目录标题
- 关于leaflet
- 开始使用
- 建立第一个Map
- 添加图形或标注点
- 点击展示popup弹窗
- Tooltip提示
- 添加地图右下角标识
- 加载多个地图类型
- 地图上加载和显示单个图像
- 加载视频影像
关于leaflet
Leaflet是用于适用于移动端交互地图的主要的开源JavaScript库。JS库的大小为38k左右,但是拥有大部分开发者需要的全部地图功能。
Leaflet保持着简单、性能和实用性的设计思想。它可以在所有主要的桌面和移动端平台上高效的运转,可以扩展插件,它有一个漂亮的、易用的和文档清晰的API,还有一个简单、易读的源代码。
官网地址:https://leafletjs.com/reference.html
经纬度查询地址:http://jingweidu.757dy.com/
中文API文档:https://www.cnblogs.com/shitao/p/3566598.html
开始使用

第一种方法:
点击官网的DownLoad按钮,跳转到下载页面,点击对应包下载。

第二种方法:
在html中直接引入js、css
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.4.0/dist/leaflet.css"/>
<script src="https://unpkg.com/leaflet@1.4.0/dist/leaflet.js"></script>
第三种方法:
使用npm
npm install leaflet
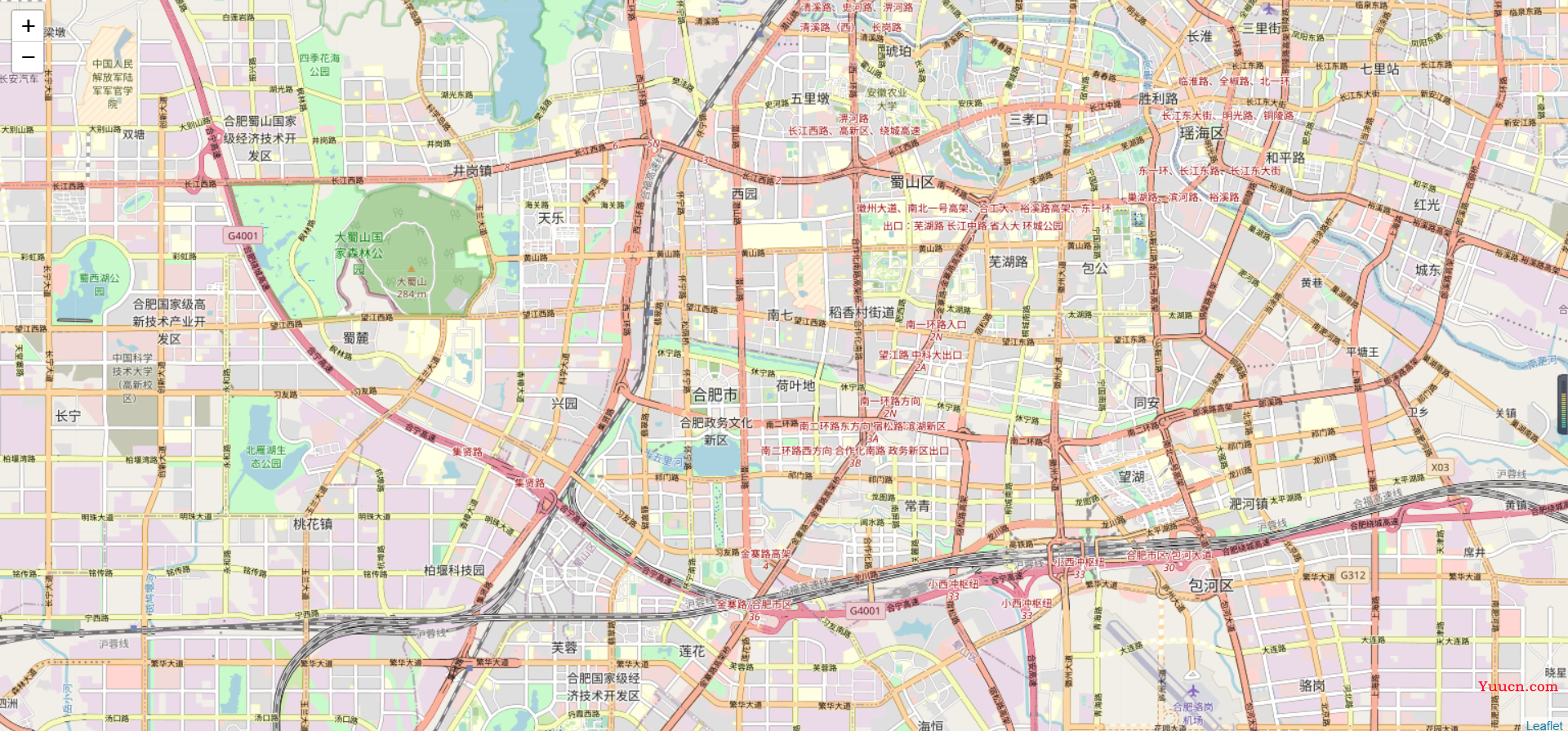
建立第一个Map

详细配置参数见上面中文文档API链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.4.0/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet@1.4.0/dist/leaflet.js"></script>
</head>
<style>
* {
box-sizing: border-box;
margin: 0px;
padding: 0px;
}
#mapid {
height: 100vh;
}
</style>
<body>
<div id="mapid"></div>
</body>
<script>
//[31.82658, 117.23344], 13对应纬度、经度、地图的缩放.
var mymap = L.map('mapid').setView([31.82658, 117.23344], 13);
L.tileLayer('', {
maxZoom: 18//最大缩放
}).addTo(mymap);
</script>
</html>
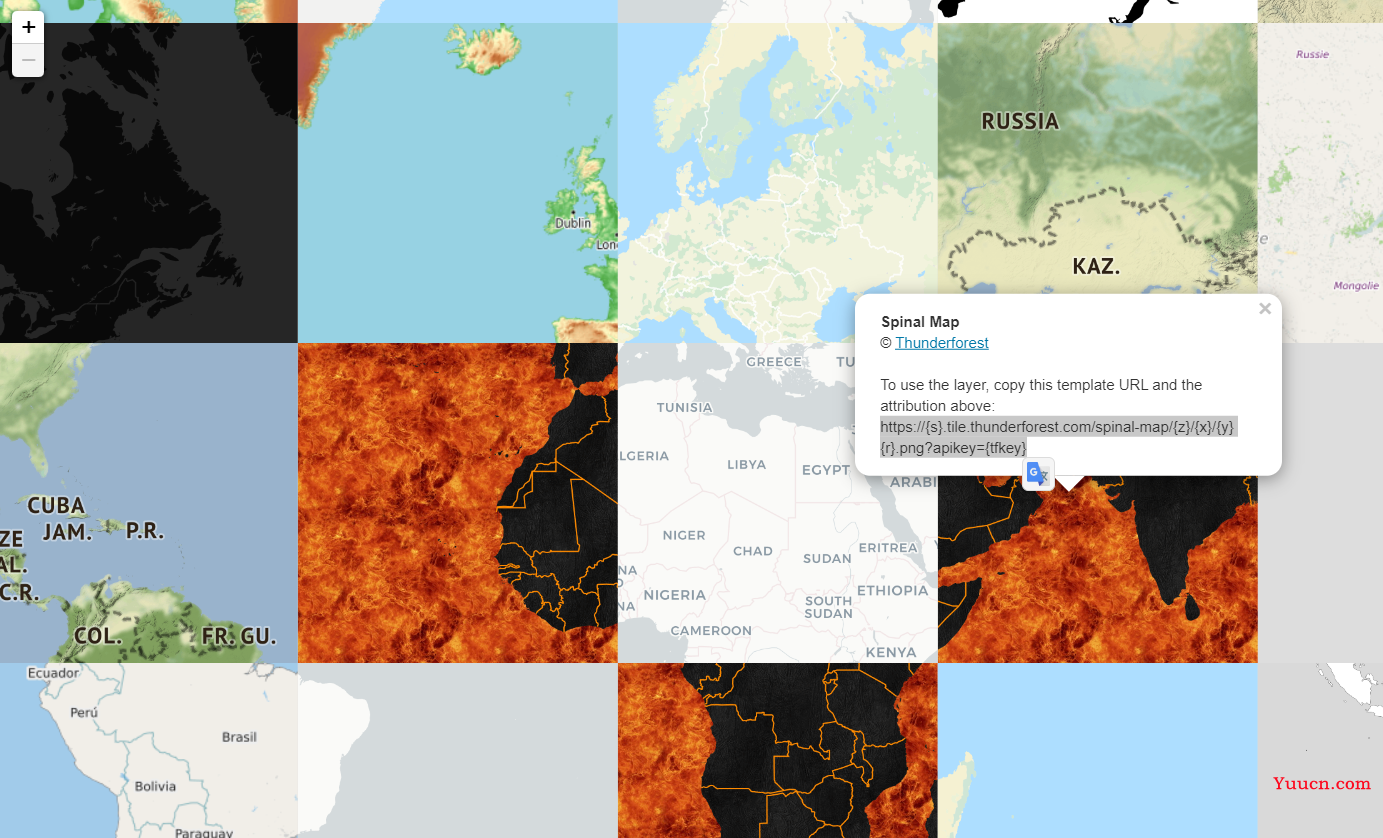
更多地图类型()可以查看https://openwhatevermap.xyz/#3/28.77/47.99

点击喜欢的地图会展示弹窗,复制粘贴即可。
加载高德矢量地图
var mymap = L.map('mapid').setView([31.82658, 117.23344], 13);
L.tileLayer('http://wprd04.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z}', {
maxZoom: 18
}).addTo(mymap);
添加图形或标注点
配置参数见官网文档:https://leafletjs.com/reference.html#marker
标注点

L.marker([31.82658, 117.23344]).addTo(mymap);
圆形
配置参数见官网文档:https://leafletjs.com/reference.html#path

var circle = L.circle([31.82658, 117.23344], {
color: 'red',
fillColor: '#f03',
fillOpacity: 0.5,
radius: 500
}).addTo(mymap);
多边形

var polygon = L.polygon([
[31.82127, 117.21837],
[31.82317, 117.27629],
[31.85082, 117.25333]
]).addTo(mymap);
矩形范围

详细配置参考官网文档:https://leafletjs.com/reference.html#rectangle
// define rectangle geographical bounds
var bounds = [[54.559322, -5.767822], [56.1210604, -3.021240]];
// create an orange rectangle
L.rectangle(bounds, {color: "#ff7800", weight: 1}).addTo(map);
// zoom the map to the rectangle bounds
map.fitBounds(bounds);
圆形范围
详细配置参考官网文档:https://leafletjs.com/reference.html#circle
L.circle([31.85082, 117.25333], { radius: 1000 }).addTo(mymap);
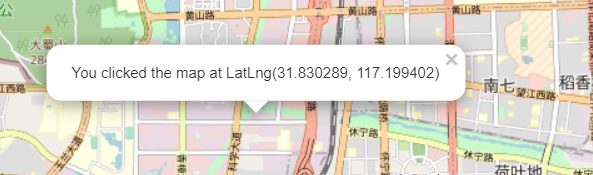
点击展示popup弹窗
详细配置参数见官网文档:https://leafletjs.com/reference.html#popup

function onMapClick(e){
L.popup().setLatLng(e.latlng)
.setContent("You clicked the map at "+e.latlng.toString())
.openOn(mymap)
}
mymap.on('click',onMapClick)
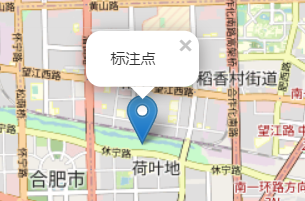
标注点添加弹窗

const marker = L.marker([31.82658, 117.23344]).addTo(mymap);
marker.bindPopup("标注点").openPopup();

var bj = L.marker([39.92, 116.46]).bindPopup('这里是北京');
sh = L.marker([31.213, 121.445]).bindPopup('这里是上海');
gz = L.marker([23.16, 113.23]).bindPopup('这里是广州');
var cities = L.layerGroup([bj, sh, gz]).addTo(mymap);
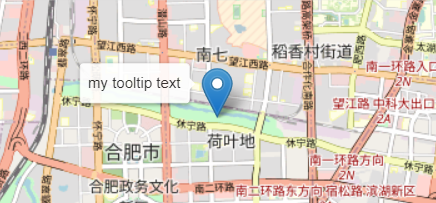
Tooltip提示
详细配置参数见官网文档:https://leafletjs.com/reference.html#tooltip

const marker = L.marker([31.82658, 117.23344]).addTo(mymap);
marker.bindTooltip("my tooltip text").openTooltip();
添加地图右下角标识

详细属性参考官网文档:https://leafletjs.com/reference.html#tilelayer
attribution属性添加地图右下角标识
var mymap = L.map('mapid').setView([31.82658, 117.23344], 13);
L.tileLayer('', {
maxZoom: 18,
foo: 'bar',
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(mymap);
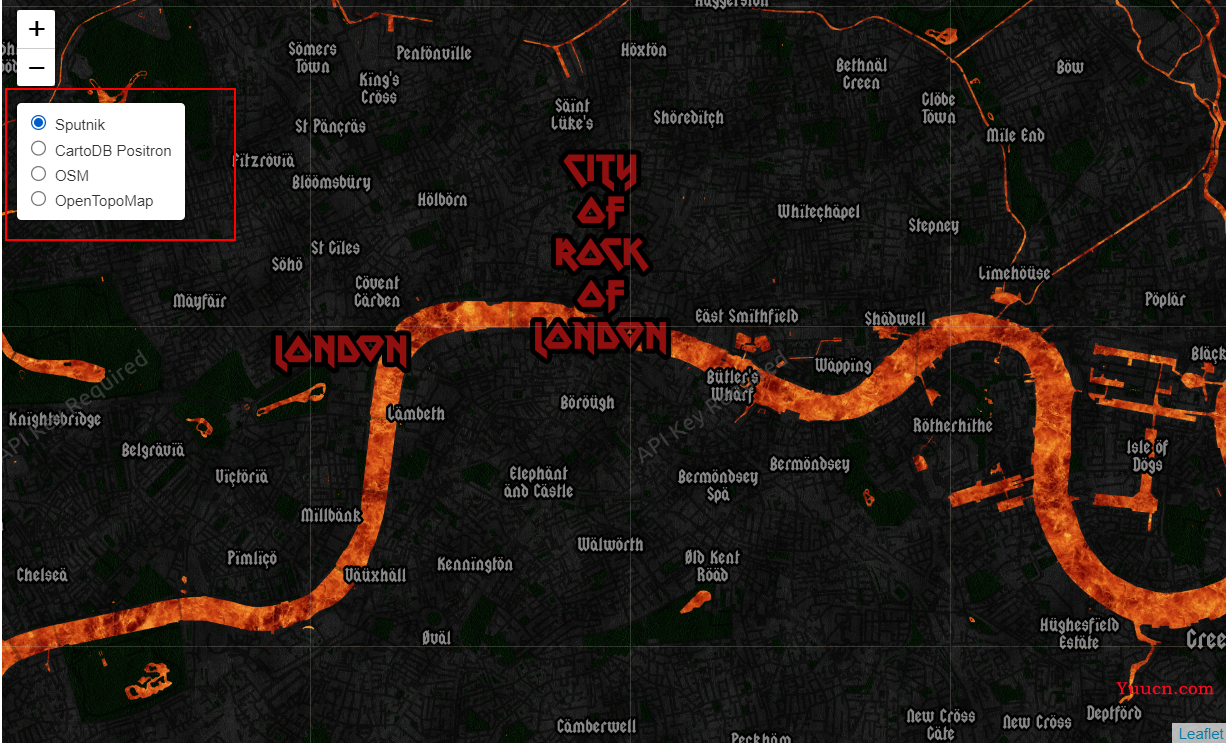
加载多个地图类型

var baseLayers = {
'Sputnik': L.tileLayer('https://{s}.tile.thunderforest.com/spinal-map/{z}/{x}/{y}{r}.png', {
maxZoom: 18
}),
"CartoDB Positron": L.tileLayer('', {
maxZoom: 18
}),
"OSM": L.tileLayer('', {
maxZoom: 18
}).addTo(mymap),
"OpenTopoMap": L.tileLayer('', {
maxZoom: 18
}),
}
//切换图层工具
var layerControl = L.control.layers(baseLayers, {}, {
position: 'topleft',
collapsed: true
}).addTo(mymap);
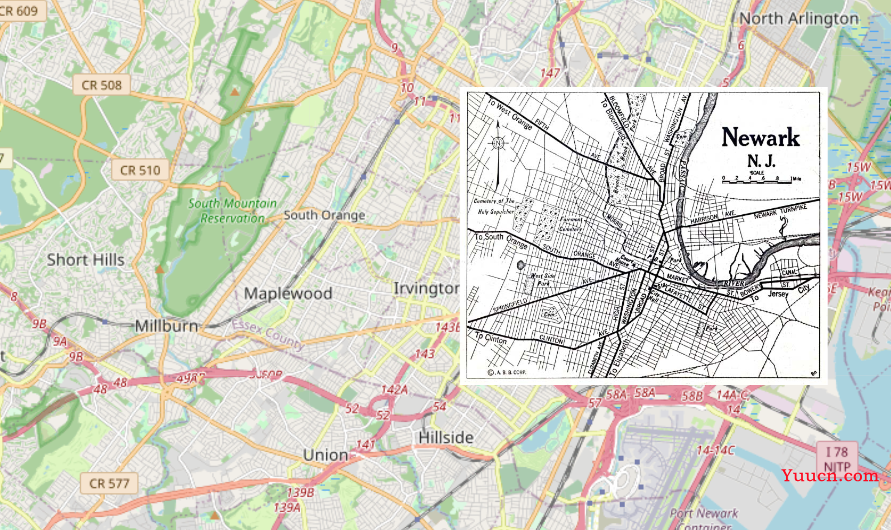
地图上加载和显示单个图像

详细参数参考官网文档:https://leafletjs.com/reference.html#imageoverlay
var imageUrl = 'https://maps.lib.utexas.edu/maps/historical/newark_nj_1922.jpg',
imageBounds = [[40.712216, -74.22655], [40.773941, -74.12544]];
L.imageOverlay(imageUrl, imageBounds).addTo(mymap);
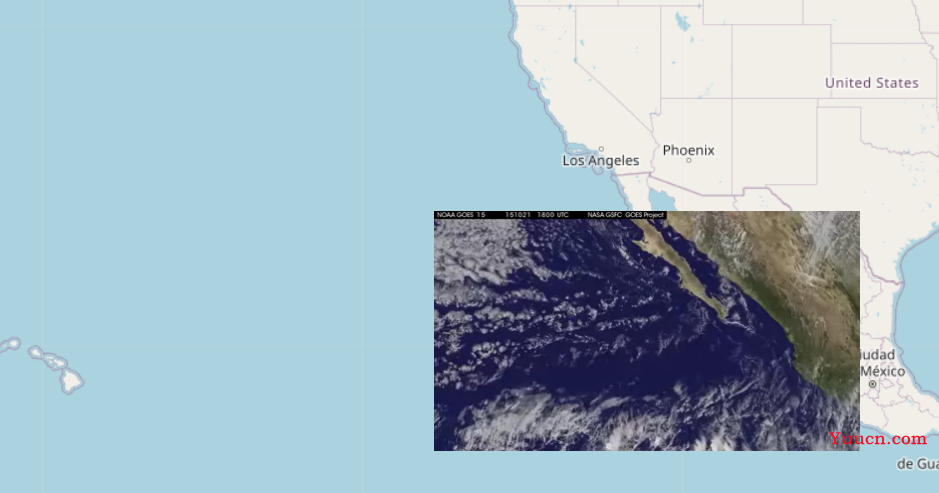
加载视频影像

详细参数参考官网文档:https://leafletjs.com/reference.html#videooverlay
var videoUrl = 'https://www.mapbox.com/bites/00188/patricia_nasa.webm',
videoBounds = [[32, -130], [13, -100]];
L.videoOverlay(videoUrl, videoBounds).addTo(mymap);