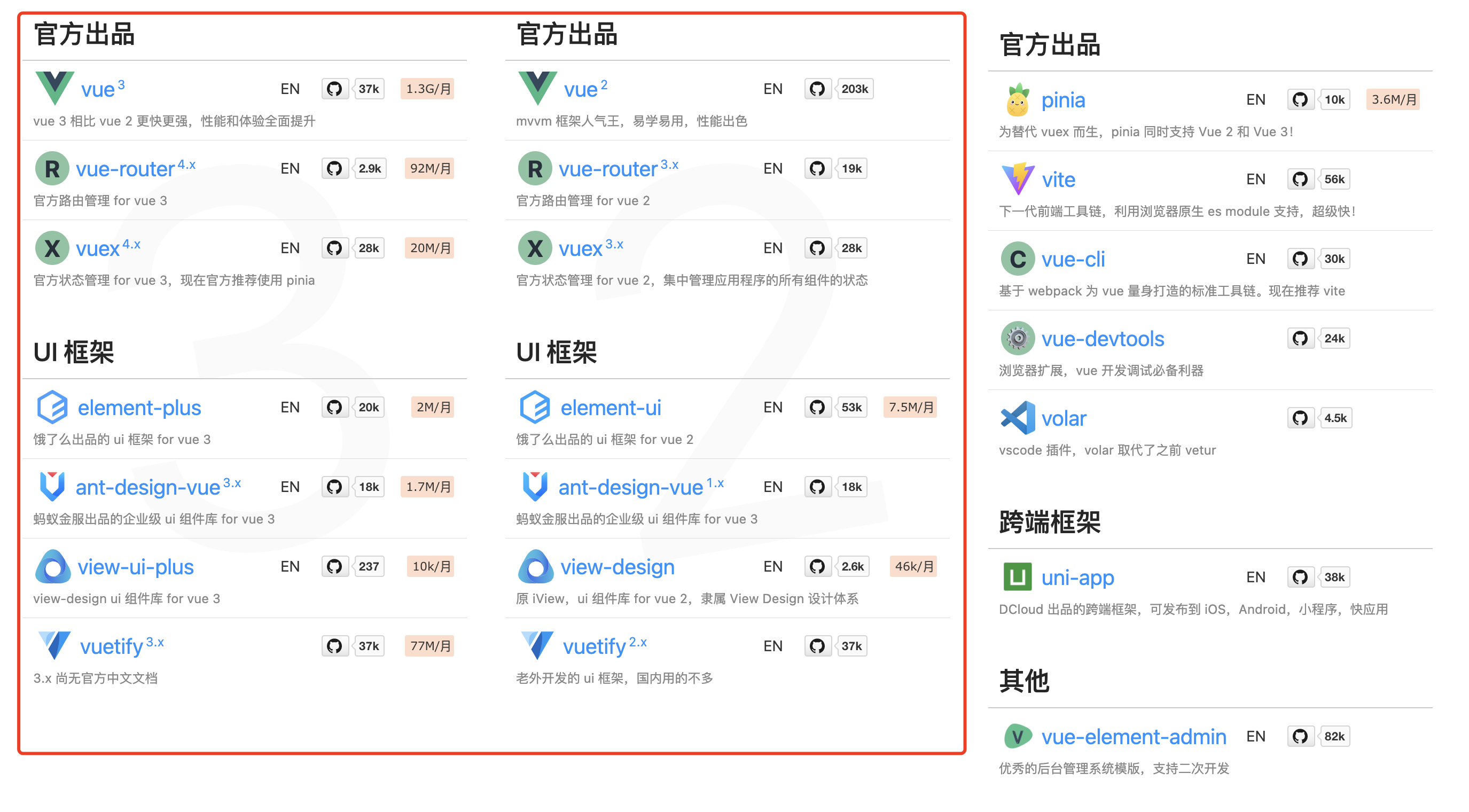
你会发现前两列都是重复的内容。

这是因为 Vue3 出来之后,很多框架和库都需要升级去适配 Vue3。但仍有大量的项目依赖 Vue2 的版本。
我们知道 Vue3 和 Vue2 是不兼容的。所以从官方项目到社区的很多项目都会有针对 Vue3 和 Vue2 有两个版本。
甚至有的直接拆成了两个项目,比如说饿了么出品的 elemen-ui。
两个版本自然有两份文档。而且它们又各自分为中英文版本。

我平常开发既有 Vue2 的项目,又有 Vue3 的项目。
来回找文档真挺费时间的,所以整理了这一个资源聚合网站。
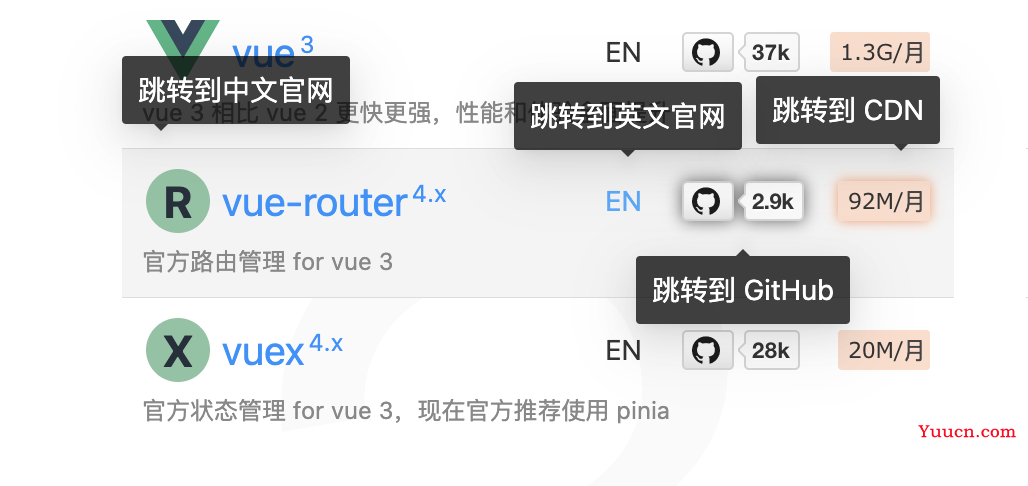
不但可以直接进到 Vue2 或 Vue3 版本的中文或英文官网,还能直接跳到 GitHub 项目,以及 CDN 地址。
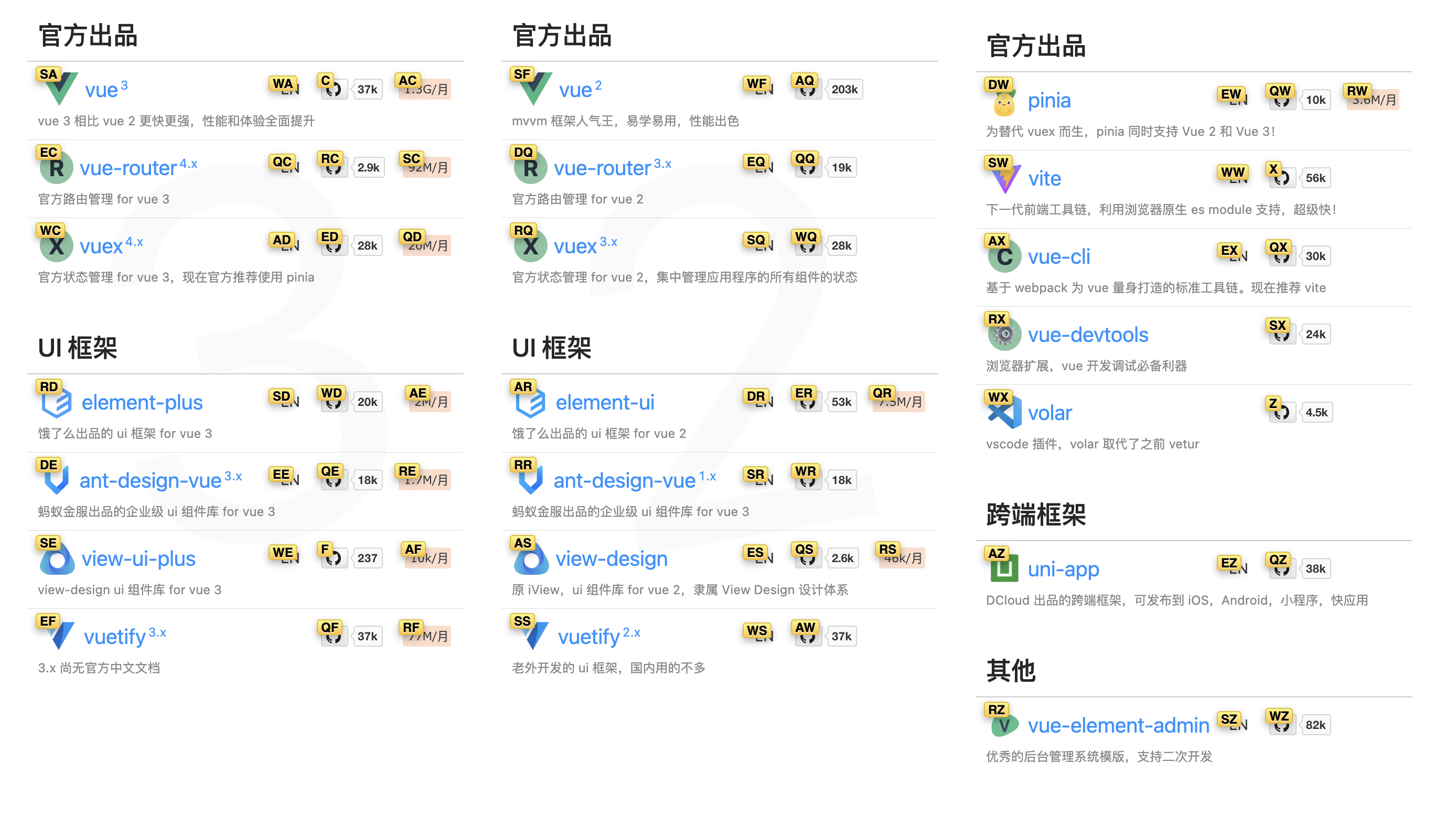
如果配合上 Vimium 插件,那是 相当方便。

我从事前端 7 年,经历过大大小小的项目有几十个。
不管是公司,还是个人项目,用的都是 Vue 技术栈。
我可以用我 7 年工作经验向你担保,Vue 项目开发所需要的技术就那几种,全在这上面。
你不需要报什么班,买什么课,花那冤枉钱。
只需要把网页上的这几个资源,钻进去,吃透。
你就能胜任任何 Vue 项目的开发。
一开始我提到 这个网站我是用 ChatGPT 开发的,其实也并不全是。
ChatGPT 只是开发了个架子,然后里面的资源是用 ChatGPT 查的,包括网址和描述。
但 CSS 是我自己写的。
ChatGPT 也用了半年了,下期我准备聊聊使用这半年来的感受。感兴趣的记得关注我哦。
你也可以观看视频版 https://www.bilibili.com/video/BV1Av4y1J7BF/