概要
公司项目接入海康威视的球形监控设备,需要项目支持使用海康威视监控视频,以及视频回放等功能。项目要求无插件接入,使用户体验最佳。所以采用海康威视的h5player.js,因为接入时,海康威视的js版本已经2.0,在网上没找到其他博客,所以特此记录。
环境搭建
因为被环境问题搞了好几次,所以特别在此提醒各位同学,在开发之前一定先把环境调好(真的会被搞死的,搞得我头都大了)
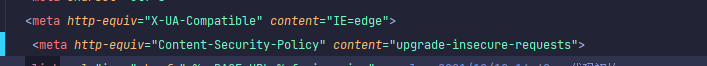
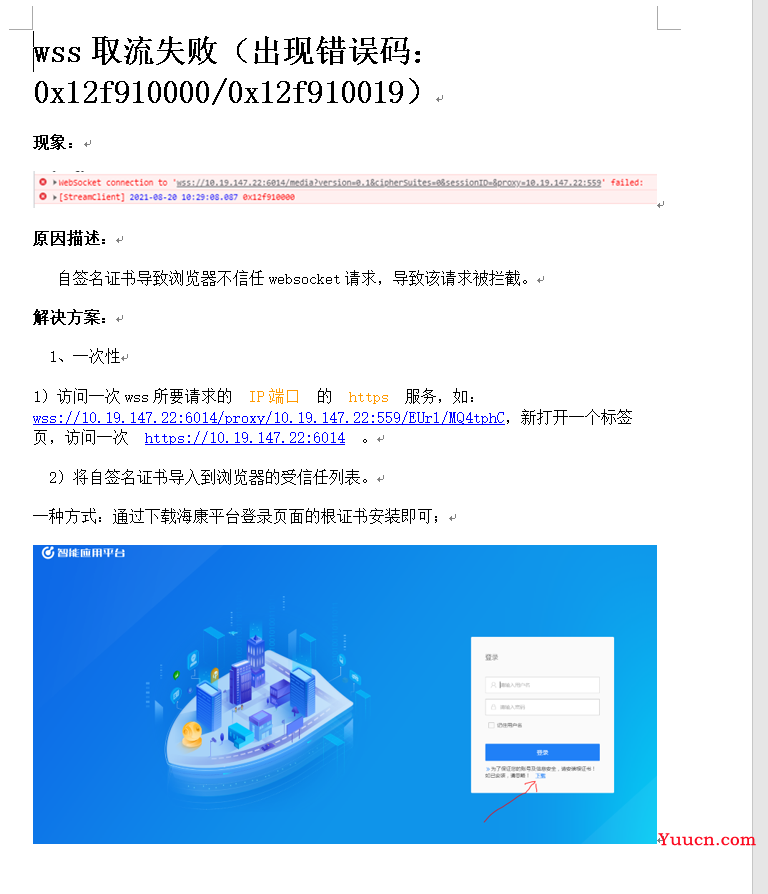
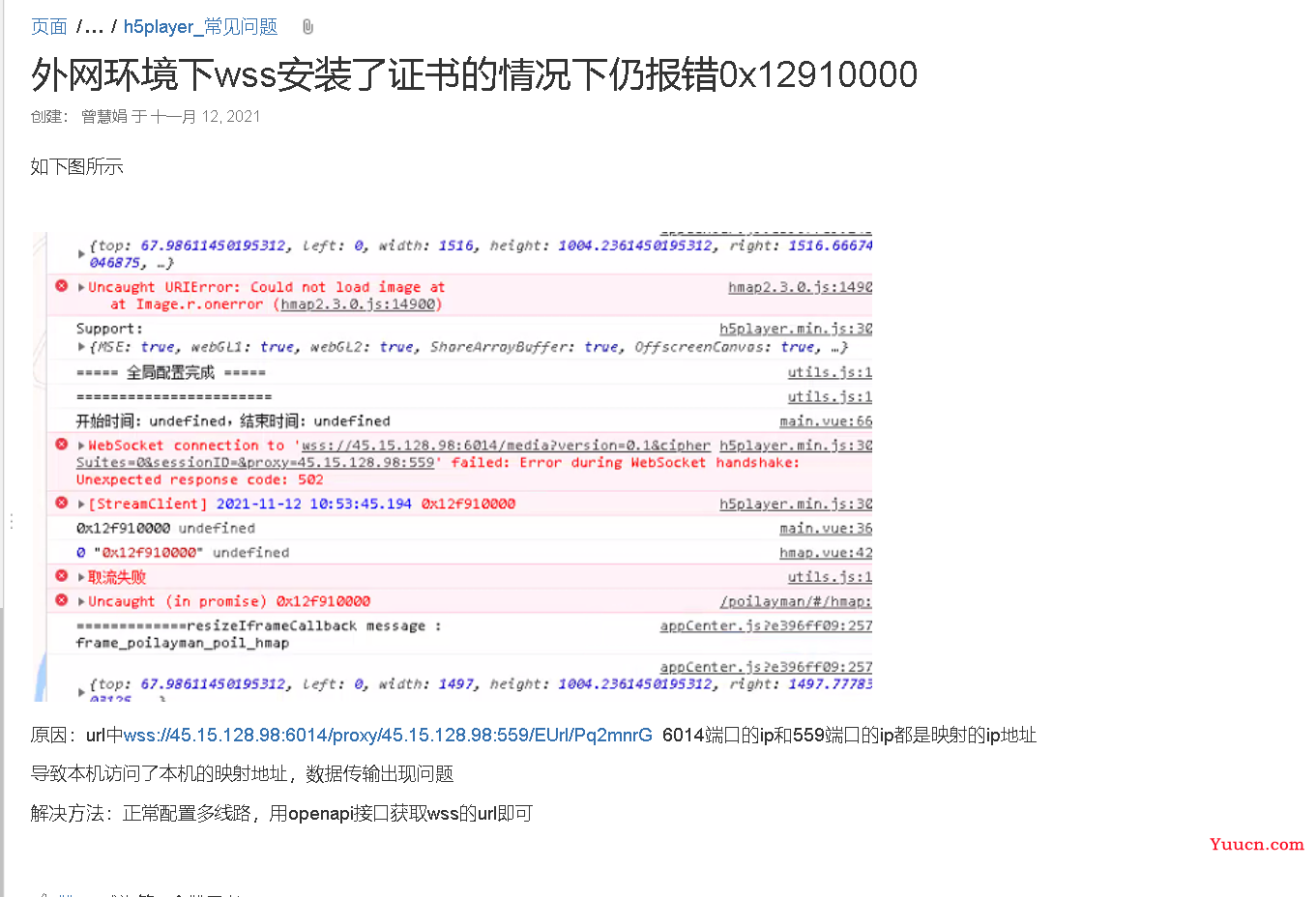
- 首先确认自身项目所在环境(http还是https),在http环境下使用ws协议,在https环境下使用wss协议,两者有严格区分,如果乱用会出现取流失败(流链接无效不通的情况)

- 确认完成自身项目环境之后,请通知后台(或海康威视技术人员)更改取流协议格式,将ws改为wss协议(更改wss协议需要海康威视技术人员给打补丁)
- 下载h5player.js的demo包 地址和跨域隔离方案 地址。
- 按照demo代码进行项目集成
项目集成
-
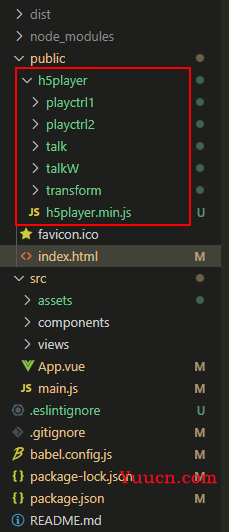
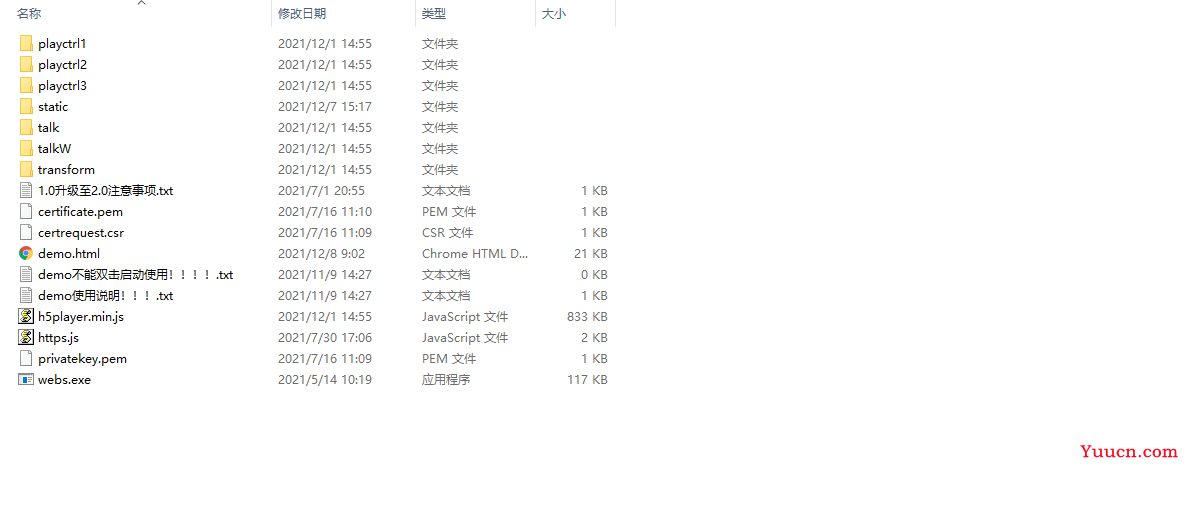
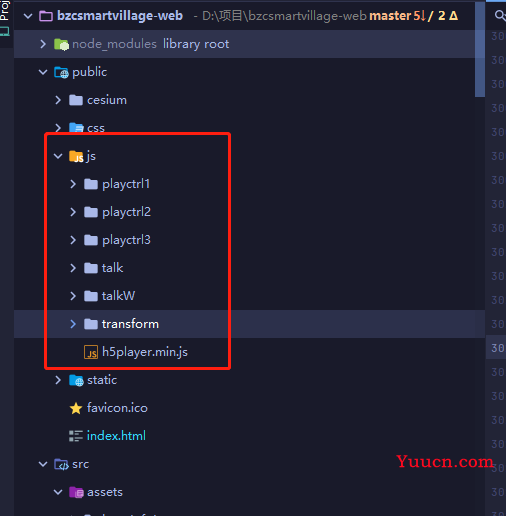
将demo中的文件移至项目


-
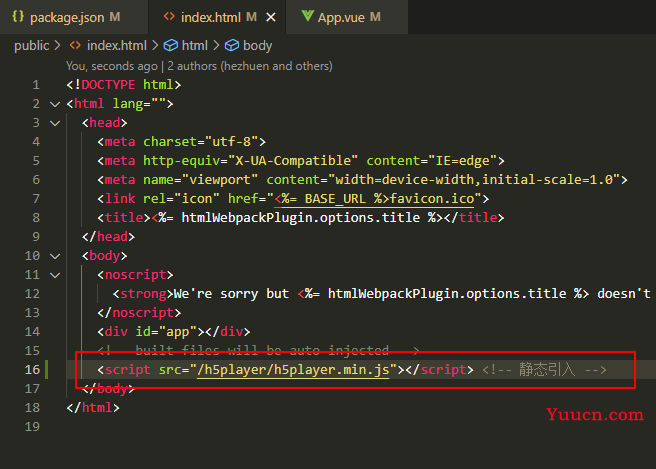
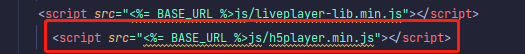
将h5player.min.js引入index.html文件

-
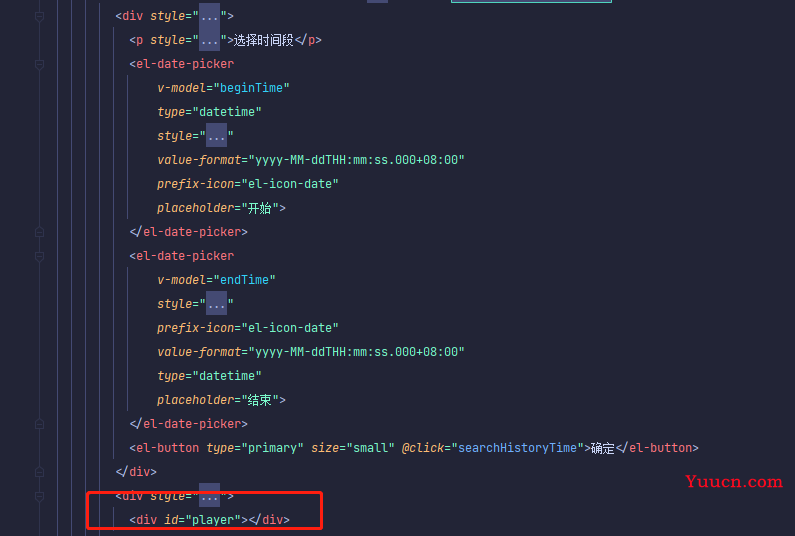
页面引入

-
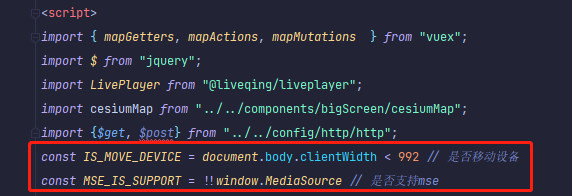
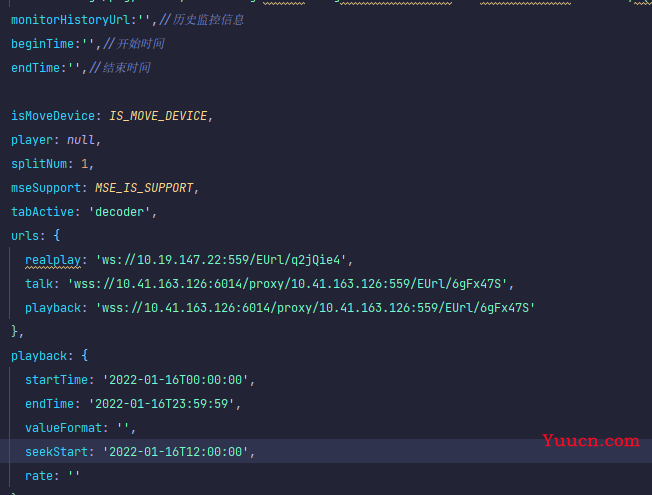
变量引入


注意看demo,我这里的变量很多改过,进入高级模式(普通模式播不了) -
方法引入
// 选择时间段 查看历史监控视频
searchHistoryTime(){
if (!!!this.beginTime||!!!this.endTime){
this.$message({
message: '请先选择开始时间或结束时间',
type: 'warning'
})
return;
}
let t1 = new Date(this.beginTime).getTime();
let t2 = new Date(this.endTime).getTime();
if (t2 - t1<=0){
this.$message({
message: '开始时间不得大于结束时间!',
type: 'warning'
})
return;
}
if (t2-t1>=259200000){
this.$message({
message: '时间区间不得超过3天!',
type: 'warning'
})
return;
}
$get('/device/hkdevice/info/videoPlayBack',{
beginTime:this.beginTime,
endTime:this.endTime,
cameraIndexCode:this.cameraIndexCode
}).then(res=>{
this.monitorHistoryUrl = res.data.data.url;
this.init();
this.createPlayer();
this.playbackStart();
})
},
init() {
// 设置播放容器的宽高并监听窗口大小变化
window.addEventListener('resize', () => {
this.player.JS_Resize()
})
},
createPlayer() {
let szBasePath = '';
//因为项目配置在二级域名,所以文件需改变路径
if (process.env.NODE_ENV == "production") {
szBasePath = '/bzsv/js/'
}
else{
szBasePath = '/js/'
}
this.player = new window.JSPlugin({
szId: 'player',
szBasePath: szBasePath,
iMaxSplit: 4,
iCurrentSplit: 1,
openDebug: true,
oStyle: {
borderSelect: IS_MOVE_DEVICE ? '#000' : '#FFCC00',
}
})
// 事件回调绑定
this.player.JS_SetWindowControlCallback({
windowEventSelect: function (iWndIndex) { //插件选中窗口回调
console.log('windowSelect callback: ', iWndIndex);
},
pluginErrorHandler: function (iWndIndex, iErrorCode, oError) { //插件错误回调
console.log('pluginError callback: ', iWndIndex, iErrorCode, oError);
},
windowEventOver: function (iWndIndex) { //鼠标移过回调
//console.log(iWndIndex);
},
windowEventOut: function (iWndIndex) { //鼠标移出回调
//console.log(iWndIndex);
},
windowEventUp: function (iWndIndex) { //鼠标mouseup事件回调
//console.log(iWndIndex);
},
windowFullCcreenChange: function (bFull) { //全屏切换回调
console.log('fullScreen callback: ', bFull);
},
firstFrameDisplay: function (iWndIndex, iWidth, iHeight) { //首帧显示回调
console.log('firstFrame loaded callback: ', iWndIndex, iWidth, iHeight);
},
performanceLack: function () { //性能不足回调
console.log('performanceLack callback: ');
}
});
},
/* 回放 */
playbackStart() {
let { player, mode, playback } = this,
index = player.currentWindowIndex,
playURL = this.monitorHistoryUrl,
{ startTime, endTime } = playback
startTime = this.beginTime.slice(0,19);
endTime = this.endTime.slice(0,19);
startTime += 'Z'
endTime += 'Z'
console.log('111111111111111')
console.log(playURL, mode, index, startTime, endTime)
player.JS_Play(playURL, { playURL, mode }, index, startTime, endTime).then(
() => {
console.log('playbackStart success')
this.playback.rate = 1
},
e => { console.error(e) }
)
},
问题及解决方案
1,打完wss补丁之后


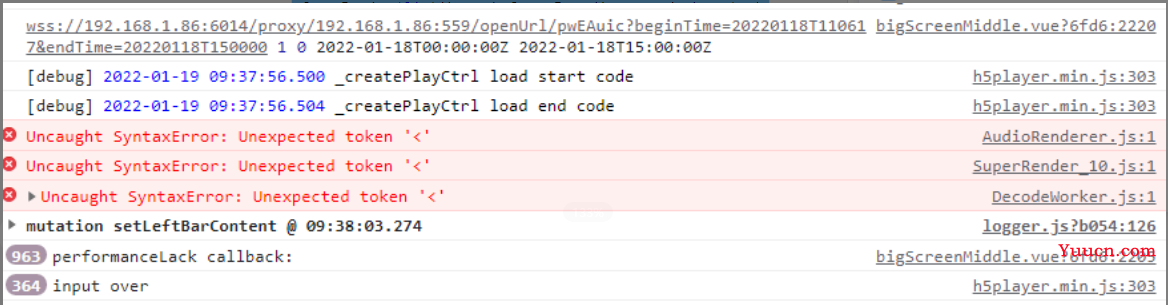
2,出现<丢失现象

解决方案为:
只要console里面出现Uncaught SyntaxError: Unexpected token ‘<‘ 就是new JSPlugin的szBasePath不对导致的
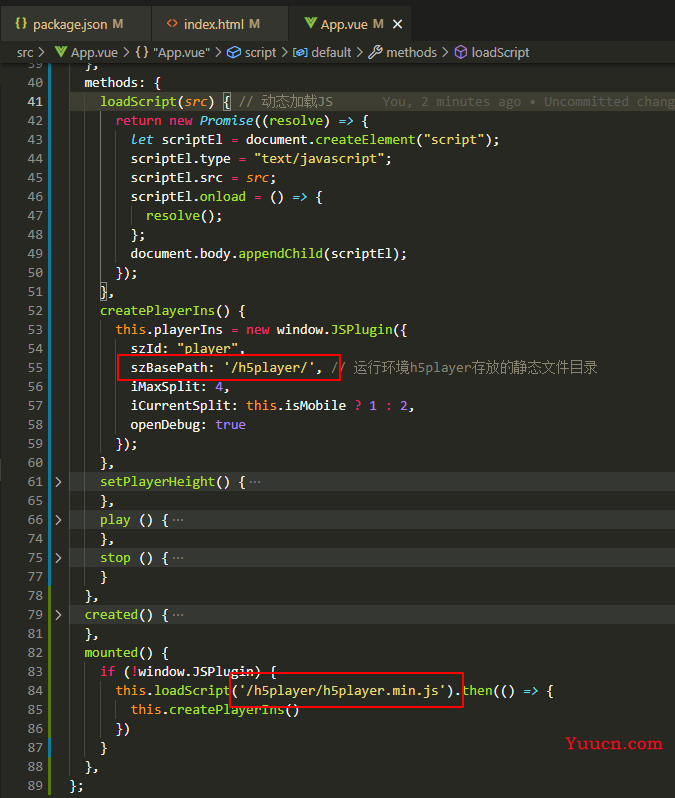
确认h5player.min.js的整个bin目录是否都在,且未改变目录结构,并保证静态引入 h5player.min.js 的路径和 szBasePath 的路径一致,如下图:
注意:无论“静态引入”、“动态加载” 还是“szBasePath”,都是运行环境路径,而不是项目开发结构路径