本项目主要是基于vue3和vite以及vant4组件所开发的移动端购物商城。项目没有接口,所运用的存储数据为json数据通过axios请求,以及Localstorage等技术实现数据。
开发的模型参考以下的网站,感兴趣的小伙伴可以去看看。AxureShop原型演示AxureShop原型演示
https://demo.axureshop.com/?url=https://www.axureshop.com/demo/2020640/&buyurl=https://www.axureshop.com/a/2020640.html
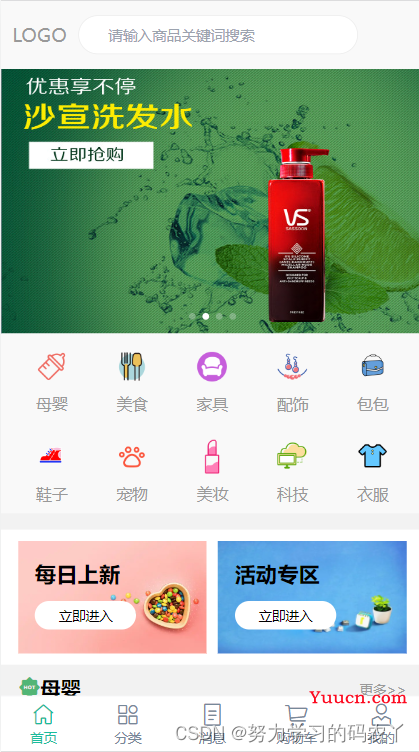
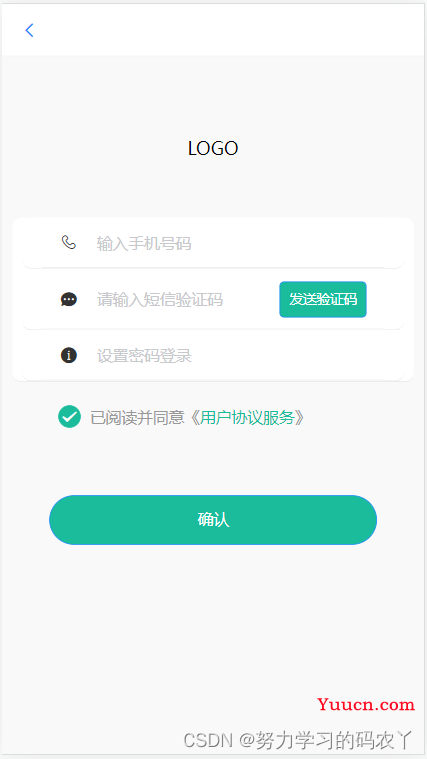
项目大致效果图:




目录
目录
一、创建项目
1.安装指令----my-vue-app即你的项目名称
2.根据上条命令出来后的指令接着执行
3.运行程序指令
二、安装配置vant4组件以及vant4组件使用方法
1.安装指令
2.基于 vite 的项目,在 vite.config.js 文件中配置插件:
3.vant4组件使用
三、项目功能之底部切换
1.底部样式实现(需要使用路由跳转)
2.路由配置
3.跳转功能颜色变化实现:组件传值----(以Me.vue我的页面为例)
一、创建项目
前提:在node安装好的前提下,创建项目。node版本检查命令:node -v 如果出现版本号即node安装成功。
vite官网:Vite下一代前端开发与构建工具,Vite文档,Vite中文网,Vite.js,Vite中文文档http://www.vitejs.net/
1.安装指令----my-vue-app即你的项目名称
# npm 7+, 需要额外的双横线:
npm init vite@latest my-vue-app -- --template vue2.根据上条命令出来后的指令接着执行

3.运行程序指令
npm run dev
二、安装配置vant4组件以及vant4组件使用方法
vant4官网:
Vant 4 - A lightweight, customizable Vue UI library for mobile web apps.A lightweight, customizable Vue UI library for mobile web apps.https://vant-contrib.gitee.io/vant/#/zh-CN/home
1.安装指令
# Vue 3 项目,安装最新版 Vant
npm i vant2.基于 vite 的项目,在 vite.config.js 文件中配置插件:
import vue from '@vitejs/plugin-vue';
//导入vant4
import Components from 'unplugin-vue-components/vite';
import { VantResolver } from 'unplugin-vue-components/resolvers';
export default {
plugins: [
vue(),
Components({
resolvers: [VantResolver()],
}),
],
};
3.vant4组件使用
①在main.js中引入所需要的组件(全局引入)-----以button为例
import { createApp } from "vue";
import "./style.css";
import App from "./App.vue";
// 1. 引入你需要的组件
import {Button} from "vant";
// 2. 引入组件样式
import "vant/lib/index.css";
const app = createApp(App);
//3.挂载组件
app.use(Button);
app.mount("#app");
②在所需要引入组件的页面直接写上vant4组件代码-----以button为例
<van-button type="primary">主要按钮</van-button>以上就是vant4的基础用法,更多用法可以去官网查看。
以上项目的基础环境就搭建好了,接下来主要是进行项目的开发编写。
三、项目功能之底部切换

此功能主要是通过vant4的tabbar组件和组件引入以及路由切换实现。
1.底部样式实现(需要使用路由跳转)
底部整块作为一个组件,后续引入到各个页面中去
通过改变active的值可以知道,active是用来控制按钮切换颜色变化。
<!-- 视图层 -->
<template>
<!-- 底部切换栏页面 -->
<van-tabbar v-model="active" active-color="#1ABC9C" inactive-color="#778899">
<van-tabbar-item icon="wap-home-o">
<router-link to="/index">首页</router-link>
</van-tabbar-item>
<van-tabbar-item icon="apps-o">
<router-link to="/sort">分类</router-link>
</van-tabbar-item>
<van-tabbar-item icon="orders-o">
<router-link to="/news">消息</router-link>
</van-tabbar-item>
<van-tabbar-item icon="shopping-cart-o">
<router-link to="/car">购物车</router-link>
</van-tabbar-item>
<van-tabbar-item icon="user-o">
<router-link to="/me">我的</router-link>
</van-tabbar-item>
</van-tabbar>
</template>
<!-- 逻辑层 -->
<script setup>
import { ref } from "vue";
const active = ref(0);
</script>
<!-- 样式层 -->
<style scoped>
</style>2.路由配置
更详细的教程可参考Vue项目里如何使用路由(一)_努力学习的码农丫的博客-CSDN博客_vue项目如何使用路由
①安装路由
npm install vue-router②在index.js中导入路由包
//导入路由依赖包
import { createRouter, createWebHashHistory } from "vue-router";
//配置页面
import Index from "~/pages/Index.vue";
import Sort from "~/pages/Sort.vue";
import News from "~/pages/News.vue";
import Car from "~/pages/Car.vue";
import Me from "~/pages/Me.vue";
// 路由对象实例化
const routes = [
{
path: "/",
redirect: "/index",
},
{
path: "/index",
name: "index",
component: Index,
},
{
path: "/sort",
name: "sort",
component: Sort,
},
{
path: "/news",
name: "news",
component: News,
},
{
path: "/car",
name: "car",
component: Car,
},
{
path: "/me",
name: "me",
component: Me,
},
];
const router = createRouter({
history: createWebHashHistory(),
routes,
});
export default router;③在main.js中挂载路由对象

3.跳转功能颜色变化实现:组件传值----(以Me.vue我的页面为例)
在实现Me页面样式基础上,导入底部组件。通过传值的数据,可以让子组件Bar.vue正确显示跳转时颜色切换。
通过父组件向子组件进行传值:父组件内设置要传的数据,在父组件中引用的子组件上绑定一个自定义属性并把数据绑定在自定义属性上,在子组件添加参数props接收即可。
父组件----Me.vue:
//简洁版代码---可以更清晰看到如何传值
<template>
<Bar v-model:actives="Meactive"></Bar>
</template>
<script setup>
import Bar from "~/components/Bar.vue";
import { ref } from "vue";
// 底部切换栏数据
let Meactive = ref(4);
</script>
<style scoped>
</style>子组件-----Bar.vue:
<!-- 视图层 -->
<template>
<!-- 底部切换栏页面 -->
<van-tabbar v-model="active" active-color="#1ABC9C" inactive-color="#778899">
<van-tabbar-item icon="wap-home-o">
<router-link to="/index">首页</router-link>
</van-tabbar-item>
<van-tabbar-item icon="apps-o">
<router-link to="/sort">分类</router-link>
</van-tabbar-item>
<van-tabbar-item icon="orders-o">
<router-link to="/news">消息</router-link>
</van-tabbar-item>
<van-tabbar-item icon="shopping-cart-o">
<router-link to="/car">购物车</router-link>
</van-tabbar-item>
<van-tabbar-item icon="user-o">
<router-link to="/me">我的</router-link>
</van-tabbar-item>
</van-tabbar>
</template>
<!-- 逻辑层 -->
<script setup>
import { ref } from "vue";
const props = defineProps(["actives"]);
// console.log(props.actives);
const active = props.actives;
// const active = ref(4);
</script>
<!-- 样式层 -->
<style scoped>
</style>