定义一个对象数组(即数组成员为对象,对象的属性为我们所约束)
方法一:接口字面量形式
export type Resource= {
_id: string,
personID: {
_id: string
age: string
identifier: string
name: string
nation: string
grade: string
schemeNum: string
organ: string
sex: string
}
gaintestPoint:string
looktestPoint:string[]
viocetsetPoint:string
gameReview:string
Addvice:string
}
export type ResourceArray =Resource[]方法二:数组泛型字面量形式
export type ReArray=Array<{
_id: string,
personID: {
_id: string
age: string
identifier: string
name: string
nation: string
grade: string
schemeNum: string
organ: string
sex: string
}
gaintestPoint:string
looktestPoint:string[]
viocetsetPoint:string
gameReview:string
Addvice:string
}
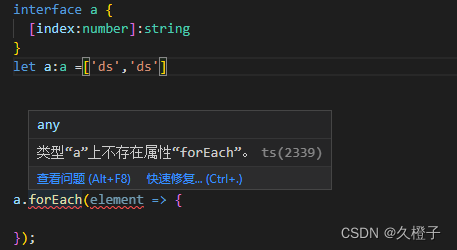
>或者你也可以这么写
![]()
索引签名的方式不能被推断为一个数组,因此不能用来约束数据

这是一种比较常见的约束数据的接口定义
// * 请求响应参数(不包含data)
export interface Result {
resp_code: string;
msg: string;
status_code: 200
}
// * 请求响应参数(包含data)
export interface ResultData<T = any> extends Result {
data: T;
}接下来我们请求数据可能会这样写,这是一种严格的数据约束,包括定义响应式数组push接口数据,如果这里没有传入泛型则会报错
let result = reactive<ReArray>([])
const getResult = async () => {
const { data } = await http.get<ResultData<ReArray>>('/user/getpoints')
result.length = 0
result.push(...data )
}但这里我们没法处理接口报错的情况,比较常规的写法是try catch 这是一直非常啰嗦的写法,让我们的代码变丑,一种比较优雅的形式是引入await-to-js
安装命令 npm i await-to-js --save
使用
import to from 'await-to-js';
接下来我们的写法就变成
let result = reactive<ReArray>([])
const getResult = async () => {
const [err,res] =await to<ResultData<Resource[]>>(http.get('/user/getpoints'))
const {data} = res
result.push(...data )
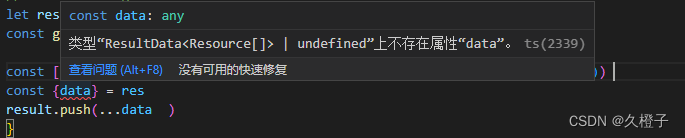
}但这里事实上ts会帮我们类型推导出data有可能不存在

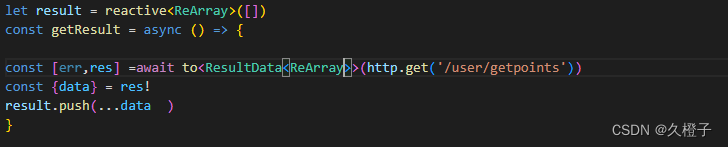
这时候我们可以使用非空断言!

这样就不会报错了
to返回的是一个数组
我们可以在if语句里判断err是否存在,从在再去处理逻辑