Vite代理解决跨域问题
我们在编写前端项目的时候,经常会遇到跨域的问题,当我们访问后端 API 的 URL 路径时,只要域名、端口或访问协议(如 HTTP 和 HTTPS)有一项不同,就会被浏览器认定为跨域。另外我们也会经常重复编写后端的域名,例如 https://example.com/api/some_end_point,https://example.com/api/other_end_point,针对这两种情况,可以直接用同一个配置来解决,即代理配置。
不管是 Vite 还是 Webpack,这些打包工具都支持设置前端代理,它们能够把对某一段 URL 的访问直接转换成另一个真实的后端 API 地址,这样前后端就视为使用了相同的域名、协议和端口,就避免了跨域的问题,还能避免繁琐的反复编写域名。
1.Vite Proxy
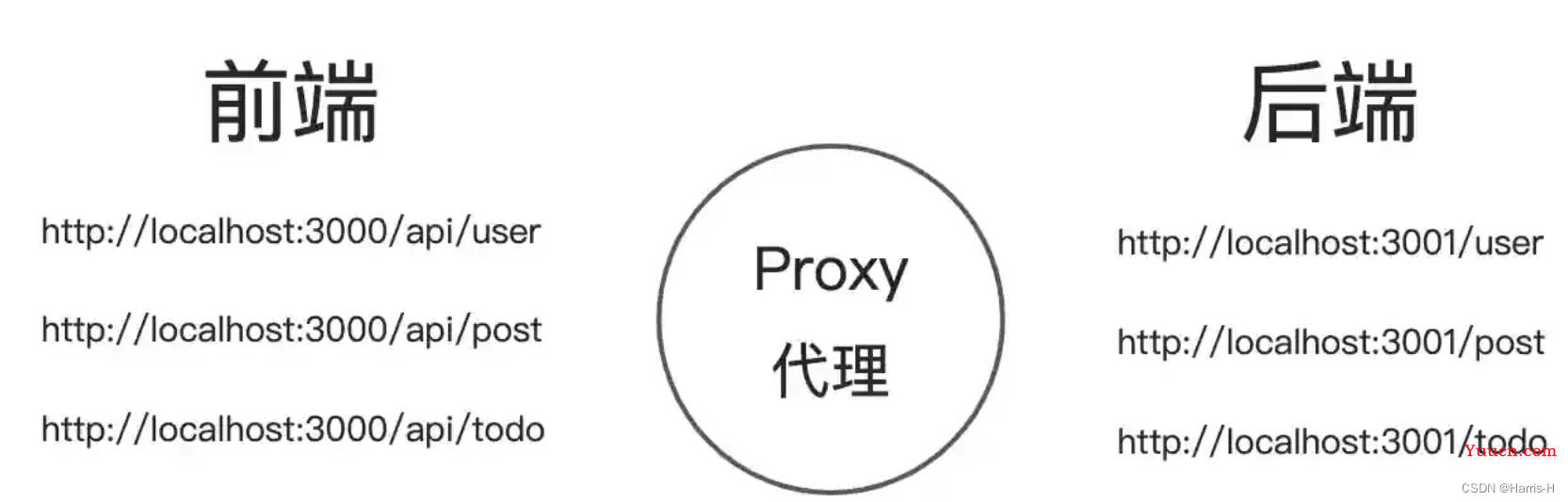
我们这里以 Vite 的配置为例,来看一下如何给 API 请求设置代理。在 Vite 编写的项目里边,有一个 vite.config.js配置文件,里边是关于 Vite 的配置项,可以在里边配置代理。假如我们前端项目路径为 http://localhost:3000,需要代理所有以 /api 开头的 API 请求,把它转发到 http://localhost:3001,并且后端的 API 路径中不带 /api前缀,需要自动去掉 /api前缀,如下图所示:

下面是端口从5173代理到8080
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
server: {
proxy: {
'/api': {
target: 'http://127.0.0.1:8080', //目标url
changeOrigin: true, //支持跨域
rewrite: (path) => path.replace(/^\/api/, ""),
//重写路径,替换/api
}
}
}
})
注意我先配置了axios的baseurl
// 请求
const service = axios.create({
baseURL: '/api',
timeout: 10000
})
也就是说 我请求request.get("/all") ,会解析成http://127.0.0.1:5173/api/all。
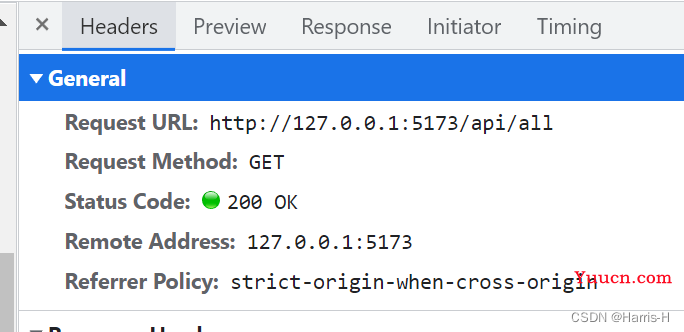
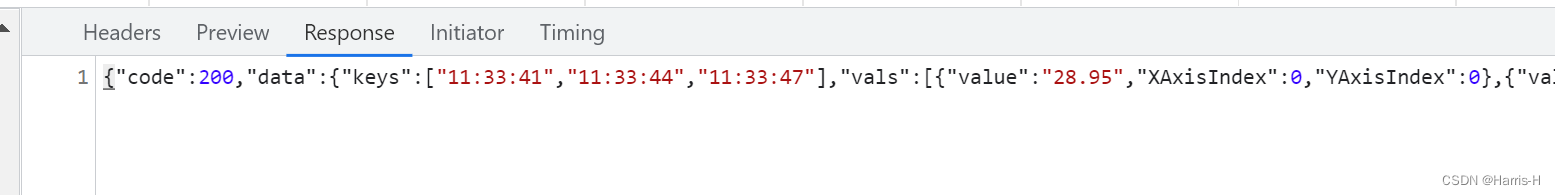
这里我请求http://127.0.0.1:5173/api/all 这是前端的请求。
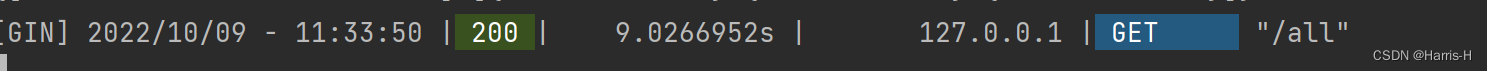
http://127.0.0.1:8080/all 这里对应后端的接口。
前端


后端

2.参考文章
传送门