首先鼠标拖动事件需要与标签的draggable属性配合使用,在标签中设置draggable属性为true则表示允许拖动该元素
<body>
<!-- 设置draggable为true -->
<div draggable="true"></div>
</body>-
drag事件
鼠标拖动事件,当元素被拖动时该事件会持续重复触发,可以用于实时定位鼠标位置以让某元素跟随鼠标
<body>
<div draggable="true"></div>
</body>
</html>
<script>
let div = document.querySelector("div");
div.addEventListener("drag", (params) => {
console.log("drag事件触发");
})
</script>
-
dragstart事件
当拖动开始时触发一次该事件,可以用于拖动前对元素进行一些预处理
<body>
<div draggable="true"></div>
</body>
</html>
<script>
let div = document.querySelector("div");
div.addEventListener("dragstart", (params) => {
console.log("dragstart事件触发");
})
</script>
-
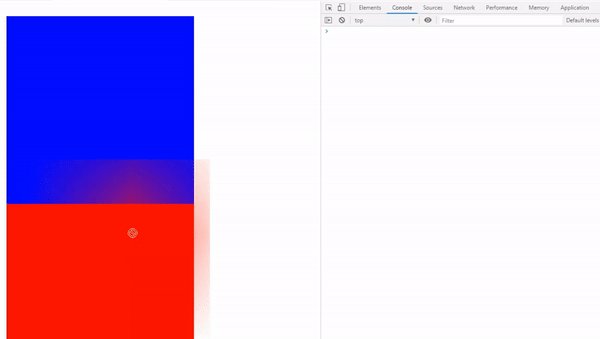
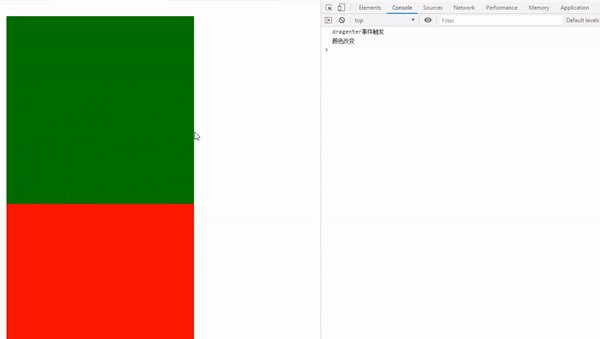
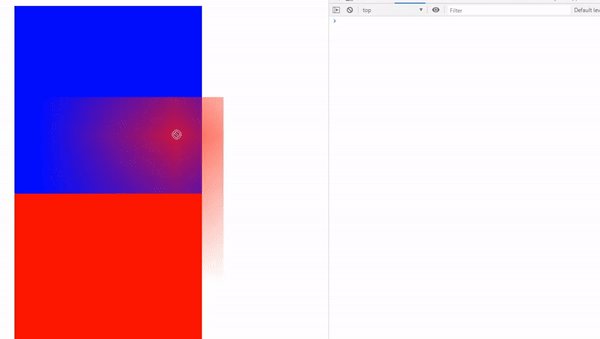
dragenter事件
当正在拖拽元素的鼠标进入监听元素时触发事件,需要注意的是此监听事件需要赋在被进入的元素上,事件源event指向被进入的元素,可以用于当拖拽鼠标位于某一元素时对该元素进行一些改变
<body>
<div style="background-color: blue;"></div>
<div draggable="true"></div>
</body>
</html>
<script>
let div = document.querySelector("div");
div.addEventListener("dragenter", (e) => {
console.log("dragenter事件触发");
e.target.style.backgroundColor = "green"
console.log("颜色改变");
})
</script>
-
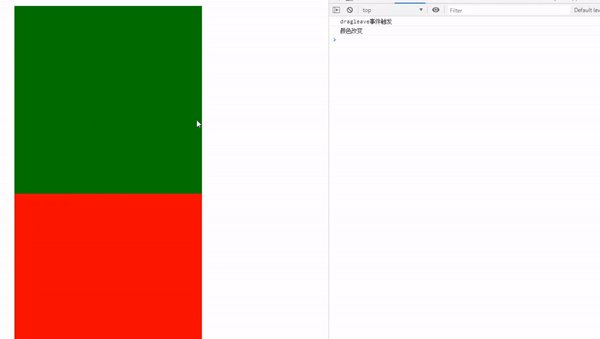
dragleave 事件
与dragenter相反,当鼠标移出时触发该事件
<body>
<div style="background-color: blue;"></div>
<div draggable="true"></div>
</body>
</html>
<script>
let div = document.querySelector("div");
div.addEventListener("dragleave", (e) => {
console.log("dragleave事件触发");
e.target.style.backgroundColor = "green"
console.log("颜色改变");
})
</script>
-
dragover 事件
与drag事件类似,但是范围限制在被监听元素中,当拖拽鼠标位于监听元素中时就会不断触发该事件,即使鼠标不移动,可以用于在元素内跟随鼠标
<body>
<div style="background-color: blue;"></div>
<div draggable="true"></div>
</body>
</html>
<script>
let div = document.querySelector("div");
div.addEventListener("dragover", () => {
console.log("dragover事件触发");
})
</script>
-
drop事件
该事件需要配合dragover使用,在dragover事件中给event调用.preventDefault()方法,当鼠标在监听元素内停止拖拽时就会触发同样监听该元素的drop事件
<body>
<div style="background-color: blue;"></div>
<div draggable="true"></div>
</body>
</html>
<script>
let div = document.querySelector("div");
div.addEventListener("dragover", (e) => {
console.log("dragover事件触发");
e.preventDefault()
})
div.addEventListener("drop", () => {
console.log("drop事件触发");
})
</script>
-
dragend事件
该事件需要监听被拖拽的元素,当该元素的拖拽被取消时dragend事件被触发,与drop使用方法类似但作用的元素不同
<body>
<div draggable="true"></div>
</body>
</html>
<script>
let div = document.querySelector("div");
div.addEventListener("dragend", () => {
console.log("dragend事件触发");
})
</script>