大家去面试,去开户都要填各式各样的表单,填好之后给工作人员,他们会按照表单项目与你填的内容来帮你完成业务。
同样的,在互联网冲浪也需要填各种各样的表单,比如用户问卷调查,新注册账号等。那么我们填好的表单谁去帮我们处理呢从而完成业务呢?答案就是后端程序,我么只要把表单传给后端,后端专门处理业务的逻辑代码就会来完成处理表单的任务。
现阶段,我们只要把表单的格式设计好,各个方面都完善之后,拿给后端程序员看,后端程序猿依照前端小姐姐设计的表单格式来写一段业务逻辑代码就OK了。
表单使网页具有交互性,因为他把浏览器与服务器进行了链接,实现两台电脑间的数据互传与交换。
目录
一,表单标签
二,表单的组成元素
三,文本框元素input type="text"
四,密码框元素input type="password"
五,单选按钮input type="radio"
六,复选框input type="checkbox"
七,文件选择input type="file"
八,提交按钮input type="submit"
九,重置按钮input type="reset"
十一,图像图片按钮input type="image"
十二,下拉列表select&option&optgroup
十三,多行文本框textarea
十四,label标签
十五,H5新增type类型之email
十五,H5新增type类型之url
十六,H5新增type类型之search
十七,H5新增type类型之tel
十八,H5新增type类型之color
十九,H5新增type类型之number
二十,H5新增type类型之range
二一,H5新增type类型之date,month,week
二二,H5新增type属性之autofocus
二三,H5新增type属性之placeholder
二四,H5新增type属性之required
一,表单标签
表单标签是<form></form>,是一个双标签。他是一个容器,里面装着一些控件与元素,之所以叫做容器,因为他是一个整体,网页排版的时候将他作为一个整体可以放在网页上的任何位置。
常见写法如下:action指的是处理表单的业务逻辑代码地URL地址,一般为php语言和各种后端框架所写。method指的是http协议里面请求方法。
<form action="" method="get|post"> </form>二,表单的组成元素
能够在网页上显示并能实现功能的表单有三部分:表单标签;表单域;表单按钮。其中表单标签用来告诉浏览器这是一个表单,你帮我显示在网页上 ;表单域就是表单里面的内容,也就是各种条条框框需要我们填的,表单按钮用来绑定事件。
表单一般用作用户填写资料,使用最多的就是各种形式的输入框,也就是<input>标签。<input>标签可以在<body>标签里随处方法,但更多的是放在form表单里。<input>标签是非块级元素,也就是说<input>标签在网页中默认一个一个在一行中挨着排队显示。西面进行演示。
<form>
<input type="text">111
<input type="text">111
<input type="text">111
</form>网页显示如下:

三,文本框元素input type="text"
文本框类似于微信聊天的打字框,功能是让用户输入一些字母、汉字和数字。可以使用标签<input type="text">来实现。type是标签<input>的属性,不同的属性值会有不同的效果。
<input type="text">四,密码框元素input type="password"
密码框就是特殊的文本框,他把输入的内容用小圆点来代替,防止被别人看到。使用<input type="password">标签来实现密码框。
<input type="password">五,单选按钮input type="radio"
单选按钮是指:存在多个选项,但是只能选择其中一个,类似于选择题ABCD,他们是互斥的。使用标签<input type="radio">来实现一个选项在网页上的显示,当有多个选项时,为了实现互斥的效果,需要给每个<input>标签加上一个属性:name,且name的值得相同。具体例子如下。
<form>
<input type="radio" name="num" value=1">1 <!-- value值会传给服务器 -->
<input type="radio" name="num">2
<input type="radio" name="num">3
</form>网页显示效果如下:
![]()
六,复选框input type="checkbox"
复选框就是同时可以选择多个选项。使用标签<input type="checkbox" name="">实现在网页上显示复选框。例子如下:
<form>
<input type="checkbox" name="che">car
<input type="checkbox" name="che">vehicle
<input type="checkbox" name="che">bike
</form>显示效果如下:
![]()
七,文件选择input type="file"
这个控件允许调用系统的文件选择窗口。使用标签<input type="file">实现在网页上显示文件选择按钮。例子如下:
<form>
<strong>上传文件</strong><input type="file" name="doc">
</form>网页显示效果如下:

八,提交按钮input type="submit"
提交按钮Submit用于将表单信息提交到后端。使用标签<input type="submit">实现。最好将submit按钮放在表单里面。举例如下:
<form action="">
请输入内容<input type="text">
<input type="submit">
</form>网页显示如下:
![]()
九,重置按钮input type="reset"
重置按钮应放在表单里,也就是嵌套在<form></form>当中,重置按钮会将表单里面的内容恢复为默认值。使用标签<input type="reset">实现。使用重置按钮不要保证用户不会乱点到重置按钮。
<input type="reset">十,普通按钮 input type="button"&button
普通按钮就是只能点着玩,没有实际功能,除非将他绑定到事件。实现方法为使用标签<input type="button" value="点我">或者<button>点我</button>。例子如下:
<input type="button" value="点我">
<button>点我</button>网页显示如下:

十一,图像图片按钮input type="image"
作用是是将图片作为按钮。
<input type="image" src="1.jpg">十二,下拉列表select&option&optgroup
当选择的条目比较多的时候,可以将他们折叠起来,用的时候在展开,下拉列表就能实现这个功能。<select>标签用于在网页上显示一个下拉列表,<option>标签用于为下拉列表增添选项。
<form>
<select name="" id="">
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
</select>
</form>网页显示如下:

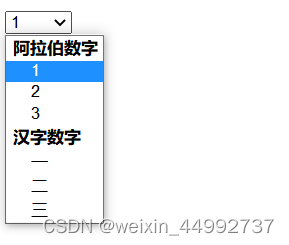
使用<optgroup></optgroup>标签来实现选择项的分类。
<select name="" id="">
<optgroup label="阿拉伯数字">
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
</optgroup>
<optgroup label="汉字数字">
<option value="">一</option>
<option value="">二</option>
<option value="">三</option>
</optgroup>
</select>网页显示如下:

十三,多行文本框textarea
多行文本框类似于一张白纸,可写多行显示在网页上。标签<textarea></textarea>用于定义一个多行文本框控件,里面可以输入无限个字符。
<textarea name="" id="" cols="30" rows="10">666</textarea>网页显示如下:

十四,label标签
<label>标签可以为<input>元素增添标记,类似于指代的作用。<label>的属性for用于绑定控件,当鼠标点击<label>标签时,与其绑定的控件会自动获得焦点。为了确保绑定的准确性和唯一性,for属性的值应该为绑定控件的ID属性。
<form>
<label for="pw">密码</label>
<input type="password" id="pw">
</form>网页显示如下:点击密码文字,就会自动点击到密码框。
![]()
十五,H5新增type类型之email
H5中新增了一个<email>标签,他在网页中显示为一个文本框,自带正则检验,必须符合邮箱格式才不会报错。会在点击提交submit按钮时才会检测。使用方法如下:
<form>
邮箱:<input type="email">
提交: <input type="submit">
</form>网页显示如下:

十五,H5新增type类型之url
type为url的input元素,只能接收一个url的字符串,否则报错。
<form>
网址:<input type="url">
提交: <input type="submit">
</form>网页显示如下:

十六,H5新增type类型之search
search类型与text类似。
十七,H5新增type类型之tel
type为tel的input元素必须为电话号码。
十八,H5新增type类型之color
type为color的input元素会自动打开一个取色板,然后返回选取的颜色。
<form>
打开颜色板:<input type="color">
提交: <input type="submit">
</form>网页显示如下:

十九,H5新增type类型之number
type为number的input元素只能输入数字,并可以使用max和min属性限制数字范围。
<form>
输入数字:<input type="number" max="5" min="0">
提交: <input type="submit">
</form>网页显示如下:

二十,H5新增type类型之range
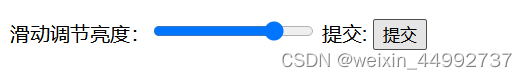
<input type="range">,表示一个类似于滑动调节手机屏幕亮度的控件,他会返回当前的确切值。
<form>
滑动调节亮度:<input type="range" max="100" min="0">
提交: <input type="submit">
</form>网页显示如下:

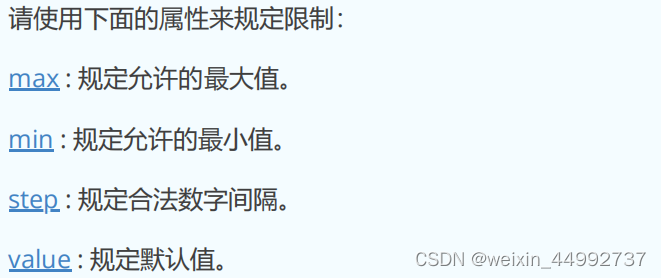
如果需要显示当前值,可以使用JS。range类型的属性如下:

二一,H5新增type类型之date,month,week
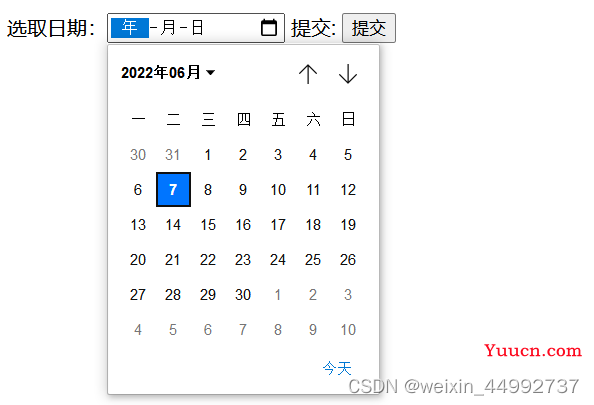
<input type="date">,用于调出日期板,并返回选择的日期。
<form>
选取日期:<input type="date">
提交: <input type="submit">
</form>网页显示如下:

month,week用于调出月份板和周板。
二二,H5新增type属性之autofocus
即自动获取焦点。将该属性绑定到相应元素即可。一般所有的<input>标签都可以被绑定。在网页打开的时候自动选定焦点处。
<form>
输入数字:<input type="number" max="5" min="0" autofocus>
提交: <input type="submit">
</form>二三,H5新增type属性之placeholder
placeholder作为一种提示出现,比如我们想要搜索一些东西,他会自动显示出关键字。
<form>
邮箱:<input type="email" placeholder="xxxxxx@xxx.com">
提交: <input type="submit">
</form>网页显示如下:

二四,H5新增type属性之required
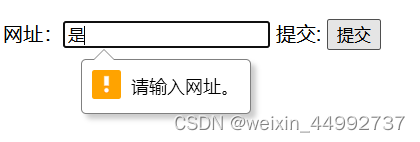
required用于自动检测输入框是否为空,如果为空则报错。
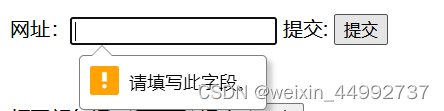
<form>
网址:<input type="url" required>
提交: <input type="submit">
</form>网页显示如下: