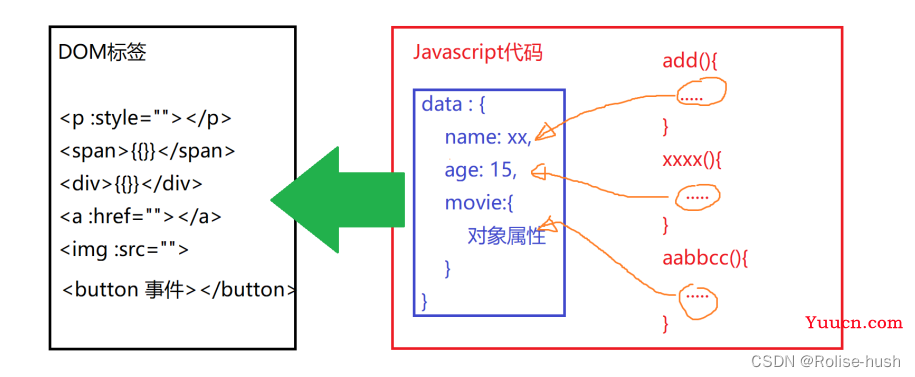
MVVM架构
M:model 模型层(业务逻辑层),主要包含 JS 代码,用于管理业务逻辑的实现。
V:View 视图层,主要包括 HTML / CSS代码,用于管理 UI 的展示。
VM:viewModel (视图模型层),用于将data与视图层的 DOM 进行动态绑定。

基于脚手架环境开发Vue项目
制作web 从小作坊状态转向工程化开发的状态就需要了解vue脚手架环境。脚手架开发环境将会提供一套开发标准便于工程化快速发展。
1、node版本:12~16版本
检查 node 版本命令: node-v
安装node.js 官网:Download | Node.js
2、npm, 包管理工具,需要配置仓库镜像地址,改为中国仓库镜像地址。
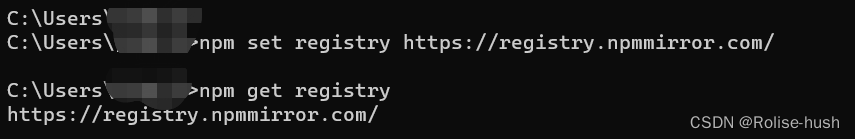
查看当前镜像地址: npm get registry
国外旧的镜像地址(https://registry.npmjs.org/)不推荐使用,下载速度慢。
设置镜像地址的命令:npm set registry https://registry.npmmirror.com/

基于npm命令,全局安装脚手架工具,这样就可以通过该工具创建vue项目。
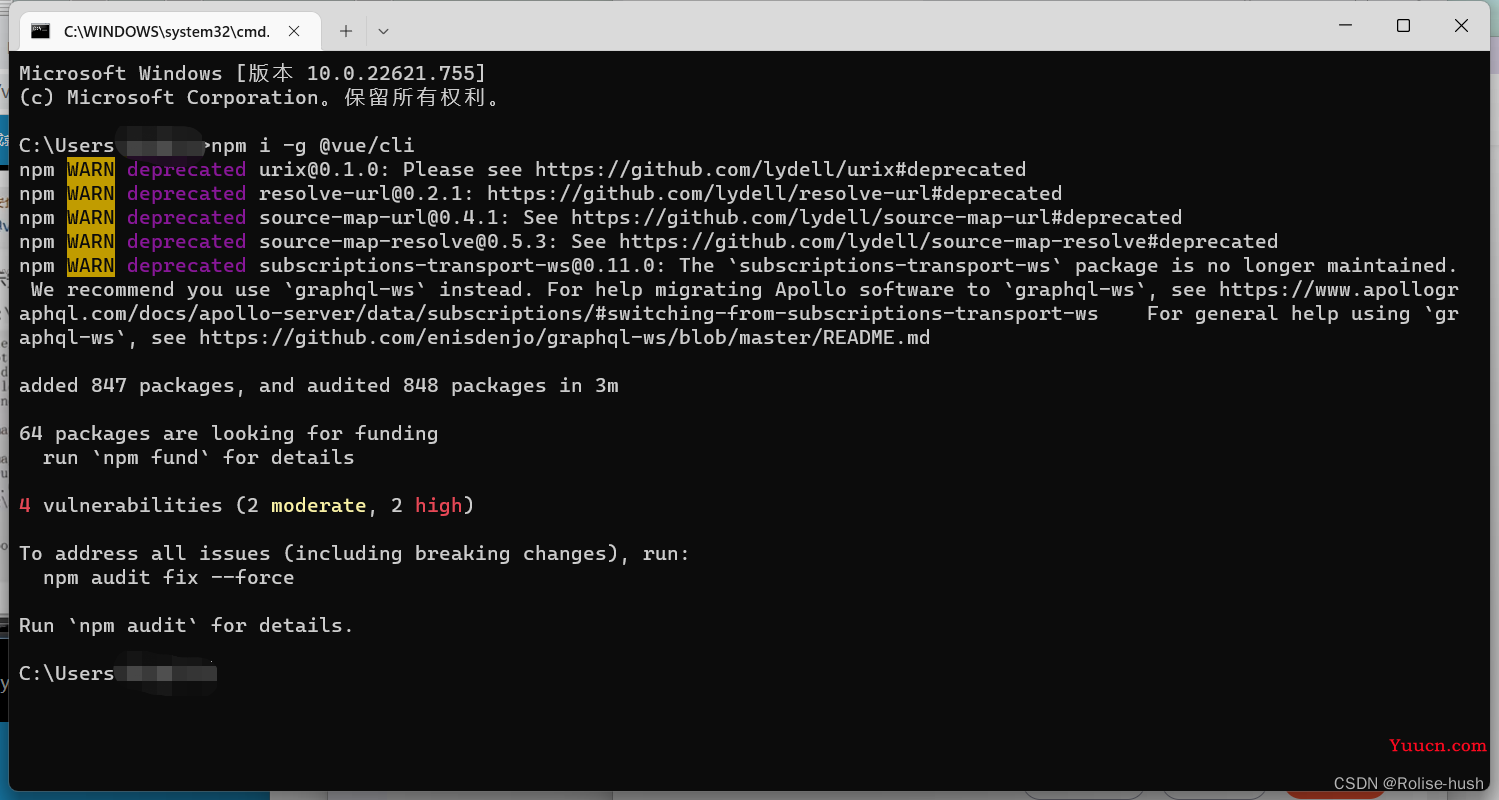
npm i -g @vue/cli
npm install -g @vue/cli
如果是mac系统:则需要提权
sudo npm i -g @vue/cli #输入密码即可
安装成功:

只要没有红色 erro出现,就是安装成功。
查看版本命令: vue --version

至此,便可以通过vue命令生产项目包。
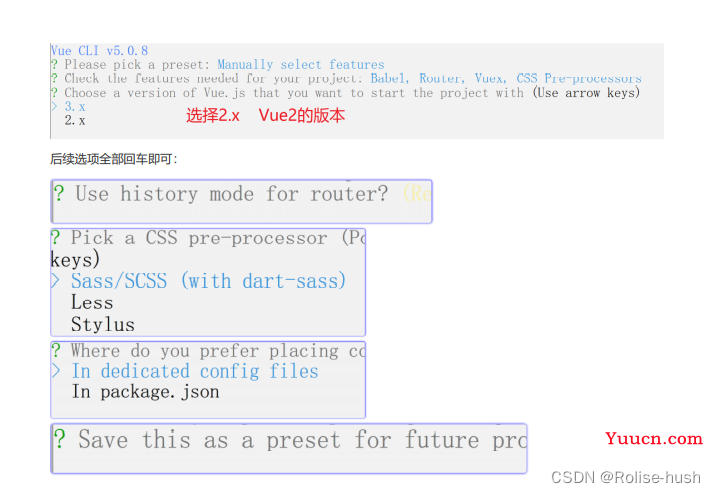
3、生成项目包
安装脚手架,可以通过vue命令创建完整的项目包,该项目包中将会自动创建所需要的基本资源以及基础目录结构。
注意:
1. 在哪一个文件夹中执行 vue 命令创建项目,生成的项目就会出现在哪一个文件夹中。
2. 创建项目所在文件夹目录不要有中文和特殊字符。
3. 创建项目的目录中,不要有 vue.js 。



当前脚手架项目已经创建完毕。该脚手架项目内部自带一个web服务器,在 vue-pro 文件夹目录下输入cmd ,输入命令 npm run serve。
这条命令,将会加载当前目录下的 package.json,根据相关配置,启动web服务器,启动成功后,将会占用8080端口,打开浏览器,访问地址:
http:// localhost :8080
即可看到脚手架为我们创建的首页。

脚手架项目包的使用
项目包中已经设计好相关的目录结构,推荐使用单独的vscode窗口来打开该项目,

安装插件。


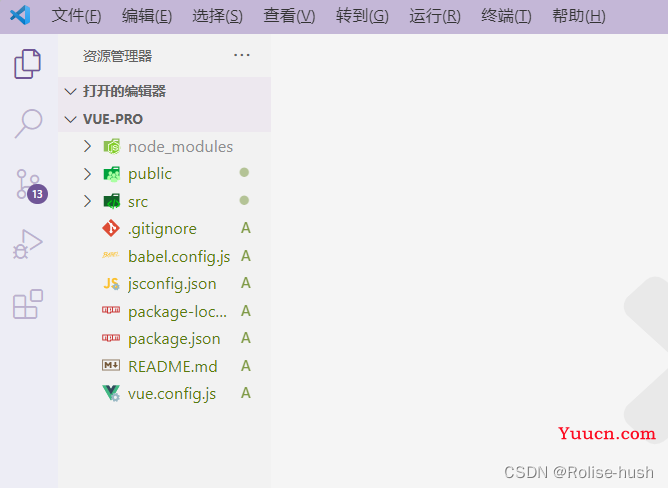
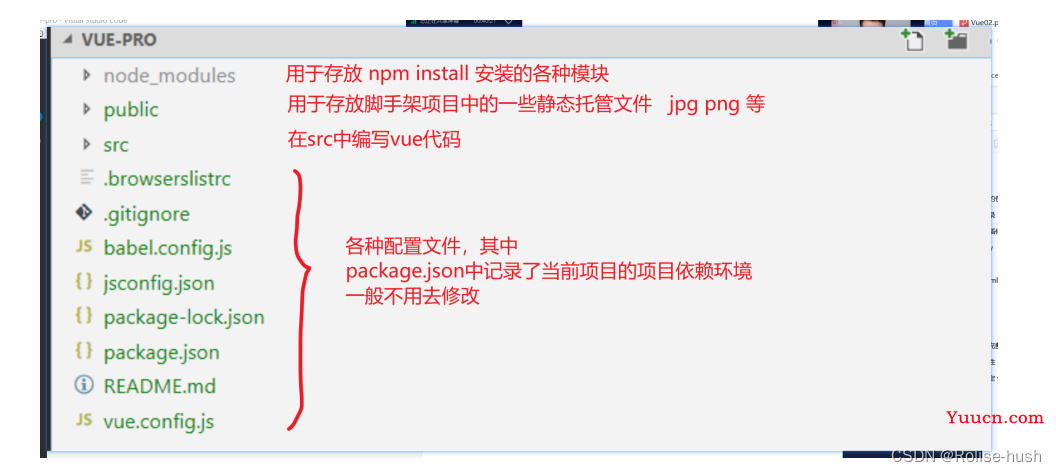
脚手架项目的基础目录结构:
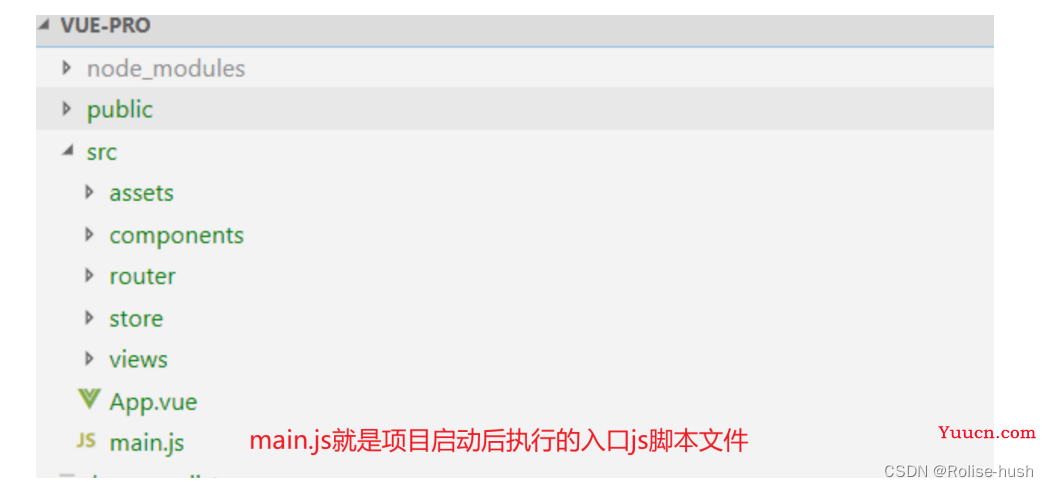
打开src:

当脚手架启动时,将会打开 public/index.html ,并且在该网页中运行 main.js ,将会创建 Vue 对象,通过 Vue 对象来管理 index.html 中的 #app 内容的显示。初始化状态下,默认将 App.vue 组件中的内容渲染到 #app 中,从而看到页面效果。 所以要研究 .vue 文件的写法即可搞定各种在脚手架中开发 vue 项目的细节。

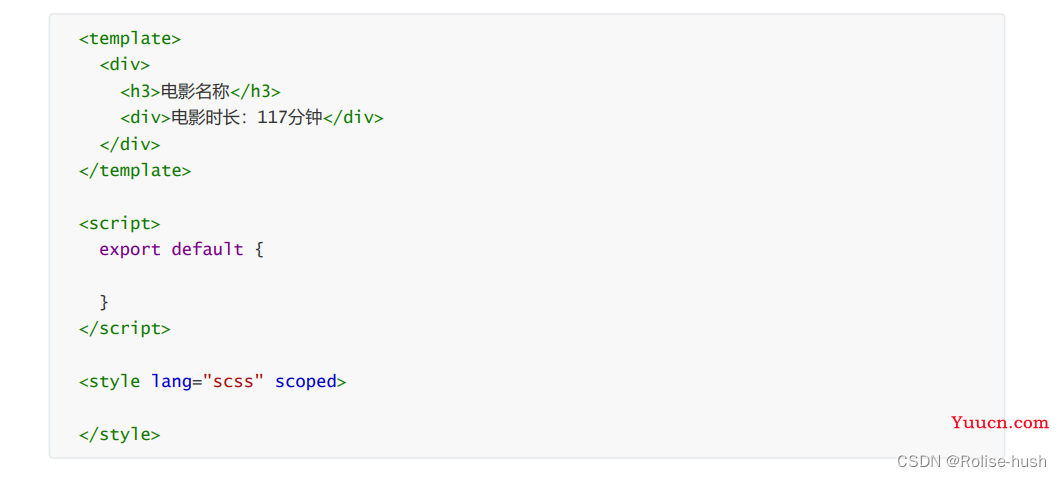
template 部分用于定义当前组件的页面结构。定义的这些页面结构,最终将会被挂载在 #app 中。注意: template 中的内容有且仅有一个根元素 。 script 部分用于定义当前组件的 js 脚本。通过 ES6 的 export default 语法将当前组件中定义的 js 对象导 出到外部供 vue 进行后续处理。 style 部分用于定义当前组件中标签的 css 样式。
<style lang = "scss" scoped> <style>
lang : 语言 需要在创建项目时选择 css pre-processors ,此处才可用。
scoped :作用域。含有该属性的style中定义的 css 样式,仅仅当前组件生效。
Vue常用指令
1. v-show 控制组件的显示与隐藏
2. v-on 绑定事件
3. v-bind 动态绑定属性
4. v-text 为元素设置内容文本。
类似 dom.innerText 。
5. v-html 将文本当做 html 代码解析后显示在元素中。
6. v-pre 不会将 {{}} 当做 vue 语法进行解析。
7. v-for 循环输出当前元素。
v-for 的使用
v-for 用于循环输出当前元素:
<p v-for = "n in 10"> 文本... 文本 {{ n }} {{ n }} {{ n }} </p>
上述代码约等于:
for(n=1; n<=10; n++){
随意的使用n变量
dom.append(`<p> 文本...文本...${n}</p>`)
}
还可以在遍历的过程中,同时访问数组中的元素与元素对应的下标:
<p class="item" v-for="(m,i) in movies" :key="i">{{m}}</p>
上述代码约等于:
for(i=0; i<movies.length; i++){
let m = movies[i]
dom.append(`<p>${m}</p>`)
}