🍳作者:
贤蛋大眼萌,一名很普通但不想普通的程序媛
\color{#FF0000}{贤蛋 大眼萌 ,一名很普通但不想普通的程序媛}
贤蛋大眼萌,一名很普通但不想普通的程序媛🤳🙊语录:
多一些不为什么的坚持
\color{#0000FF}{多一些不为什么的坚持}
多一些不为什么的坚持
超实用的前端开发工具分享
-
- 前言
- 🍭 代码编辑器--Vscode
-
- ① 拥有强大的键盘快捷键
- ② 强大的插件系统
- 🎯 截图工具--Snipaste
-
- ① 悬浮截屏,实现多屏办公
- ② 截图记忆功能
- ③ 强大的快捷键操作
- ④ 取色器
- ⑤ 丰富的标注工具
- 🥩 markdown工具--Tyora
- 🍬 思维导图--Xmind
- 🥤在线工具网站
-
- 1. JSON 格式化
- 2. 表情符号
- 3. 封面模板-canva
前言
每个程序都有自己独有的工具库,有着不同的开发习惯,借着这个机会,结合过去的日子用过的开发工具和学习方法,分享给大家一些前端开发的实用工具,希望对正在看此文章的你有一定的帮助。
🍭 代码编辑器–Vscode
VScode是一款拥有强大插件的编辑器,讲究编码编辑轻量级。自诞生以来,以其各自优异的特性迅速走红,安装不同的插件就可以开发不同的项目,本质上有点类似我们的记事本,需要插件和环境辅助进行。重点就是,免费!免费!免费!

① 拥有强大的键盘快捷键
-
ctrl + p快速搜索文件并跳转,添加:可以跳转到指定行 -
ctrl + shift + p根据您当前的上下文访问所有可用命令。 -
ctrl + shift + c在外部打开终端并定位到当前项目路径 -
ctrl + 按键1左边的符号显示隐藏终端面板 -
Ctrl+B切换侧边栏 -
Ctrl+\快速拆分文件编辑 -
alt + 单机左键添加多处光标 -
alt + shift + 单击左键同一列所有位置添加光标 -
alt + shift + 鼠标选择选择相同开始和结束的区域
② 强大的插件系统
下次有机会出一篇专门关于Vscode插件的文章
🎯 截图工具–Snipaste

① 悬浮截屏,实现多屏办公

② 截图记忆功能
想找之前的截图画面怎么办呢
按F1,再按【,】和【.】,也就是逗号和句点。snipaste会展现你的截图记录
③ 强大的快捷键操作
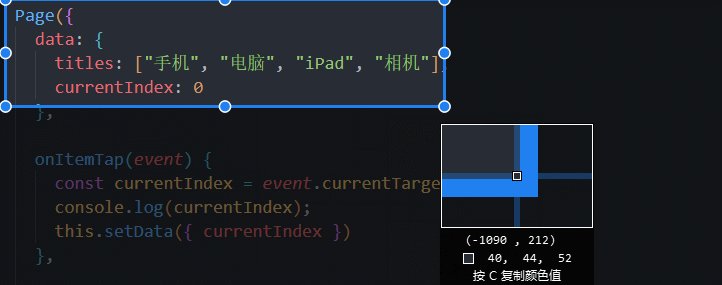
④ 取色器
对于前端开发人员,取色器是一个必不可少的工具,Snipaste就有自带取色器,截图成功后按下键盘键C,就能取到当前鼠标所在位置的颜色代码
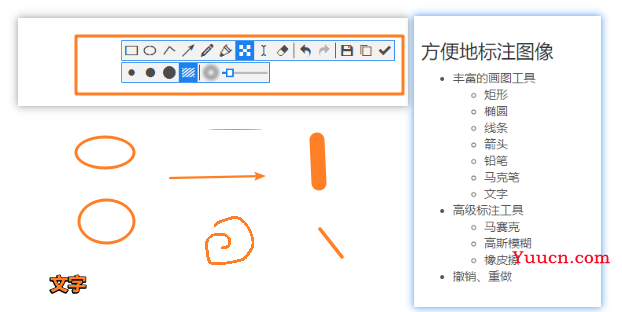
⑤ 丰富的标注工具

🥩 markdown工具–Tyora
Typora 是一款由 Abner Lee 开发的轻量级 Markdown 编辑器,与其他 Markdown 编辑器不同的是,Typora 没有采用源代码和预览双栏显示的方式,而是采用所见即所得的编辑方式,实现了即时预览的功能,但也可切换至源代码编辑模式。

-
MarkDown的语法简单,记住几个常用的就可以释放鼠标了
- 比如,我想要将 “这是个标题” 设置成二级标题,只需要在标题前添加
##+空格即可实现,而不需要用鼠标先选中 “这是个标题”,然后在设置成二级标题。学会Markdown语法,能够快速时间博客文章编辑,排版也好看。

- 比如,我想要将 “这是个标题” 设置成二级标题,只需要在标题前添加
-
当前许多网站都支持用 Markdown 来撰写文档
- 如CSDN、简书、语雀 等,有了这么多网站的支持,你可以随时随地上传本地 MarkDown 文件到博客中
-
支持emoji表情
- 在 Typora 中,你可以用
:emoji:的形式来打出 emoji,软件会自动给出图形的提示。
- 在 Typora 中,你可以用
-
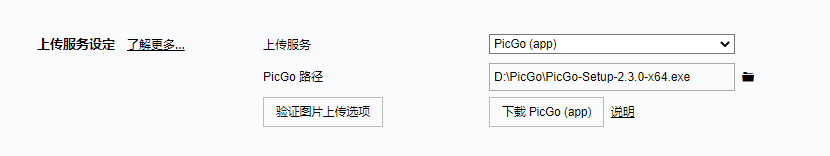
上传图片
- 使用腾讯云+picGo上传图片

🍬 思维导图–Xmind
XMind 是一款非常实用的业务思维导图软件,使用世界上最先进的 Eclipse RCP 软件体系结构,创建易于使用和高效的视觉思维软件,强调软件的可伸缩性、跨平台、稳定性和性能,致力于使用高级软件技术来帮助用户真正提高生产力。

🥤在线工具网站
1. JSON 格式化
https://smalldev.tools/
JSON 在线格式化的网站有很多,基本上都能满足我们的需要。
2. 表情符号
https://www.emojiall.com/zh-hans
这个网站有很多颜文字,并且可以直接 cv,国内外很多博客用的都是这上面的表情符号。也支持自己搜索
3. 封面模板-canva
https://www.canva.cn/
我们在写文章或者有时候要自己制作一些封面图片,canva上面有很多免费的素材和模板,用起来很方便。
PS:在CSDN的文章封面都是我自己在canva上制作

