文章目录
- 前言
- 一、登录页
- 二、首页
- 三、我的购物车页
- 四、我的订单页
- 五、确认订单页
- 六、详情页
- 七、整体结构和效果图
- 总结
前言
仿小米商城官网项目是本人实训内容,实训老师带着做的首页和登录页,本人在此基础上加入了我的购物车页,我的订单页,确认订单页以及详情页。此项目是学习html+css+js以来第一个比较完整的项目练习,知识都很基础,不是很难,用心学是会学会的。本人从中学到了很多关键且使用的技术。
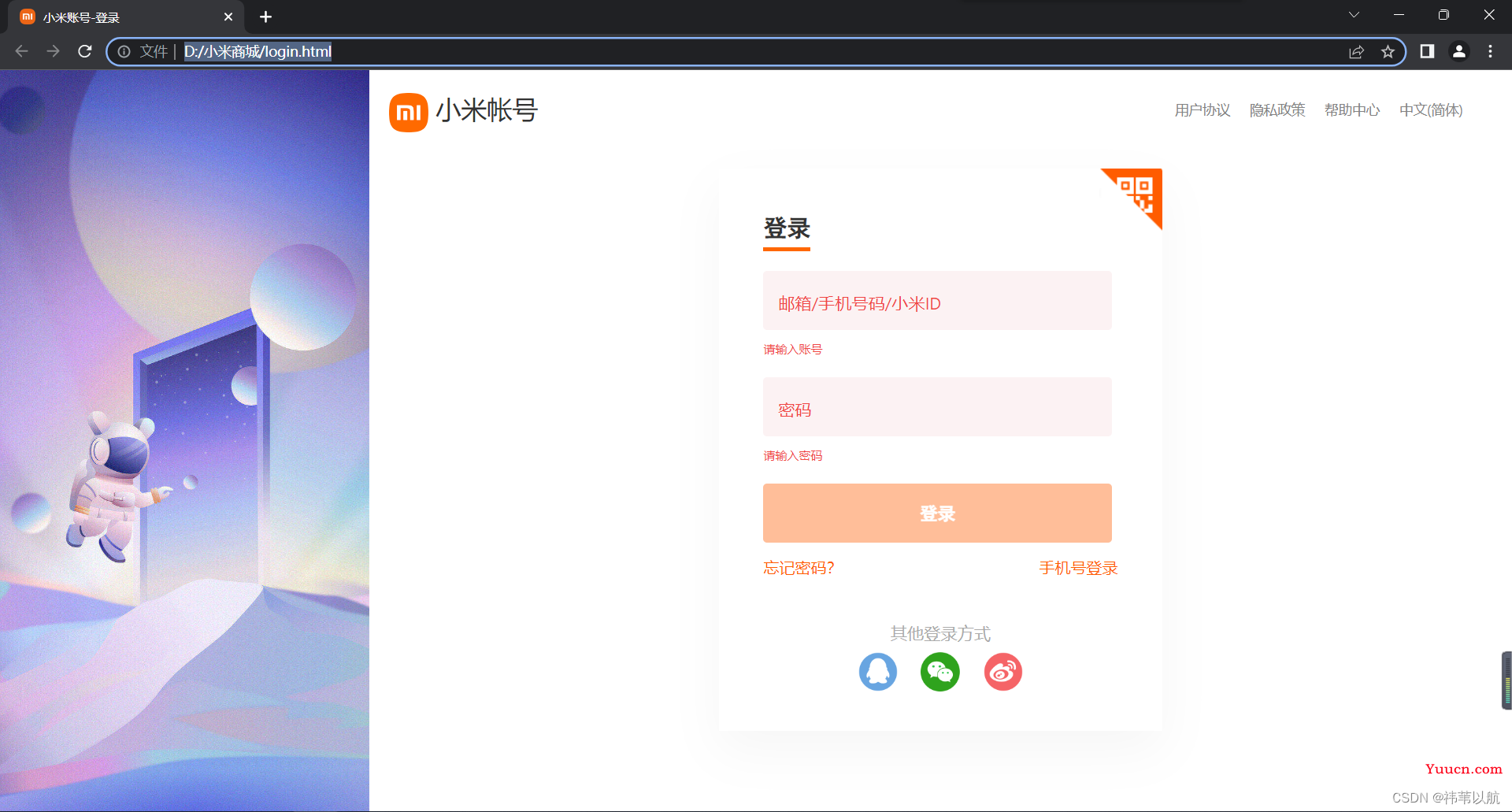
一、登录页
用户通过输入账号密码进行登录,此次项目测试账号:admin 测试密码:123123,以下是登录页面实现登陆操作的代码:
<script>
function fun() {
/*
1.如果账号等于:admin
2.并且密码等于:123123
if(登录成功){
跳转到首页页面
}else{
警告
}
*/
//获取用户名
var user = document.querySelector(".username").value;
// 获取密码
var pass = document.querySelector(".password").value;
//如果账号等于:admin,并且密码等于:123123
if (user == "admin" && pass == "123123") {
alert("登录成功");
// 跳转到首页
location.href = "./index.html"
} else {
alert("账号或密码错误");
}
}
</script>
登录页面设计如下所示:

登录页html代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 设置网站标题 -->
<title>小米账号-登录</title>
<!-- 设置网站图标 -->
<link rel="icon" href="./images/favicon/favicon.ico">
<!-- 引入重置样式表 -->
<link rel="stylesheet" href="./css/reset.css">
<!-- 引入login.css -->
<link rel="stylesheet" href="./css/login.css">
</head>
<body>
<div class="wrap">
<!-- 左边背景 -->
<div class="wrap_bg"></div>
<!-- 右边登录的内容 -->
<div class="login">
<!-- 上标题 -->
<div class="login_hd">
<div class="hd_left">
<img src="./images/logo-mi2.png" class="logo">
小米帐号
</div>
<ul class="hd_right">
<li><a href="#">用户协议</a></li>
<li><a href="#">隐私政策</a></li>
<li><a href="#">帮助中心</a></li>
<li><a href="#">中文(简体)</a></li>
</ul>
</div>
<div class="login_box">
<div class="login_card">
<img src="./images/two.png" class="two">
<h2 class="title">登录</h2>
<!-- 账号 -->
<div class="user_box">
<div class="user">
<input type="text" id="u" class="username">
<label for="u">邮箱/手机号码/小米ID</label>
</div>
<div class="user_msg">请输入账号</div>
</div>
<!-- 密码 -->
<div class="user_box">
<div class="user">
<input type="password" id="u" class="password">
<label for="u">密码</label>
</div>
<div class="user_msg">请输入密码</div>
</div>
<!-- 登录按钮 -->
<button class="login_btn" onclick="fun()">登录</button>
<!-- 登录说明 -->
<div class="login_other">
<a href="#" class="l_l">忘记密码?</a>
<a href="#" class="l_right">手机号登录</a>
</div>
<!-- 登录方式 -->
<div class="login_method">
<h3>其他登录方式</h3>
<div class="method_list">
<a href="#"><img src="./images/qq.png" alt=""></a>
<a href="#"><img src="./images/wx1.png" alt=""></a>
<a href="#"><img src="./images/sina.png" alt=""></a>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
function fun() {
/*
1.如果账号等于:admin
2.并且密码等于:123123
if(登录成功){
跳转到首页页面
}else{
警告
}
*/
//获取用户名
var user = document.querySelector(".username").value;
// 获取密码
var pass = document.querySelector(".password").value;
//如果账号等于:admin,并且密码等于:123123
if (user == "admin" && pass == "123123") {
alert("登录成功");
// 跳转到首页
location.href = "./index.html"
} else {
alert("账号或密码错误");
}
}
</script>
</body>
</html>
登录页css代码如下所示:
body {
font-family: "MiSans", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
font-variant: tabular-nums;
font-feature-settings: "tnum", "tnum";
}
/*
媒体查询设置不同屏幕下左边背景的宽度
*/
@media screen and (min-width:1000px) {
.wrap_bg {
width: 200px;
}
}
@media screen and (min-width:1200px) {
.wrap_bg {
width: 375px;
}
}
.wrap {
/* 给父级元素设置弹性盒,两个块还一行显示 */
display: flex;
}
.wrap_bg {
height: 100vh;
/* 设置背景图片 */
background-image: url("../images/bg.jpg");
/* 缩放图片适应容器 */
background-size: cover;
/* 图片居中 */
background-position: 50%;
}
.login {
/* 占用弹性盒父元素的剩余空间 */
flex-grow: 1;
height: 100vh;
}
/* ---------------标题------------------- */
.login_hd {
height: 40px;
padding: 20px;
}
/* 左 */
.hd_left {
float: left;
font-size: 26px;
color: #333;
font-weight: 500;
}
.hd_left .logo {
width: 40px;
height: 40px;
}
/* 右 */
.hd_right {
float: right;
margin-right: 20px;
}
.hd_right li {
float: left;
line-height: 40px;
margin: 0 10px;
}
.hd_right li a {
color: #838383;
}
.hd_right li:hover a {
color: #ff6700;
}
/* -------------登录主体内容------------ */
.login_box {
padding-top: 20px;
}
.login_card {
width: 360px;
padding: 40px 45px;
/* 盒子居中显示 */
margin: 0 auto;
/* 阴影 */
box-shadow: 0 20px 50px 0 hsl(0deg 0% 64% / 10%);
position: relative;
/* 添加圆角 */
border-radius: 4;
}
/* -----标题------- */
.login_card .title {
display: inline-block;
color: #333;
font: bold 24px/40px "黑体";
border-bottom: 4px solid #ff6700;
}
/* 二维码 */
.login_card .two {
position: absolute;
right: 0px;
top: 0;
}
/* ------输入框和密码框------- */
.user_box {
margin-top: 20px;
}
.user {
width: 354px;
height: 60px;
/* 设置怪异盒模型 */
box-sizing: border-box;
background: #fcf2f3;
/* 设置圆角 */
border-radius: 4px;
position: relative;
}
.user label{
color: #f04645;
font-weight: 400;
font-size: 17px;
position: absolute;
left:15px;
top:20px;
/* 添加过渡效果 */
transition: 0.5s;
}
.user input{
width: 80%;
height: 30px;
margin-top:25px;
margin-left: 15px;
/* 去除input的边框 */
border: none;
/* 去除input的轮廓线 */
outline: none;
/* */
font-size: 20px;
background: none;
}
/* ----光标进入input,让文字小点,位置靠上一点 */
.user input:focus+label{
font-size: 12px;
top:8px
}
.user_box .user_msg{
font-size:12px;
color: #f04645;
margin: 10px auto 20px;
}
.login_btn{
width: 354px;
height: 60px;
background: #ff5c00;
text-align: center;
font:bold 18px/60px "黑体";
/* 去除边框 */
border: none;
color:#fff;
opacity: .4;
border-radius: 4px;
}
/* 登录说明 */
.login_other{
line-height: 50px;
}
.login_other a{
color: #ff5c00;
font-size: 16px;
}
.login_other .l_right{
float: right;
}
/*------- 登录方式 ------ */
.login_method{
margin-top: 20px;
text-align: center;
}
/* 标题 */
.login_method h3{
font-size: 17px;
color:#aaa;
line-height: 40px;
}
.method_list a{
display: inline-block;
margin: 0 10px;
}
.method_list img{
width: 40px;
height: 40px;
}
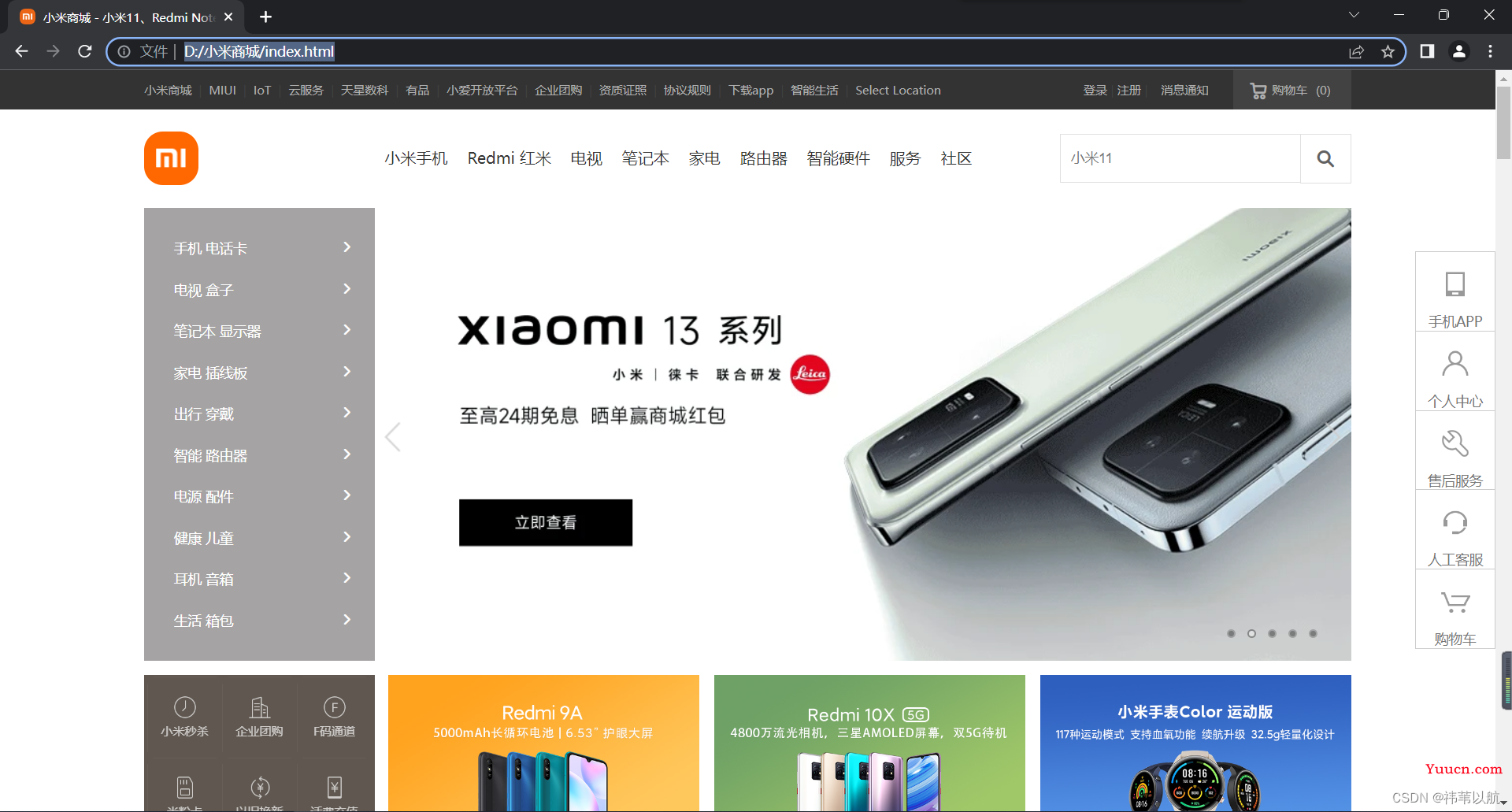
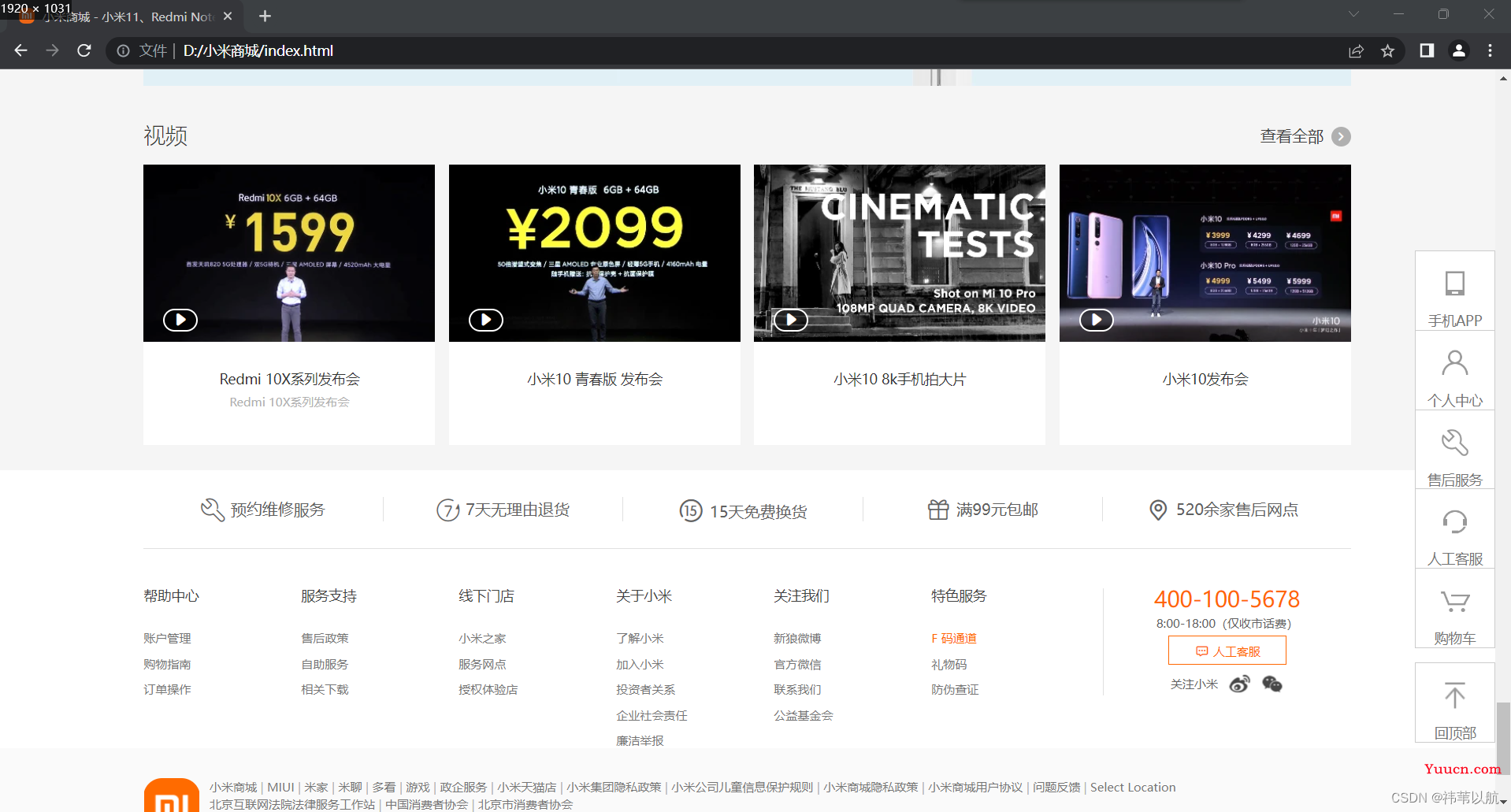
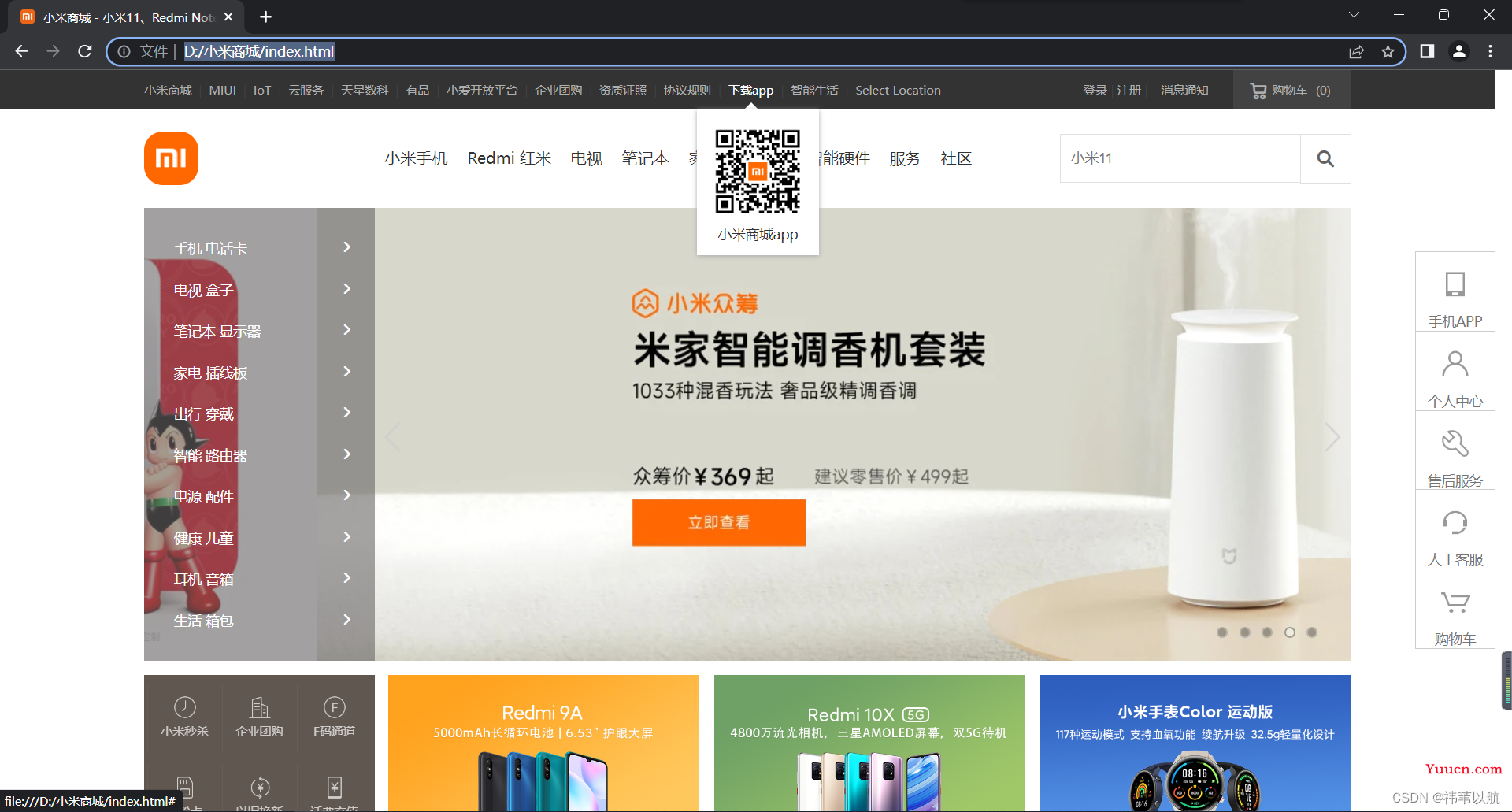
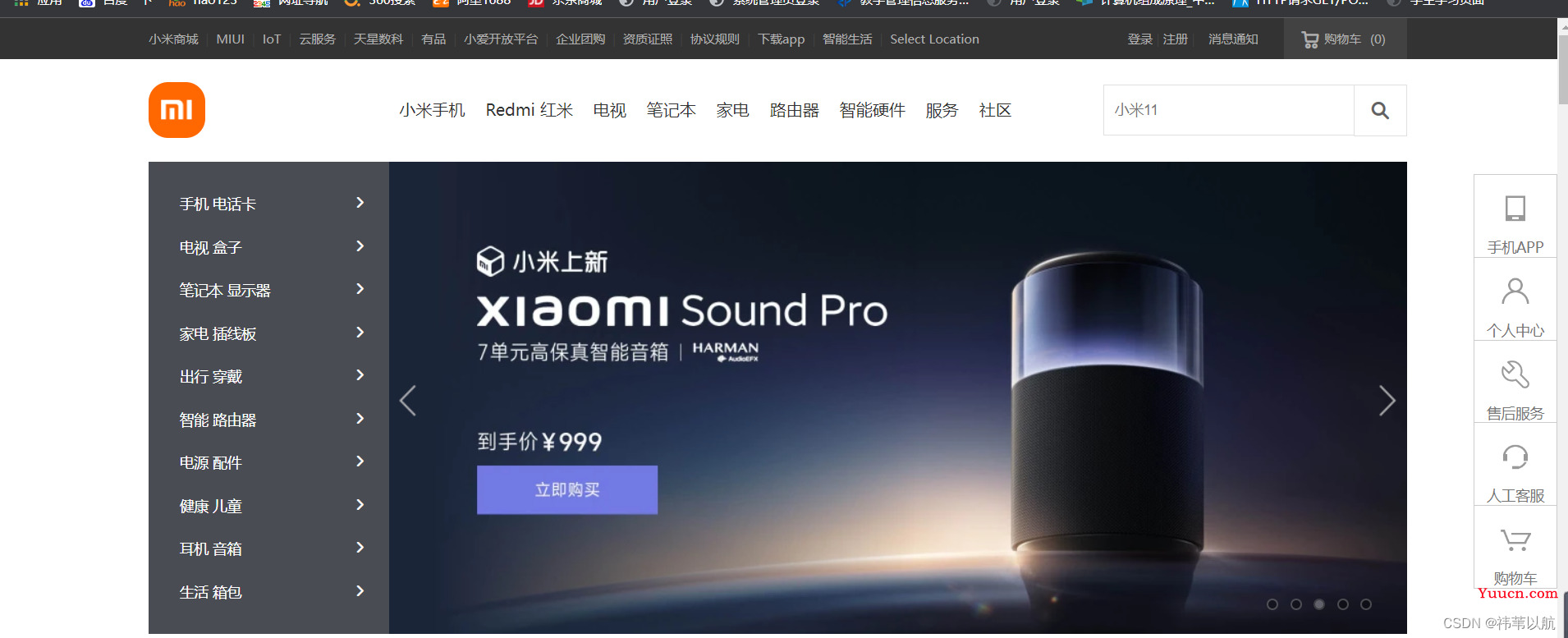
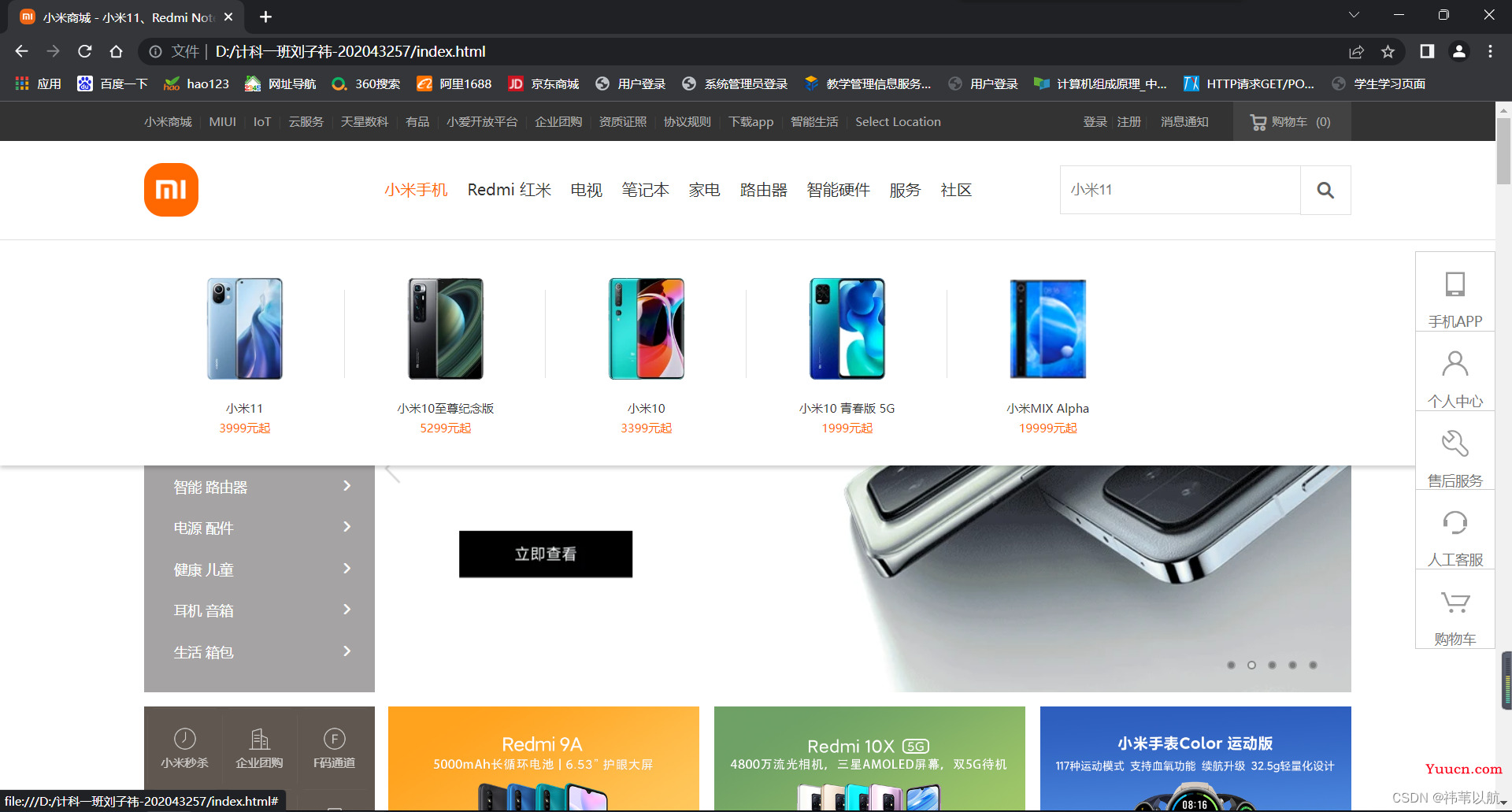
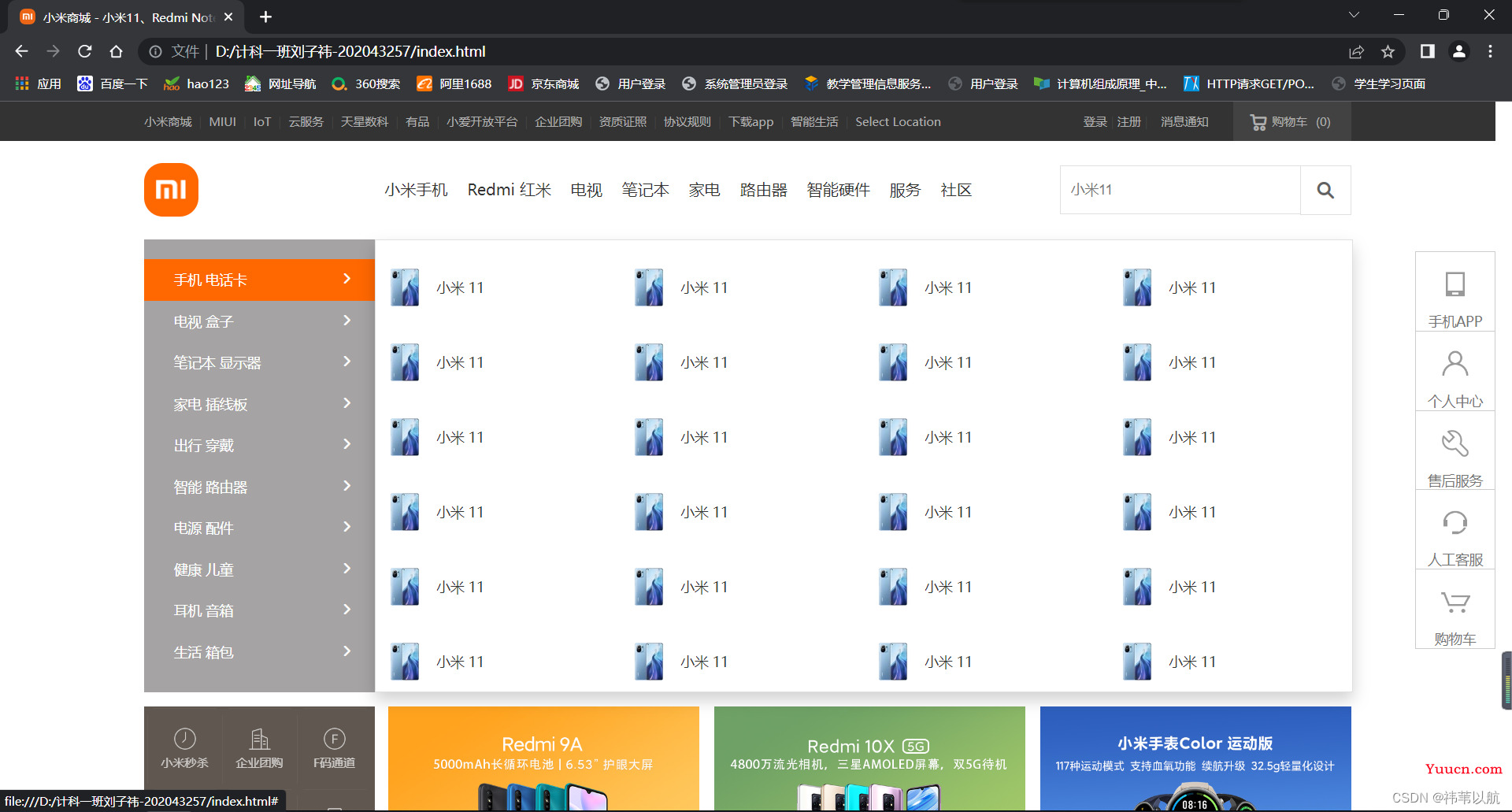
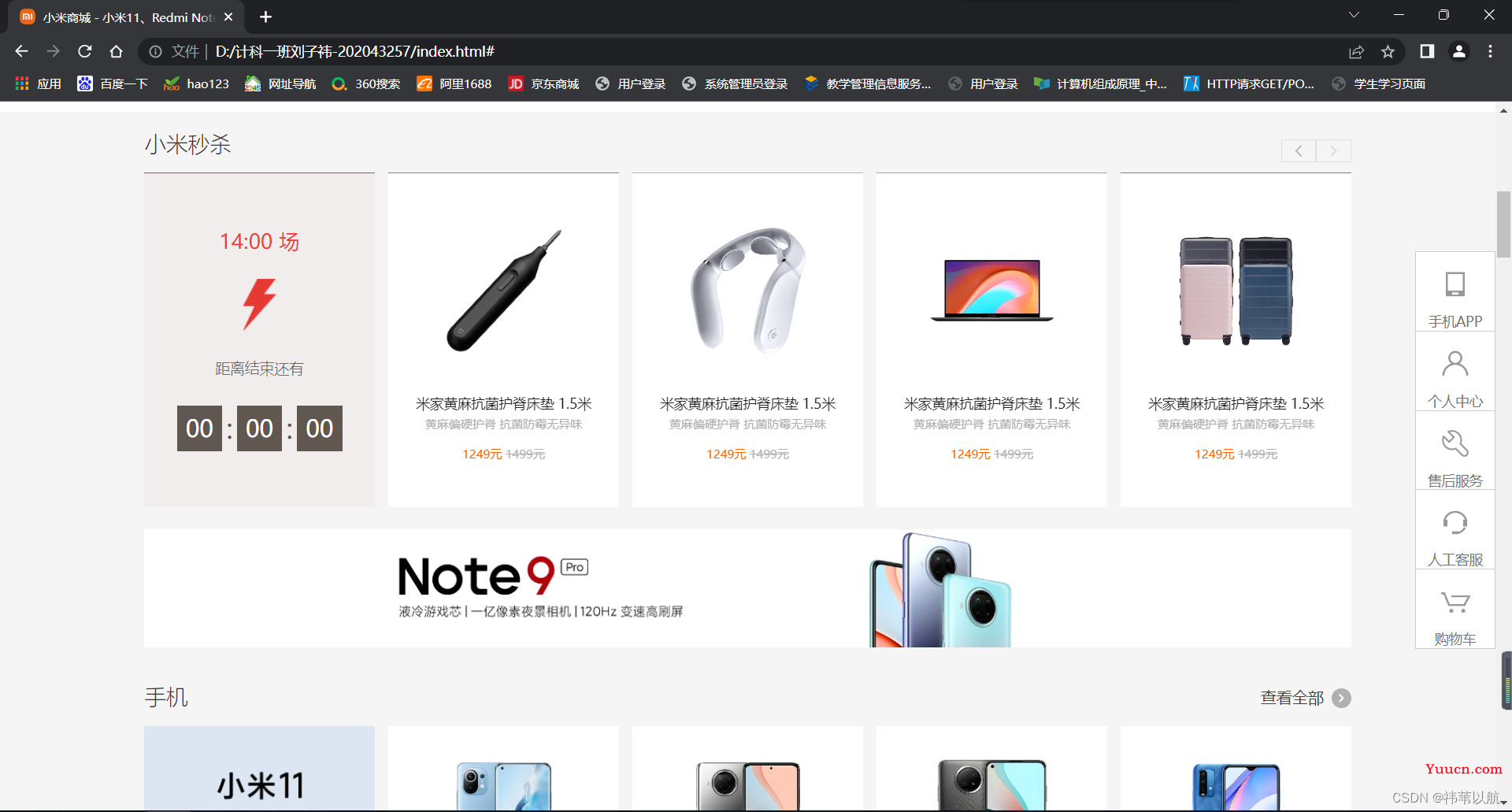
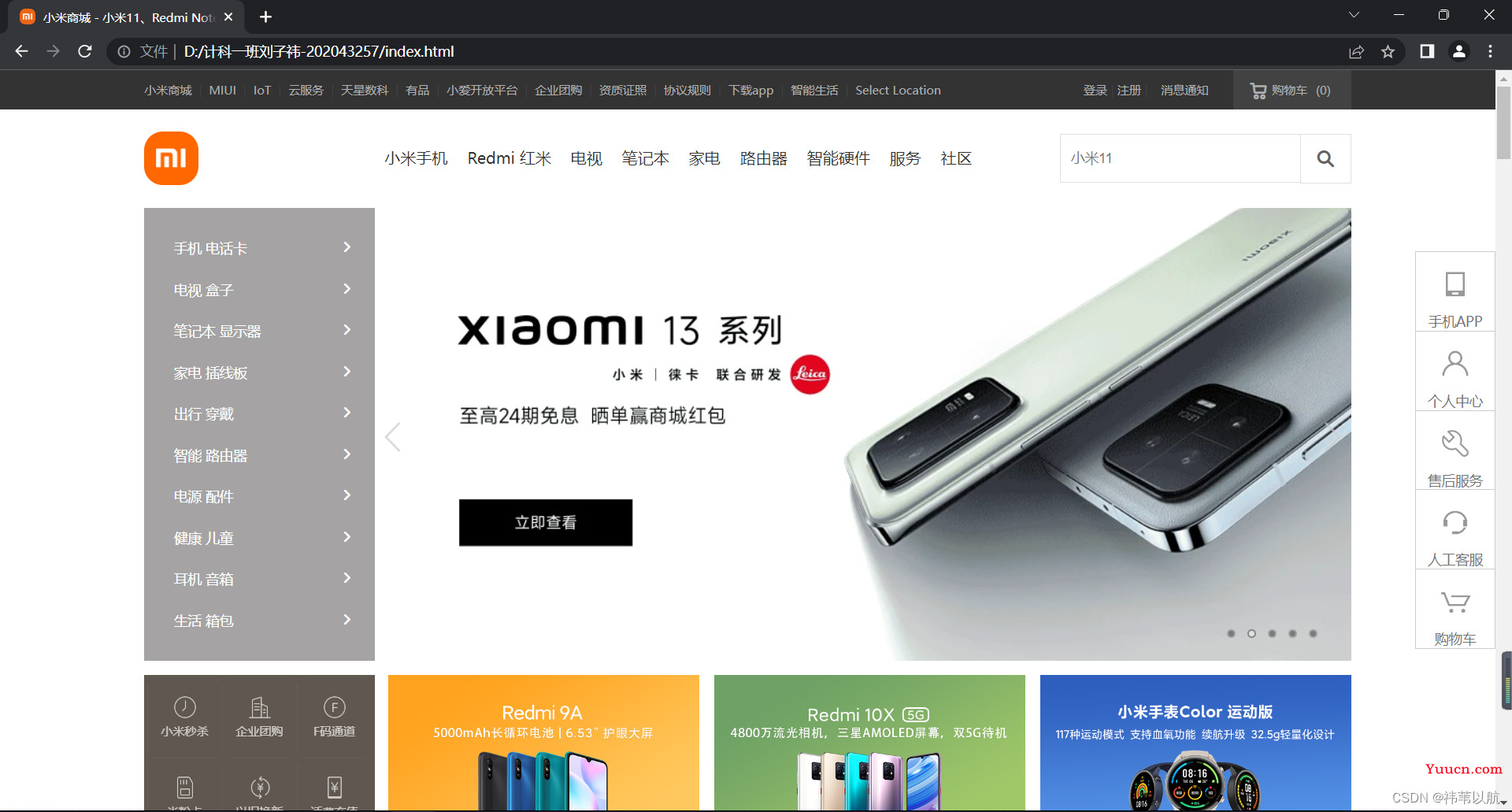
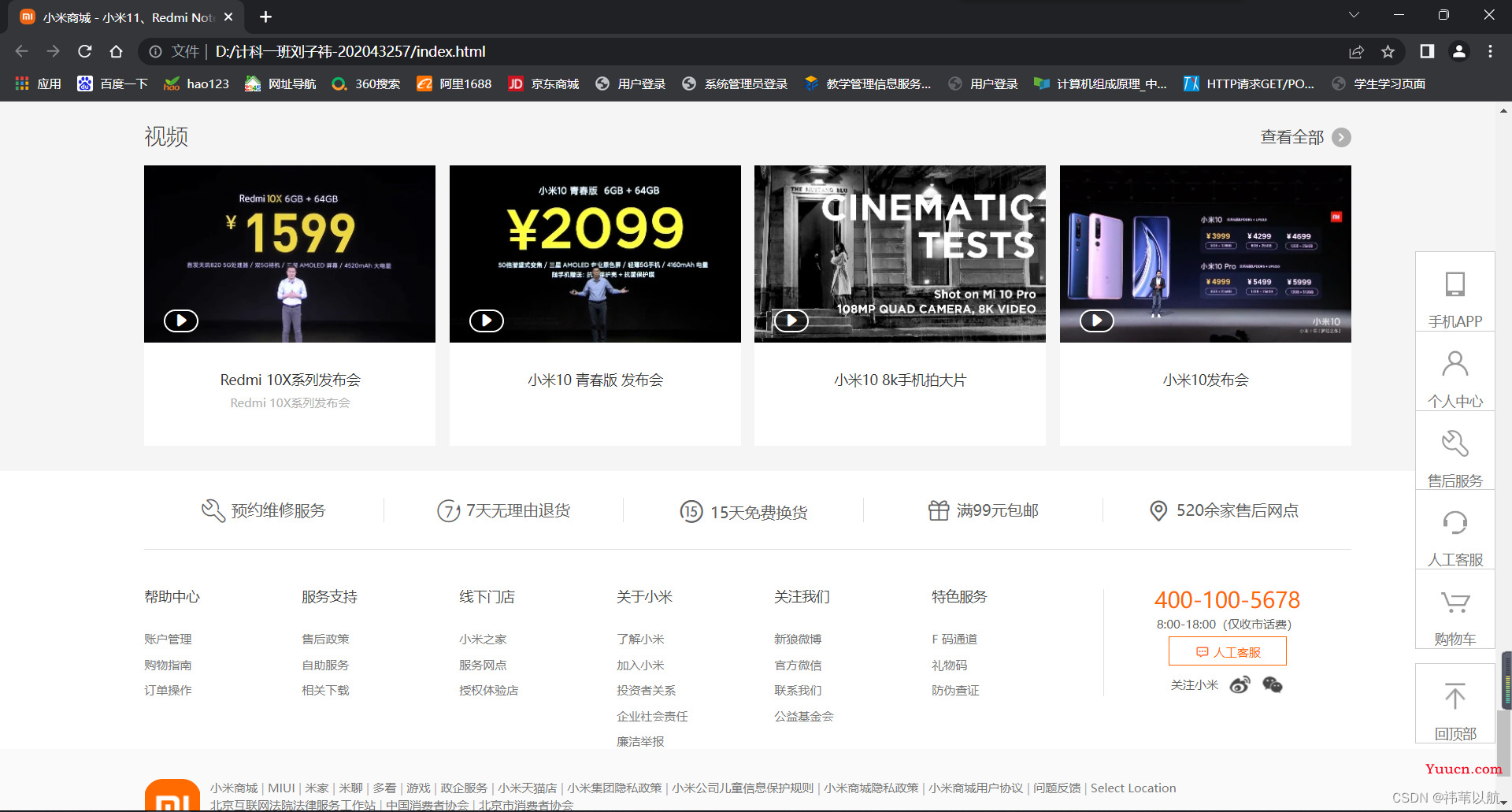
二、首页
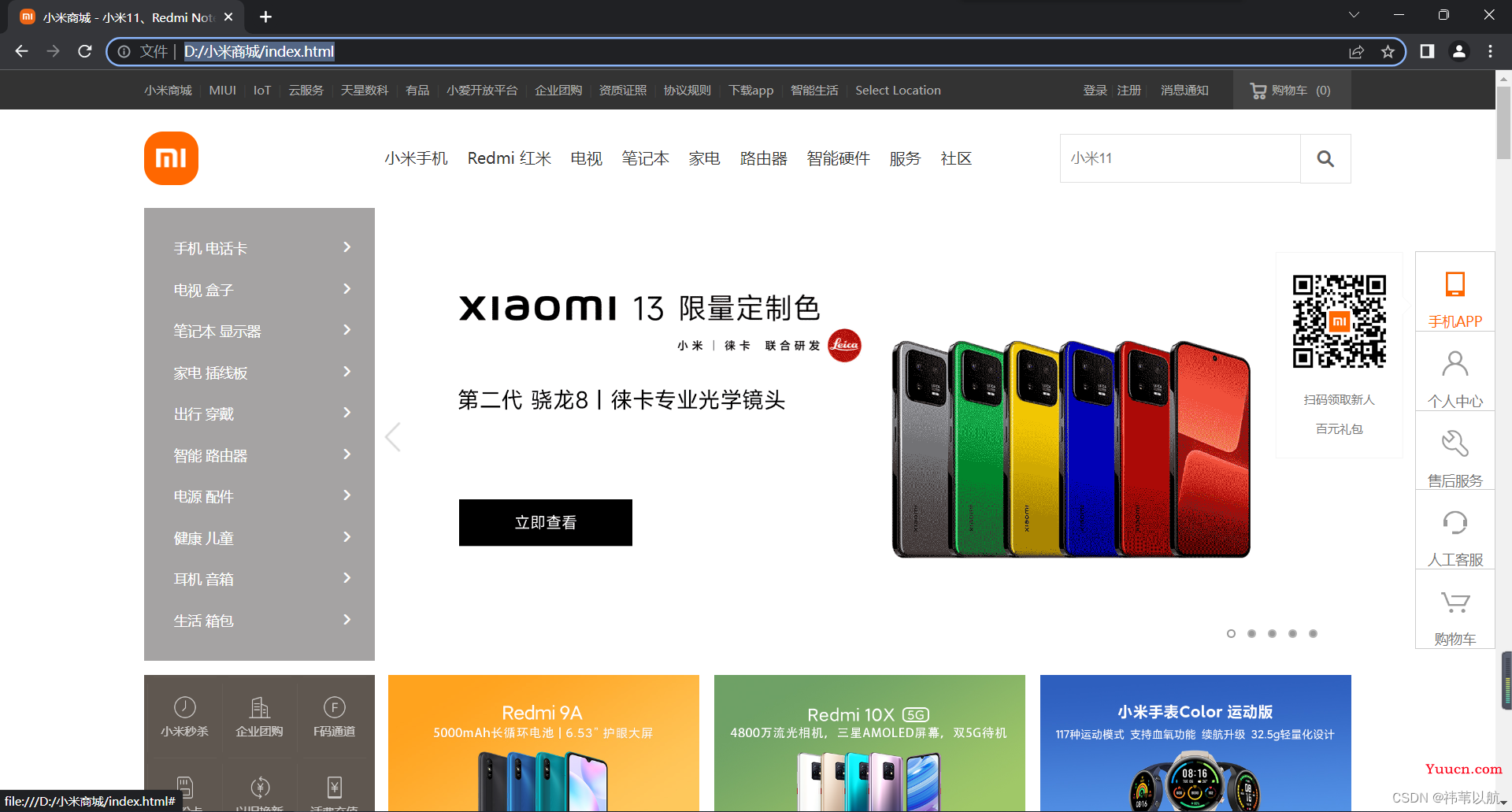
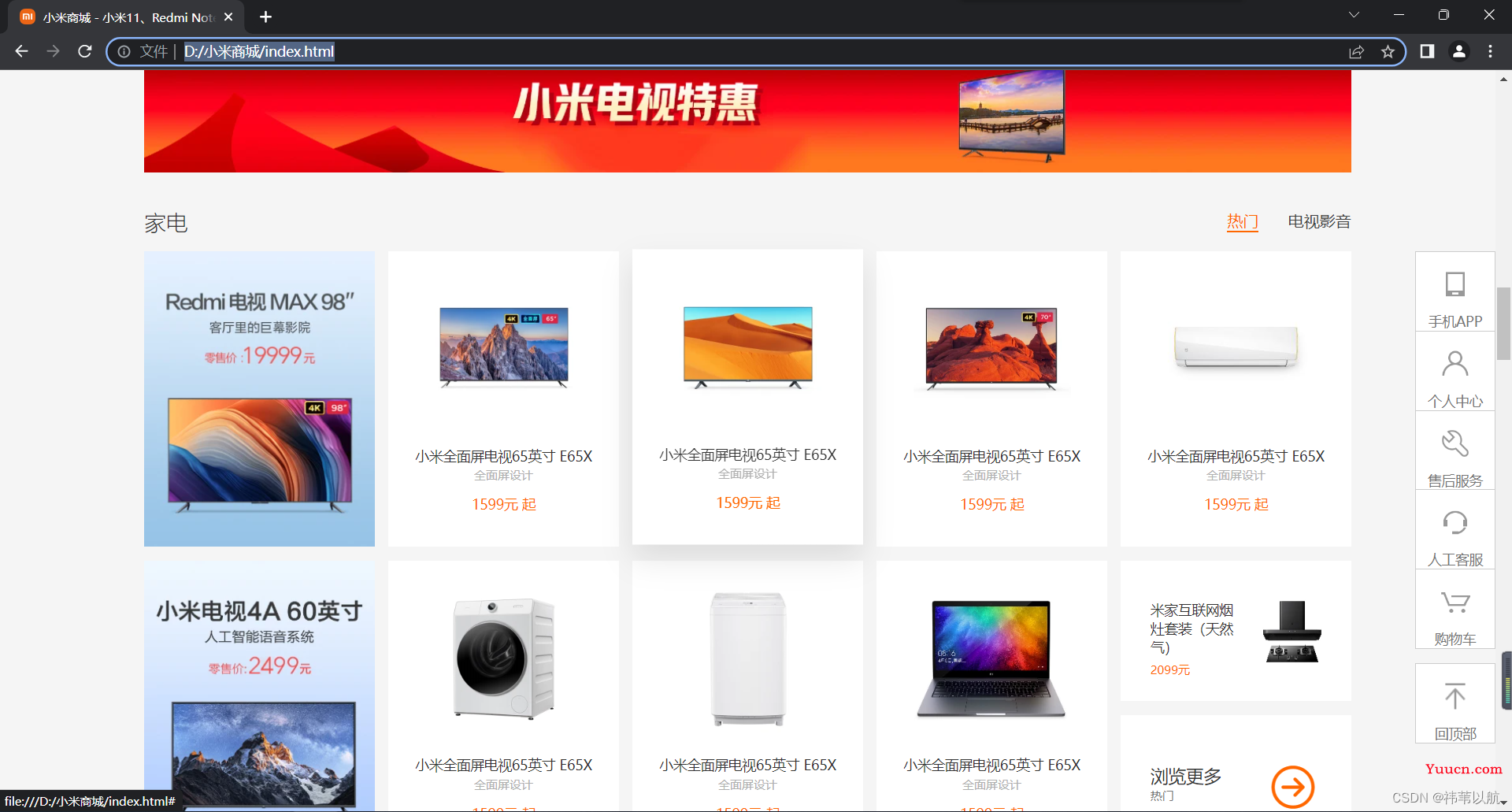
首页主要是轮播图的设计与实现(可手动轮播,也可以自动轮播),商品列表以及商品展示,浮动与按压效果是实现,此外还设计了视频专栏,小米秒杀专栏,下载app弹出窗和购物车弹出窗设计。
点击导航栏购物车,或者点击工具条上的购物车可跳转到我的购物车页面,点击登录跳转到登录页,还有回到顶部效果的实现。以下是首页效果图:








首页部分代码如下:
<a href="#" id="j-app" class="topbar-download">
下载app
<div class="appcode">
<img src="images/download.png" alt="小米商城" width="90" height="90">
小米商城app
</div>
</a>
<div class="site-shop fr">
<a href="./cart.html" class="cart">
<em class="iconfont"></em>购物车
<span class="J-sp"> (0) </span>
</a>
<div class="j-menu">
购物车中还没有商品,赶紧选购吧!
</div>
</div>
<!-- 工具条 -->
<div class="home-tool-bar">
<a href="#" class="item">
<div class="icon">
<img src="images/tool-1.png" alt="" class="static"><img src="images/tool-01.png" alt="" class="hover">
</div>
<span class="text">手机APP</span>
<div class="pop-content">
<img src="images/APP.png" alt="">
<span class="desc">
扫码领取新人百元礼包
</span>
</div>
</a>
<a href="#" class="item">
<div class="icon">
<img src="images/tool-2.png" alt="" class="static"><img src="images/tool-02.png" alt="" class="hover">
</div>
<span class="text">个人中心</span>
</a>
<a href="#" class="item">
<div class="icon">
<img src="images/tool-3.png" alt="" class="static"><img src="images/tool-03.png" alt="" class="hover">
</div>
<span class="text">售后服务</span>
</a>
<a href="#" class="item">
<div class="icon"><img src="images/tool-4.png" alt="" class="static"><img src="images/tool-04.png" alt="" class="hover"></div>
<span class="text">人工客服</span>
</a>
<a href="./cart.html" class="item">
<div class="icon"><img src="images/tool-5.png" alt="" class="static"><img src="images/tool-05.png" alt="" class="hover"></div>
<span class="text">购物车</span>
</a>
<a href="#" class="item backtop" id="J_atop">
<div class="icon">
<img src="images/totop.png" alt="" class="static"><img src="images/totop_hover.png" alt="" class="hover">
</div>
<span class="text">回顶部</span>
</a>
</div>
function getStyle(obj, name) { //name传字符串
if (window.getComputedStyle) {
//正常浏览器的方式,具有getComputedStyle()方法
return getComputedStyle(obj, null)[name];
} else {
//IE8的方式,没有getComputedStyle()方法
return obj.currentStyle[name];
}
}
function move(obj, attr, target, speed, callback) {
//关闭上一个定时器
clearInterval(obj.timer);
//获取元素目前的位置
var current = parseInt(getStyle(obj, attr));
if (current > target) {
speed = -speed;
}
obj.timer = setInterval(function() {
//获取box原来的left值
var oldValue = parseInt(getStyle(obj, attr));
//在旧值得基础上增加
var newValue = oldValue + speed;
if (speed < 0 && newValue < target || speed > 0 && newValue > target) {
newValue = target;
}
//将新值设置给box
obj.style[attr] = newValue + "px";
//当元素移动到执行动画目标时,使其停止执行动画
if (newValue == target) {
clearInterval(obj.timer);
//动画执行完毕,调用回调函数
//有callback执行,没有的话不执行 这样参数可不写
callback && callback();
}
}, 30);
}
//小米秒杀
var swiper_slide = document.querySelectorAll(".swiper-slide"),
swiper_wrapper = document.querySelector(".swiper-wrapper"),
btn_left = document.querySelector(".swiper-controls .swiper-flashsale-prev"),
btn_right = document.querySelector(".swiper-controls .swiper-flashsale-next"),
iNow = 0, //记录当前位置,每4个一组
count = Math.ceil(13 / 4) - 1, //最大位置下标
timers = null;
//动态生成ul的宽
var swiperLiWidth = swiper_slide[0].offsetWidth + 14;
swiper_wrapper.style.width = swiperLiWidth * (swiper_slide.length + 1) + "px";
//启动定时器,自己进行滚动
timers = setInterval(function() {
iNow++;
if (iNow > count) {
iNow = 0;
}
tab();
// console.log(iNow);
}, 5000);
btn_right.onclick = function() {
clearInterval(timers);
iNow++;
// 设置index的范围
iNow = iNow >= count ? count : iNow;
tab();
}
btn_left.onclick = function() {
clearInterval(timers);
iNow--;
// 设置index的范围
iNow = iNow <= 0 ? 0 : iNow;
tab();
}
tab(); //先调用一次,让箭头样式先改变
function tab() {
//设值箭头样式
iNow == 0 ? btn_left.classList.add("swiper-button-disabled") : btn_left.classList.remove("swiper-button-disabled");
iNow == count ? btn_right.classList.add("swiper-button-disabled") : btn_right.classList.remove("swiper-button-disabled");
//移动的距离
var iTarget = iNow == count ? -swiperLiWidth * 4 * 2 - swiperLiWidth : -swiperLiWidth * 4 * iNow;
swiper_wrapper.style.transitionDuration = "1000ms";
swiper_wrapper.style.transform = 'translate3d(' + iTarget + "px" + ' ,0,0)';
}
var sli_ul = document.querySelector(".sli-ul"),
sli_li = document.querySelectorAll(".sli-ul li"),
sli_box = document.querySelector(".sli-box"),
left = document.querySelector(".slideshow .left"),
right = document.querySelector(".slideshow .right"),
aAll = document.querySelectorAll(".sli-box a");
//动态生成ul的宽
var liWidth = sli_li[0].offsetWidth;
var ulWidth = liWidth * sli_li.length;
sli_ul.style.width = ulWidth + "px";
//动态使箭头居中
var leftT = (sli_li[0].offsetHeight - left.offsetHeight) / 2;
left.style.top = leftT + "px";
var rightT = (sli_li[0].offsetHeight - right.offsetHeight) / 2;
right.style.top = rightT + "px";
//创建index保存索引
var index = 0;
//设置默认a的样式
aAll[index].style.background = "hsla(0, 0%, 100%, .4)";
aAll[index].style.borderColor = "rgba(0, 0, 0, .4)";
//点击导航索引,让图片切换
for (var i = 0; i < aAll.length; i++) {
aAll[i].num = i;
aAll[i].onclick = function() {
//关闭自动切换的定时器
clearInterval(timer);
//获取点击a的索引,并赋值给index
index = this.num;
setA();
//切换图片
move(sli_ul, "left", -liWidth * index, 150, function() {
});
}
}
//设置一个方法用来设置选中的a
function setA() {
//判断当前图片是否是最后一张
if (index >= sli_ul.children.length - 1) {
sli_ul.style.left = 0;
index = 0;
}
for (var i = 0; i < aAll.length; i++) {
aAll[i].style.background = "";
aAll[i].style.borderColor = "";
//给选中的a设置样式
aAll[index].style.background = "hsla(0, 0%, 100%, .4)";
aAll[index].style.borderColor = "rgba(0, 0, 0, .4)";
//判断当前索引,为2时更换所有a的样式
if (index == 2) {
aAll[i].classList.add("boxA");
} else if (index == 4) {
aAll[i].classList.remove("boxA");
}
}
}
//开启自动切换图片
autoChange();
//定义一个自动切换的定时器标识
var timer;
//创建一个函数,用来开启自动切换图片
function autoChange() {
//开启一个定时器,用来定时去切换图片
timer = setInterval(function() {
index++;
//执行动画,切换图片
move(sli_ul, "left", -liWidth * index, 150, function() {
//修改导航按钮
setA();
});
}, 3000);
}
var flag = true; //定义节流阀
//节流阀用于防止用户滑动的太快,影响视觉,和 banner图的观赏
//这里必须等动画完成后才能进行下一张或者上一张图片的更换
//箭头切换图片功能
left.onclick = function() {
if (flag){
flag=false;
clearInterval(timer)
if (index <= 0) {
index = sli_ul.children.length-1;
sli_ul.style.left = -liWidth * index + "px";
}
index--;
move(sli_ul, "left", -liWidth * index, 150, function() {
flag = true; // 打开节流阀
});
setA();
}
}
//right
right.onclick = function() {
if (flag){
flag=false;
clearInterval(timer);
if (index >= sli_ul.children.length - 1 ) {
index = 0;
sli_ul.style.left = 0;
}
index++; //放后面 先判断再轮播
move(sli_ul, "left", -liWidth * index, 150,function(){
setA();
flag=true;
});
}
}
//页面离开时,暂停定时器 打开时开启
document.addEventListener("visibilitychange", function() {
if (document.hidden === true) { //判断当前窗口的状态
clearInterval(timer);
} else {
//开启自动切换图片
autoChange();
}
});
//鼠标移到ul上关闭定时器
sli_ul.onmouseover = function() {
clearInterval(timer);
}
sli_ul.onmouseout = function() {
clearInterval(timer);
//开启自动切换图片
autoChange();
}
//鼠标移动到左键 右键关闭轮播图
left.onmouseover = function(){
clearInterval(timer);
}
left.onmouseout = function(){
clearInterval(timer);
autoChange();
}
right.onmouseover = function(){
clearInterval(timer);
}
right.onmouseout = function(){
clearInterval(timer);
autoChange();
}
// app 初始化qpp
var J_app = document.getElementById("j-app"),
appCode = document.querySelector(".appcode");
J_app.onmouseover = function() {
appCode.style.height = "148px";
J_app.classList.add('active');
}
J_app.onmouseout = function() {
appCode.style.height = "0";
J_app.classList.remove('active');
}
/*购物车*/
var j_menu = document.querySelector(".j-menu"),
site_Shop = document.querySelector(".site-shop"),
cartColor = document.querySelector(".cart");
site_Shop.onmouseover = function() {
j_menu.style.height = "99px";
cartColor.classList.add("cart-color");
}
site_Shop.onmouseout = function() {
j_menu.style.height = "0";
cartColor.classList.remove("cart-color");
}
/*搜索框*/
var searchText = document.querySelector(".search-text"),
searchBtn = document.querySelector(".search-btn");
searchText.onfocus = function() {
searchText.classList.add("allBorder");
searchBtn.classList.add("allBorder");
}
searchText.onblur = function() {
searchText.classList.remove("allBorder");
searchBtn.classList.remove("allBorder");
}
/*nav - js*/
var headerNavMenu = document.querySelectorAll(".header-nav-menu"),
navItem = document.querySelectorAll(".nav-item");
for (var i = 0; i < navItem.length; i++) {
navItem[i].index = i;
navItem[i].onmouseover = function() {
for (var i = 0; i < headerNavMenu.length; i++) {
headerNavMenu[i].style.display = "none";
}
headerNavMenu[this.index].style.display = "block";
headerNavMenu[this.index].style.borderTop = "1px solid #e0e0e0";
headerNavMenu[this.index].classList.add("menuHeight");
}
navItem[i].onmouseout = function() {
headerNavMenu[this.index].classList.remove("menuHeight");
headerNavMenu[this.index].style.border = "none";
}
}
// 全部商品分类
var category_list = document.querySelectorAll(".category-list"),
commodity = document.querySelectorAll(".commodity");
for (var i = 0; i < category_list.length; i++) {
category_list[i].index = i;
category_list[i].onmouseover = function() {
for (var i = 0; i < commodity.length; i++) {
commodity[i].style.display = "none";
}
commodity[this.index].style.display = "block";
category_list[this.index].classList.add("listBcolor");
}
category_list[i].onmouseout = function() {
category_list[this.index].classList.remove("listBcolor");
commodity[this.index].style.display = "none";
}
}
//倒计时
var spans = document.querySelectorAll(".countdown span");
//先调用一次,防止刷新空白
count();
// 定时器
var times = setInterval(count, 1000);
function count() {
var date = new Date();
var InDate = new Date('2021-4-15 23:00:00');
var sInDate = (InDate.getTime() - date.getTime()) / 1000;
//小时
var hr = parseInt(sInDate / 60 / 60 % 24);
//分钟
var min = parseInt(sInDate / 60 % 60);
//秒
var sec = parseInt(sInDate % 60);
//添加成为00
hr = hr < 10 ? "0" + hr : hr;
min = min < 10 ? "0" + min : min;
sec = sec < 10 ? "0" + sec : sec;
//给span赋值
spans[0].innerHTML = hr;
spans[1].innerHTML = min;
spans[2].innerHTML = sec;
//关闭定时器,使时间变为00:00:00
if (sInDate <= 0) {
clearInterval(times);
spans[0].innerHTML = "00";
spans[1].innerHTML = "00";
spans[2].innerHTML = "00";
}
}
//微信
var J_followWxImg = document.getElementById("J_followWxImg"),
J_followWx = document.getElementById("J_followWx");
J_followWx.onmouseover = function() {
J_followWxImg.style.display = "block";
}
J_followWx.onmouseout = function() {
J_followWxImg.style.display = "none";
}
//底部图片切换
var J_safeAuth = document.querySelector(".J_safeAuth");
setInterval(function() {
J_safeAuth.classList.add("active");
}, 2000);
setInterval(function() {
J_safeAuth.classList.remove("active");
}, 4000);
//回顶部
var J_atop = document.getElementById("J_atop");
// 当网页向下滑动 854px 出现"返回顶部" 按钮
window.onscroll = function() { scrollFun() };
function scrollFun() {
if (document.body.scrollTop > 854 || document.documentElement.scrollTop > 854) {
J_atop.classList.add("active");
} else {
J_atop.classList.remove("active");
}
}
//这里定义返回底部的方法
function topFun() {
document.body.scrollTop = 0;
document.documentElement.scrollTop = 0;
}
//点击返回顶部
J_atop.onclick = function() {
topFun();
}
function tabS(obj) {
var tabWrap = document.querySelector(obj);
var tabList = tabWrap.querySelectorAll(".tab-list li");
var tabUl = tabWrap.querySelectorAll(".brick-list");
tabList[0].classList.add("tab-active");
for (var i = 0; i < tabList.length; i++) {
tabList[i].num = i;
tabList[i].onmouseover = function() {
for (var i = 0; i < tabList.length; i++) {
tabList[i].className = "";
}
tabList[this.num].classList.add("tab-active");
for (var j = 0; j < tabUl.length; j++) {
tabUl[j].classList.add("hide");
}
tabUl[this.num].classList.remove("hide");
}
}
}
tabS(".home-appliances-box");
tabS(".home-ability-box");
tabS(".home-match-box");
tabS(".home-mountings-box");
tabS(".home-rim-box");
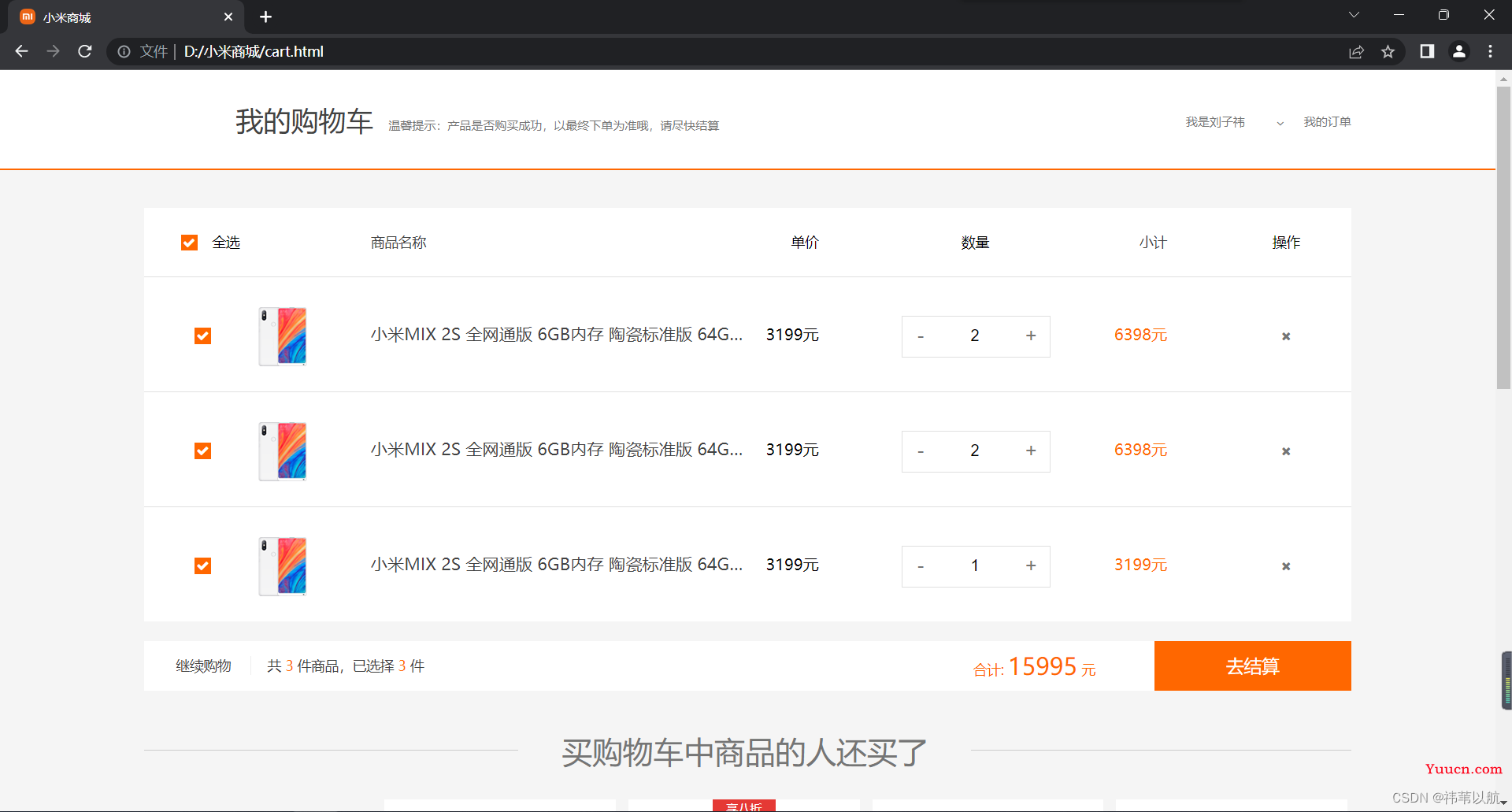
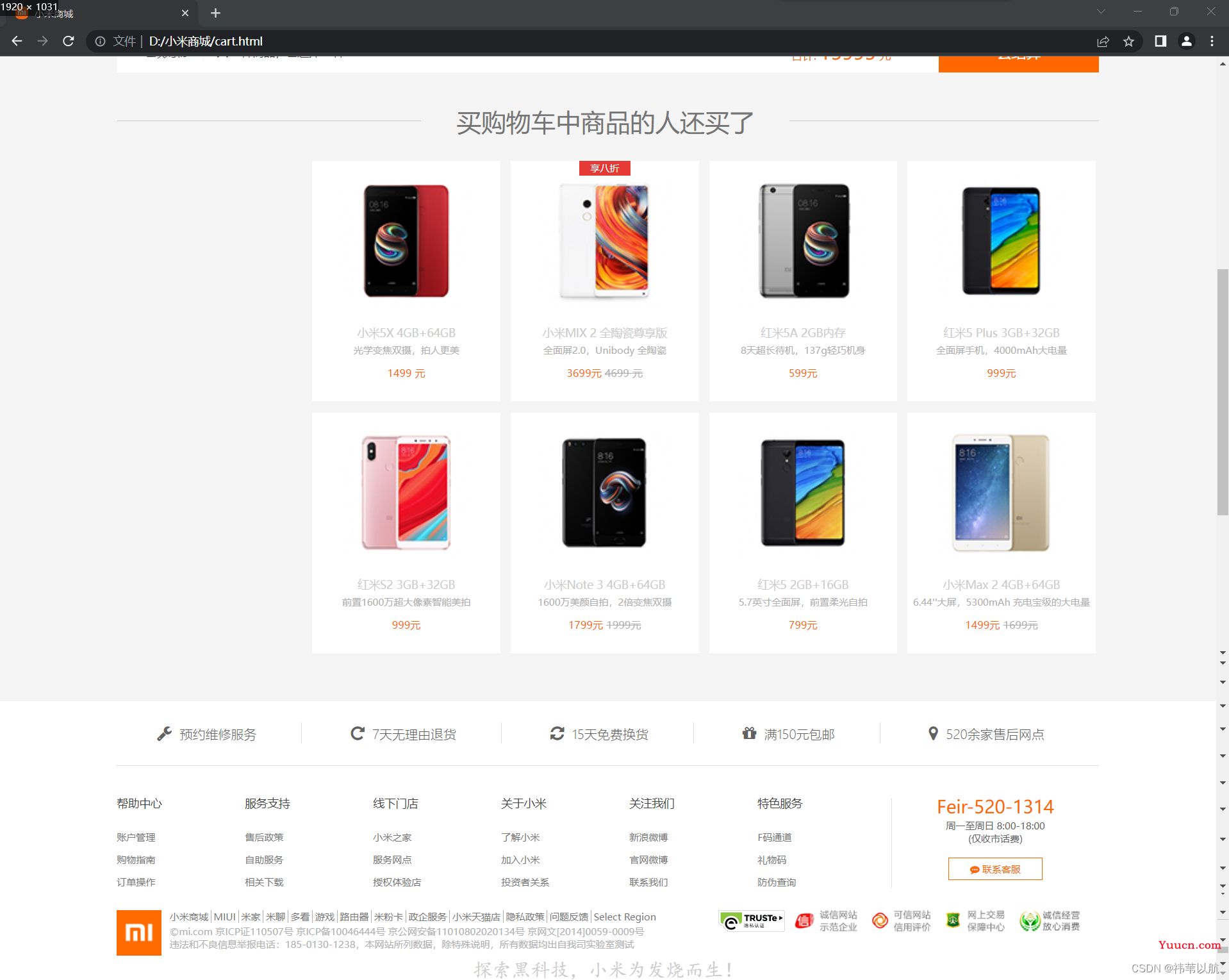
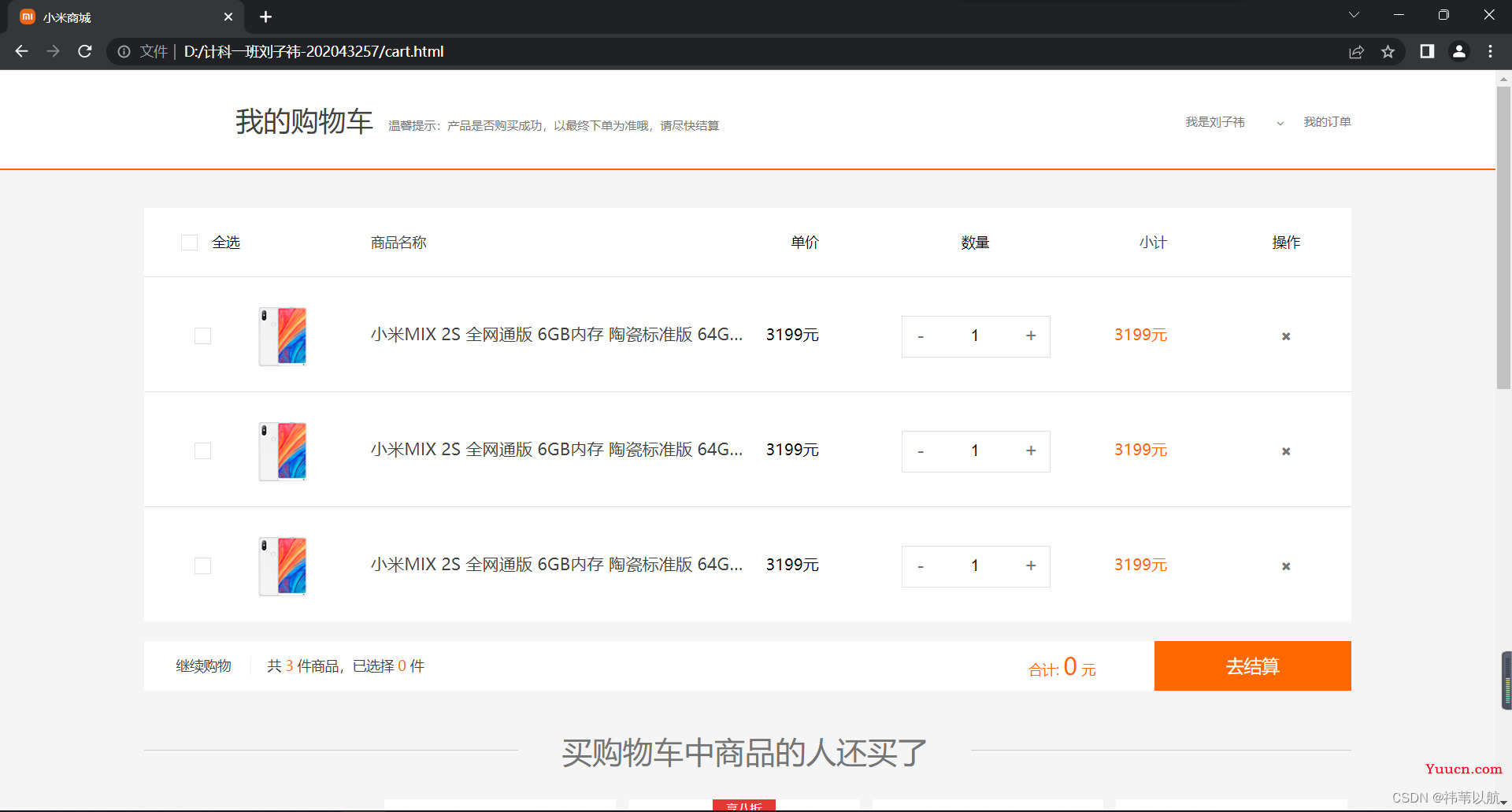
三、我的购物车页
在我的购物车页面,点击我的订单可以跳转到我的订单页面,可以对商品进行选择,数量的加减以及去结算跳转到确认订单页面。基本页面效果如下所示:



我的购物车页部分代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>小米商城</title>
<meta charset="utf-8">
<link rel="shortcut icon" type="image/x-icon" href="./images/favicon/favicon.ico" />
<link rel="stylesheet" href="./css/cart.css">
<link rel="stylesheet" type="text/css" href="./css/content.css">
<link rel="stylesheet" href="./css/footer1.css">
<link rel="stylesheet" href="./font-awesome/css/font-awesome.min.css">
<script src="./js/jq_3.3.1_mi.js"></script>
<script src="./js/cart.js"></script>
</head>
<body>
<!-- 购物车头部 -->
<div class="header">
<div class="content">
<div class="content-left">
<a href="" class="logo"></a>
<h1 class="title">我的购物车</h1>
<h6 class="notice">温馨提示:产品是否购买成功,以最终下单为准哦,请尽快结算</h6>
</div>
<div class="content-right">
<div class="userinfo">
<div class="username">
<a href="javascript:void(0)" class="toUserInfo">我是刘子祎</a>
<ul>
<li class="infoitem">个人中心</li>
<li class="infoitem">评价晒单</li>
<li class="infoitem">我的喜欢</li>
<li class="infoitem">小米账户</li>
<li class="infoitem">退出登录</li>
</ul>
</div>
<i class="fa fa-angle-down fa-1x"></i>
</div>
<div class="toOrderDetail"><a href="./order.html">我的订单</a></div>
</div>
</div>
</div>
<!-- 购物车躯干部分 -->
<div class="trunk">
<!--购物车-->
<div class="cart">
<div class="list list-title">
<div class="select select-all"><i class="fa fa-check" id="check-all"></i>全选</div>
<div class="good-img"></div>
<div class="good-name" style="font-size:14px; ">商品名称</div>
<div class="good-price">单价</div>
<div class="good-num">数量</div>
<div class="good-total-price"style="color:#424242;">小计</div>
<div class="operation">操作</div>
</div>
<div class="list list-item">
<div class="select"><i class="fa fa-check"></i></div>
<div class="good-img"><img src="./static/img/phone/phone1.png" alt=""></div>
<div class="good-name"> 小米MIX 2S 全网通版 6GB内存 陶瓷标准版 64GB 白色 64GB </div>
<div class="good-price">3199元</div>
<div class="good-num">
<div class="num-input">
<button class="minus">-</button>
<input type="text" value="1" class="num-value">
<button class="plus">+</button>
</div>
</div>
<div class="good-total-price">3199元</div>
<div class="operation"><i class="fa fa-times"></i></div>
</div>
<div class="list list-item">
<div class="select"><i class="fa fa-check"></i></div>
<div class="good-img"><img src="./static/img/phone/phone1.png" alt=""></div>
<div class="good-name"> 小米MIX 2S 全网通版 6GB内存 陶瓷标准版 64GB 白色 64GB </div>
<div class="good-price">3199元</div>
<div class="good-num">
<div class="num-input">
<button class="minus">-</button>
<input type="text" value="1" class="num-value">
<button class="plus">+</button>
</div>
</div>
<div class="good-total-price">3199元</div>
<div class="operation"><i class="fa fa-times"></i></div>
</div>
<div class="list list-item">
<div class="select"><i class="fa fa-check"></i></div>
<div class="good-img"><img src="./static/img/phone/phone1.png" alt=""></div>
<div class="good-name"> 小米MIX 2S 全网通版 6GB内存 陶瓷标准版 64GB 白色 64GB </div>
<div class="good-price">3199元</div>
<div class="good-num">
<div class="num-input">
<button class="minus">-</button>
<input type="text" value="1" class="num-value">
<button class="plus">+</button>
</div>
</div>
<div class="good-total-price">3199元</div>
<div class="operation"><i class="fa fa-times"></i></div>
</div>
<div class="list list-total">
<div class="list-total-left">
<span class="notice"><a href="">继续购物</a></span>
<span class="statistics">共 <span class="all-count">0</span> 件商品,已选择 <span class="select-count">0</span> 件</span>
</div>
<div class="list-total-right">
<div class="total-price">合计: <span class="sum-price">0</span> 元</div>
<a href="./close.html"><button class="submit-cart">去结算</button></a>
</div>
</div>
</div>
<!--其他商品推荐-->
<div class="recommend" style="margin-top: 60px;">
<p>买购物车中商品的人还买了</p>
</div>
<div class="content-bottom">
<div class="content-bottom1">
<!--手机-->
<div class="content-bottom1_shop">
<div class="content-bottom1_shop1"></div>
<div class="content-bottom1_shop2">
<div class="content-bottom1_1">
<div class="content-bottom1_a">
<img class="bottomImg" src="./static/img/buy/手机1.jpg" alt="">
<h3 class="bottomTitle"><a href="">小米5X 4GB+64GB </a> </h3>
<p class="bottomDesc">光学变焦双摄,拍人更美</p>
<p class="bottomPrice">
<span style="color:#ff6709">1499 元</span>
</p>
</div>
<div class="content-bottom1_b">
<span class="bottomFlagRed">享八折</span>
<img class="bottomImg" src="./static/img/buy/手机2.jpg" alt="">
<h3 class="bottomTitle"><a href="">小米MIX 2 全陶瓷尊享版 </a></h3>
<p class="bottomDesc">全面屏2.0,Unibody 全陶瓷</p>
<p class="bottomPrice">
<span style="color:#ff6709">3699元</span>
<del>4699 元</del>
</p>
</div>
<div class="content-bottom1_c">
<img class="bottomImg" src="./static/img/buy/手机3.jpg" alt="">
<h3 class="bottomTitle"><a href="">红米5A 2GB内存 </a></h3>
<p class="bottomDesc">8天超长待机,137g轻巧机身</p>
<p class="bottomPrice">
<span style="color:#ff6709">599元</span>
</p>
</div>
<div class="content-bottom1_d">
<img class="bottomImg" src="./static/img/buy/手机4.jpg" alt="">
<h3 class="bottomTitle"><a href="">红米5 Plus 3GB+32GB </a></h3>
<p class="bottomDesc">全面屏手机,4000mAh大电量</p>
<p class="bottomPrice">
<span style="color:#ff6709">999元</span>
</p>
</div>
</div>
<div class="content-bottom1_2">
<div class="content-bottom1_e">
<img class="bottomImg" src="./static/img/buy/手机5.jpg" alt="">
<h3 class="bottomTitle"><a href="">红米S2 3GB+32GB </a></h3>
<p class="bottomDesc">前置1600万超大像素智能美拍</p>
<p class="bottomPrice">
<span style="color:#ff6709">999元</span>
</p>
</div>
<div class="content-bottom1_f">
<img class="bottomImg" src="./static/img/buy/手机6.jpg" alt="">
<h3 class="bottomTitle"><a href="">小米Note 3 4GB+64GB </a></h3>
<p class="bottomDesc">1600万美颜自拍,2倍变焦双摄</p>
<p class="bottomPrice">
<span style="color:#ff6709">1799元</span>
<del>1999元</del>
</p>
</div>
<div class="content-bottom1_g">
<img class="bottomImg" src="./static/img/buy/手机7.jpg" alt="">
<h3 class="bottomTitle"><a href="">红米5 2GB+16GB </a></h3>
<p class="bottomDesc">5.7英寸全面屏,前置柔光自拍</p>
<p class="bottomPrice">
<span style="color:#ff6709">799元</span>
</p>
</div>
<div class="content-bottom1_h">
<img class="bottomImg" src="./static/img/buy/手机8.jpg" alt="">
<h3 class="bottomTitle"><a href="">小米Max 2 4GB+64GB </a></h3>
<p class="bottomDesc">6.44''大屏,5300mAh 充电宝级的大电量</p>
<p class="bottomPrice">
<span style="color:#ff6709">1499元</span>
<del>1699元</del>
</p>
</div>
</div>
</div>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<!-- 网页底部 -->
<div class="footer-top">
<div class="footer-top_li">
<div class="footer-top_li_1">
<a href="#"><i class="fa fa-wrench"></i>预约维修服务</a><span></span>
<a href="#"><i class="fa fa-rotate-right "></i>7天无理由退货</a><span></span>
<a href="#"><i class="fa fa-refresh"></i>15天免费换货</a><span></span>
<a href="#"><i class="fa fa-gift"></i>满150元包邮</a><span></span>
<a href="#"><i class="fa fa-map-marker"></i>520余家售后网点</a>
</div>
<span class="separate"></span>
<div class="footer-top_li_2">
<div class="footer-top_li_a">
<dl>
<dt>帮助中心</dt>
<dd><a href="">账户管理</a></dd>
<dd><a href="">购物指南</a></dd>
<dd><a href="">订单操作</a></dd>
</dl>
<dl>
<dt>服务支持</dt>
<dd><a href="">售后政策</a></dd>
<dd><a href="">自助服务</a></dd>
<dd><a href="">相关下载</a></dd>
</dl>
<dl>
<dt>线下门店</dt>
<dd><a href="">小米之家</a></dd>
<dd><a href="">服务网点</a></dd>
<dd><a href="">授权体验店</a></dd>
</dl>
<dl>
<dt>关于小米</dt>
<dd><a href="">了解小米</a></dd>
<dd><a href="">加入小米</a></dd>
<dd><a href="">投资者关系</a></dd>
</dl>
<dl>
<dt>关注我们</dt>
<dd><a href="">新浪微博</a></dd>
<dd><a href="">官网微博</a></dd>
<dd><a href="">联系我们</a></dd>
</dl>
<dl>
<dt>特色服务</dt>
<dd><a href="">F码通道</a></dd>
<dd><a href="">礼物码</a></dd>
<dd><a href="">防伪查询</a></dd>
</dl>
<div class="connect">
<p class="telephone">Feir-520-1314</p>
<p class="time">周一至周日 8:00-18:00<br>(仅收市话费)</p>
<button><span class="fa fa-commenting "></span> 联系客服</button>
</div>
</div>
<div class="footer-top_li_b"></div>
</div>
</div>
</div>
<div class="footer-bottom">
<div class="footer-bottom_li">
<div class="footer-bottom_li_1">
<img src="./static/img/footlogo.png" alt="" class="logoBottom">
</div>
<div class="footer-bottom_li_2">
<div class="footer-bottom_li_a">
<ul>
<li>小米商城<span></span></li>
<li>MIUI<span></span></li>
<li>米家<span></span></li>
<li>米聊<span></span></li>
<li>多看<span></span></li>
<li>游戏<span></span></li>
<li>路由器<span></span></li>
<li>米粉卡<span></span></li>
<li>政企服务<span></span></li>
<li>小米天猫店<span></span></li>
<li>隐私政策<span></span></li>
<li>问题反馈<span></span></li>
<li>Select Region</li>
</ul>
</div>
<div class="footer-bottom_li_b">
<a href="">©mi.com</a>
京ICP证110507号
<a href="">京ICP备10046444号</a>
<a href="">京公网安备11010802020134号</a>
<a href="">京网文[2014]0059-0009号</a>
<br>
违法和不良信息举报电话:185-0130-1238,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试
</div>
</div>
<div class="footer-bottom_li_3">
<img src="./static/img/footericon1.png" alt="" class="icon">
<img src="./static/img/footericon2.png" alt="" class="icon">
<img src="./static/img/footericon3.png" alt="" class="icon">
<img src="./static/img/footericon4.png" alt="" class="icon">
<img src="./static/img/footericon5.png" alt="" class="icon">
</div>
<div class="footer-bottom_li_4">
探索黑科技,小米为发烧而生!
</div>
</div>
</div>
</body>
</html>
$(function(){
//初始化总价, 总选择数, 总条数;
doPrice();
//全选/选择框的鼠标移上变个颜色
$('.fa-check').mouseover(function(){
if($(this).attr('class')!='fa fa-check checked') {
$(this).css('color', '#ff6a00');
}
})
$('.fa-check').mouseleave(function(){
$(this).css('color','#fff');
})
//普通勾选
$('.fa-check').click(function(){
var cla=$(this).attr('class');
if(cla!='fa fa-check checked'){
$(this).attr('class','fa fa-check checked');
}else{
$(this).attr('class','fa fa-check');
}
doCheckAll();
doPrice();
})
//全选框勾选
$('#check-all').click(function () {
var cla=$(this).attr('class');
if(cla!='fa fa-check checked'){
$('.fa-check').attr('class','fa fa-check checked');
}else{
$('.fa-check').attr('class','fa fa-check');
}
doPrice();
})
//检查是否全选
function doCheckAll(){
var allitem=$('.list-item i[class*="fa-check"]').length;
var checkeditem=$('.list-item i[class$="checked"]').length;
if(allitem!=checkeditem){
$('#check-all').attr('class','fa fa-check');
}else{
$('#check-all').attr('class','fa fa-check checked');
}
}
//加减按钮
$('button.minus').click(function(){
var nowvalue=$(this).siblings('input').val();
nowvalue=parseInt(nowvalue);
var currentvalue=0;
nowvalue<=1?currentvalue=1:currentvalue=nowvalue-1;
$(this).siblings('input').val(currentvalue);
//计算当前的小计
var danjia=parseFloat($(this).parents('.good-num').siblings('.good-price').html());
var xiaoji=danjia*currentvalue;
$(this).parents('.good-num').siblings('.good-total-price').html(xiaoji+'元');
//更新总价
doPrice();
})
$('button.plus').click(function(){
var nowvalue=$(this).siblings('input').val();
nowvalue=parseInt(nowvalue);
var currentvalue=nowvalue+1;
$(this).siblings('input').val(currentvalue);
//计算当前的小计
var danjia=parseFloat($(this).parents('.good-num').siblings('.good-price').html());
var xiaoji=danjia*currentvalue;
$(this).parents('.good-num').siblings('.good-total-price').html(xiaoji+'元');
//更新总价
doPrice();
})
function doPrice(){
//统计所有勾选了的值;
var items=$('.list-item i[class*="fa-check"]');
var checkeditems=$('.list-item i[class$="checked"]').parents('.select').siblings('.good-total-price')
var totalprice=0;
for(var i=0;i<checkeditems.length;i++){
totalprice+=parseFloat(checkeditems[i].innerHTML);
}
//改总价
$('.sum-price').html(totalprice);
//改选中数
$('.select-count').html(checkeditems.length);
//改总条数
$('.all-count').html(items.length);
}
})
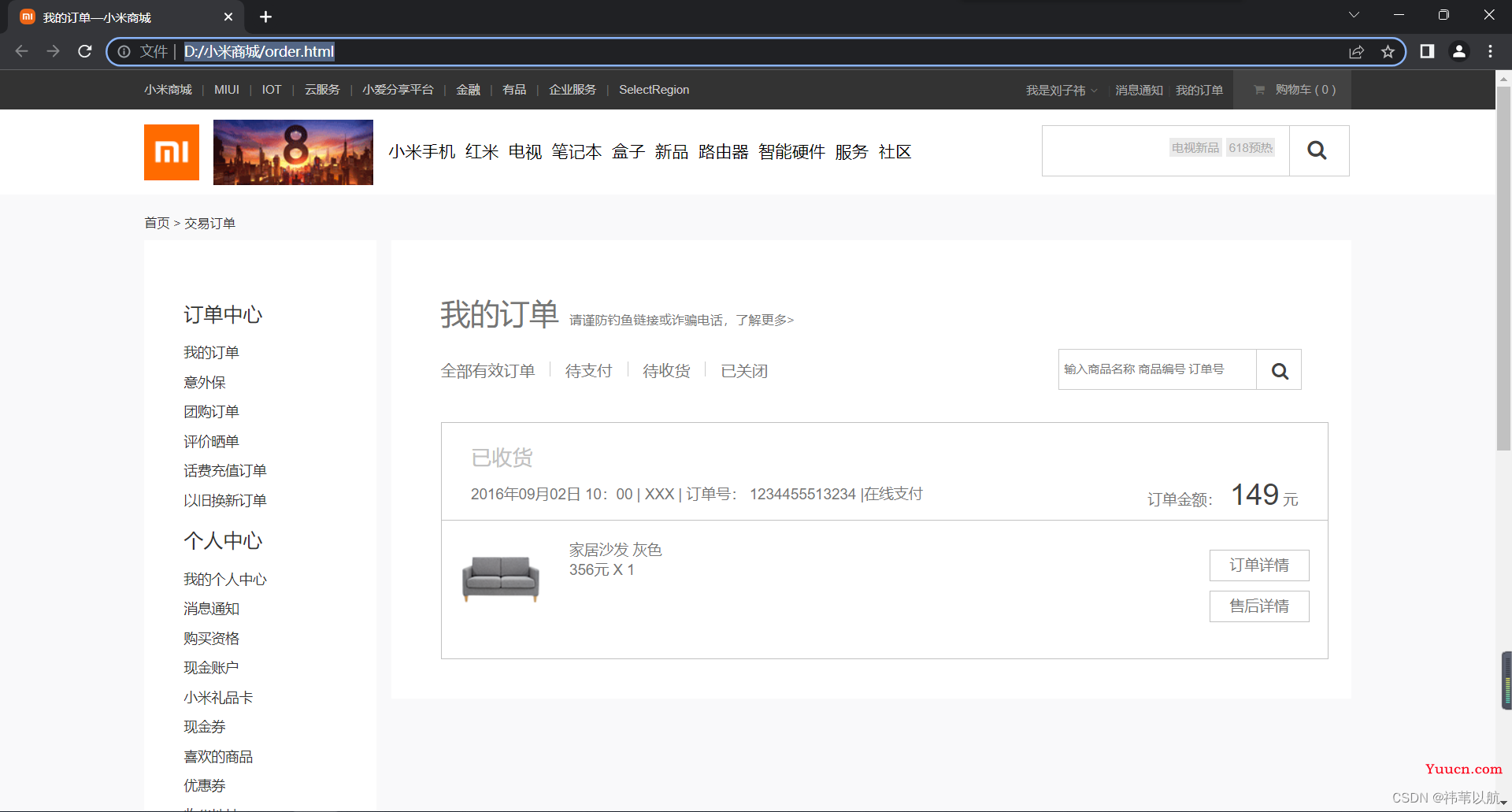
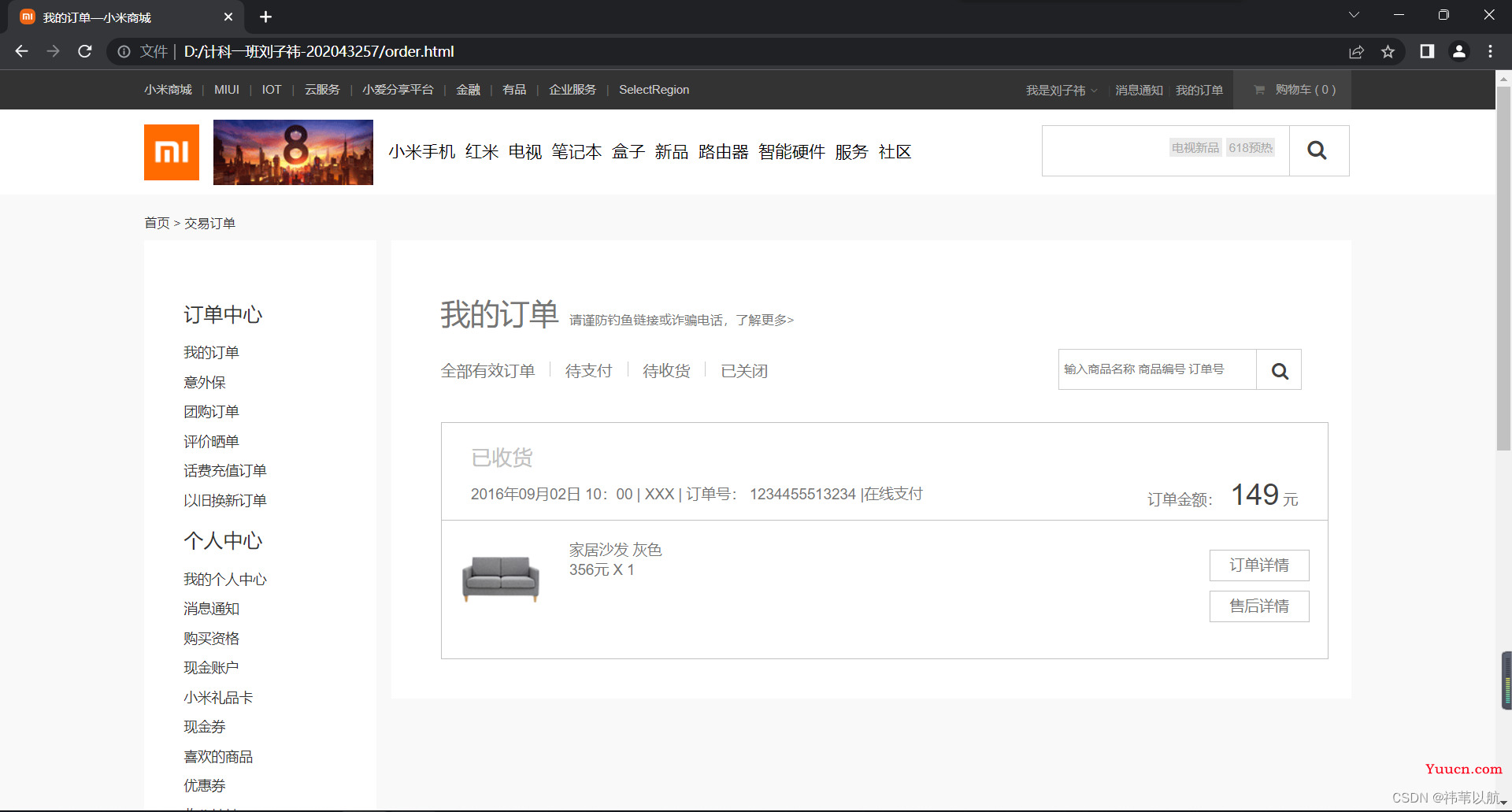
四、我的订单页
在我的订单页中可以点击购物车跳转到购物车页面,点击头部的小米商城可跳转到首页,以及整体布局的完善与实现。如下图所示:


我的订单页部分代码展示:
<!DOCTYPE html>
<html>
<head>
<title>我的订单—小米商城</title>
<meta charset="utf-8">
<link rel="shortcut icon" type="image/x-icon" href="./images/favicon/favicon.ico" />
<link rel="stylesheet" type="text/css" href="./layui/css/layui.css">
<link rel="stylesheet" type="text/css" href="./css/mi.css">
<link rel="stylesheet" type="text/css" href="./css/shop.css">
<link rel="stylesheet" type="text/css" href="./css/footer1.css">
<link rel="stylesheet" type="text/css" href="./font-awesome/css/font-awesome.min.css">
<script type="text/javascript" src="./layui/layui.js"></script>
</head>
<body>
<div class="header">
<div class="header_menu">
<ul class="header_left">
<li><a href="./index.html">小米商城</a><span>|</span></li>
<li><a href="#">MIUI</a><span>|</span></li>
<li><a href="#">IOT</a><span>|</span></li>
<li><a href="#">云服务</a><span>|</span></li>
<li><a href="#">小爱分享平台</a><span>|</span></li>
<li><a href="#">金融</a><span>|</span></li>
<li><a href="#">有品</a><span>|</span></li>
<li><a href="#">企业服务</a><span>|</span></li>
<li><a href="#">SelectRegion</a></li>
</ul>
<div class="header_right">
<ul class="userinfo">
<li class="username"><a href="javascript:void(0)" class="toUserInfo">我是刘子祎<i class="fa fa-angle-down fa-1x"></i></a><span>|</span>
<ul>
<li class="infoitem">个人中心</li>
<li class="infoitem">评价晒单</li>
<li class="infoitem">我的喜欢</li>
<li class="infoitem">小米账户</li>
<li class="infoitem">退出登录</li>
</ul>
</li>
<li><a href="#">消息通知</a><span>|</span></li>
<li><a href="#">我的订单</a></li>
<li class="header_right_li"><a href="./cart.html"><i class="fa fa-shopping-cart" ></i> 购物车 ( 0 )</a>
<div>购物车中还没有商品,赶紧选购吧!</div>
</li>
</ul>
</div>
</div>
</div>
<!-- 主体内容上半部分 -->
<div class="content-top">
<div class="content">
<div class="content_menu">
<div class="content_menu_pic">
<img src="./static/img/footlogo.png" class="content_menu_img"style="margin: 5px 0px;margin-right: 10px;">
<img src="./static/img/logoAD.gif" >
</div>
<div class="content_menu_ul">
<ul>
<li>小米手机
<div class="mi_phone">
<div class="mi_phone_div">
<div class="mi_phone_div_1">
<div class="mi_phone1">
<div class="new">新品</div>
<div class="mi_phone_shop">
<img src="./static/img/phone/phone1.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color:#FF6A00;">3299元</a>
</div>
<span></span>
</div>
<div class="mi_phone1">
<div class="new">新品</div>
<div class="mi_phone_shop">
<img src="./static/img/phone/phone2.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color:#FF6A00;">3299元</a>
</div>
<span></span>
</div>
<div class="mi_phone1">
<div class="new">新品</div>
<div class="mi_phone_shop">
<img src="./static/img/phone/phone3.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color:#FF6A00;">3299元</a>
</div>
<span></span>
</div>
<div class="mi_phone1">
<div class="new">新品</div>
<div class="mi_phone_shop">
<img src="./static/img/phone/phone1.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color:#FF6A00;">3299元</a>
</div>
<span></span>
</div>
<div class="mi_phone1">
<!-- <div class="new">新品</div> -->
<div class="mi_phone_shop">
<img src="./static/img/phone/phone1.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color:#FF6A00;">3299元</a>
</div>
<span></span>
</div>
<div class="mi_phone1">
<!-- <div class="new">新品</div> -->
<div class="mi_phone_shop">
<img src="./static/img/phone/phone1.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color:#FF6A00;">3299元</a>
</div>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</li>
<li>红米
<div class="mi_phone">
<div class="mi_phone_div">
<div class="mi_phone_div_1">
<div class="mi_phone1">
<div class="new">新品</div>
<div class="mi_phone_shop">
<img src="./static/img/phone/phone7.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color:#FF6A00;">3299元</a>
</div>
<span></span>
</div>
<div class="mi_phone1">
<div class="new">新品</div>
<div class="mi_phone_shop">
<img src="./static/img/phone/phone8.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color:#FF6A00;">3299元</a>
</div>
<span></span>
</div>
<div class="mi_phone1">
<div class="new">新品</div>
<div class="mi_phone_shop">
<img src="./static/img/phone/phone9.jpg">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color:#FF6A00;">3299元</a>
</div>
<span></span>
</div>
<div class="mi_phone1">
<div class="new">新品</div>
<div class="mi_phone_shop">
<img src="./static/img/phone/phone1.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color:#FF6A00;">3299元</a>
</div>
<span></span>
</div>
<div class="mi_phone1">
<div class="new">新品</div>
<div class="mi_phone_shop">
<img src="./static/img/phone/phone1.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color:#FF6A00;">3299元</a>
</div>
<span></span>
</div>
<div class="mi_phone1">
<div class="new">新品</div>
<div class="mi_phone_shop">
<img src="./static/img/phone/phone1.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color:#FF6A00;">3299元</a>
</div>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</li>
<li>电视</li>
<li>笔记本</li>
<li>盒子</li>
<li>新品</li>
<li>路由器</li>
<li>智能硬件</li>
<li>服务</li>
<li>社区</li>
</ul>
</div>
<div class="content-form">
<form>
<input type="text" name="">
<div class="content-form-a"><a href="">电视新品</a> <a href="">618预热</a></div>
<div class="botton"><i class=" fa fa-search"></i></div>
</form>
</div>
<div class="clear"></div>
</div>
</div>
<!-- 我的订单 -->
<div class="order_content">
<div class="order">
<p style="color: #333;font-size: 13px;">首页 > 交易订单</p>
<div class="order_content_div">
<div class="order_left">
<ul>
<li class="box">订单中心</li>
<li class="min" >我的订单</li>
<li class="min">意外保</li>
<li class="min">团购订单</li>
<li class="min">评价晒单</li>
<li class="min">话费充值订单</li>
<li class="min">以旧换新订单</li>
<li class="box">个人中心</li>
<li class="min">我的个人中心</li>
<li class="min">消息通知</li>
<li class="min">购买资格</li>
<li class="min">现金账户</li>
<li class="min">小米礼品卡</li>
<li class="min">现金券</li>
<li class="min">喜欢的商品</li>
<li class="min">优惠券</li>
<li class="min">收货地址</li>
<li class="box">售后服务</li>
<li class="min">服务记录</li>
<li class="min">申请服务</li>
<li class="min">领取快递报销</li>
<li class="box">账户管理</li>
<li class="min">个人信息</li>
<li class="min">修改密码</li>
<li class="min">社区VIP认证</li>
</ul>
</div>
<div class="order_right" >
<p>我的订单<span style="font-size:13px;"> 请谨防钓鱼链接或诈骗电话,了解更多></span></p>
<div class="order_right_form">
<ul>
<li id="regTabs_0" onclick="ChangeReg('0','register_',1)">全部有效订单<span></span></li>
<li id="regTabs_1" onclick="ChangeReg('1','register_',1)">待支付<span></span></li>
<li>待收货<span></span></li>
<li>已关闭</li>
</ul>
<form>
<input type="text" name="" placeholder="输入商品名称 商品编号 订单号">
<div class="botton"><i class=" fa fa-search"></i></div>
</form>
<div class="clear"></div>
</div>
<div class="order_right_show" id="register_0" style="display:block">
<div class="order_right_content" >
<h2>已收货</h2>
<p>2016年09月02日 10:00 | XXX | 订单号: 1234455513234 |在线支付 <span>订单金额:<b> 149</b> 元 </span></p>
<div class="order_right_shop">
<img src="./static/img/life4.png">
<p>家居沙发 灰色 <br>356元 X 1</p>
<div class="order_right_div">
<p>订单详情</p>
<p>售后详情</p>
</div>
<div class="clear"></div>
</div>
</div>
<div class="clear"></div>
</div>
<div class="order_right_show" id="register_1" style="display:none">
<p>当前没有待支付订单。</p>
</div>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<!-- 网页底部 -->
<div class="footer-top">
<div class="footer-top_li">
<div class="footer-top_li_1">
<a href="#"><i class="fa fa-wrench"></i>预约维修服务</a><span></span>
<a href="#"><i class="fa fa-rotate-right "></i>7天无理由退货</a><span></span>
<a href="#"><i class="fa fa-refresh"></i>15天免费换货</a><span></span>
<a href="#"><i class="fa fa-gift"></i>满150元包邮</a><span></span>
<a href="#"><i class="fa fa-map-marker"></i>520余家售后网点</a>
</div>
<span class="separate"></span>
<div class="footer-top_li_2">
<div class="footer-top_li_a">
<dl>
<dt>帮助中心</dt>
<dd><a href="">账户管理</a></dd>
<dd><a href="">购物指南</a></dd>
<dd><a href="">订单操作</a></dd>
</dl>
<dl>
<dt>服务支持</dt>
<dd><a href="">售后政策</a></dd>
<dd><a href="">自助服务</a></dd>
<dd><a href="">相关下载</a></dd>
</dl>
<dl>
<dt>线下门店</dt>
<dd><a href="">小米之家</a></dd>
<dd><a href="">服务网点</a></dd>
<dd><a href="">授权体验店</a></dd>
</dl>
<dl>
<dt>关于小米</dt>
<dd><a href="">了解小米</a></dd>
<dd><a href="">加入小米</a></dd>
<dd><a href="">投资者关系</a></dd>
</dl>
<dl>
<dt>关注我们</dt>
<dd><a href="">新浪微博</a></dd>
<dd><a href="">官网微博</a></dd>
<dd><a href="">联系我们</a></dd>
</dl>
<dl>
<dt>特色服务</dt>
<dd><a href="">F码通道</a></dd>
<dd><a href="">礼物码</a></dd>
<dd><a href="">防伪查询</a></dd>
</dl>
<div class="connect">
<p class="telephone">Feir-520-1314</p>
<p class="time">周一至周日 8:00-18:00<br>(仅收市话费)</p>
<button><span class="fa fa-commenting "></span> 联系客服</button>
</div>
</div>
<div class="footer-top_li_b"></div>
</div>
</div>
</div>
<div class="footer-bottom">
<div class="footer-bottom_li">
<div class="footer-bottom_li_1">
<img src="./static/img/footlogo.png" alt="" class="logoBottom">
</div>
<div class="footer-bottom_li_2">
<div class="footer-bottom_li_a">
<ul>
<li>小米商城<span></span></li>
<li>MIUI<span></span></li>
<li>米家<span></span></li>
<li>米聊<span></span></li>
<li>多看<span></span></li>
<li>游戏<span></span></li>
<li>路由器<span></span></li>
<li>米粉卡<span></span></li>
<li>政企服务<span></span></li>
<li>小米天猫店<span></span></li>
<li>隐私政策<span></span></li>
<li>问题反馈<span></span></li>
<li>Select Region</li>
</ul>
</div>
<div class="footer-bottom_li_b">
<a href="">©mi.com</a>
京ICP证110507号
<a href="">京ICP备10046444号</a>
<a href="">京公网安备11010802020134号</a>
<a href="">京网文[2014]0059-0009号</a>
<br>
违法和不良信息举报电话:185-0130-1238,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试
</div>
</div>
<div class="footer-bottom_li_3">
<img src="./static/img/footericon1.png" alt="" class="icon">
<img src="./static/img/footericon2.png" alt="" class="icon">
<img src="./static/img/footericon3.png" alt="" class="icon">
<img src="./static/img/footericon4.png" alt="" class="icon">
<img src="./static/img/footericon5.png" alt="" class="icon">
</div>
<div class="footer-bottom_li_4">
探索黑科技,小米为发烧而生!
</div>
</div>
</div>
<script type="text/javascript">
function ChangeReg(divId,divName,Count) {
for(var i=0;i<=Count;i++){
document.getElementById(divName+i).style.display="none";
}
document.getElementById(divName+divId).style.display="block";
if (divId==0) {
document.getElementById("regTabs_0").style.color="#FF6A00";
document.getElementById("regTabs_1").style.color="#757575";
}
if (divId==1) {
document.getElementById("regTabs_0").style.color="#757575";
document.getElementById("regTabs_1").style.color="#FF6A00";
}
}
</script>
</body>
</html>
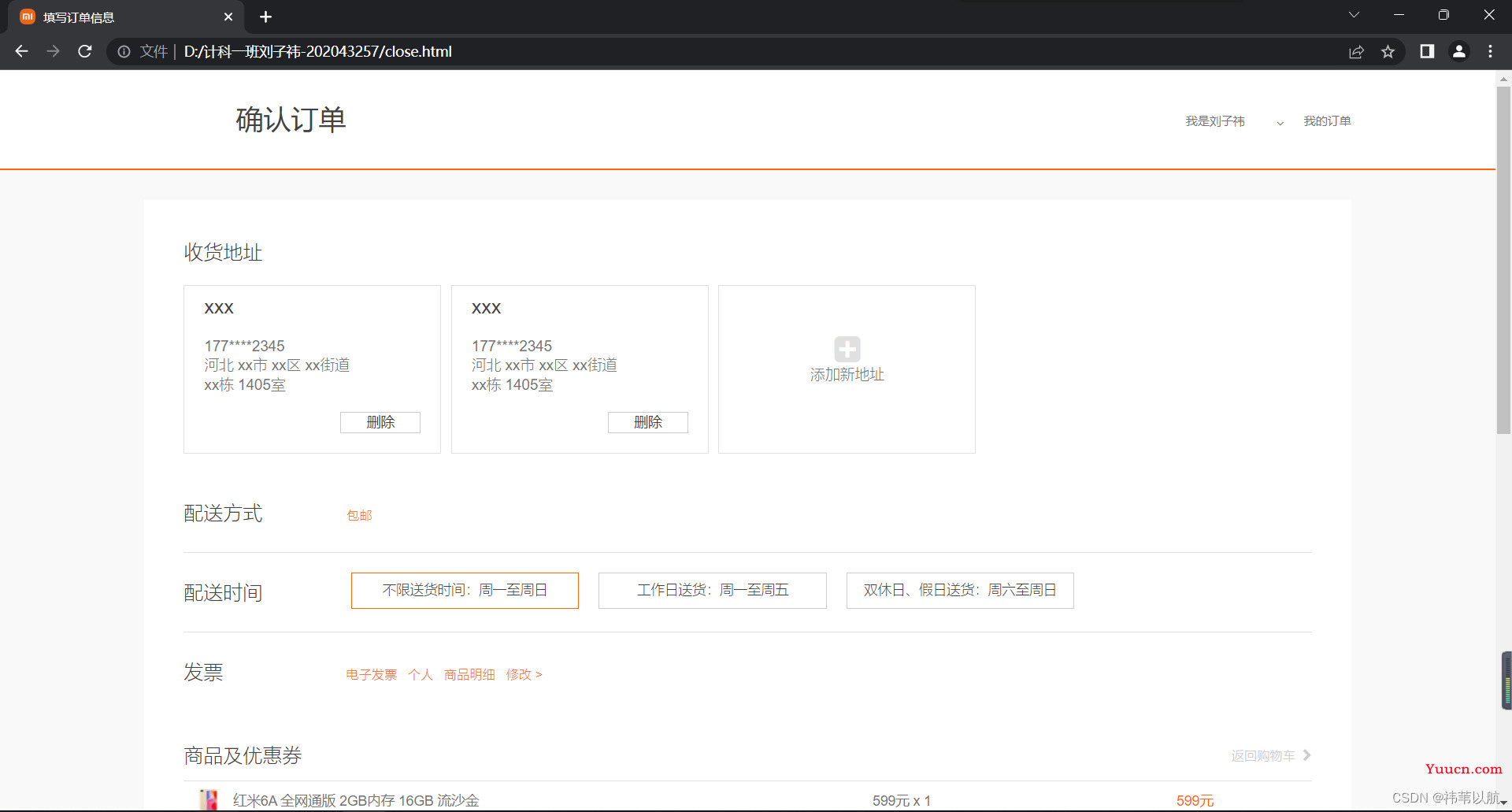
五、确认订单页
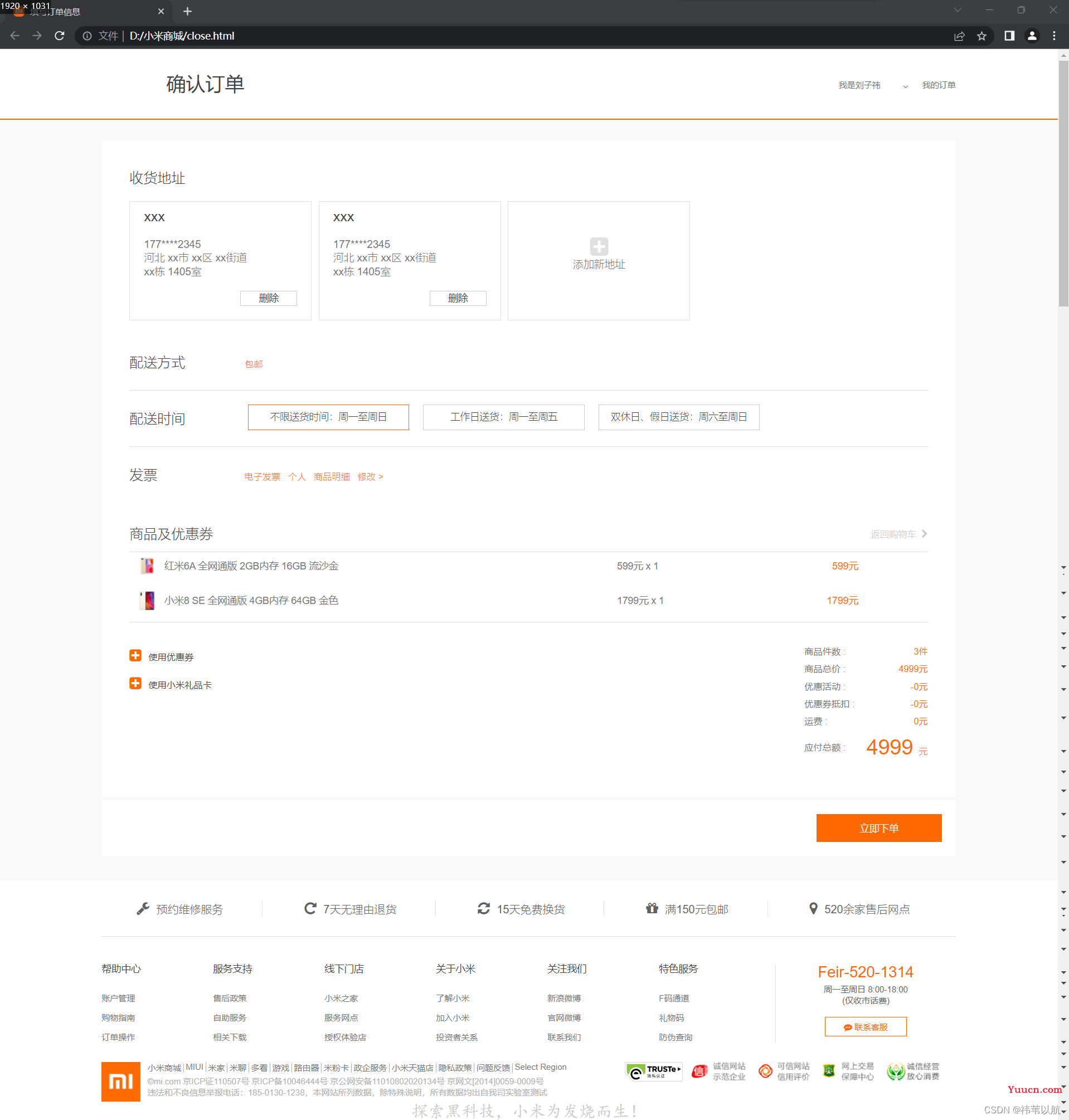
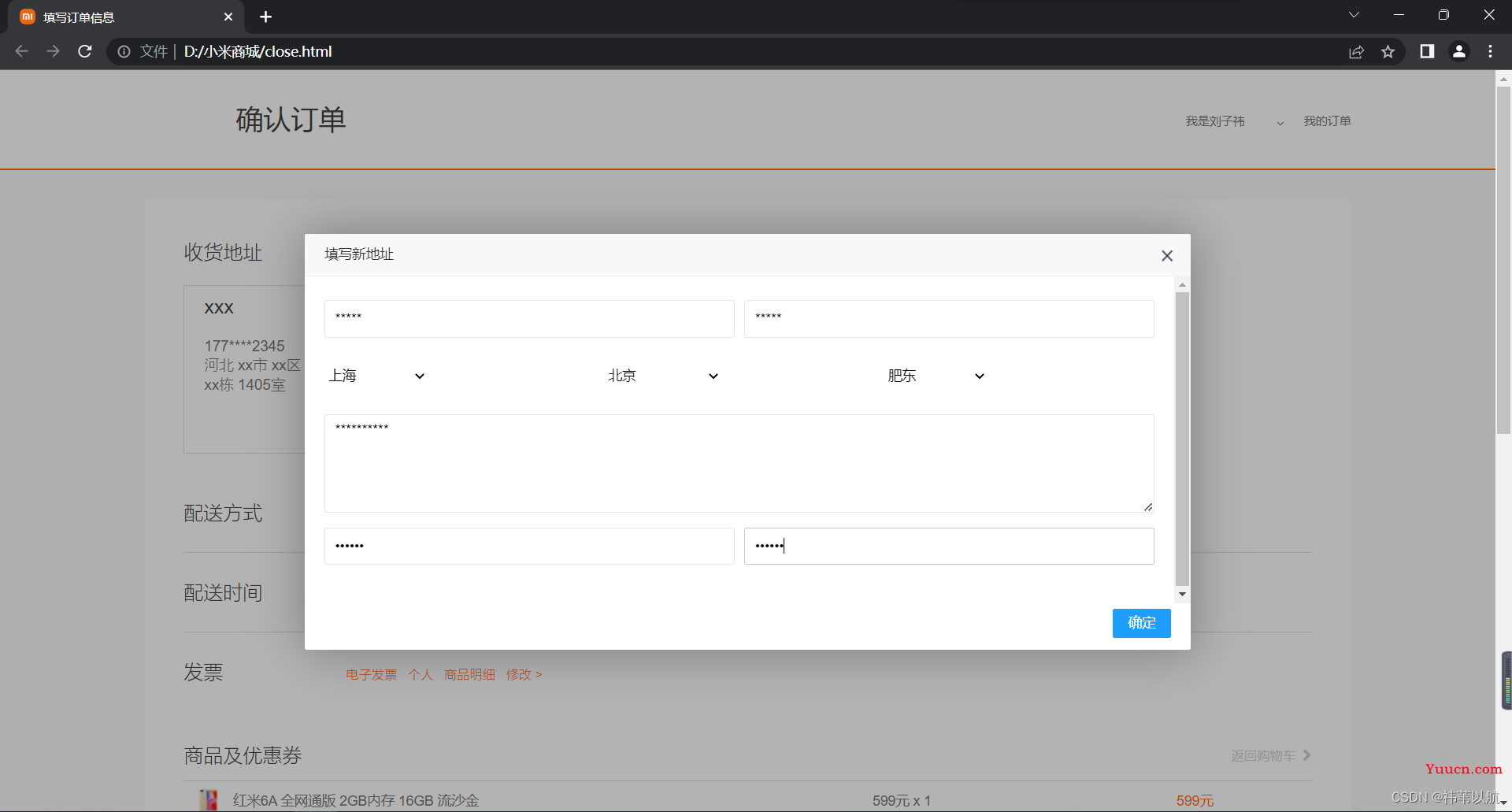
在此页面,点击我的订单可以跳转到我的订单页面,点击添加新地址可以实现添加地址操作,点击商品可跳转到商品详情页以及选择配送时间。效果如下图:


此页面部分代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<title>填写订单信息</title>
<meta charset="utf-8">
<link rel="shortcut icon" type="image/x-icon" href="./images/favicon/favicon.ico" />
<link rel="stylesheet" href="./css/cart.css">
<link rel="stylesheet" href="./css/footer1.css">
<link rel="stylesheet" href="./css/shop.css">
<link rel="stylesheet" href="./font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="./layui/css/layui.css">
<script src="./js/jq_3.3.1_mi.js"></script>
<script src="./layui/layui.all.js"></script>
<script src="./js/close.js"></script>
</head>
<body>
<!-- 购物车头部 -->
<div class="header">
<div class="content">
<div class="content-left">
<a href="" class="logo"></a>
<h1 class="title">确认订单</h1>
</div>
<div class="content-right">
<div class="userinfo">
<div class="username">
<a href="javascript:void(0)" class="toUserInfo">我是刘子祎</a>
<ul>
<li class="infoitem">个人中心</li>
<li class="infoitem">评价晒单</li>
<li class="infoitem">我的喜欢</li>
<li class="infoitem">小米账户</li>
<li class="infoitem">退出登录</li>
</ul>
</div>
<i class="fa fa-angle-down fa-1x"></i>
</div>
<div class="toOrderDetail"><a href="./order.html">我的订单</a></div>
</div>
</div>
</div>
<!-- 主体内容 -->
<div class="close_content">
<div class="close_contenter">
<h1>收货地址</h1>
<div>
<div class="close_add">
<h1>xxx</h1>
<h6>177****2345</h6>
<h6>河北 xx市 xx区 xx街道</h6>
<h6>xx栋 1405室</h6>
<span class="del">删除</span>
</div>
<div class="close_add">
<h1>xxx</h1>
<h6>177****2345</h6>
<h6>河北 xx市 xx区 xx街道</h6>
<h6>xx栋 1405室</h6>
<span class="del">删除</span>
</div>
<div class="close_add1">
<i class="fa fa-plus-square"></i>
<h6>添加新地址</h6>
</div>
<div class="clear"></div>
</div>
<h2>配送方式 <span style="color: #FF6A00;font-size: 13px;margin-left: 80px;">包邮</span></h2>
<div class="close_data">
<h3>配送时间</h3><h5 style="border-color:rgb(255,106,0)">不限送货时间:周一至周日</h5><h5>工作日送货:周一至周五</h5><h5>双休日、假日送货:周六至周日</h5>
</div>
<h2 style="border: none;margin-top:0px; ">发票<span style="color: #FF6A00;font-size: 13px;margin-left: 125px;">电子发票 个人 商品明细 修改 ></span></h2>
<h4>商品及优惠券 <a href="./cart.html">返回购物车 <i class="fa fa-chevron-right"></i> </a></h4>
<div class="close_shop">
<p>
<img src="./static/img/pms (2).jpg"><a href="./detail.html">红米6A 全网通版 2GB内存 16GB 流沙金 </a>599元 x 1
<span >599元</span>
</p>
<p><img src="./static/img/pms (1).jpg"><a>小米8 SE 全网通版 4GB内存 64GB 金色 </a>1799元 x 1
<span>1799元</span>
</p>
<div class="clear"></div>
</div>
<div class="close_much">
<div class="close_much_left">
<p><i class="fa fa-plus-square"></i>使用优惠券</p>
<p><i class="fa fa-plus-square"></i>使用小米礼品卡</p>
</div>
<div class="close_much_right">
<p>商品件数 :<span>3件</span></p>
<p>商品总价 :<span>4999元</span></p>
<p>优惠活动 :<span>-0元</span></p>
<p>优惠券抵扣 :<span>-0元</span></p>
<p>运费 :<span>0元</span></p>
<p style="height: 50px;line-height:50px; ">应付总额 :<span class="zong">4999 <b> 元</b></span></p>
</div>
<div class="clear"></div>
</div>
</div>
<div class="close_clear">
<a href="./close.html"><button class="submit-cart">立即下单</button></a>
</div>
</div>
<!-- 网页底部 -->
<div class="footer-top">
<div class="footer-top_li">
<div class="footer-top_li_1">
<a href="#"><i class="fa fa-wrench"></i>预约维修服务</a><span></span>
<a href="#"><i class="fa fa-rotate-right "></i>7天无理由退货</a><span></span>
<a href="#"><i class="fa fa-refresh"></i>15天免费换货</a><span></span>
<a href="#"><i class="fa fa-gift"></i>满150元包邮</a><span></span>
<a href="#"><i class="fa fa-map-marker"></i>520余家售后网点</a>
</div>
<span class="separate"></span>
<div class="footer-top_li_2">
<div class="footer-top_li_a">
<dl>
<dt>帮助中心</dt>
<dd><a href="">账户管理</a></dd>
<dd><a href="">购物指南</a></dd>
<dd><a href="">订单操作</a></dd>
</dl>
<dl>
<dt>服务支持</dt>
<dd><a href="">售后政策</a></dd>
<dd><a href="">自助服务</a></dd>
<dd><a href="">相关下载</a></dd>
</dl>
<dl>
<dt>线下门店</dt>
<dd><a href="">小米之家</a></dd>
<dd><a href="">服务网点</a></dd>
<dd><a href="">授权体验店</a></dd>
</dl>
<dl>
<dt>关于小米</dt>
<dd><a href="">了解小米</a></dd>
<dd><a href="">加入小米</a></dd>
<dd><a href="">投资者关系</a></dd>
</dl>
<dl>
<dt>关注我们</dt>
<dd><a href="">新浪微博</a></dd>
<dd><a href="">官网微博</a></dd>
<dd><a href="">联系我们</a></dd>
</dl>
<dl>
<dt>特色服务</dt>
<dd><a href="">F码通道</a></dd>
<dd><a href="">礼物码</a></dd>
<dd><a href="">防伪查询</a></dd>
</dl>
<div class="connect">
<p class="telephone">Feir-520-1314</p>
<p class="time">周一至周日 8:00-18:00<br>(仅收市话费)</p>
<button><span class="fa fa-commenting "></span> 联系客服</button>
</div>
</div>
<div class="footer-top_li_b"></div>
</div>
</div>
</div>
<div class="footer-bottom">
<div class="footer-bottom_li">
<div class="footer-bottom_li_1">
<img src="./static/img/footlogo.png" alt="" class="logoBottom">
</div>
<div class="footer-bottom_li_2">
<div class="footer-bottom_li_a">
<ul>
<li>小米商城<span></span></li>
<li>MIUI<span></span></li>
<li>米家<span></span></li>
<li>米聊<span></span></li>
<li>多看<span></span></li>
<li>游戏<span></span></li>
<li>路由器<span></span></li>
<li>米粉卡<span></span></li>
<li>政企服务<span></span></li>
<li>小米天猫店<span></span></li>
<li>隐私政策<span></span></li>
<li>问题反馈<span></span></li>
<li>Select Region</li>
</ul>
</div>
<div class="footer-bottom_li_b">
<a href="">©mi.com</a>
京ICP证110507号
<a href="">京ICP备10046444号</a>
<a href="">京公网安备11010802020134号</a>
<a href="">京网文[2014]0059-0009号</a>
<br>
违法和不良信息举报电话:185-0130-1238,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试
</div>
</div>
<div class="footer-bottom_li_3">
<img src="./static/img/footericon1.png" alt="" class="icon">
<img src="./static/img/footericon2.png" alt="" class="icon">
<img src="./static/img/footericon3.png" alt="" class="icon">
<img src="./static/img/footericon4.png" alt="" class="icon">
<img src="./static/img/footericon5.png" alt="" class="icon">
</div>
<div class="footer-bottom_li_4">
探索黑科技,小米为发烧而生!
</div>
</div>
</div>
<script>
layui.use('form', function(){
var form = layui.form;
form.render();
});
//弹窗
$('.close_add1').click(function(){
layer.open({
area:['900px'],
title: '填写新地址',
content:
' <form class="layui-form layui-col-space10" action="">\n' +
' <div class="layui-form-item layui-col-space10">\n' +
' <div class="layui-col-md6">\n' +
' <input type="text" name="title" required lay-verify="required" placeholder="姓名" autocomplete="off" class="layui-input">\n' +
' </div>\n' +
' <div class="layui-col-md6">\n' +
' <input type="text" name="password" required lay-verify="required" placeholder="手机号" autocomplete="off" class="layui-input">\n' +
' </div>\n' +
' </div>\n' +
' <div class="layui-form-item layui-col-space10">\n' +
' <div class="layui-col-md4" >\n' +
' <select name="province" id="" style="display: block;" lay-filter="city">' +
' <option value="">请选择你的省</option>' +
' <option value="1">北京</option> ' +
' <option value="2">上海</option> ' +
' <option value="3">广州</option> ' +
' <option value="4">深圳</option> ' +
' <option value="5">安徽</option> ' +
' </select>' +
' </div>\n' +
' <div class="layui-col-md4" >\n' +
' <select name="city" id="" style="display: block;" lay-filter="city">' +
' <option value="">请选择你的城市</option>' +
' <option value="1">合肥</option> ' +
' <option value="2">北京</option> ' +
' <option value="3">上海</option> ' +
' <option value="4">深圳</option> ' +
' </select>' +
' </div>\n' +
' <div class="layui-col-md4" >\n' +
' <select name="area" id="" style="display: block;" lay-filter="city">' +
' <option value="">请选择你的区</option>' +
' <option value="1">蜀山</option> ' +
' <option value="2">肥东</option> ' +
' <option value="3">肥西</option> ' +
' <option value="4">政务区</option> ' +
' </select>' +
' </div>\n' +
' </div>\n' +
' <div class="layui-col-md12">\n' +
' <div class="layui-col-md12">\n' +
' <textarea name="desc" placeholder="详细地址" class="layui-textarea"></textarea>\n' +
' </div>\n' +
' </div>\n' +
' <div class="layui-form-item layui-col-space10">\n' +
' <div class="layui-col-md6">\n' +
' <input type="password" name="password" required lay-verify="required" placeholder="邮政编码" autocomplete="off" class="layui-input">\n' +
' </div>\n' +
' <div class="layui-col-md6">\n' +
' <input type="password" name="password" required lay-verify="required" placeholder="地址标签" autocomplete="off" class="layui-input">\n' +
' </div>\n' +
' </div>\n' +
' </form>'
});
})
</script>
</body>
</html>
$(function(){
$('.close_data h5').click(function(){
$('.close_data h5').css('borderColor','#ccc');
$(this).css('borderColor','#ff6a00');
})
$('.close_add .del').click(function(){
$(this).parents('.close_add').remove();
})
})
六、详情页
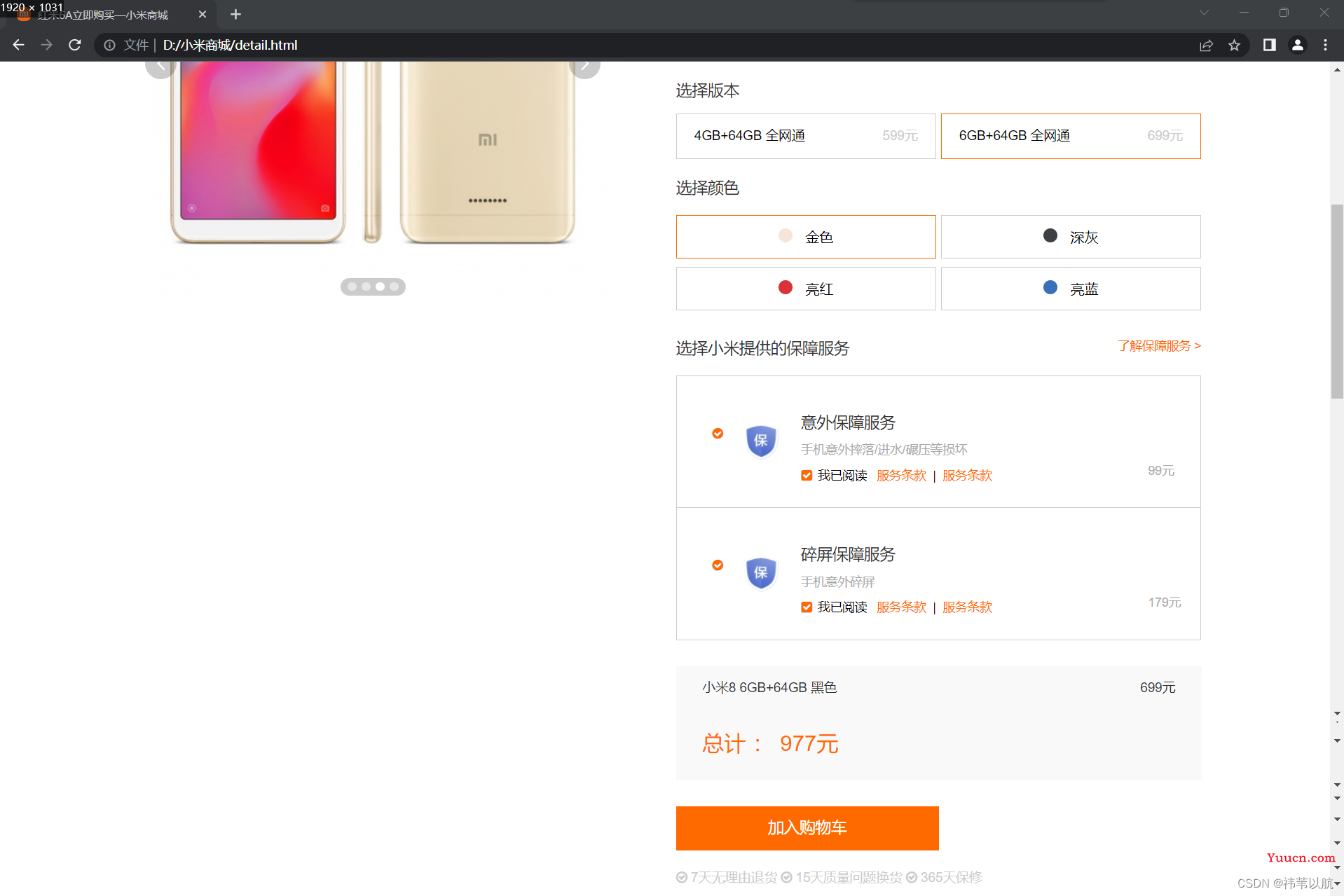
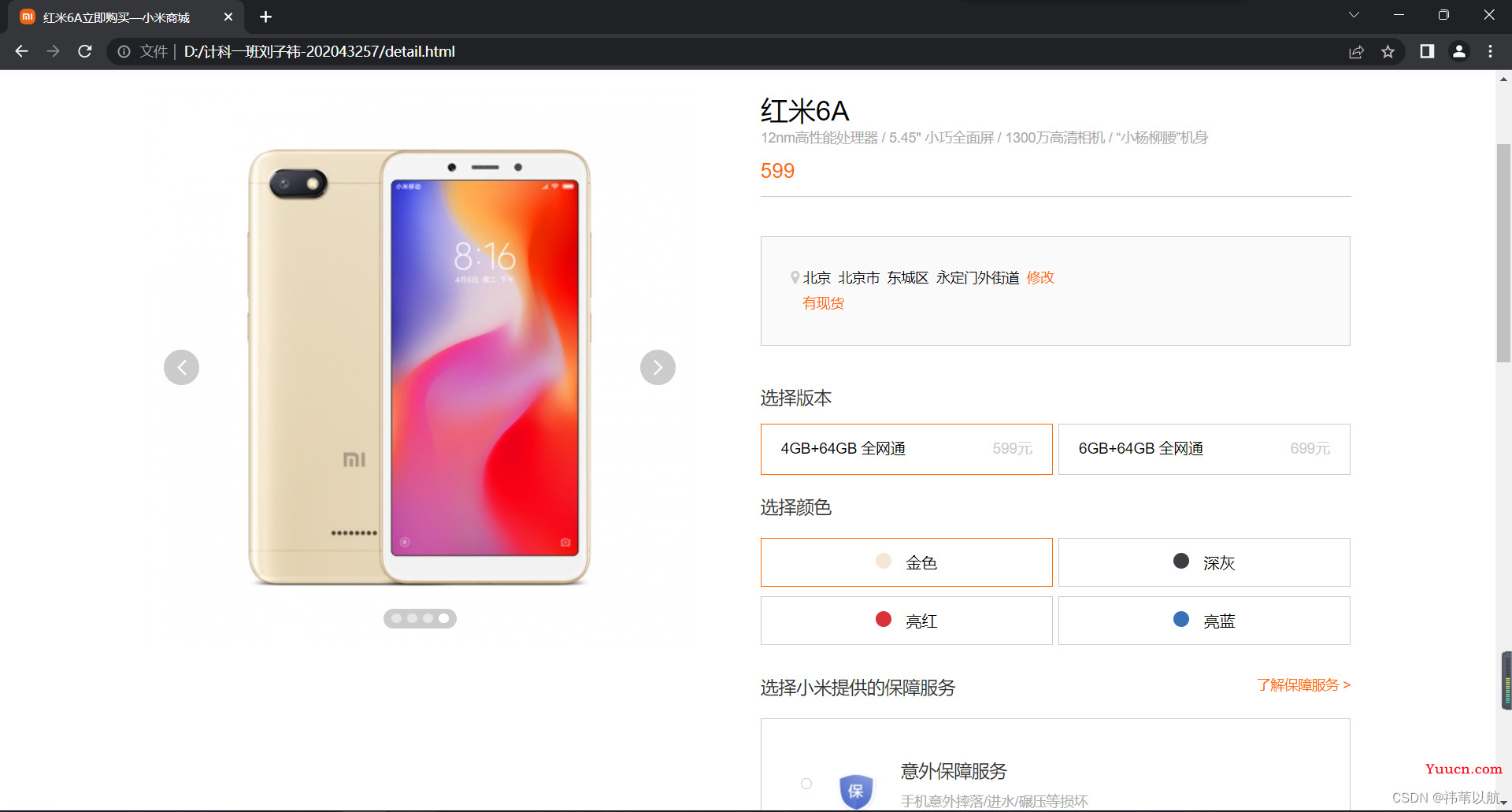
在详情页中可以点击购物车跳转到购物车页面,点击头部的小米商城可跳转到首页,点击我的订单可以跳转到我的订单页,以及整体布局的完善与实现。可以对版本,颜色和保障服务进行选择,选择之后总价的变化效果等,如下图所示:


此页面部分代码如下所示:
<!DOCTYPE html>
<html>
<head>
<title>红米6A立即购买—小米商城</title>
<meta charset="utf-8">
<link rel="shortcut icon" type="image/x-icon" href="./images/favicon/favicon.ico" />
<link rel="stylesheet" type="text/css" href="./layui/css/layui.css">
<link rel="stylesheet" type="text/css" href="./css/mi.css">
<link rel="stylesheet" type="text/css" href="./css/shop.css">
<link rel="stylesheet" type="text/css" href="./css/footer1.css">
<link rel="stylesheet" type="text/css" href="./font-awesome/css/font-awesome.min.css">
<script src="./js/jq_3.3.1_mi.js"></script>
<script type="text/javascript" src="./layui/layui.js"></script>
<script src="./js/detail.js"></script>
</head>
<body>
<div class="header">
<div class="header_menu">
<ul class="header_left">
<li><a href="./index.html">小米商城</a><span>|</span></li>
<li><a href="#">MIUI</a><span>|</span></li>
<li><a href="#">IOT</a><span>|</span></li>
<li><a href="#">云服务</a><span>|</span></li>
<li><a href="#">小爱分享平台</a><span>|</span></li>
<li><a href="#">金融</a><span>|</span></li>
<li><a href="#">有品</a><span>|</span></li>
<li><a href="#">企业服务</a><span>|</span></li>
<li><a href="#">SelectRegion</a></li>
</ul>
<div class="header_right">
<ul>
<li><a href="#">登录</a><span>|</span></li>
<li><a href="#">注册</a><span>|</span></li>
<li><a href="./order.html">我的订单</a></li>
<li class="header_right_li"><a href="./cart.html"><i class="fa fa-shopping-cart" ></i> 购物车 ( 0 )</a>
<div>购物车中还没有商品,赶紧选购吧!</div>
</li>
</ul>
</div>
</div>
</div>
<!-- 主体内容上半部分 -->
<div class="content-top">
<div class="content">
<div class="content_menu">
<div class="content_menu_pic">
<img src="./static/img/footlogo.png" class="content_menu_img"style="margin: 5px 0px;margin-right: 10px;">
<img src="./static/img/logoAD.gif" >
</div>
<div class="content_menu_ul">
<ul>
<li>小米手机
<div class="mi_phone">
<div class="mi_phone_div">
<div class="mi_phone_div_1">
<div class="mi_phone1">
<div class="new">新品</div>
<div class="mi_phone_shop">
<img src="./static/img/phone/phone1.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color:#FF6A00;">3299元</a>
</div>
<span></span>
</div>
<div class="mi_phone1">
<div class="new">新品</div>
<div class="mi_phone_shop">
<img src="./static/img/phone/phone2.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color:#FF6A00;">3299元</a>
</div>
<span></span>
</div>
<div class="mi_phone1">
<div class="new">新品</div>
<div class="mi_phone_shop">
<img src="./static/img/phone/phone3.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color:#FF6A00;">3299元</a>
</div>
<span></span>
</div>
<div class="mi_phone1">
<div class="new">新品</div>
<div class="mi_phone_shop">
<img src="./static/img/phone/phone1.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color:#FF6A00;">3299元</a>
</div>
<span></span>
</div>
<div class="mi_phone1">
<!-- <div class="new">新品</div> -->
<div class="mi_phone_shop">
<img src="./static/img/phone/phone1.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color:#FF6A00;">3299元</a>
</div>
<span></span>
</div>
<div class="mi_phone1">
<!-- <div class="new">新品</div> -->
<div class="mi_phone_shop">
<img src="./static/img/phone/phone1.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color:#FF6A00;">3299元</a>
</div>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</li>
<li>红米
<div class="mi_phone">
<div class="mi_phone_div">
<div class="mi_phone_div_1">
<div class="mi_phone1">
<div class="new">新品</div>
<div class="mi_phone_shop">
<img src="./static/img/phone/phone7.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color:#FF6A00;">3299元</a>
</div>
<span></span>
</div>
<div class="mi_phone1">
<div class="new">新品</div>
<div class="mi_phone_shop">
<img src="./static/img/phone/phone8.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color:#FF6A00;">3299元</a>
</div>
<span></span>
</div>
<div class="mi_phone1">
<div class="new">新品</div>
<div class="mi_phone_shop">
<img src="./static/img/phone/phone9.jpg">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color:#FF6A00;">3299元</a>
</div>
<span></span>
</div>
<div class="mi_phone1">
<div class="new">新品</div>
<div class="mi_phone_shop">
<img src="./static/img/phone/phone1.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color:#FF6A00;">3299元</a>
</div>
<span></span>
</div>
<div class="mi_phone1">
<div class="new">新品</div>
<div class="mi_phone_shop">
<img src="./static/img/phone/phone1.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color:#FF6A00;">3299元</a>
</div>
<span></span>
</div>
<div class="mi_phone1">
<div class="new">新品</div>
<div class="mi_phone_shop">
<img src="./static/img/phone/phone1.png">
<br>
<a href="">小米2s</a>
<br>
<a href="" style="color:#FF6A00;">3299元</a>
</div>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</li>
<li>电视</li>
<li>笔记本</li>
<li>盒子</li>
<li>新品</li>
<li>路由器</li>
<li>智能硬件</li>
<li>服务</li>
<li>社区</li>
</ul>
</div>
<div class="content-form">
<form>
<input type="text" name="">
<div class="content-form-a"><a href="">电视新品</a> <a href="">618预热</a></div>
<div class="botton"><i class=" fa fa-search"></i></div>
</form>
</div>
<div class="clear"></div>
</div>
</div>
<div class="detail">
<div class="content">
<div class="detail_left">
<b>小米8</b><span></span><a href="#">小米8 SE</a>
</div>
<div class="detail_right">
<a href="">概述</a><span></span>
<a href="">图集</a><span></span>
<a href="">参数</a><span></span>
<a href="">F码通道</a><span></span>
<a href="">用户评价</a>
</div>
</div>
</div>
<div class="shop_detail">
<div class="shop_detail_pic">
<div class="layui-carousel" id="test1" lay-filter="test1">
<div carousel-item="">
<div><img src="./static/img/lun/1.jpg"></div>
<div><img src="./static/img/lun/2.jpg"></div>
<div><img src="./static/img/lun/3.jpg"></div>
<div><img src="./static/img/lun/4.jpg"></div>
</div>
</div>
</div>
<div class="shop_detail_menu">
<h1>红米6A</h1>
<p>12nm高性能处理器 / 5.45" 小巧全面屏 / 1300万高清相机 / “小杨柳腰”机身</p>
<h2>599</h2>
<div class="detail_map">
<i class="fa fa-map-marker "style="color:#ccc;font-size: 15px;" ></i>
<span>北京 北京市 东城区 永定门外街道 <a href=""style="color:#FF6A00;" > 修改 </a> </span><br>
<span style="color:#FF6A00;margin-left: 12px;">有现货</span>
</div>
<div class="shop_detail_much">
<p>选择版本</p>
<div class="detail_much_left">4GB+64GB 全网通 <span data-val="599">599元</span></div>
<div class="detail_much_left">6GB+64GB 全网通 <span data-val="699">699元</span></div>
</div>
<div class="clear"></div>
<div class="shop_detail_color">
<p>选择颜色</p>
<div class="detail_color_left detail_color_left_checked"><span style="background:#F6E6D8; "></span> 金色</div>
<div class="detail_color_left"><span style="background:#3C3F43;"></span> 深灰</div>
<div class="detail_color_left"><span style="background:#D93239;"></span> 亮红</div>
<div class="detail_color_left"><span style="background:#3871B7;"></span> 亮蓝</div>
</div>
<div class="clear"></div>
<div class="shop_detail_bz">
<div class="shop_detail_bz0">
<p>选择小米提供的保障服务</p>
<a href="#">了解保障服务 ></a>
<div class="clear"></div>
</div>
<div class="shop_detail_bz1" style="border-bottom: none">
<span class="fa fa-check-circle shop_detail_button"></span>
<img src="./static/img/bz.jpg">
<div class="shop_detail_1">
<p style="font-size: 18px;color: #333;">意外保障服务</p>
<p>手机意外摔落/进水/碾压等损坏</p>
<b class="fa fa-check-square shop_detail_button"></b> 我已阅读 <a> 服务条款 </a>|<a> 服务条款 </a>
<span data-val="99">99元</span>
</div>
</div>
<div class="shop_detail_bz1">
<span class="fa fa-check-circle shop_detail_button"></span>
<img src="./static/img/bz.jpg">
<div class="shop_detail_1">
<p style="font-size: 18px;color: #333;">碎屏保障服务</p>
<p>手机意外碎屏</p>
<b class="fa fa-check-square shop_detail_button"></b> 我已阅读 <a> 服务条款 </a>|<a> 服务条款 </a>
<span data-val="179">179元</span>
</div>
</div>
</div>
<div class="shop_detail_zj">
<div>
<p>小米8 6GB+64GB 黑色</p><span id="phonePrice">699元</span>
<div class="clear"></div>
</div>
<p id="totalPrice" style="color:#FF6A00;font-size: 25px;margin-left: 30px;">总计 : 699元</p>
</div>
<div class="shop_detail_cart">加入购物车</div>
<p><i class="fa fa-check-circle-o"></i> 7天无理由退货 <i class="fa fa-check-circle-o"></i> 15天质量问题换货 <i class="fa fa-check-circle-o"></i> 365天保修 </p>
</div>
<div class="clear"></div>
</div>
<div class="detail_content">
<div class="detail_content_1">
<p>特别说明</p>
<img src="./static/img/sm.jpg">
<p>官方微信</p>
<img src="./static/img/2.jpg">
</div>
</div>
<!-- 网页底部 -->
<div class="footer-top">
<div class="footer-top_li">
<div class="footer-top_li_1">
<a href="#"><i class="fa fa-wrench"></i>预约维修服务</a><span></span>
<a href="#"><i class="fa fa-rotate-right "></i>7天无理由退货</a><span></span>
<a href="#"><i class="fa fa-refresh"></i>15天免费换货</a><span></span>
<a href="#"><i class="fa fa-gift"></i>满150元包邮</a><span></span>
<a href="#"><i class="fa fa-map-marker"></i>520余家售后网点</a>
</div>
<span class="separate"></span>
<div class="footer-top_li_2">
<div class="footer-top_li_a">
<dl>
<dt>帮助中心</dt>
<dd><a href="">账户管理</a></dd>
<dd><a href="">购物指南</a></dd>
<dd><a href="">订单操作</a></dd>
</dl>
<dl>
<dt>服务支持</dt>
<dd><a href="">售后政策</a></dd>
<dd><a href="">自助服务</a></dd>
<dd><a href="">相关下载</a></dd>
</dl>
<dl>
<dt>线下门店</dt>
<dd><a href="">小米之家</a></dd>
<dd><a href="">服务网点</a></dd>
<dd><a href="">授权体验店</a></dd>
</dl>
<dl>
<dt>关于小米</dt>
<dd><a href="">了解小米</a></dd>
<dd><a href="">加入小米</a></dd>
<dd><a href="">投资者关系</a></dd>
</dl>
<dl>
<dt>关注我们</dt>
<dd><a href="">新浪微博</a></dd>
<dd><a href="">官网微博</a></dd>
<dd><a href="">联系我们</a></dd>
</dl>
<dl>
<dt>特色服务</dt>
<dd><a href="">F码通道</a></dd>
<dd><a href="">礼物码</a></dd>
<dd><a href="">防伪查询</a></dd>
</dl>
<div class="connect">
<p class="telephone">Feir-520-1314</p>
<p class="time">周一至周日 8:00-18:00<br>(仅收市话费)</p>
<button><span class="fa fa-commenting "></span> 联系客服</button>
</div>
</div>
<div class="footer-top_li_b"></div>
</div>
</div>
</div>
<div class="footer-bottom">
<div class="footer-bottom_li">
<div class="footer-bottom_li_1">
<img src="./static/img/footlogo.png" alt="" class="logoBottom">
</div>
<div class="footer-bottom_li_2">
<div class="footer-bottom_li_a">
<ul>
<li>小米商城<span></span></li>
<li>MIUI<span></span></li>
<li>米家<span></span></li>
<li>米聊<span></span></li>
<li>多看<span></span></li>
<li>游戏<span></span></li>
<li>路由器<span></span></li>
<li>米粉卡<span></span></li>
<li>政企服务<span></span></li>
<li>小米天猫店<span></span></li>
<li>隐私政策<span></span></li>
<li>问题反馈<span></span></li>
<li>Select Region</li>
</ul>
</div>
<div class="footer-bottom_li_b">
<a href="">©mi.com</a>
京ICP证110507号
<a href="">京ICP备10046444号</a>
<a href="">京公网安备11010802020134号</a>
<a href="">京网文[2014]0059-0009号</a>
<br>
违法和不良信息举报电话:185-0130-1238,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试
</div>
</div>
<div class="footer-bottom_li_3">
<img src="./static/img/footericon1.png" alt="" class="icon">
<img src="./static/img/footericon2.png" alt="" class="icon">
<img src="./static/img/footericon3.png" alt="" class="icon">
<img src="./static/img/footericon4.png" alt="" class="icon">
<img src="./static/img/footericon5.png" alt="" class="icon">
</div>
<div class="footer-bottom_li_4">
探索黑科技,小米为发烧而生!
</div>
</div>
</div>
<script>
layui.use('carousel', function(){
var carousel = layui.carousel;
//建造实例
carousel.render({
elem: '#test1'
,width: '560px' //设置容器宽度
,height:'560px'
,arrow: 'always' //始终显示箭头
//,anim: 'updown' //切换动画方式
});
});
</script>
</body>
</html>
$(function(){
// 默认选中第一个版本/第一个颜色
$('.detail_color_left').eq(0).attr('class','detail_color_left checked');
$('.detail_much_left').eq(0).attr('class','detail_much_left checked');
updateTotalPrice()
//点击选中其他的颜色
$('.detail_color_left').click(function(){
$('.detail_color_left').attr('class','detail_color_left');
$(this).attr('class','detail_color_left checked');
updateTotalPrice()
});
//点击选中手机版本
$('.detail_much_left').click(function(){
$('.detail_much_left').attr('class','detail_much_left');
$(this).attr('class','detail_much_left checked');
updateTotalPrice();
})
//点击保障服务
$('.shop_detail_bz1').click(function(){
var nowcircleclass=$(this).find('.fa-check-circle').attr('class');
var nowclass=$(this).find('.fa-check-square').attr('class');
if(nowcircleclass.indexOf('checked')>0){
//如果存在,则移除选中;
nowcircleclass=nowcircleclass.replace('checked','');
nowclass=nowclass.replace('checked','');
$(this).find('.fa-check-circle').attr('class',nowcircleclass);
$(this).find('.fa-check-square').attr('class',nowclass);
}else{
//不存在, 则选中
$(this).find('.fa-check-circle').attr('class',nowcircleclass+' checked');
$(this).find('.fa-check-square').attr('class',nowclass+' checked');
}
updateTotalPrice();
})
//统计总价格
function updateTotalPrice(){
//版本价钱
var bbprice=$(".detail_much_left[class$='checked']").find('span').attr('data-val')*1;
//服务价钱
var svprice=0;
var svspan=$(".fa-check-circle[class$='checked']").parent('.shop_detail_bz1').find('span[data-val]');
for(var i=0;i<svspan.length;i++){
svprice+=svspan[i].getAttribute('data-val')*1;
}
//总价值
var totalprice=bbprice+svprice;
$('#totalPrice').html('总计 : '+totalprice+'元')
$('#phonePrice').html(bbprice+'元');
}
})
七、整体结构和效果图











总结
以上便是小米商城项目了,小米商城官网项目代码太多了,只能在这里放部分代码了,如果大家对此项目感兴趣,或者需要小米商城项目源码的可以关注私聊我,我随时都在。