前言:开发uniapp时,有些功能,使用UI库提供的更加方便和简单。所以我就搜索uniapp 的UI库,根据网上和uniapp的插件市场,确定使用uviewUI库。
uniapp项目使用的vue2 -----> 对应 uView
uniapp项目使用vue3 -----> 对应 uview-plus
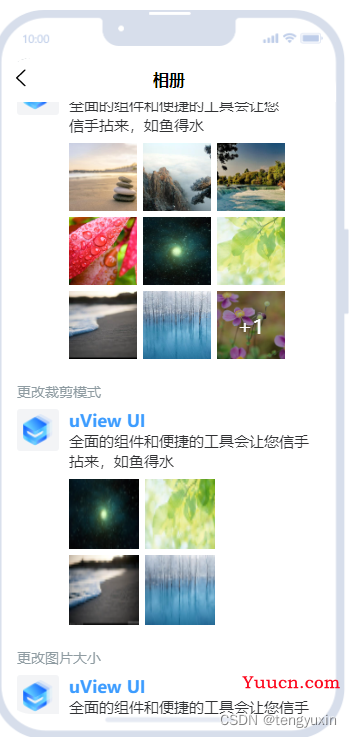
一、使用Album相册功能
我用这个功能开发类似动态、朋友圈 那种的列表。
使用起来,目前存在一个问题是,
我想实现的功能是,一排展示3张图片 或 2张图片时, 图片的大小可以自定义。
解决问题方式1:根据图片数量判断,设置multipleSize大小,但排列的方式会变得奇怪。
解决问题方式2:通过rowCount 控制一行展示图片的数量,就不能定义图片大小。

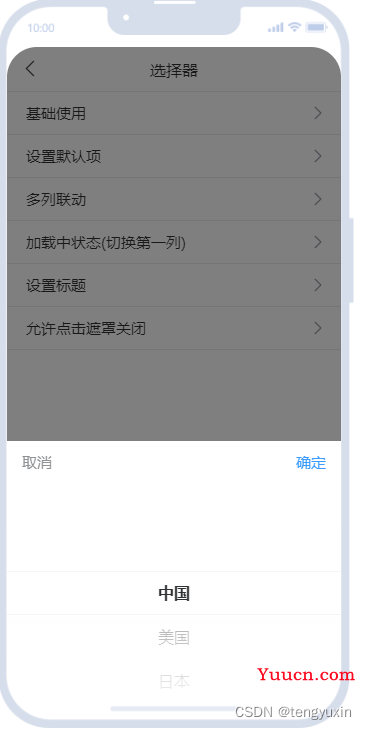
二、 picker 选择器
在使用u-picker时,uniapp app端 数据不显示,后来发现问题,它的数据格式是双层数组
let columns = [ ['中国', '美国', '日本'] ];
三、input输入框 和 Textarea 文本域
在开发使用时,
第一,border="surround" 边框无法显示,
第二,使用下面例子,就会报value等未定义的错误,很奇怪,即使添加value属性也报错
<u--input
placeholder="请输入内容"
border="surround"
clearable
></u--input>Property "value" was accessed during render but is not defined on instance.后来我就用html的input输入框自己写样式
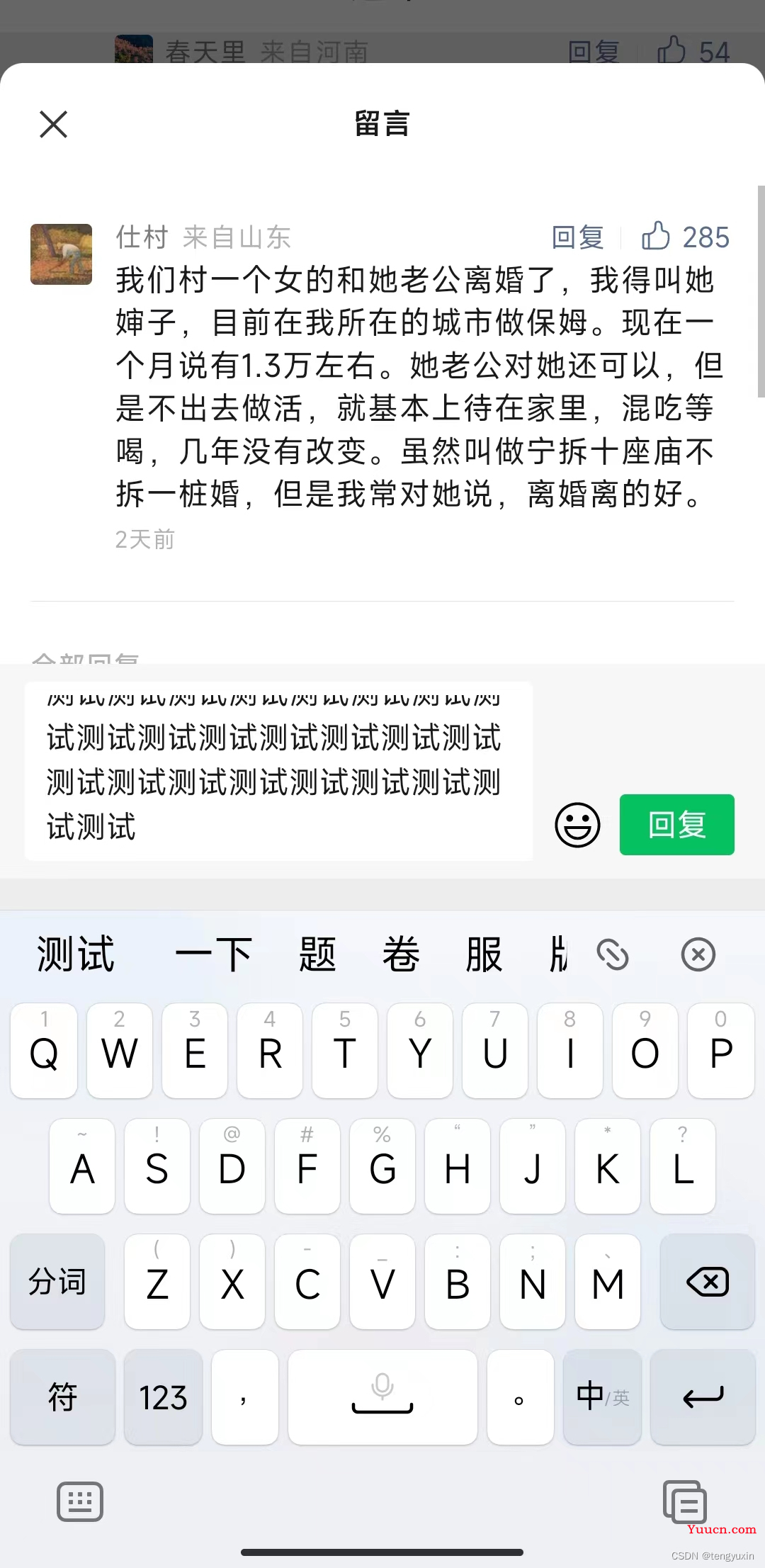
四、使用textarea
在开发时,模仿微信公众号文章的回复功能,具体功能描述如下
(1)通过手机软键盘回车,可以自增高
(2)限制增高的最大高度

解决办法如下
<u--textarea
:style="{height: setTextAreaHeight+'rpx';overflow-y: 'auto'}"
@linechange="handleLinechange"
:autoHeight="true"
v-model="replyContent"
>
</u--textarea>(1)通过autoHeight设置了自增高后,还要通过style来设置height高度,不然自增高和height默认高度会冲突,导致输入完内容后自增高就会变成默认高度
(2)给textarea设置 overflow-y: auto属性,这样限制自增高后,就会产生滚动条
(3)通过linechange事件,来设置自增高的高度 和 限制
let setTextAreaHeight = ref(40); //回复框的高度设置
const handleLinechange = (e)=>{
if(e.detail.height<=80){
setTextAreaHeight.value = e.detail.height*2;
}else{
setTextAreaHeight.value = 160; //高度最终限制在160rpx,超出就会产生滚动条
}
}