HTML侧边导航栏
简介:本文用最简洁的语言,来教会读者,如果用html+css来制作,侧边导航栏,本案例以手机商城中的部分为例子来制作。
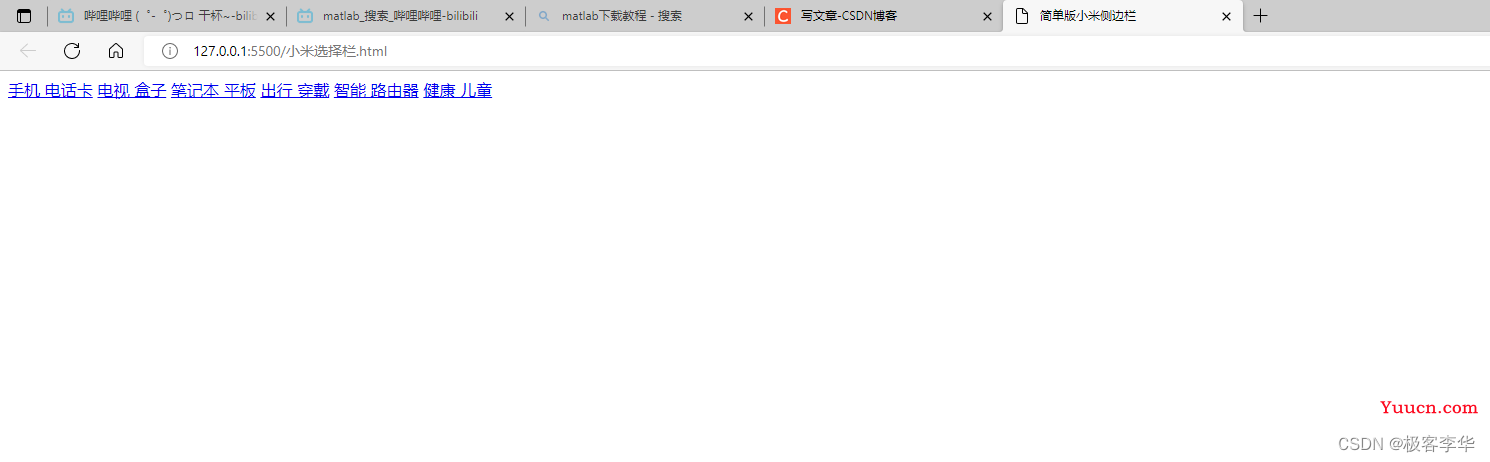
第一步:构建框架
<body>
<!-- 首先确定导航栏中的内容 每个内容用链接标签<a>表示 -->
<a href="#">手机 电话卡</a>
<a href="#">电视 盒子</a>
<a href="#">笔记本 平板</a>
<a href="#">出行 穿戴</a>
<a href="#">智能 路由器</a>
<a href="#">健康 儿童</a>
</body>
运行结果:

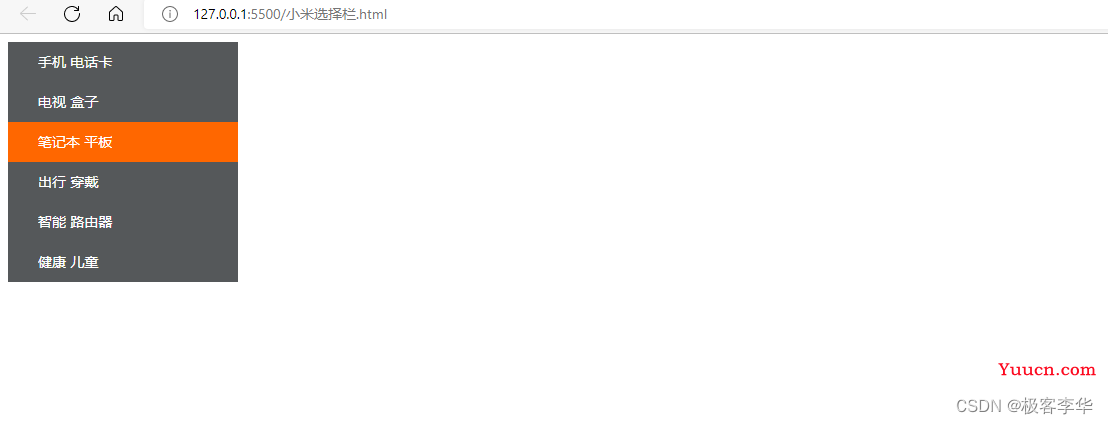
第二步:CSS渲染
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单版商城侧边栏</title>
<style>
a {
/* 1.把a转换为块级元素 这样就可以让链接竖着表示了*/
display: block;
/* 设置长度与宽度 */
width: 200px;
height: 40px;
/* 设置背景颜色 */
background-color: #55585a;
/* 设置字体大小 */
font-size: 14px;
/* 设置字体颜色 */
color: #fff;
/* 链接没有下划线 */
text-decoration: none;
/* 设置左边的内边距 */
padding-left: 30px;
/* 设置文本边距 */
line-height: 40px;
}
/* 2.鼠标经过链接变换背景颜色 */
a:hover {
background-color: #ff6700;
}
</style>
</head>
<body>
<!-- 首先确定导航栏中的内容 每个内容用链接标签<a>表示 -->
<a href="#">手机 电话卡</a>
<a href="#">电视 盒子</a>
<a href="#">笔记本 平板</a>
<a href="#">出行 穿戴</a>
<a href="#">智能 路由器</a>
<a href="#">健康 儿童</a>
</body>
</html>
运行结果: