
⌚️⌚️⌚️个人格言:时间是亳不留情的,它真使人在自己制造的镜子里照见自己的真相!
📖Git专栏:📑Git篇🔥🔥🔥
📖JavaScript专栏:📑js实用技巧篇,该专栏持续更新中🔥🔥🔥,目的是给大家分享一些常用实用技巧,同时巩固自己的基础,共同进步,欢迎前来交流👀👀👀
👉👉👉你的一键三连是对我的最大支持💙 💜 ❤️
文章目录
- ✔️前言
- 🉐内容
-
- 📗 构造函数
- 📗 原型
- 📗原型链
- 📕总结
✔️前言
❗️ ❗️ ❗️本篇系将带来JavaScript中的构造——原型——原型链——继承——ES6类语法系列知识完整讲解。 ❗️ ❗️ ❗️
❕上篇涉及:构造——原型——原型链
❕下篇涉及:继承——ES6类语法
🉐内容
📗 构造函数
- 何为构造函数?
在JavaScript中,用new关键字来进行调用的函数称为构造函数,一般首字母要大写。例如:
function Person(name, sex, age) {
this.name = name;
this.sex = sex;
this.age = age;
}
const p1 = new Person("张三", "男", 13);
console.log(p1);
输出:

- 为何要使用构造函数?
使用对象字面量创建一系列同一类型的对象时,这些对象可能具有一些相似的特征(属性)和行为(方法),此时会产生很多重复的代码,把这些重复性的特征和属性抽象出来,做成构造函数,可以实现代码复用。举个浅显的例子,比如要生产10000个不同的纸盒子,如果按照常规的方法,就需要手动裁10000次纸,画10000次图案,这样太费时费工,而且如果数量进一步扩大,会造成更大的麻烦。但是如果造一个机器,机器中有盒子的模型,在造盒子之前只需要将盒子的尺寸和图案当做参数输入进去,那么生产盒子的效率就会大幅提高,盒子生产出来之后里边装什么东西,再进行差异化处理就行,需要汉堡的时候放汉堡,需要放披萨的时候放披萨,各自使用就好。这里边这个机器就相当于构造函数,可以反复使用生产一些自带属性和特征的初始对象。
- 实例成员和静态成员
实例成员: 实例属性和实例方法(原型方法)的统称
静态成员: 静态属性和静态方法的统称
静态方法:即构造函数.方法,例如,Math.random()、Number.parseInt()等
原型方法:即实例对象.方法,例如、Array.prototype.sort()、String.prototype.replace()等
//Person是一个构造函数
function Person(name, sex, age) {
//构造函数中,实例成员就是构造函数内部通过this添加的成员,name、age、sayHello就是实例成员(即构造函数实例化的对象可以访问的成员)
this.name = name;
this.sex = sex;
this.age = age;
this.sayHello = function () {
console.log("Hello!");
};
}
//在构造函数上添加的成员就成为静态成员
Person.height = "175cm"; //静态属性
Person.sayGoodbye = function () {
console.log("Goodbye!");
};//静态方法
//实例化对象
const p1 = new Person("张三", "男", 24);
//通过prototype添加的成员不是静态成员,是实例成员,也就是只有是实例化的对象才可以访问到
Person.prototype.weight = "70kg";
console.log(p1.weight); //70kg
console.log(Person.weight); //undefined
//静态成员只能通过构造函数进行访问
console.log(Person.height); //输出175
console.log(p1.height); //输出undefined
console.log(Person.sayGoodbye());//输出Goodbye!
//实例成员只能通过实例对象进行访问
console.log(p1.sex); //输出男
p1.sayHello(); //输出Hello!
console.log(Person.age); //输出undefined
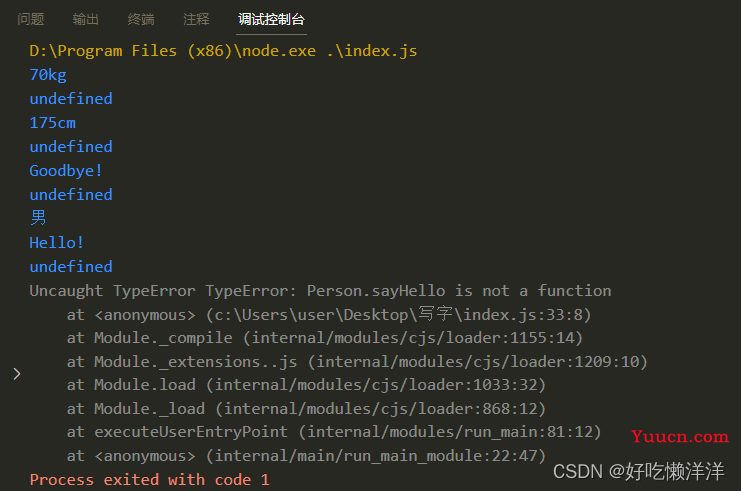
Person.sayHello(); //报错,Person.sayHello is not a function
输出:

📗 原型
- 原型要解决的问题

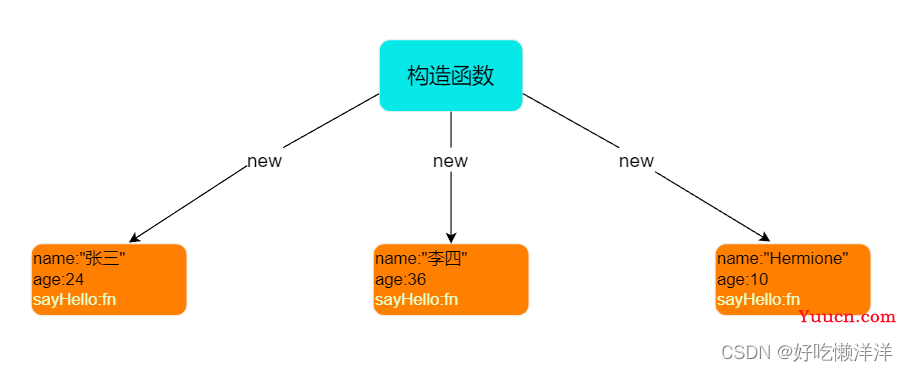
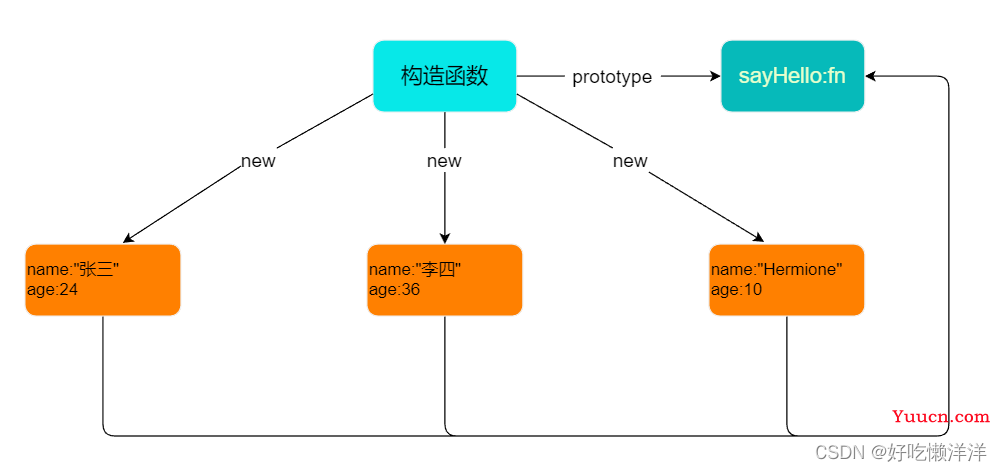
上图中,通过构造函数可以创建一个用户对象,但这种做法有一个严重的缺陷,就是每个用户对象中都拥有一个sayHi方法,对于每个用户而言,sayHello方法是完全一样的,没必要为每个用户单独生成一个。而要解决这个问题,就必须弄清楚原型
- 原型是如何解决的?

-
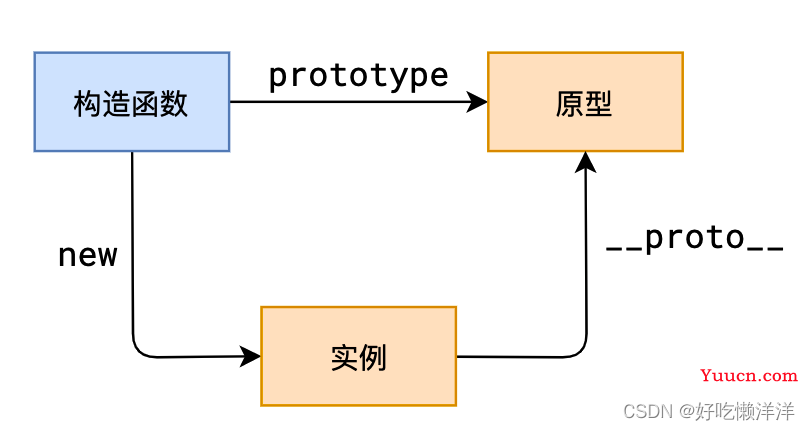
原型
每个函数都会自动附带一个属性
prototype,这个属性的值是一个普通对象,称之为原型对象 -
实例
instance,构造函数通过
new产生的对象称之为实例。由于JS中所有对象都是通过
new产生的,因此,严格来说,JS中所有对象都称之为实例//例: const obj = { a:'0', b:'1', c:'2' } //上面等价于var obj = new Object();
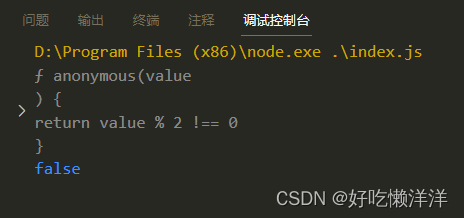
📌小提示:函数也是对象:
// function isOdd(value) {
// return value % 2 !== 0;
// }
const isOdd = new Function("value", "return value % 2 !== 0");
console.log(isOdd);
console.log(isOdd(4));
输出:

-
隐式原型
每个实例都拥有一个特殊的属性
__proto__,称之为隐式原型,它指向构造函数的原型
- 原型存在的意义?
当访问实例成员时,先找自身;如果不存在,会自动从隐式原型中寻找。这样一来,我们可以把那些公共成员,放到函数的原型中,即可被所有实例共享

📗原型链
- 所有的对象都是通过
new 函数的方式创建的
//创建一个构造函数User()
function User(firstname, lastname){
this.firstname = firstname;
this.lastname = lastname;
}
// 对象 u1 通过 new User 创建
var u1 = new User('李', '四');
// 对象 u2 通过 new Object 创建
var u2 = {
firstName: '张',
lastName: '三'
}
// 等效于
var u2 = new Object();
u2.firstName = '张';
u2.lastName = '三';
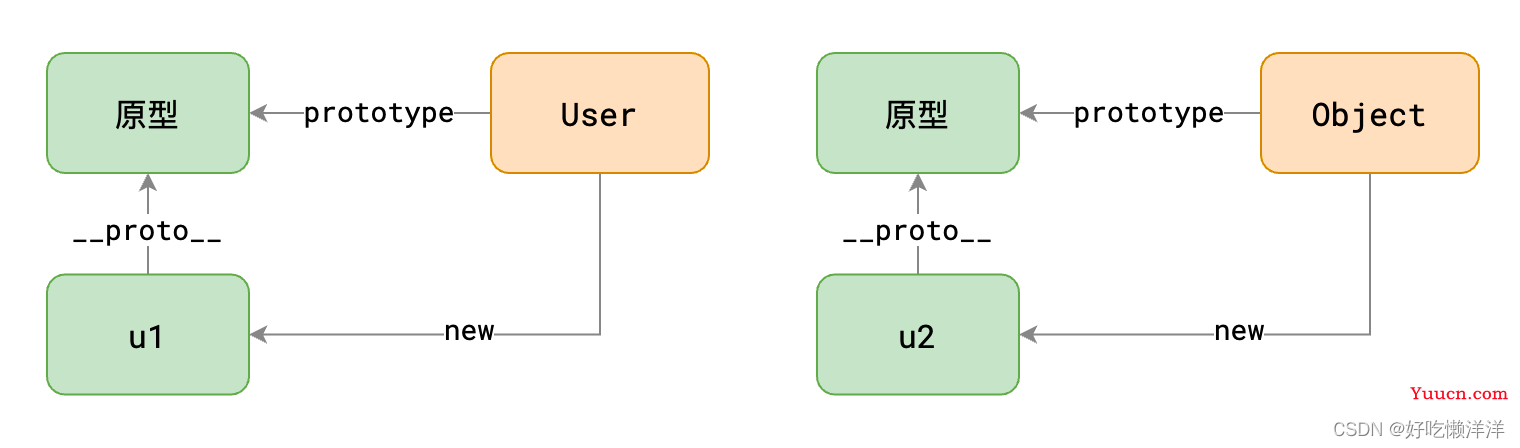
上面的代码形成的原型图如下:

原型对象本身也是一个对象,默认情况下,是通过new Object创建的,因此,上面的两幅原型图是可以发生关联的

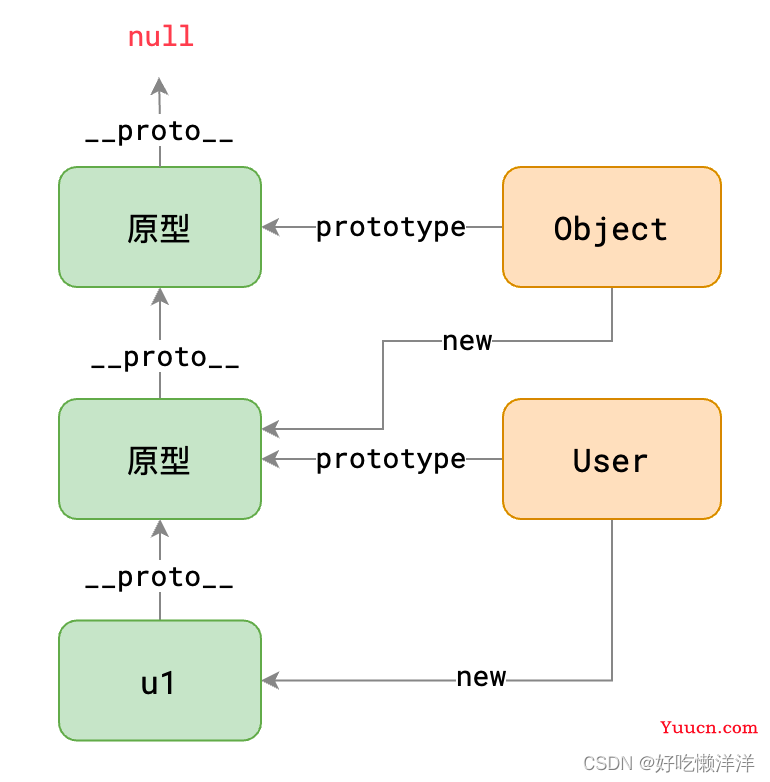
Object.prototype.__proto__比较特殊,它固定指向null
可以看出,u1的隐式原型形成了一个链条,称之为原型链。 当读取对象成员时,会先看对象自身是否有该成员,如果没有,就依次在其原型链上查找
-
完整的原型链
-
示例:
// toString方法属于Object.prototype,它会把对象转换为字符串的形式 [object Object] // 这种格式并非每个对象想要的 // 1. 解释数组的toString为什么能得到不同的格式 // 2. 如果自己的构造函数希望改变toString,如何改变 var obj = { a: "a", b: "b", }; console.log(obj.toString()); arr = [2, 3, 4, 5]; // var arr = new Array(); // arr = [2, 3, 4, 5]; //等效于此类创建数组 console.log(arr.toString()); //arr.toString() 不等于 Object.prototype.toString() console.log(Object.prototype.toString.call(arr)); //toString var fun = function () {}; console.log(fun.toString()); console.log(Object.prototype.toString.call(fun)); //此类方法在过去常用作判断该对象的类型
📌小提示:在实际开发中,若在原型上更改会产生很大的影响,即更改构造函数的原型会对所有原型链上有该构造函数的原型的对象产生影响
- 学会利用原型链判断类型
-
instanceof关键字【常用】object instanceof constructor // 判断object的原型链中,是否存在构造函数(constructor)的原型 -
Object.getPrototypeOf()【不常用】Object.getPrototypeOf(object); // 返回object的隐式原型
例子:
// 真数组
var arr1 = [1, 2, 3];
// 类数组(伪数组)
var arr2 = {
0:1,
1:2,
2:3,
length: 3,
};
// 判断arr1和arr2是否是真数组
console.log(arr1 instanceof Array);
console.log(arr2 instanceof Array);
// console.log(Object.prototype.toString.call(arr1));//真数组
// console.log(Object.prototype.toString.call(arr2));//假数组
- 学会创建空原型的对象
-
利用
Object.create()Object.create(target); // 返回一个新对象,新对象以target作为隐式原型 -
利用
Object.setPrototypeOf()Object.setPrototypeOf(obj, prototype); // 设置obj的隐式原型为prototype
例子:
// 下面演示创建一个没有隐式原型的用户对象,并随意添加一些属性
// var obj = Object.create(null);//创建一个新的对象(则不需要new),并且新对象的隐式原型为null,
// obj.a = 888;
// obj.b = 9;
// console.log(obj);
var obj1={
a:'hello',
b:66,
}
Object.setPrototypeOf(obj1,null);
console.log(obj1);
📕总结
js构造函数到原型及原型链的部分对初学者比较抽象,需要慢慢消化,特别是🉐原型链🉐哦!!!下篇为大家带来继承思想,以及经典的★圣杯模式★…👋👋👋
📢📢📢我的博客即将同步至腾讯云开发者社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=26ueuv4ee1wkk