问题重现
最近在做项目时,有一个需求是让 van-collapse 下拉折叠面板的第一项默认是展开状态;我使用到了 Vant UI 组件,首先按照官网文档的写法直接引入:
<!--下拉折叠面板-->
<van-collapse class="collapse" v-model="activeNames" is-link="false">
<van-collapse-item title="" :name="index">
<!--展开后显示的内容-->
<span class="coll_show">制定拜访计划</span>
<span class="coll_show">保险保障分析</span>
<span class="coll_show">制作计划书</span>
<span class="coll_show">会客厅讲解</span>
<span class="coll_show">
<van-cell @click="showEdit">修改备注</van-cell>
<van-popup v-model="showRemark">
<p>修改备注</p>
<form action="/">
<input class="text" placeholder="最多输入50个字" type="text">
<input class="btn1" type="button" value="取消">
<input class="btn2" type="submit" value="提交">
</form>
</van-popup>
</span>
</van-collapse-item>
</van-collapse>export default {
data() {
return {
activeNames: ['1'],
};
},
};默认每一项都是不展开的:

需求实现
先看官方文档 Collapse Props:
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| v-model | 当前展开面板的 name | 手风琴模式:number | string 非手风琴模式:(number | string)[ ] |
- |
| accordion | 是否开启手风琴模式 | boolean | false |
| border | 是否显示外边框 | boolean | true |
通过官方文档我们可以知道,van-collapse 的 v-model 属性所绑定的是当前展开面板 van-collapse-item 的 name 值,我的下拉面板父级为遍历产生,所以 name 值采用了动态的下标的依次为数字 0、1、2、3.....
而是否开启手风琴模式则决定了 v-model 属性值的类型。
非手风琴模式下:v-model 为数组类型,那么此时我们想让第一项也就是 name 值为 0 的折叠项默认展开,在 data 中传入 activeNames 时就应该将其设置数组格式且 默认值为 0,但注意是 [0] 而不是 ["0"]:
export default {
data() {
return {
activeNames: [0],
};
},
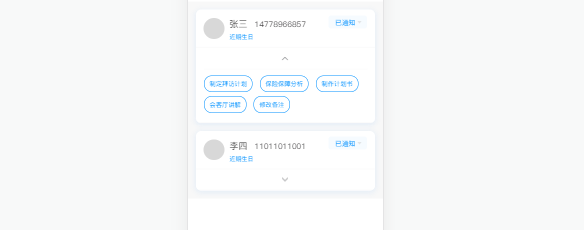
};此时第一项默认展开:

手风琴模式下:v-model 属性值类型为数字或字符串,那么我们将 data 中的 activeNames 改为数字或字符串即可;

export default {
data() {
return {
activeNames: 0,
};
},
};效果可以实现;
