一、跨域。
跨域本质是浏览器基于同源策略的一种安全手段
所谓同源(即指在同一个域)具有以下三个相同点
- 协议相同(protocol)
- 主机相同(host)
- 端口相同(port)
非同源请求,也就是协议、端口、主机其中一项不相同的时候,这时候就会产生跨域
二、简单的只能配置一个代理,不能控制走不走代理。vue.config.js配置
例如: 比如接口地址为/students, pubilc文件里有名为students的文件,代理服务器则不会将请求转发到服务器,会直接将public里名为student的文件里的内容返回。

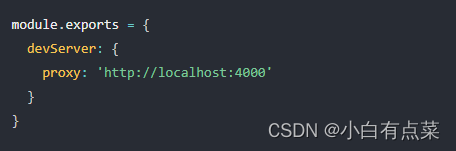
三、配置多个代理。 vue.config.js配置
target:服务器地址
ws:是否启用websockets
secure:如果是https,需要开启这个选项
changeOrigin:是否允许跨域值为布尔值。
pathRewrite:重写路径。
'/api' 或 '/a' 为请求前缀:控制是否走代理。必须写,自己随便想写什么都行。

注:
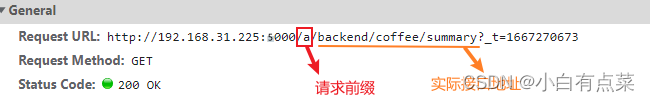
在完整的请求路径中,可以看到红色圈出来的就是我们自己配置代理服务器的时候,写的前缀。紧挨端口号的就是。前缀不属于接口地址里的一项,实际的接口地址是橙色标注的。
所以要在pathRewrite中正则匹配置空。

请求前缀,这里可以理解成用 '/api' 或 '/a' ,代替target里的地址。
比如:完整接口为:http://192.168.30.15:3000/backend/coffee/summary
我们就可以直接写成:'/a/backend/coffee/summary'
(注:在打开network后会发现,显示的依旧是 http://192.168.30.15:3000/a/user/add,但实际是已经替换成 ' ' 了,不用在意)
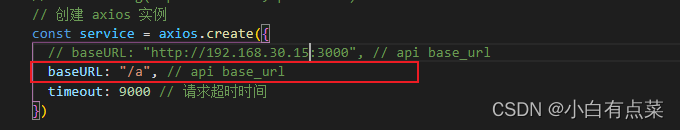
如:axios里配置了统一的baseURL,需要都改成自己写的请求前缀,否值跨域失败。