目录
前言
第一种
第二种
第三种
前言
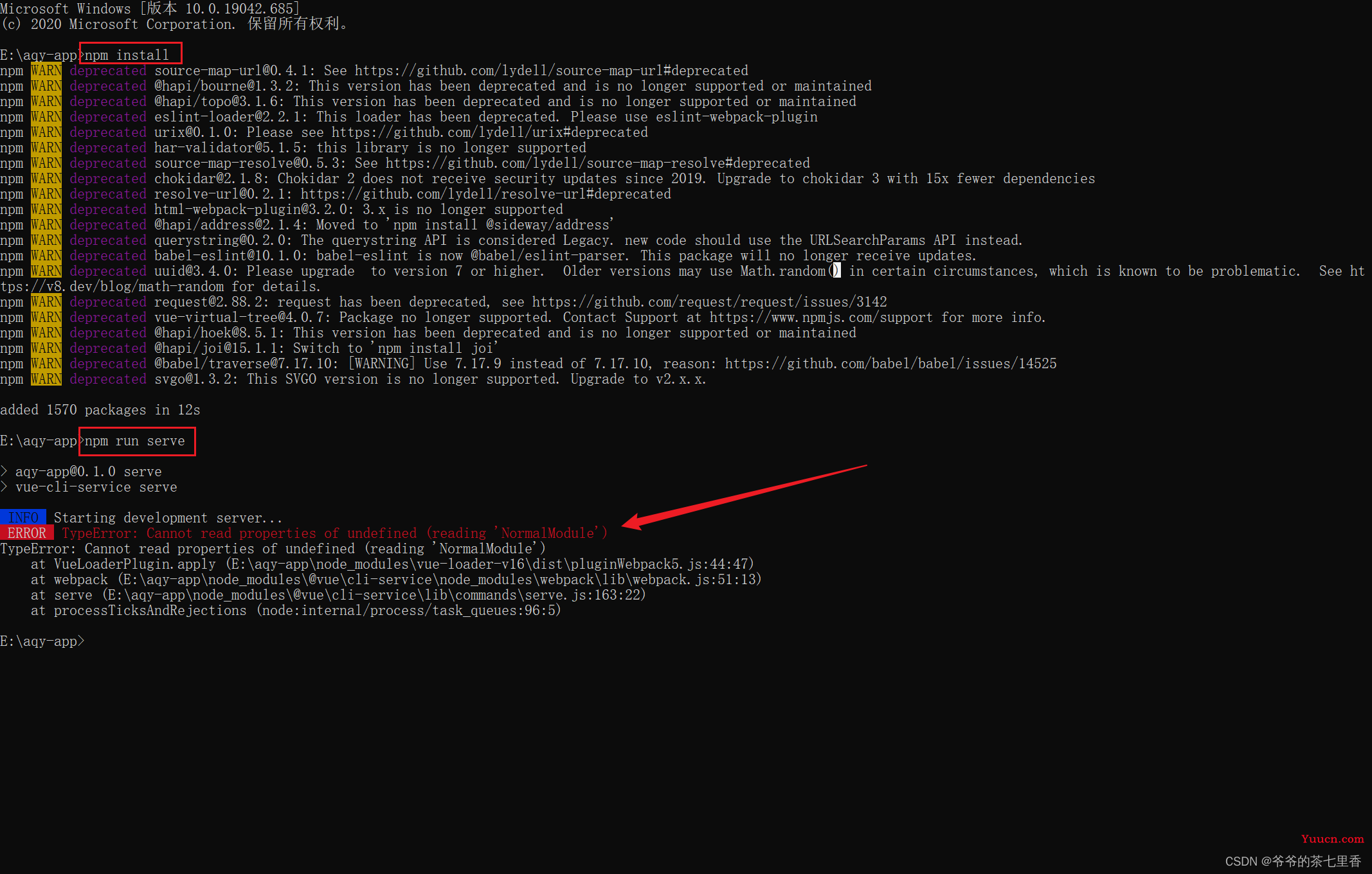
大家好呀!我是爷爷的茶七里香,今天遇到了一件🥚疼的事,一个vue+vant写的APP,更换了电脑之后运行不起来,就很奇怪很离谱,报错信息如下:
ERROR TypeError: Cannot read properties of undefined (reading 'NormalModule') TypeError: Cannot read properties of undefined (reading 'NormalModule') at VueLoaderPlugin.apply (E:\aqy-app\node_modules\vue-loader-v16\dist\pluginWebpack5.js:44:47) at webpack (E:\aqy-app\node_modules\@vue\cli-service\node_modules\webpack\lib\webpack.js:51:13) at serve (E:\aqy-app\node_modules\@vue\cli-service\lib\commands\serve.js:163:22) at processTicksAndRejections (node:internal/process/task_queues:96:5)相信不少小伙伴也遇到过,无语打在脸上!!!
那么我是如何解决的呢?
第一种
在尝试这种方式前建议先降低npm版本试试!!!
因为我是用npm install下载的依赖,我怀疑是版本的问题,所以我尝试更新版本试了下,步骤如下:
设置阿里镜像
npm config set registry https://registry.npm.taobao.org更新npm的命令,-g表示全局的意思
npm install -g npm更新完再尝试:
npm install结果如下:

然而并没有什么卵用 !!!
第二种
这个方法也是解决了我心头之恨的方法,我选择了 yarn的方式下载依赖,然后就成功了,百思不得其解,步骤:
下载安装yarn
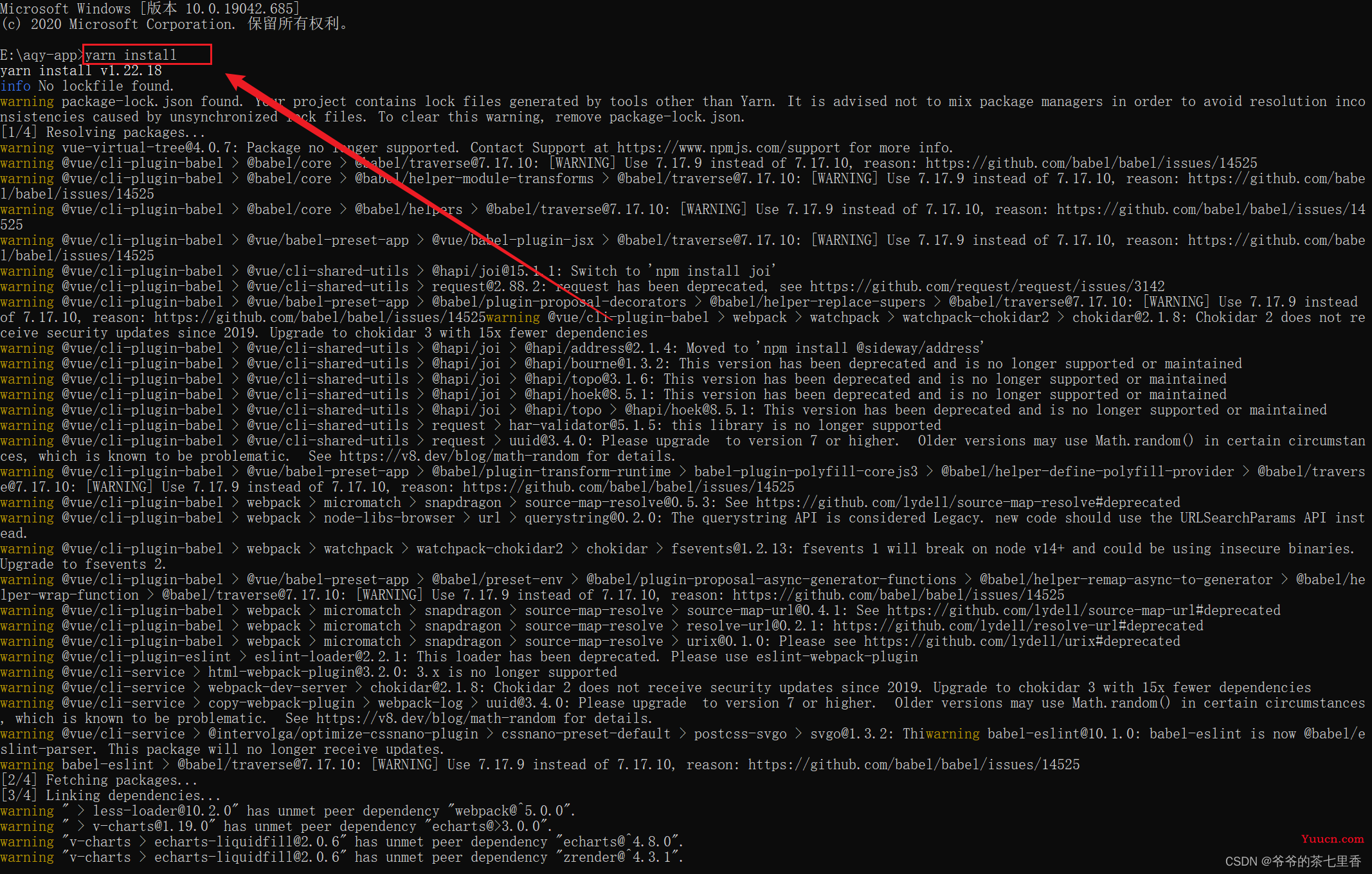
npm install -g yarn安装好yarn之后使用以下命令安装下依赖
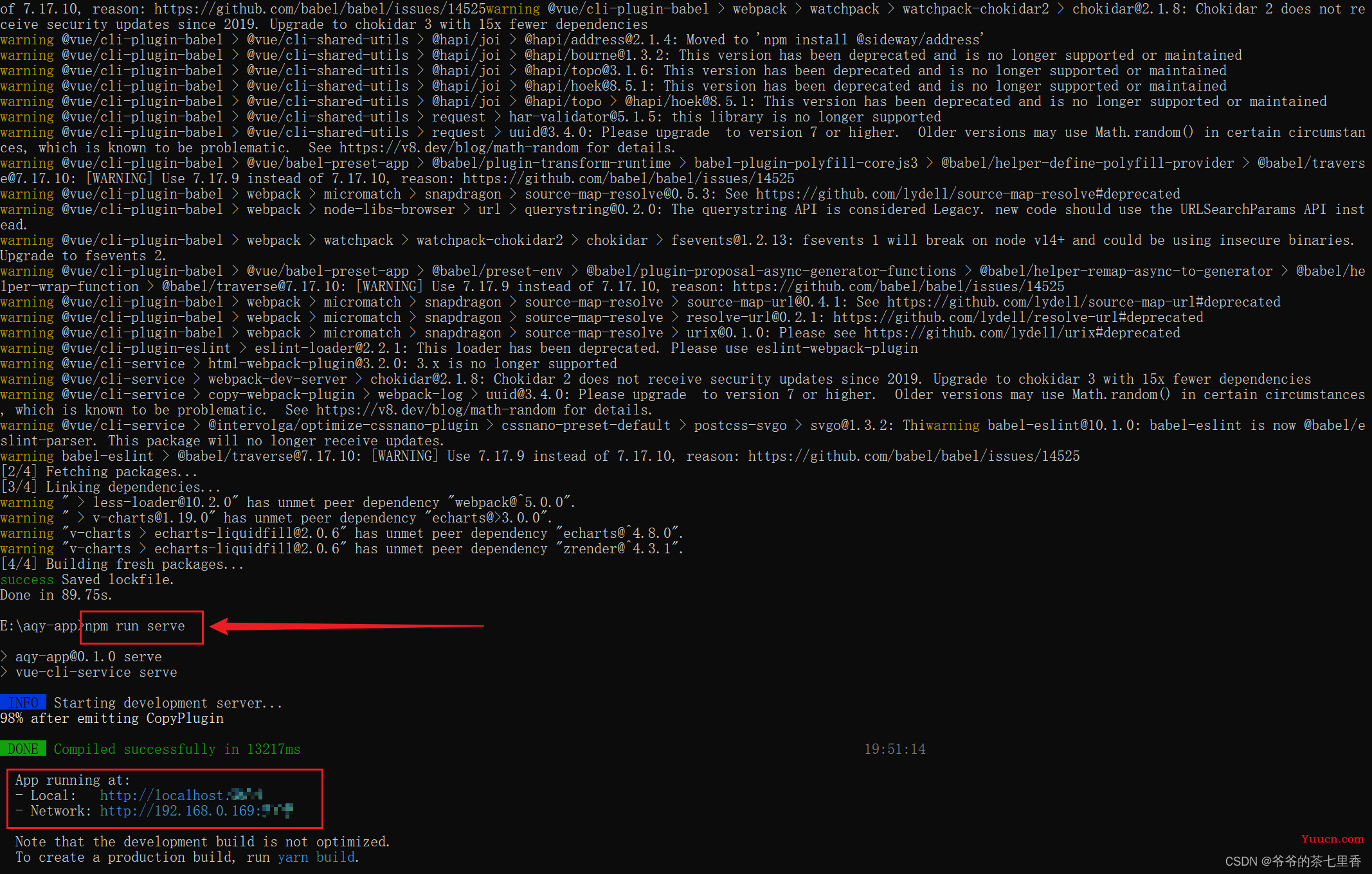
yarn install依赖安装完成之后可以选择npm的方式运行也可以选择yarn的方式运行
npm run serve效果:


很好,它起来了!!!!后面我想不明白为啥npm的方式不行,去百度了下,发现他们一致的解决办法是新创建一个项目,把依赖的那个包给替换掉旧项目的,我觉得比较麻烦我就没有尝试,到现在也没想通是因为啥........
第三种
百度解法:
创建一个新项目,把新项目的依赖包替换到旧项目里面
或者
把新项目的package.json替换旧项目的package.json
今天就到这里啦~对你有帮助的话不妨留个赞呗!
🥇原创不易,还希望各位大佬支持一下!
👍点赞,你的认可是我创作的动力 !
🌟收藏,你的青睐是我努力的方向!
✏️评论,你的意见是我进步的财富!

