
👨💻个人主页:@花无缺
欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
本文由 花无缺 原创本文章收录于专栏 【CSS】
【CSS专栏】已发布文章
📁【CSS基础认知】
📁【CSS选择器全解指南】
📁【CSS字体样式】
本文目录【CSS文本样式】
- 🌙文本颜色
- 🌙文本缩进
- 🌙文本对齐
- 🌏水平对齐
- 🌸一般水平对齐
- 🌸最后一行的水平对齐
- 🌏垂直对齐
- 🌙文本修饰
- 🌙文本转换
- 🌙文本方向
- 🌙文字间距
- 🌙文本阴影
- 🌙行高
- 🌙文本重写
- 🌙空白处理
🌙文本颜色
属性名:color
作用:设置文本的颜色
属性值:
| 颜色表示方式 | 表示含义 | 属性值 |
|---|---|---|
| 颜色名称 | 预定义的颜色名 | red、green、blue… |
| RGB表示法 | 红绿蓝三原色,每项取值范围:0~255 | rgb(0,0,0)、rgb(255,255,255) |
| RGBa表示法 | 红绿蓝三原色+a表示透明度,取值范围是0~1 | rgba(255,255,255,0.5)、rgba(255,0,0,0.3) |
| 十六进制表示法 | 以#开头,将数转换成十六进制表示 | #000000、#ff0000、#e92322,简写:#000、#f00 |
例如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>花无缺</title>
<style>
p {
color: blue;
}
span {
color: pink;
}
</style>
</head>
<body>
<p>这是一句话,被设置成了蓝色</p>
<span>这是另一句话,被设置成了粉色</span>
</body>
</html>

🌙文本缩进
属性名:text-indent
取值:
- 数字+px
- 数字+em
例如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>花无缺</title>
<style>
p {
text-indent: 32px;
}
</style>
</head>
<body>
<p>这是一句话,设置文本缩进32px,相当于两个汉字的距离</p>
<span>这是另一句话,没有设置文本缩进</span>
</body>
</html>

🌙文本对齐
🌏水平对齐
🌸一般水平对齐
属性名:text-align
作用:用于设置文本的水平对齐方式
取值:
| 属性值 | 效果 |
|---|---|
| left | 文本左对齐 |
| center | 文本居中对齐 |
| right | 文本右对齐 |
| justify | 文本两端对齐 |
注意:属性设置为 “justify” 后,将拉伸每一行,以使每一行具有相等的宽度
例如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>花无缺</title>
<style>
.a1 {
text-align: center;
}
.a2 {
text-align: left;
}
.a3 {
text-align: right;
}
.a4 {
width: 100px;
height: 90px;
float: left;
background-color: pink;
text-align: justify;
}
.a5 {
width: 100px;
height: 90px;
float: left;
margin-left: 10px;
background-color: skyblue;
}
</style>
</head>
<body>
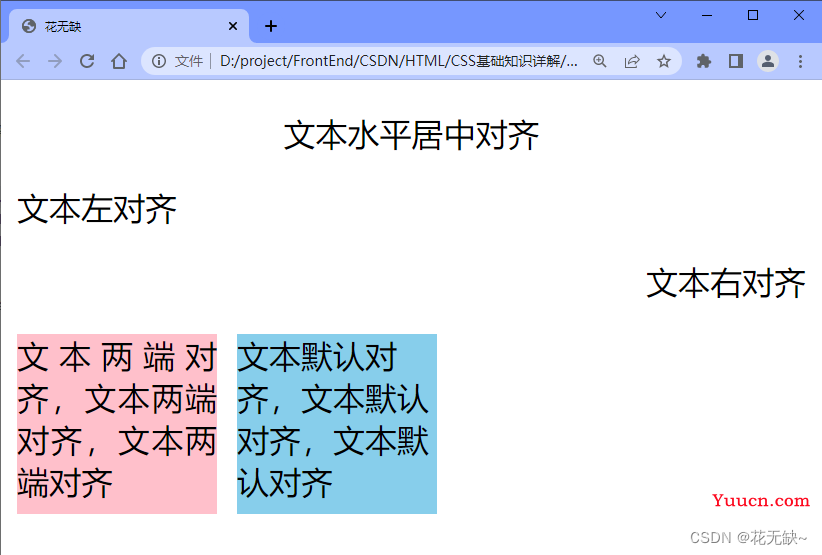
<p class="a1">文本水平居中对齐</p>
<p class="a2">文本左对齐</p>
<p class="a3">文本右对齐</p>
<div class="a4">文本两端对齐,文本两端对齐,文本两端对齐</div>
<div class="a5">文本默认对齐,文本默认对齐,文本默认对齐</div>
</body>
</html>

🌸最后一行的水平对齐
属性名:text-align-last
作用:规定如何对齐文本的最后一行
取值:
| 值 | 描述 |
|---|---|
| auto | 默认值。最后一行被调整,并向左对齐。 |
| left | 最后一行向左对齐。 |
| right | 最后一行向右对齐。 |
| center | 最后一行居中对齐。 |
| justify | 最后一行被调整为两端对齐。 |
| start | 最后一行在行开头对齐(如果 text-direction 是从左到右,则向左对齐;如果 text-direction 是从右到左,则向右对齐)。 |
| end | 最后一行在行末尾对齐(如果 text-direction 是从左到右,则向右对齐;如果 text-direction 是从右到左,则向左对齐)。 |
| initial | 设置该属性为它的默认值。 |
| inherit | 从父元素继承该属性。 |
例如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>花无缺</title>
<style>
p {
text-align-last: justify;
}
</style>
</head>
<body>
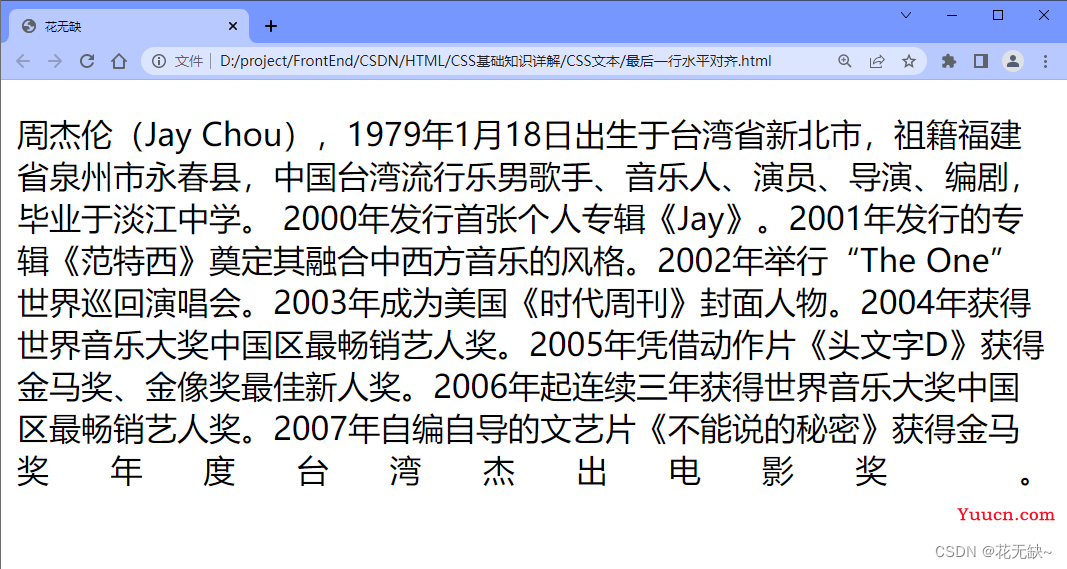
<p>周杰伦(Jay Chou),1979年1月18日出生于台湾省新北市,祖籍福建省泉州市永春县,中国台湾流行乐男歌手、音乐人、演员、导演、编剧,毕业于淡江中学。
2000年发行首张个人专辑《Jay》。2001年发行的专辑《范特西》奠定其融合中西方音乐的风格。2002年举行“The
One”世界巡回演唱会。2003年成为美国《时代周刊》封面人物。2004年获得世界音乐大奖中国区最畅销艺人奖。2005年凭借动作片《头文字D》获得金马奖、金像奖最佳新人奖。2006年起连续三年获得世界音乐大奖中国区最畅销艺人奖。2007年自编自导的文艺片《不能说的秘密》获得金马奖年度台湾杰出电影奖
。</p>
</body>
</html>

🌏垂直对齐
属性名:vertical-align
作用:设置元素的垂直对齐方式
取值:
| 值 | 描述 |
|---|---|
| baseline | 默认。元素放置在父元素的基线上。 |
| sub | 垂直对齐文本的下标。 |
| super | 垂直对齐文本的上标 |
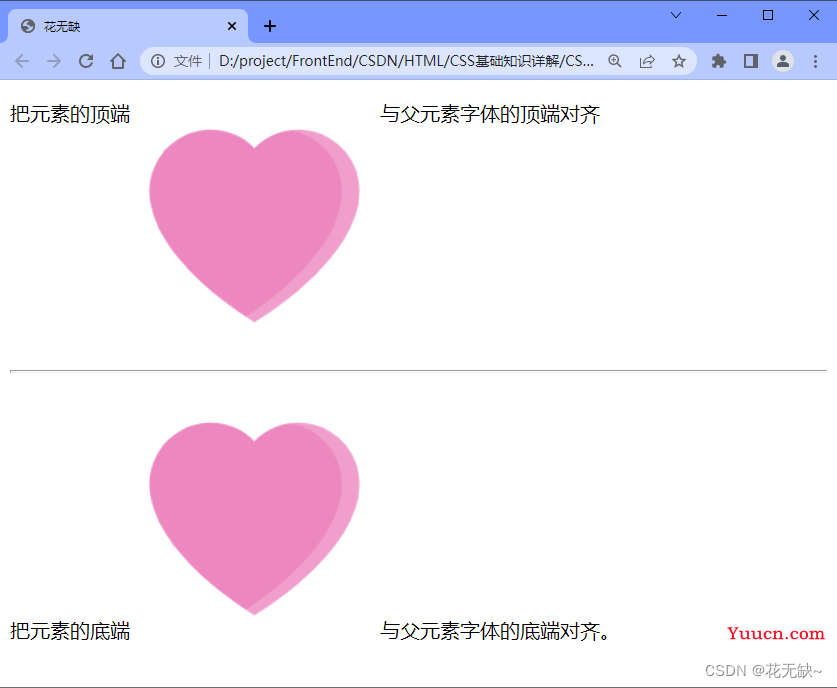
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| text-top | 把元素的顶端与父元素字体的顶端对齐 |
| middle | 把此元素放置在父元素的中部。 |
| bottom | 使元素及其后代元素的底部与整行的底部对齐。 |
| text-bottom | 把元素的底端与父元素字体的底端对齐。 |
| length | 将元素升高或降低指定的高度,可以是负数。 |
| % | 使用 “line-height” 属性的百分比值来排列此元素。允许使用负值。 |
| inherit | 规定应该从父元素继承 vertical-align 属性的值。 |
例如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>花无缺</title>
<style>
.a1 {
vertical-align: text-top;
}
.a2 {
vertical-align: text-bottom;
}
</style>
</head>
<body>
<p>把元素的顶端<img src="../../../../../../ChromeDownload/爱心.png" class="a1">与父元素字体的顶端对齐</p>
<hr>
<p>把元素的底端<img src="../../../../../../ChromeDownload/爱心.png" class="a2">与父元素字体的底端对齐。</p>
</body>
</html>

🌙文本修饰
属性名:text-decoration
取值:
| 属性值 | 效果 |
|---|---|
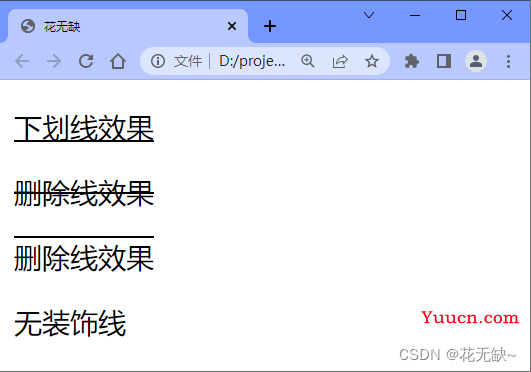
| underline | 下划线 |
| line-through | 删除线 |
| overline | 上划线 |
| none | 无装饰线 |
例如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>花无缺</title>
<style>
.a1 {
text-decoration: underline;
}
.a2 {
text-decoration: line-through;
}
.a3 {
text-decoration: overline;
}
.a4 {
text-decoration: none;
}
</style>
</head>
<body>
<p class="a1">下划线效果</p>
<p class="a2">删除线效果</p>
<p class="a3">删除线效果</p>
<p class="a4">无装饰线</p>
</body>
</html>

🌙文本转换
属性名:text-transform
作用:控制文本中的大小写字母
取值:
| 取值 | 效果 |
|---|---|
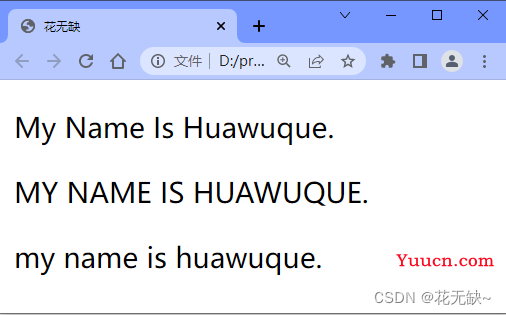
| capitalize | 文本中的每个单词以大写字母开头 |
| uppercase | 定义仅有大写字母 |
| lowercase | 定义无大写字母,仅有小写字母 |
例如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>花无缺</title>
<style>
.a1 {
text-transform: capitalize;
}
.a2 {
text-transform: uppercase;
}
.a3 {
text-transform: lowercase;
}
</style>
</head>
<body>
<p class="a1">My name is huawuque.</p>
<p class="a2">My name is huawuque.</p>
<p class="a3">My name is huawuque.</p>
</body>
</html>

🌙文本方向
属性名:direction
取值:
| 取值 | 效果 |
|---|---|
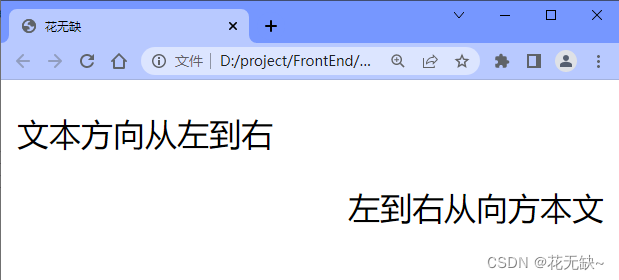
| ltr | 默认,文本方向从左到右 |
| rtl | 文本方向从右到左 |
如果文本方向设置为从右到左,则需要配合unicode-bidi: bidi-override;使用。
例如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>花无缺</title>
<style>
.a1 {
direction: ltr;
}
.a2 {
direction: rtl;
unicode-bidi: bidi-override;
}
</style>
</head>
<body>
<p class="a1">文本方向从左到右</p>
<p class="a2">文本方向从右到左</p>
</body>
</html>

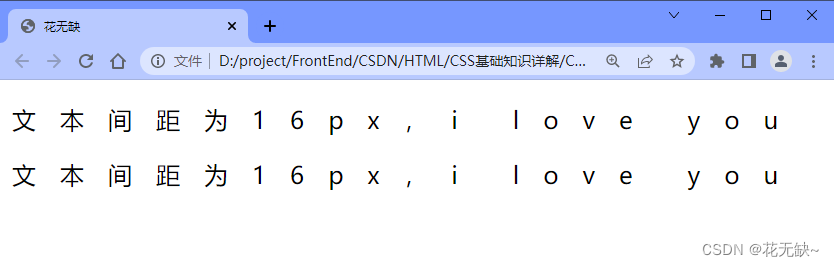
🌙文字间距
属性名:letter-spacing/word-spacing
作用:增加或减少字符间的空白(字符间距)
取值:
| 取值 | 效果 |
|---|---|
| normal | 默认。规定字符间没有额外的空间 |
| length | 定义字符间的固定空间(允许使用负值) |
例如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>花无缺</title>
<style>
.a1 {
letter-spacing: 16px;
}
.a2 {
word-spacing: 16px;
}
</style>
</head>
<body>
<p class="a1">文本间距为16px,i love you</p>
<p class="a1">文本间距为16px,i love you</p>
</body>
</html>

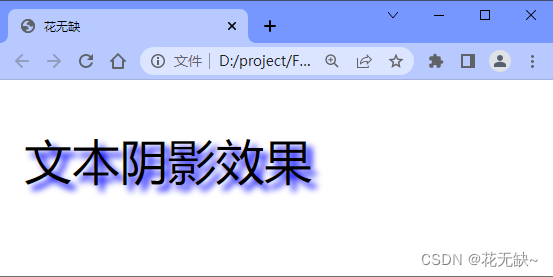
🌙文本阴影
属性名:text-shadow
作用:设置文本阴影效果
语法:text-shadow: h-shadow v-shadow blur color;
取值:
| 取值 | 作用 |
|---|---|
| h-shadow | 必须写,水平偏移量,允许负值 |
| v-shadow | 必须写,垂直偏移量,允许负值 |
| blur | 可选,模糊距离 |
| color | 可选,阴影颜色 |
例如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>花无缺</title>
<style>
p {
text-shadow: 2px 2px 2px blue;
}
</style>
</head>
<body>
<p>文本阴影效果</p>
</body>
</html>

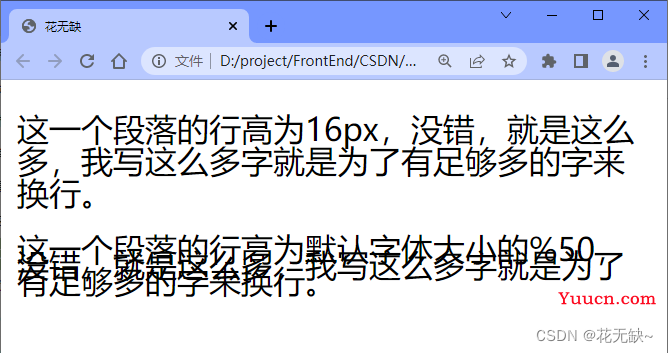
🌙行高
属性名:line-height
作用:控制文本行与行之间的距离
取值:
| 值 | 描述 |
|---|---|
| normal | 默认。设置合理的行间距。 |
| number | 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。 |
| length | 设置固定的行间距。 |
| % | 基于当前字体尺寸的百分比行间距。 |
例如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>花无缺</title>
<style>
.a1 {
line-height: 16px;
}
.a2 {
line-height: 50%;
}
</style>
</head>
<body>
<p class="a1">
这一个段落的行高为16px,没错,就是这么多,我写这么多字就是为了有足够多的字来换行。
</p>
<p class="a2">
这一个段落的行高为默认字体大小的%50,没错,就是这么多,我写这么多字就是为了有足够多的字来换行。
</p>
</body>
</html>

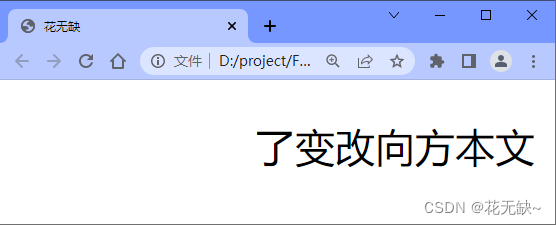
🌙文本重写
属性名:unicode-bidi
作用:与 direction 属性一起使用,来设置或返回文本是否被重写,以便在同一文档中支持多种语言
语法:unicode-bidi: normal|embed|bidi-override;
取值:
| 取值 | 效果 |
|---|---|
| normal | 默认。不使用附加的嵌入层面 |
| embed | 创建一个附加的嵌入层面 |
| bidi-override | 设置该属性为它的默认值 |
例如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>花无缺</title>
<style>
p {
direction: rtl;
unicode-bidi: bidi-override;
}
</style>
</head>
<body>
<p>文本方向改变了</p>
</body>
</html>

🌙空白处理
属性名:white-space
作用:指定元素内的空白怎样处理
取值:
| 取值 | 效果 |
|---|---|
| normal | 默认。空白会被浏览器忽略 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 < pre > 标签 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 < br > 标签为止 |
| pre-wrap | 保留空白符序列,但是正常地进行换行 |
| pre-line | 合并空白符序列,但是保留换行符 |
例如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>花无缺</title>
<style>
.a1 {
white-space: nowrap;
}
.a2 {
white-space: pre-wrap;
}
.a3 {
white-space: pre-line;
}
.a4 {
white-space: pre;
}
</style>
</head>
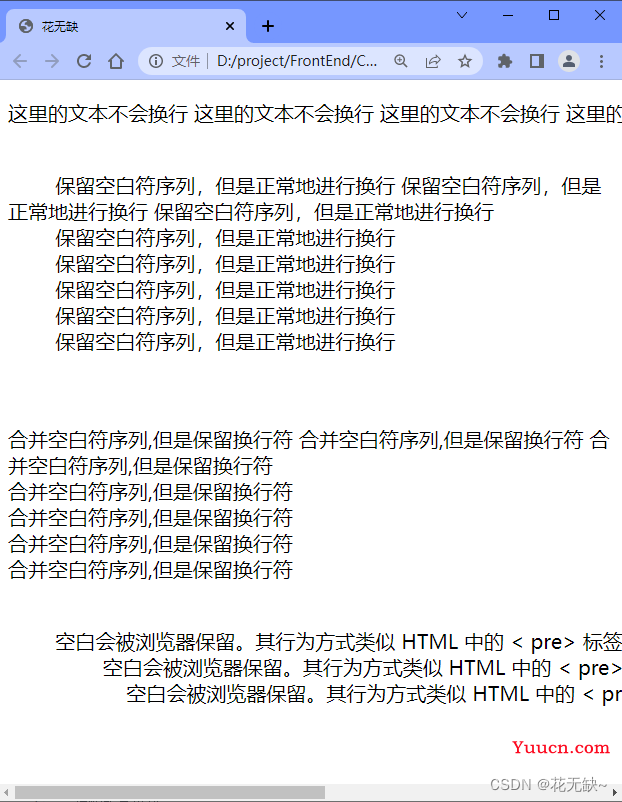
<body>
<p class="a1">
这里的文本不会换行
这里的文本不会换行
这里的文本不会换行
这里的文本不会换行
这里的文本不会换行
</p>
<p class="a2">
保留空白符序列,但是正常地进行换行 保留空白符序列,但是正常地进行换行 保留空白符序列,但是正常地进行换行
保留空白符序列,但是正常地进行换行
保留空白符序列,但是正常地进行换行
保留空白符序列,但是正常地进行换行
保留空白符序列,但是正常地进行换行
保留空白符序列,但是正常地进行换行
</p>
<p class="a3">
合并空白符序列,但是保留换行符 合并空白符序列,但是保留换行符 合并空白符序列,但是保留换行符
合并空白符序列,但是保留换行符
合并空白符序列,但是保留换行符
合并空白符序列,但是保留换行符
合并空白符序列,但是保留换行符
</p>
<p class="a4">
空白会被浏览器保留。其行为方式类似 HTML 中的 < pre> 标签空白会被浏览器保留。其行为方式类似 HTML 中的 < pre> 标签
空白会被浏览器保留。其行为方式类似 HTML 中的 < pre> 标签
空白会被浏览器保留。其行为方式类似 HTML 中的 < pre> 标签
</p>
</body>
</html>

好了,CSS文本样式就讲解完毕了,更多CSS知识都将在 【CSS专栏】中持续更新哦~
🌸欢迎
关注我的博客:来和我一起成长吧!
🥇往期精彩好文:
📢【HTML基础知识详解】
📢【CSS基础认知】
你们的点赞👍 收藏⭐ 留言📝 关注✅
是我持续创作,输出优质内容的最大动力!
谢谢!