图文详解uni-app PC端宽屏适配方案
随着互联网的发展,iOS、Android、H5以及各种小程序快应用层出不穷,随之而来的问题就是如何用一套代码,适配多个平台,其中uni-app表现优异,已经实现了手机端全覆盖,支持iOS、Android、H5、微信小程序、阿里小程序、百度小程序、字节跳动小程序、QQ小程序、快应用、360小程序,并且在各端均有优异的运行性能。并且从2.9版本起,uni-app 进一步提供了PC等宽屏的适配方案,完成了大统一。
具体怎么用,我们下面用一个简单的案列让大家直观感受:
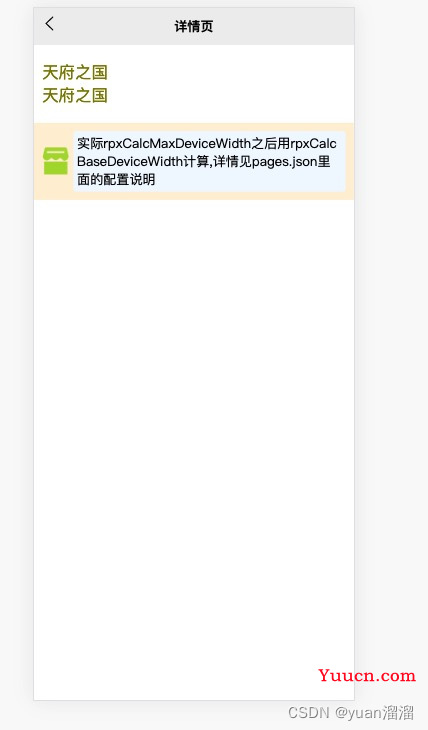
比如现在的需求是,一个列表卡片,点击卡片进入卡片详情页,在小程序,ios, Android, 以及h5上表现形式如下:
-
小程序

-
H5

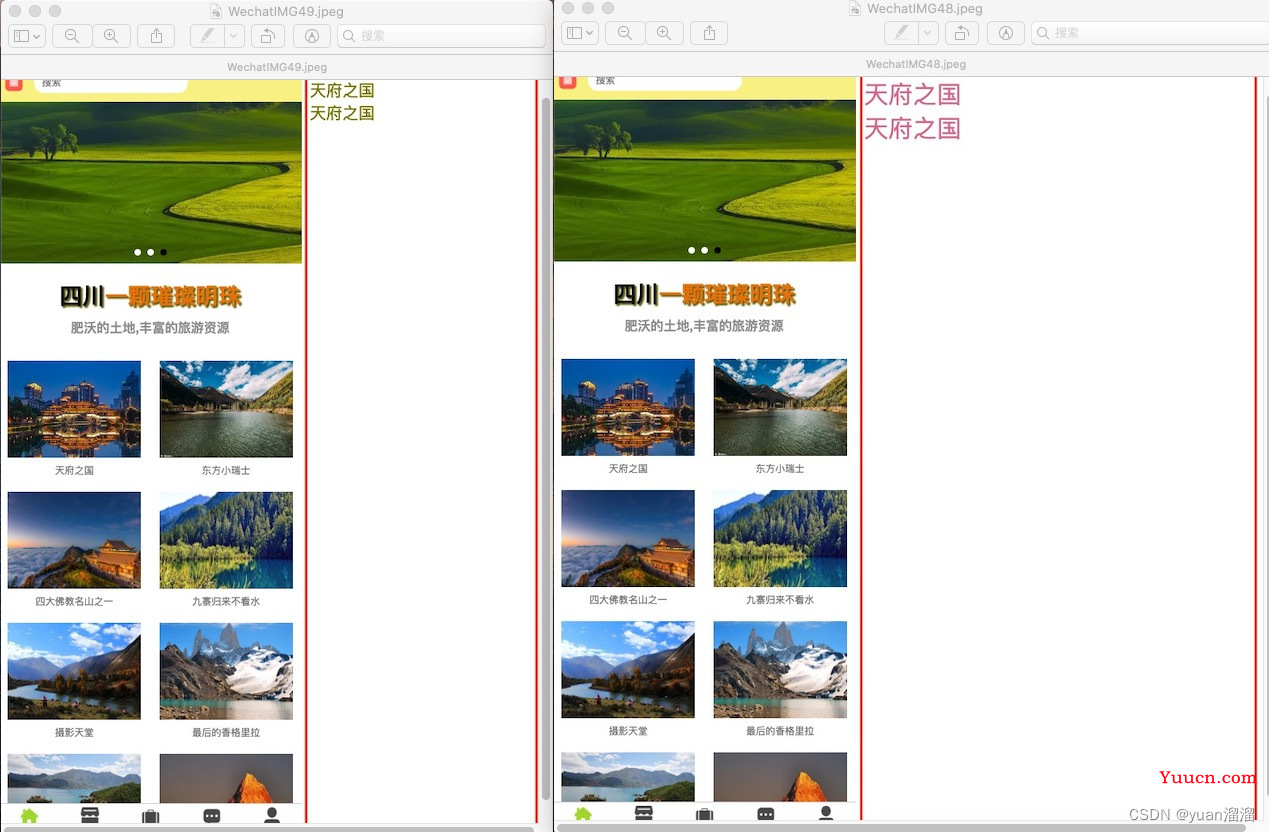
但是我想在宽屏pc端兼容这个需求,现在左边固定宽度展示列表卡片,右边剩余宽度展示选中的卡片详情,表现形式如下:

Uni-app具体做法如下:
- 窗体级适配:leftwindow、rightwindow、topwindow等分栏
- 组件级适配:match-media组件
- rpx的宽屏响应
-
窗体级适配:leftwindow分栏
-
新建rightWindow.vue页面(这个页面不需要从写,只需要复用原来的组件detail.vue)
<template> // 原来的组件detail.vue <detail ref="detailPage" :text="detail" ></detail> </template> <script> export default { data(){ return { detail:'' } }, created(e) { //监听自定义事件,该事件由左侧列表页的点击触发 uni.$on('updateDetail', (e) => { this.detail = decodeURIComponent(e.detail) // 执行 detailPage组件,即:/pages/detail/detail.vue 页面的load方法 this.$refs.detailPage.load(e.detail); }) } } </script> -
在列表卡片页面,处理点击卡片后与rightWindow交互通信
<template>
<view class="content-box">
<view class="each-box" v-for="(item,index) in list" :key="index" @click="goDetail(item?.des)">
<image class="content-img" :src="item?.url" mode="scaleToFill" />
<view class="content-des">
{{item?.des}}
</view>
</view>
</view>
</template>
<script>
methods: {
goDetail(detail){
if (this.pageWidth > 768) {
//若为宽屏,则触发右侧分栏详情页的自定义事件,通知右侧窗体刷新新闻详情
uni.$emit('updateDetail', {
detail: encodeURIComponent(detail)
})
} else {
// 若为窄评,则打开新窗体,在新窗体打开详情页面
uni.navigateTo({
url: '/pages/detail/detail?detail=' + encodeURIComponent(detail)
});
}
}
}
</script>
-
在
pages.json中注册rightWindow// 页面适配 "rightWindow": { "path": "pages/rightWindow/rightWindow.vue", // 指定 rightWindow 页面文件 "style": { "width": "calc(100vw - 390px)" // 页面宽度(390px是左边固定宽度) }, "matchMedia": { "minWidth": 580 //生效条件,当窗口宽度大于580px时分屏显示 } },
更多配置详见文档:https://uniapp.dcloud.net.cn/tutorial/adapt.html
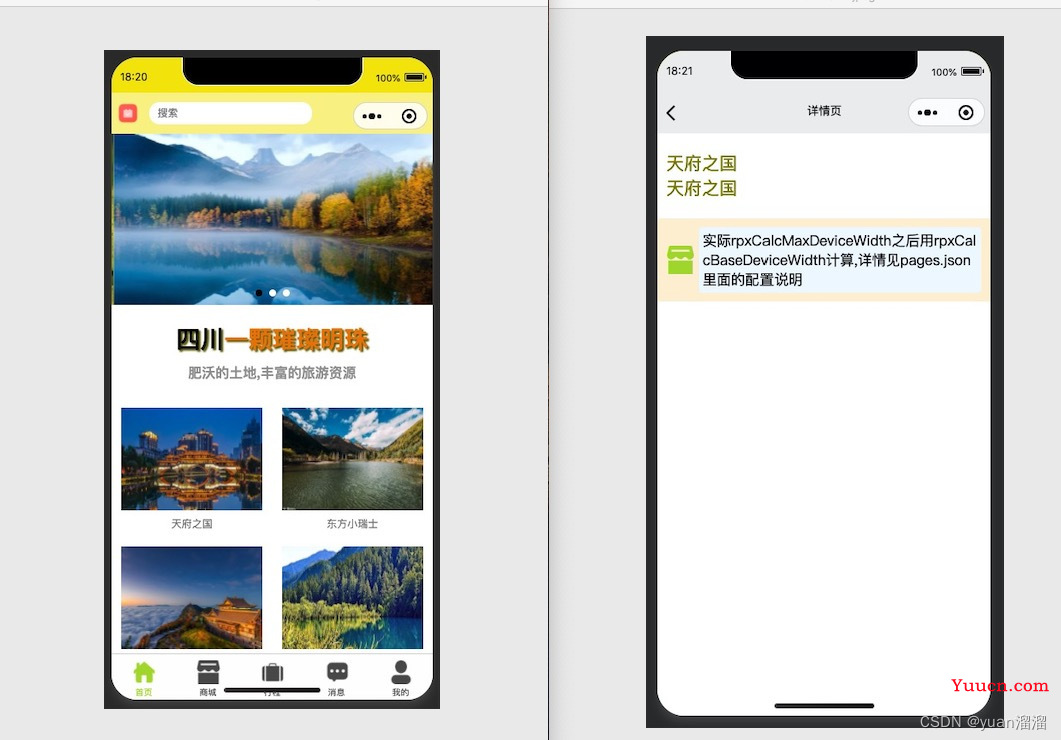
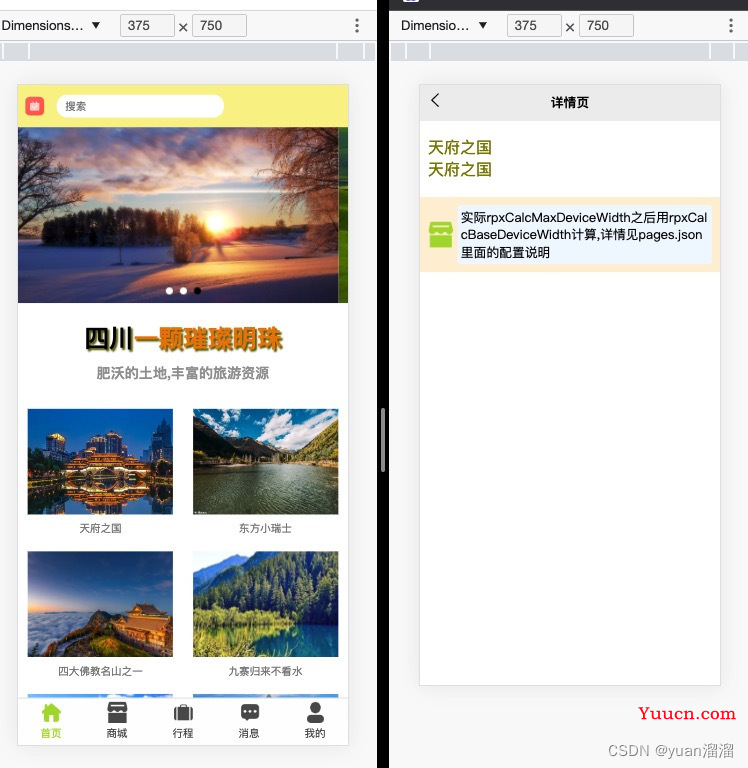
效果如下:

-
组件级适配:match-media组件
rightWindow等方案是页面窗体级适配方案,适用于多页面的组合分栏显示,那么在同一个页面内,不同组件根据适配方案除了传统的媒体查询外,uni-app提供了match-media组件
用法:
在match-media组件中放置内容,并为该组件指定一组 media query 媒体查询规则,如屏幕宽度。运行时,如屏幕宽度满足查询条件,则这个组件就会被展示,反之则隐藏。
<template>
<view class="component-style">
<!-- 这个宽度是整个屏幕宽度,不是分屏的宽度-->
<match-media :min-width="375" :max-width="768" >
<view class="min">
{{ text }}
</view>
<view class="min">
{{ text }}
</view>
</match-media>
<match-media :min-width="769">
<view class="max">
{{ text }}
</view>
<view class="max">
{{ text }}
</view>
</match-media>
</view>
</template>
<style scoped lang="less">
.component-style{
padding: 20px 10px;
border-radius: 4px;
.max{
font-size: 30px;
color: palevioletred;
}
.min{
font-size: 20px;
color: olive;
}
}
</style>
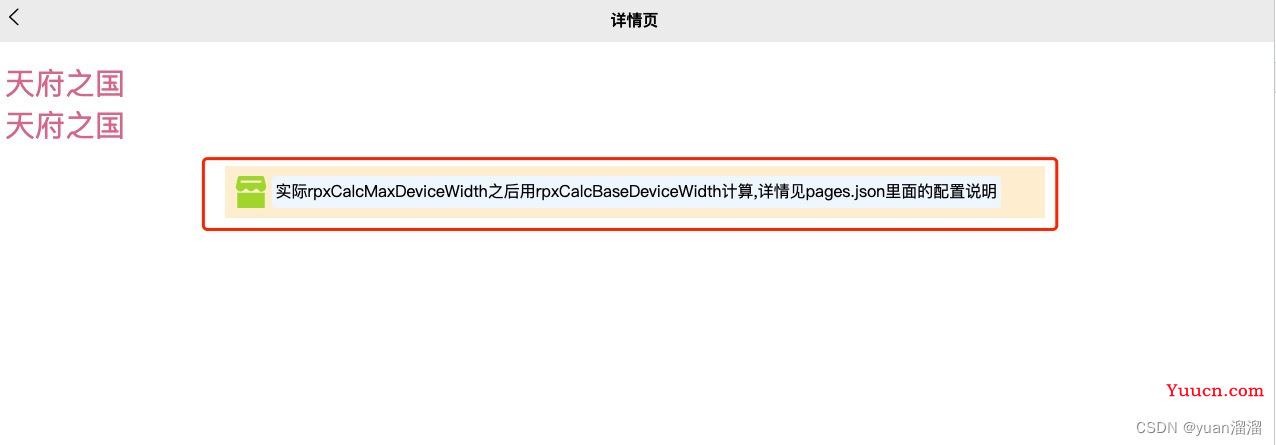
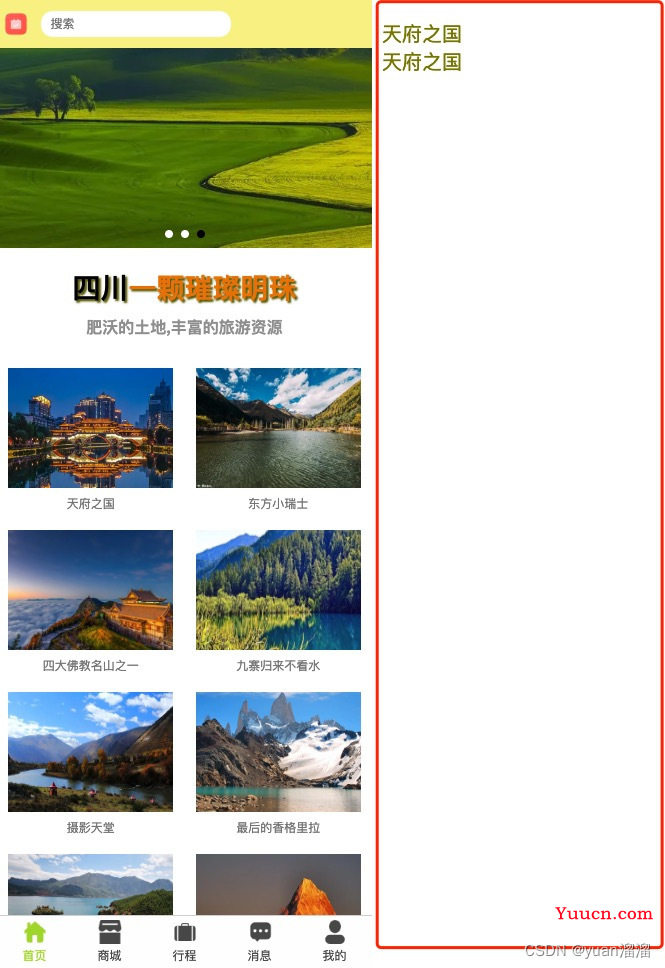
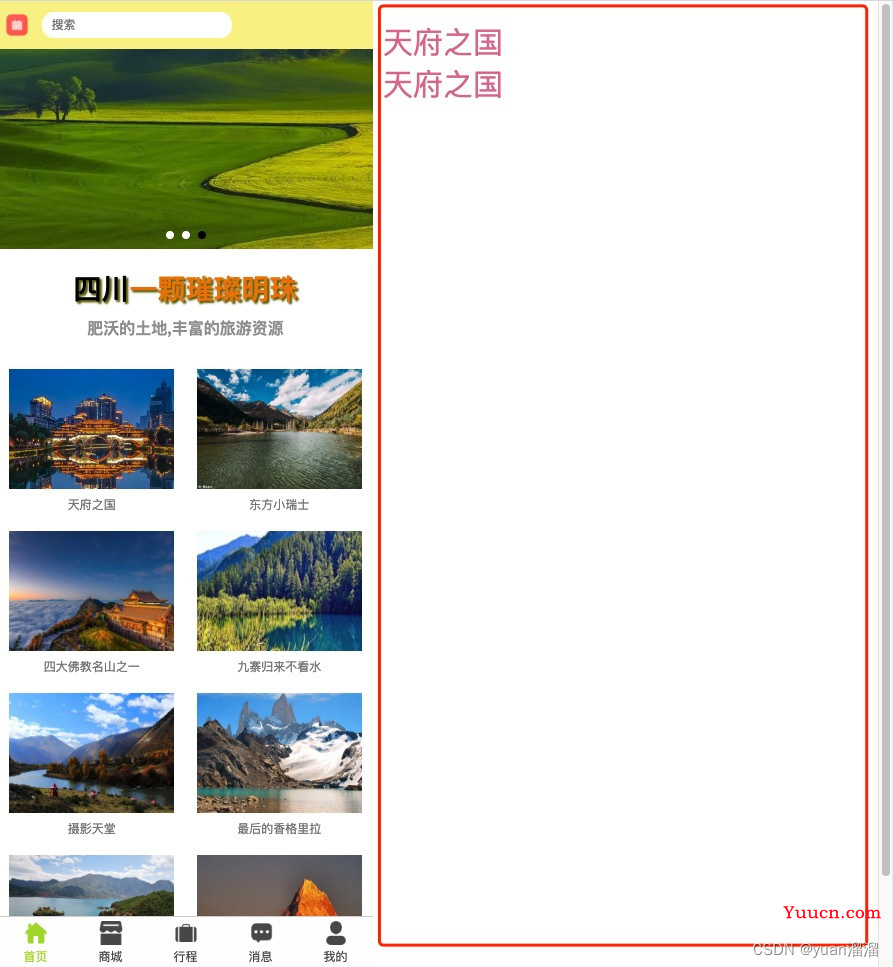
效果如下:
-
width<=580

-
width>580

-
rpx的宽度适应
设计Mobile App时,设计师常会以 iPhone6 作为视觉稿的标准,即按照750px屏幕宽度出图;程序员以750px作为基准,根据设备实际尺寸,动态换算(缩放)出适合当前设备屏幕的元素宽高。
这就是rpx(responsive pixel)的实现思路,只不过rpx由框架引擎动态换算元素尺寸,无需程序员写代码干预。
面向mobile端时,rpx是一种很理想的解决方案,因为各种移动设备的屏幕宽度差异不是很大,相对于750px微调缩放后的效果,可最大化的还原设计师的设计。
但是,一旦脱离移动设备,在pc屏幕,或者pad横屏状态下,因为屏幕宽度远大于750了。此时rpx根据屏幕宽度变化的结果就严重脱离了预期,大的惨不忍睹。
下面我们用一个32 x 32的icon为例
.icon-style{
width: 64rpx ; // 若设计稿宽度为 375px,icon在设计稿上的宽度为32px,那么icon在 uni-app 里面的宽度应该设为(750 * 32 / 375)rpx
height: 64rpx ;
}
在小屏,显示效果:


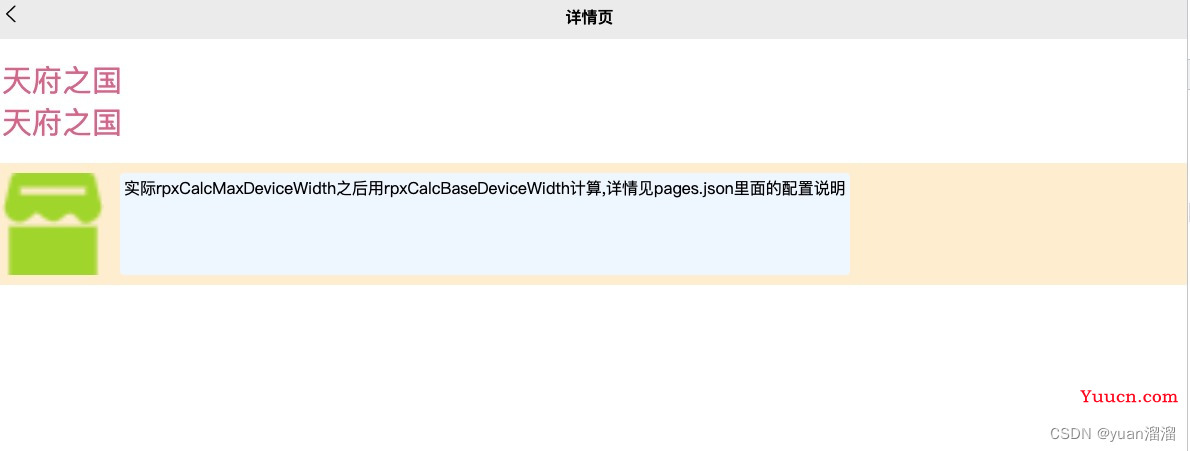
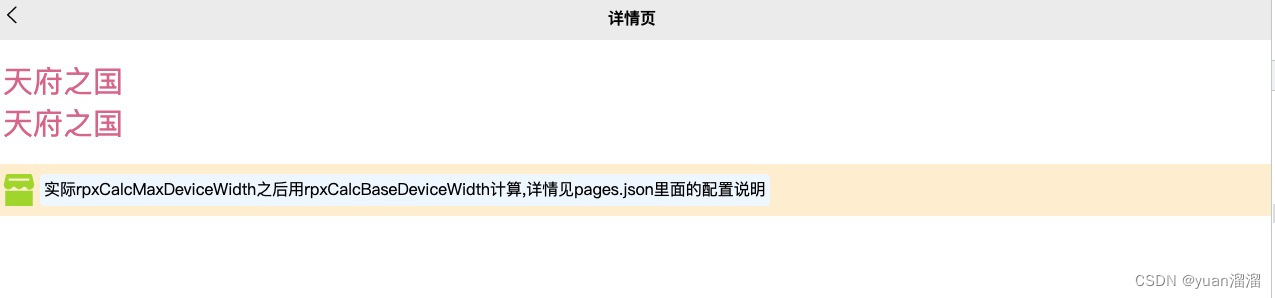
运行到1200px的pc端,经过计算的icon = 102px,效果如下(icon太大了):

为此,在uni-app 2.9+起,新增了 rpx 按750px做基准屏宽的生效范围控制,即屏幕宽度超过某阀值(默认为960px)后,将不再以屏幕实际宽度换算元素宽高,而改以固定屏幕宽度(默认为375px)计算元素宽高
以上述图文列表为例,当屏幕宽度为1200px(大于960px)时,将采用固定的屏幕宽度(默认375px)计算缩略图的宽高,按照这个机制,pc端运行效果如下,相比上图的放大变丑,展现更为理想优雅。

pages.json配置如下
"globalStyle": {
"rpxCalcMaxDeviceWidth": 960, // rpx 计算所支持的最大设备宽度,单位 px,默认值为 960
"rpxCalcBaseDeviceWidth": 375// 设备实际宽度超出 rpx 计算所支持的最大宽度时,rpx计算所采用的固定屏幕宽度,单位 px,默认值为 375
},
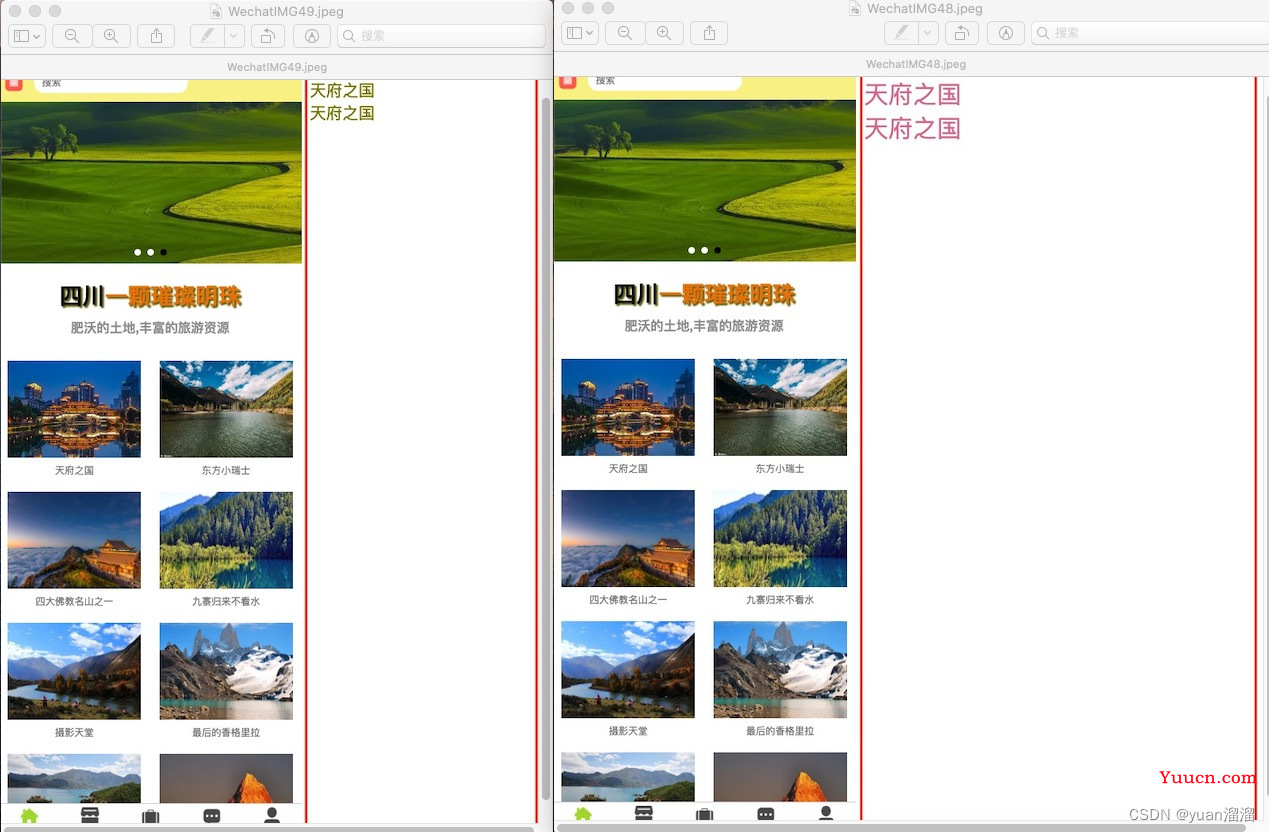
当然,开发者可在rpx宽度管控的基础上,略作调整,实现更好的pc宽屏效果,如宽屏大于多少px时候,固定列表宽度且居中显示,如下图。实际应用中,可采用前面介绍的分栏窗口,将列表在左侧分栏中显示。