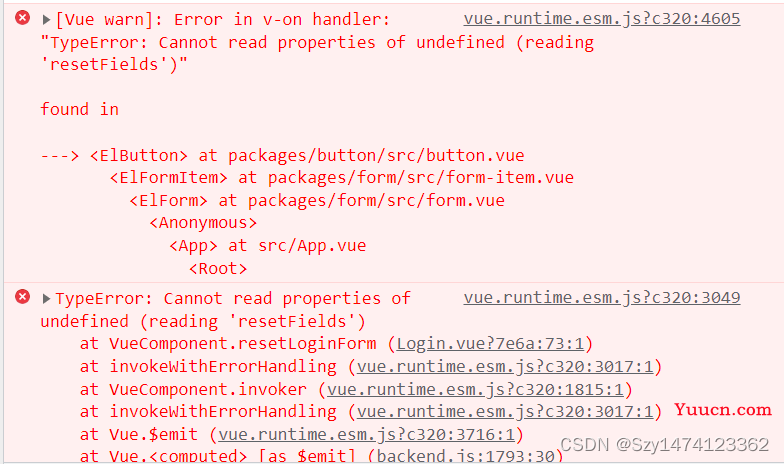
第一天做项目中遇到了这一个问题关于resetField重置校验报错的问题,

然后去网上查找问题的原因,但是找到问题的原因是:
mouted加载table数据以后,隐藏的 Dialog 并没有编译渲染进 dom 里面。所以当通过点击事件,Dialog 弹出的时候,$refs 并没有获取到 dom 元素导致 ‘resetFields’ of undefined,可是不明白为什么用this.$nextTick 将回调延迟到下次DOM更新循环之后执行还是报错?
resetField:对该表单项进行重置,将其值重置为初始值并移除校验结果
问题:无法读取未定义的属性resetFields()
解决:根据Element.ui文档发现
1.确保数据绑定和ref中的字段要一致
:model="ruleForm"
ref="ruleForm"
2.对按钮重置绑定
@click="resetForm('ruleForm')"
3.
methods: {
//点击重置按钮,重置登录表单
resetLoginForm(formName) {
this.$refs[formName].resetFields();
},
},然后看Element.ui文档根据上面终于得到了解决