问题描述
作为卑微的前端页面仔。在我们公司项目上线的时候,一般都是我们前端 npm run build,然后直接把打出来的dist包丢给后端,后端上传到服务器完成前端的部署。这个时候我就很好奇,页面是怎么上传到服务器的呢?上传到服务器后是怎么可以访问的呢?怎么通过域名来访问呢?今天必须把它学会。
准备工作
首先要准备一台服务器,我这里选择的阿里云的服务器,因为是练手用,所以买的是最便宜的1块钱30天(因为我是新用户)的(放一个静态页面绰绰有余了)。
https://www.aliyun.com/daily-act/ecs/activity_selection?utm_content=se_1011961458
其次是上传静态文件到服务器的ftp工具,我选择的是filezilla客户端,下载地址是
https://filezilla-project.org/
服务器的购买以及相关配置
现在让我们回到第一步,去买服务器,(练手用的话直接买一个最便宜的好了)

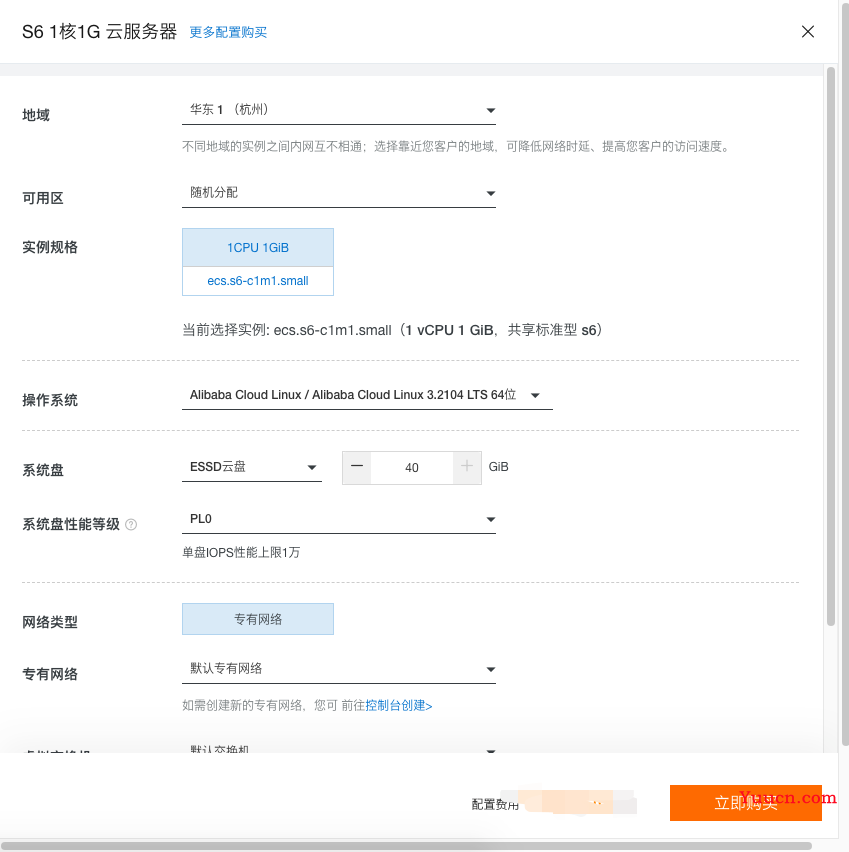
配置就直接用他给的配置就好了,操作系统的话选择linux操作系统

服务器买好后,我们可以直接打开阿里云的控制台,来管理我们的服务器。https://ecs.console.aliyun.com/#/home
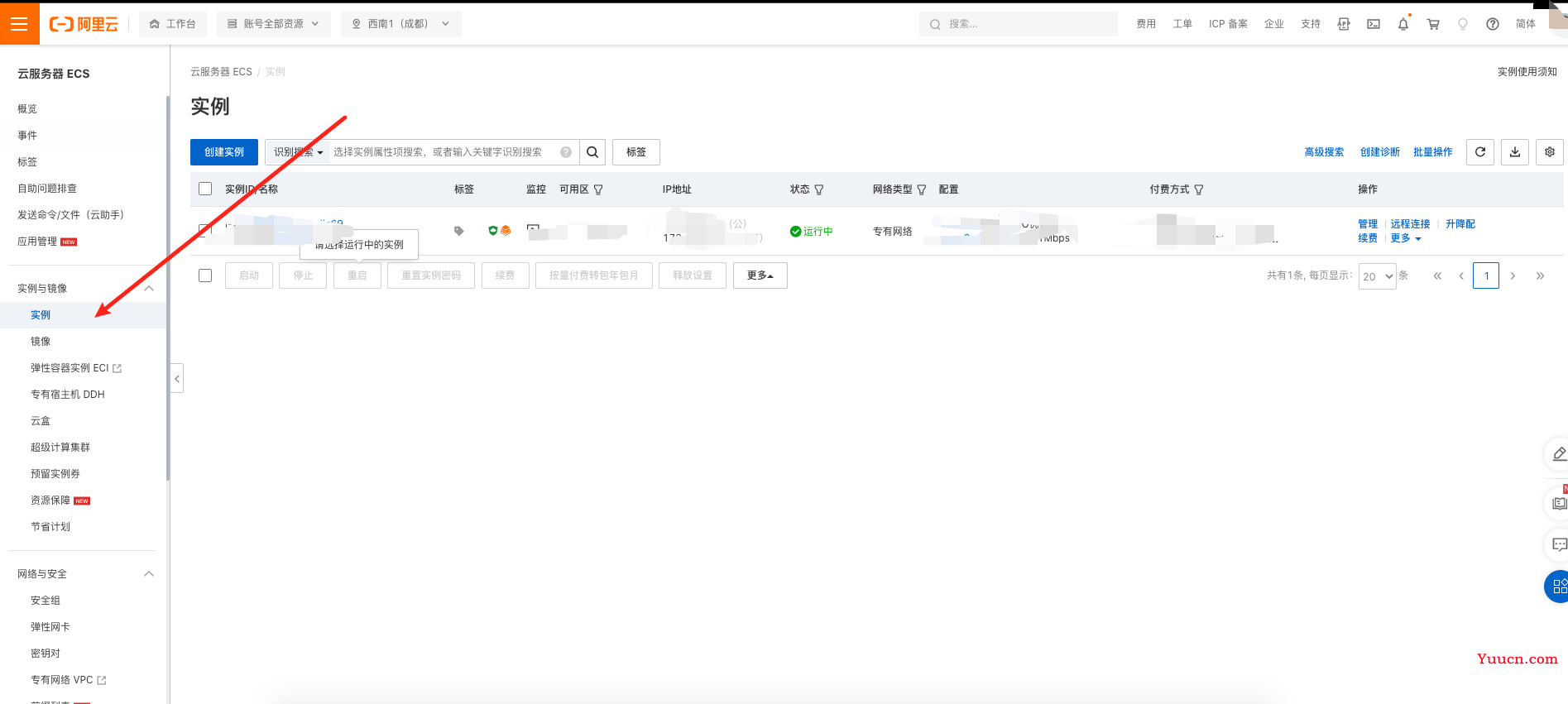
点击实例,就可以查看我们的服务器

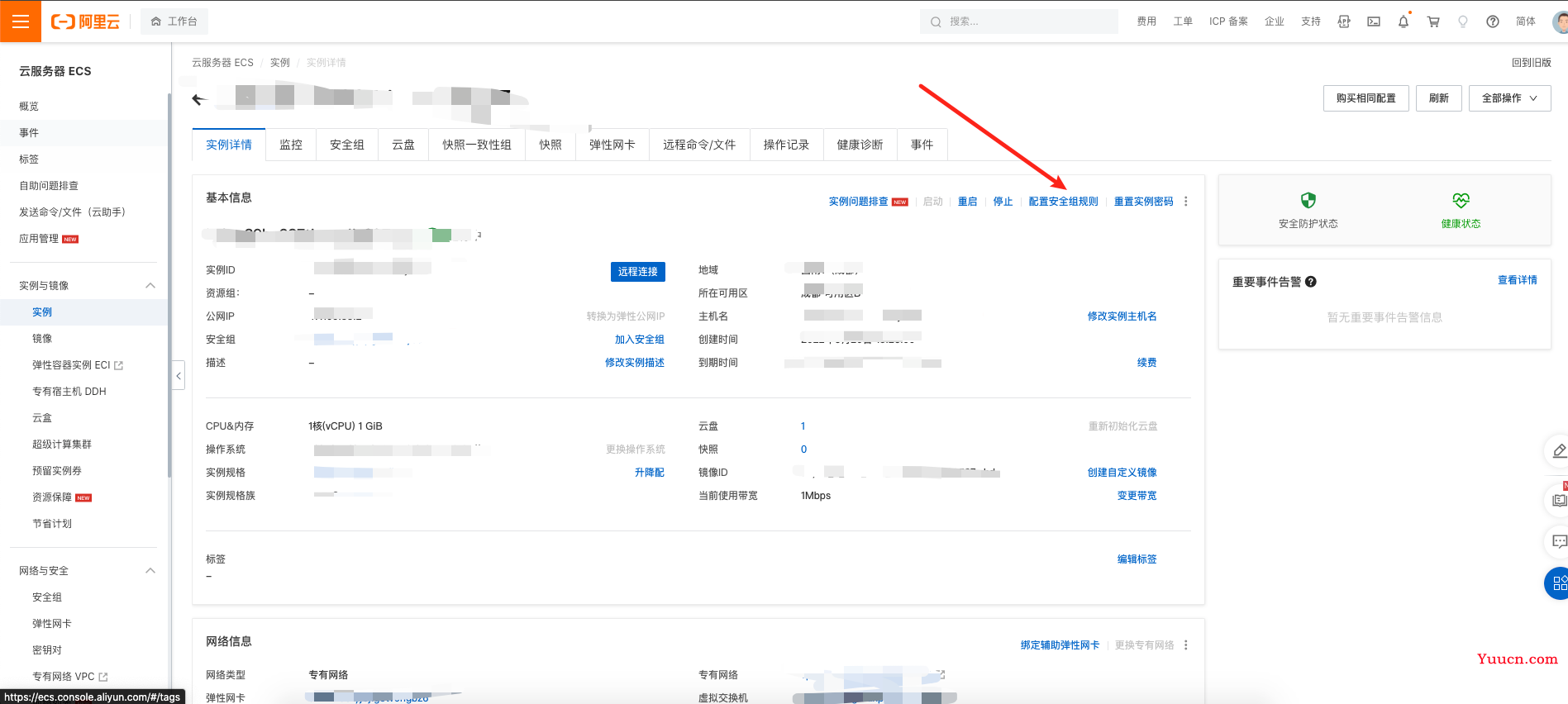
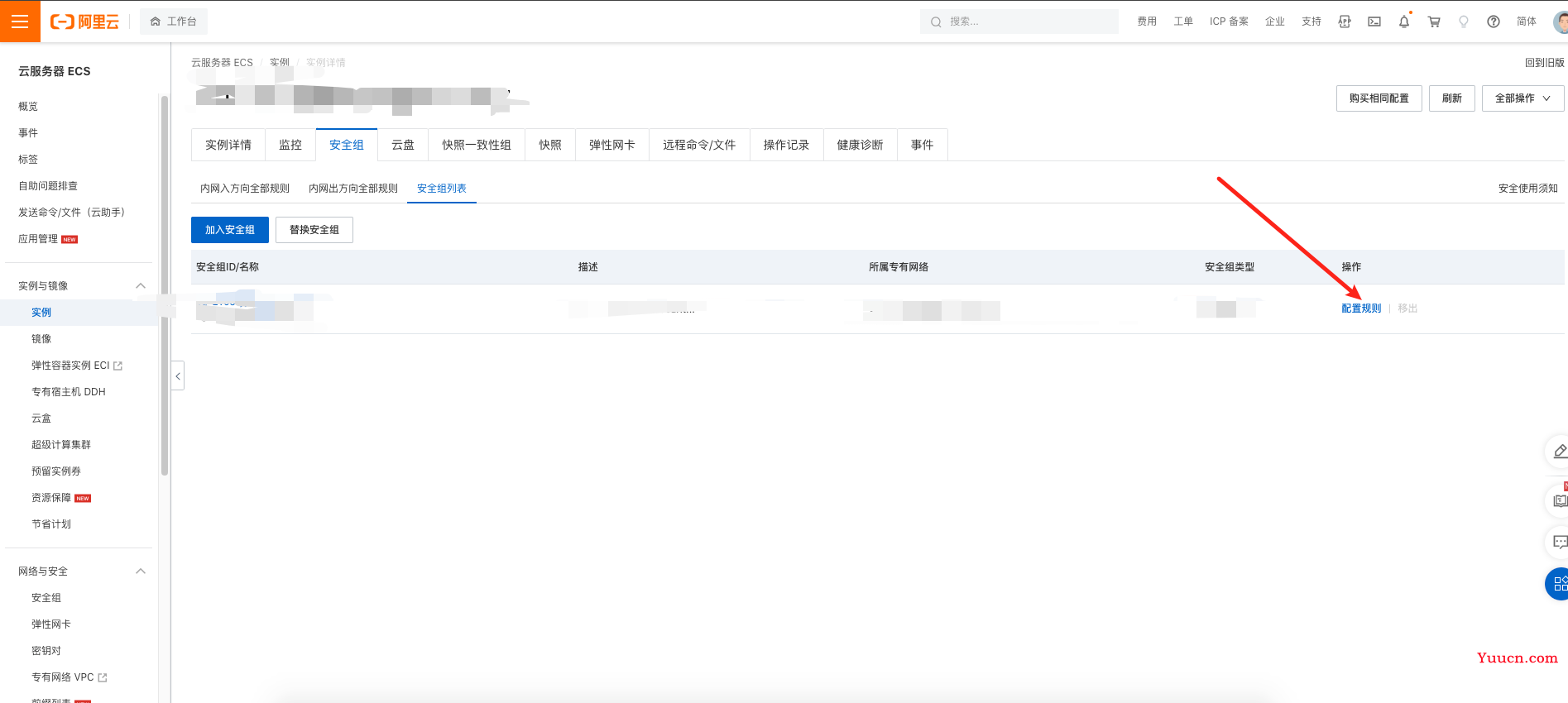
然后我们点击实例名称进入到服务器的详情里面,第一步就是去配置我们的安全组规则(开放对应的端口)

点击配置规则

选择快速添加,直接像我选择的这样选就好了,开放22端口是为了ftp工具连接服务器时和服务器建立连接。
FTP工具配置以及链接到云服务器
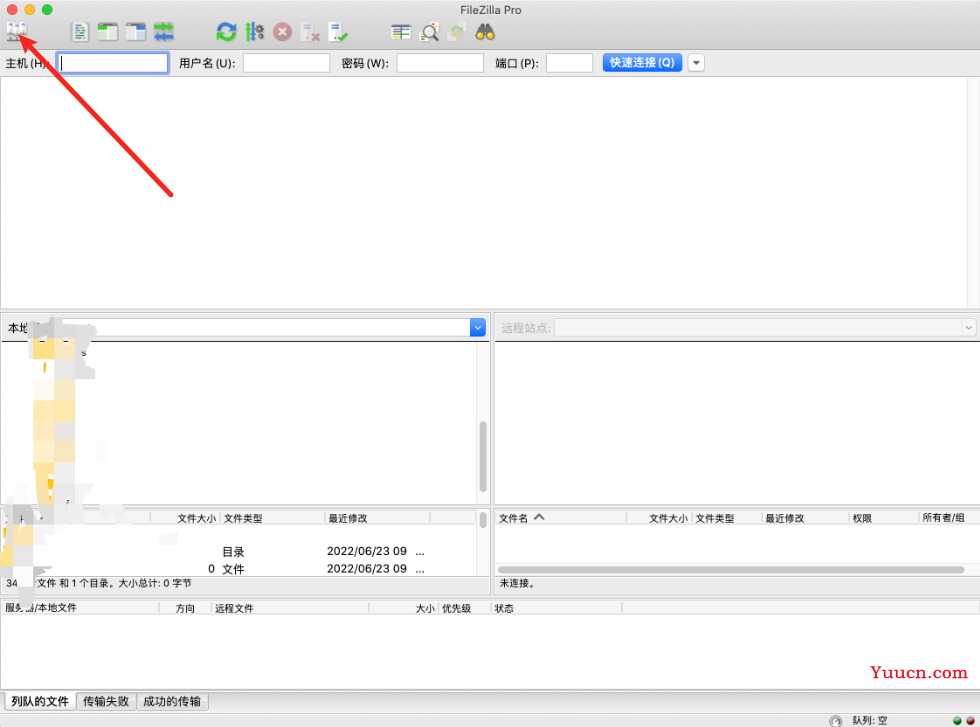
打开filezilla,点击这个地方配置站点

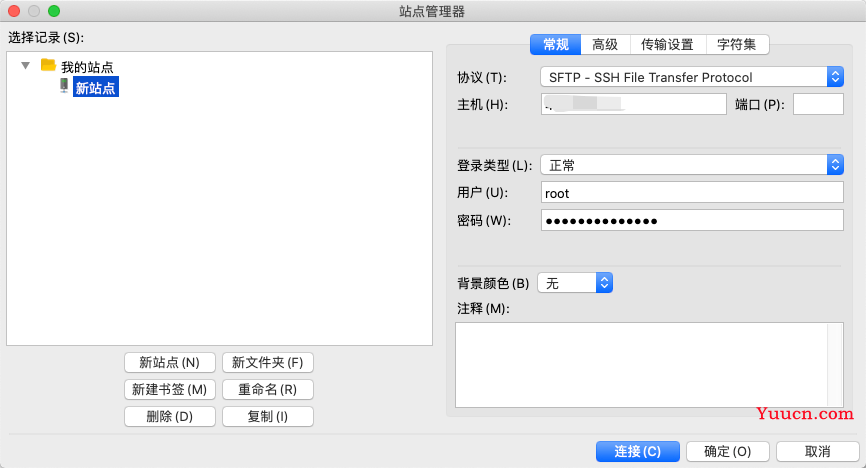
协议选择SFTP-SSH协议,主机一项填写的是服务器的公网的IP,在阿里云的控制台可以查看到服务器的公网IP,端口写服务器安全组规则开放的22端口,也可以不填默认就是22端口,用户名如果买服务器后没有改动的话一般是root,密码就是服务器的密码(购买服务器的时候会填写)。

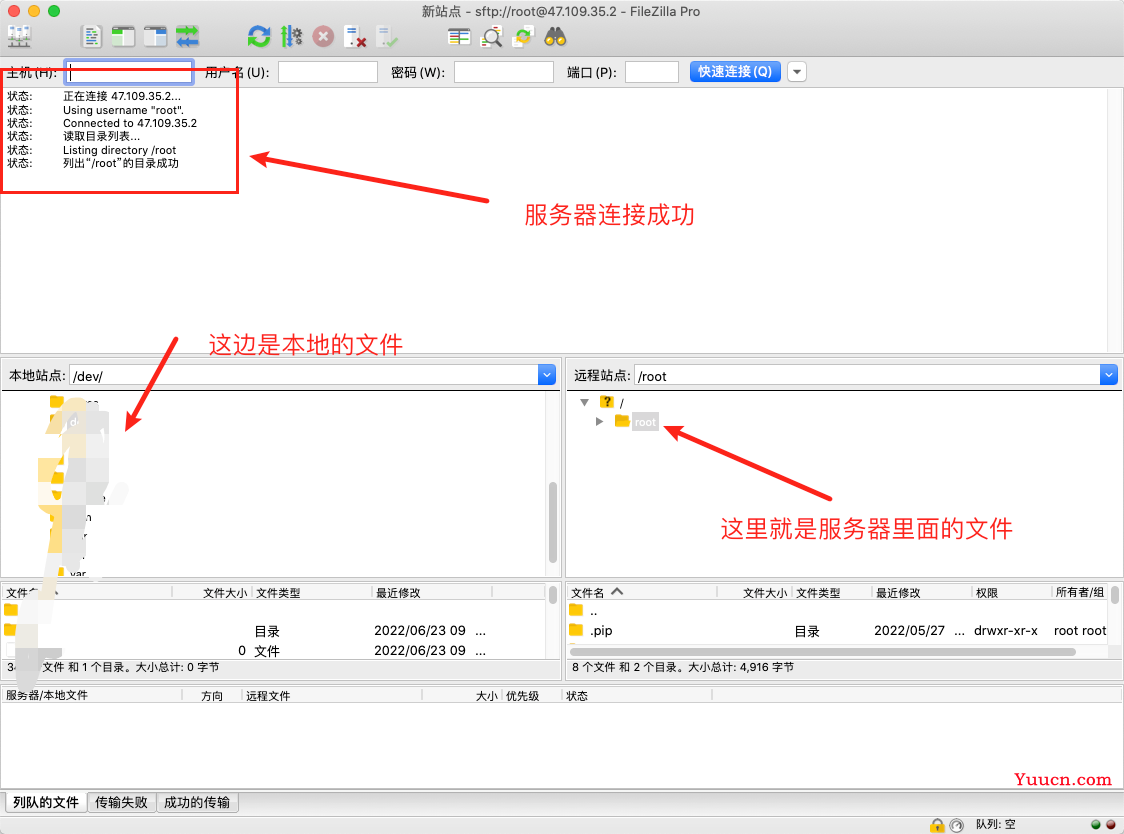
然后点击连接,就会看到下面的效果,到这一步的时候,我们就已经连接到了自己的远端的云服务器。

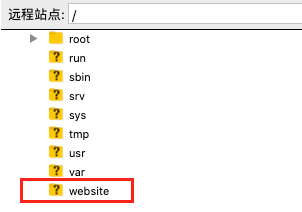
然后我们在FTP工具里面,在和root同级的目录创建一个文件夹,用来放我们自己的资源,这里我们就创建一个名字叫做 website 的文件夹。

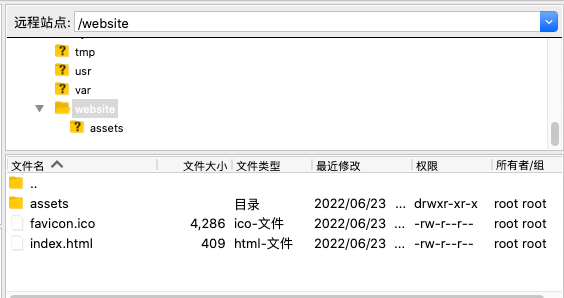
然后我现在去自己的vue项目里面打一个包,把打包后的 dist 文件里面的静态资源,用鼠标直接拖到可视化工具我们刚刚创建的website文件夹里面。这里可以看到我已经上传到服务器上去了。

到这一步的时候,是不是我们就可以用公网的ip访问服务器上的静态文件了呢?答案当然是 NO~~ (颤抖音)。为什么呢?先说答案,因为没有配置nginx,不配置nginx是不能访问服务器的,那么为什么不配置nginx不能访问服务器呢?首先要解答这个问题先看一下nigix的作用:

云服务器本质上就是一台电脑,给你电脑的ip地址就可以访问到电脑上的静态资源了吗,显然是不可以的。那么nginx可以作为web服务器,请求发送到服务器,nginx去查找本地静态资源,nginx就做了一个中间人的角色。如果不启动nginx,是访问不到静态资源的,nginx用于http服务,如果没有安装则无法访问自己的网页。
云服务器配置nginx并启动
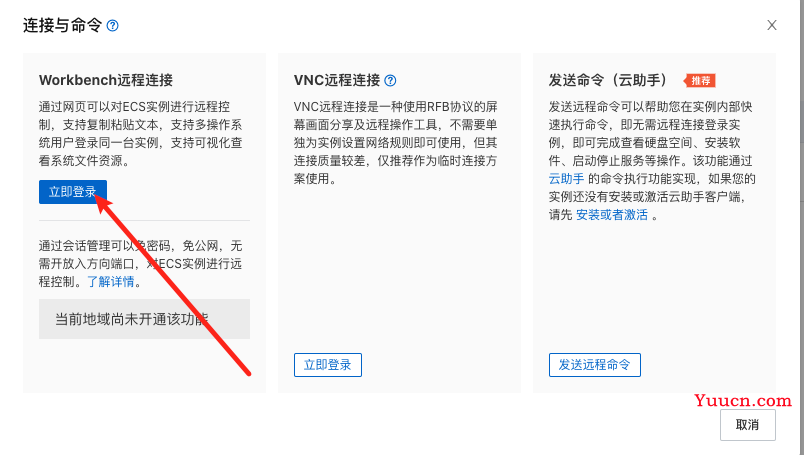
来到阿里云服务器控制台,点击远程连接(远程连接可以连接到服务器,模拟打开服务器的控制台,通过控制台对服务器进行操作)

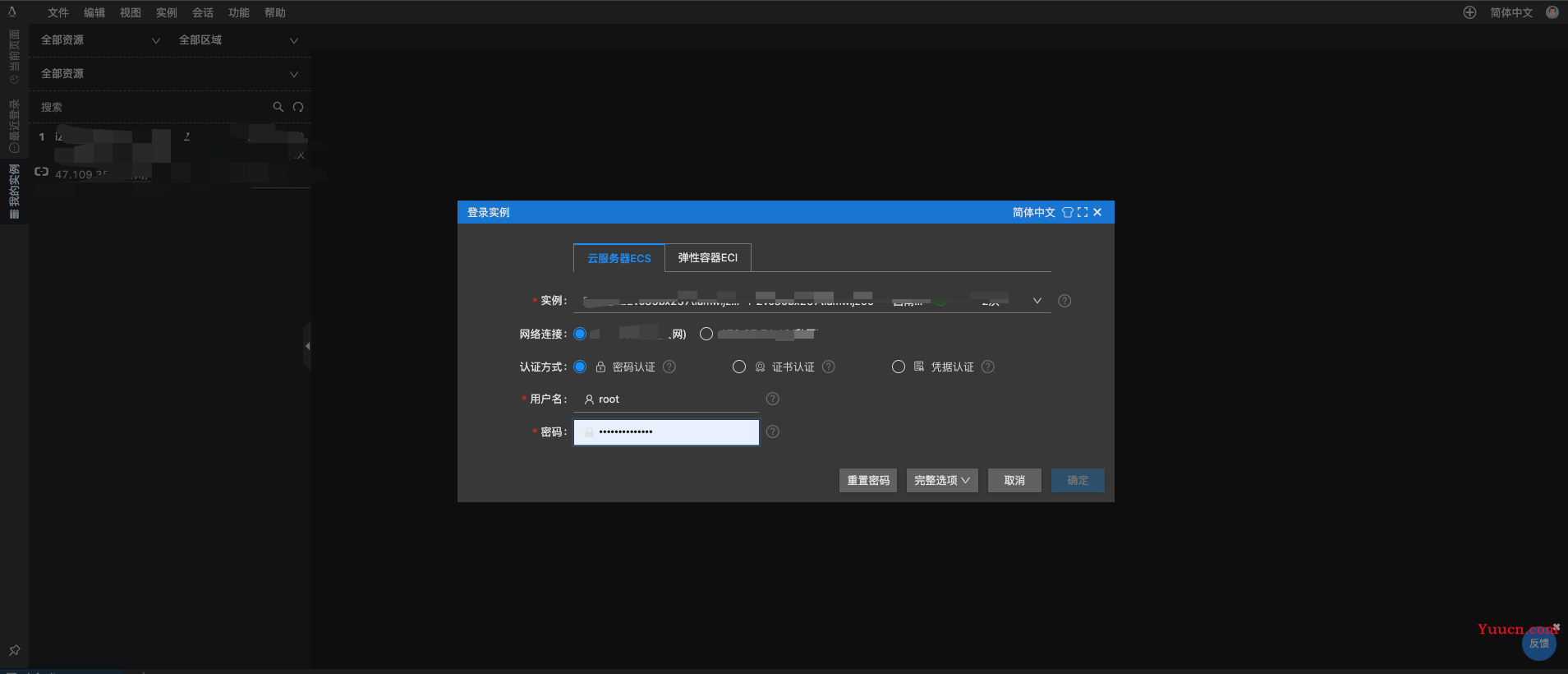
在弹出的选项中选择第一项登录

填写服务器用户名密码登录

接下来是就是环境配置,以及nginx下载以及启动,按照步骤一步一步来就好了,首先是环境配置
1、环境配置
//安装gcc
yum install gcc-c++
//安装PCRE pcre-devel
yum install -y pcre pcre-devel
//安装zlib
yum install -y zlib zlib-devel
//安装Open SSL
yum install -y openssl openssl-devel
2、创建nginx目录并下载安装包
//进入usr/local目录
cd /usr/local
//创建nginx目录
mkdir nginx
//进入nginx目录
cd nginx
//下载tar包(我下载的是1.22.0版本)
wget http://nginx.org/download/nginx-1.22.0.tar.gz
//解压tar
tar -xvf nginx-1.22.0.tar.gz
3、安装nginx
//进入nginx目录
cd /usr/local/nginx/nginx-1.22.0
//执行命令
./configure
//执行make命令(要是执行不成功请检查最开始安装的四个有没有安装成功)
make
//执行make install命令
make install
4、启动nginx
//进入/usr/local/nginx/sbin目录,输入./nginx即可启动nginx
./nginx
//关闭nginx
./nginx -s quit 或者 ./nginx -s stop
//重启nginx
./nginx -s reload
//查看nginx进程
ps -ef|grep nginx
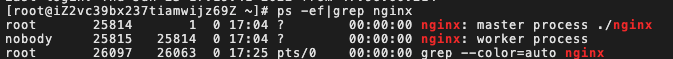
如何查看nginx是否成功启动?
输入 ps -ef|grep nginx 显示下面👇🏻这样的时候代表nginx启动成功了

nginx启动成功后,接下来就是配置Nginx访问路径,回到跟目录下,复制静态资源的地址,这里我的静态资源的地址是 "/website " 。
1、进入nginx下
cd /usr/local/nginx
2、进入nginx的配置文件目录
cd conf
3、进入conf下的nginx.conf配置文件
vim nginx.conf
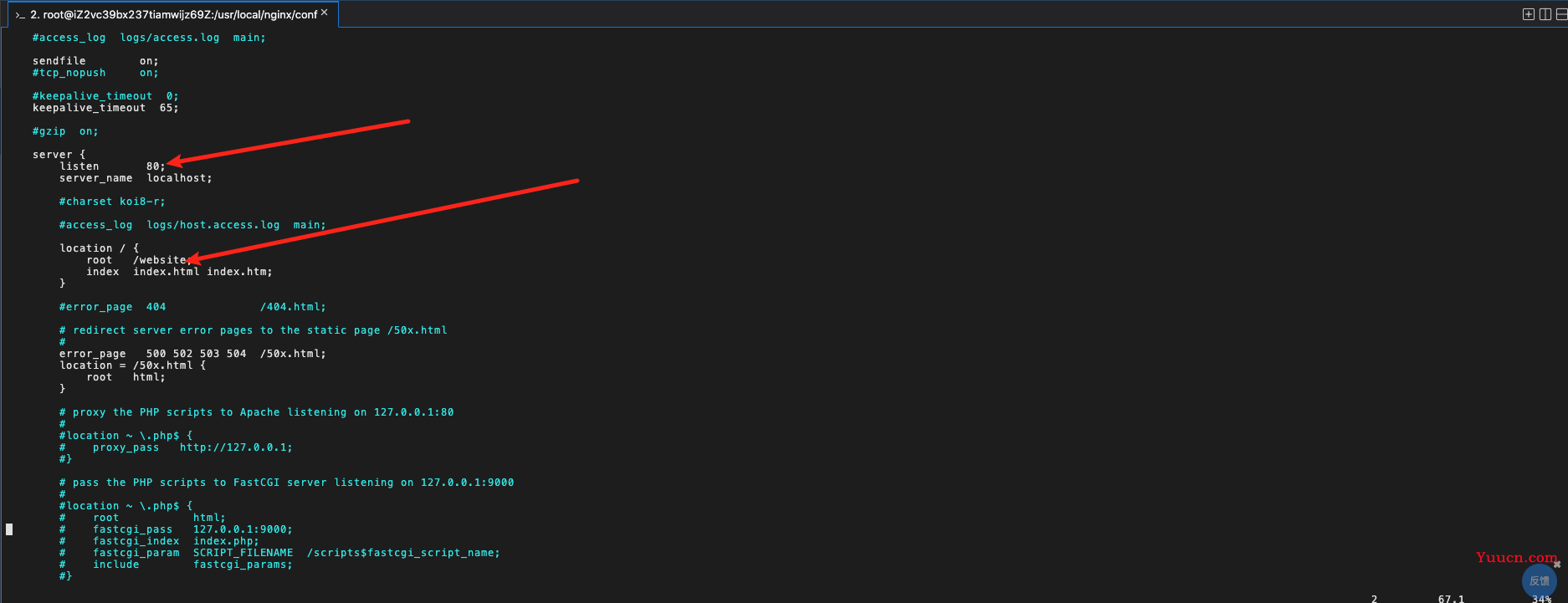
4、按下 键盘i 进行编辑文件进入nginx配置界面,将这个位置的路径,改为我们静态资源的路径👇🏻👇,端口改为80端口,改完后按下Esc退出编辑,然后输入 “:wq” ,回车,退出这个界面

5、然后重新回到nginx文件夹下面的/sbin目录下面,重新启动一下nginx
//关闭nginx
./nginx -s quit
//启动nginx
./nginx
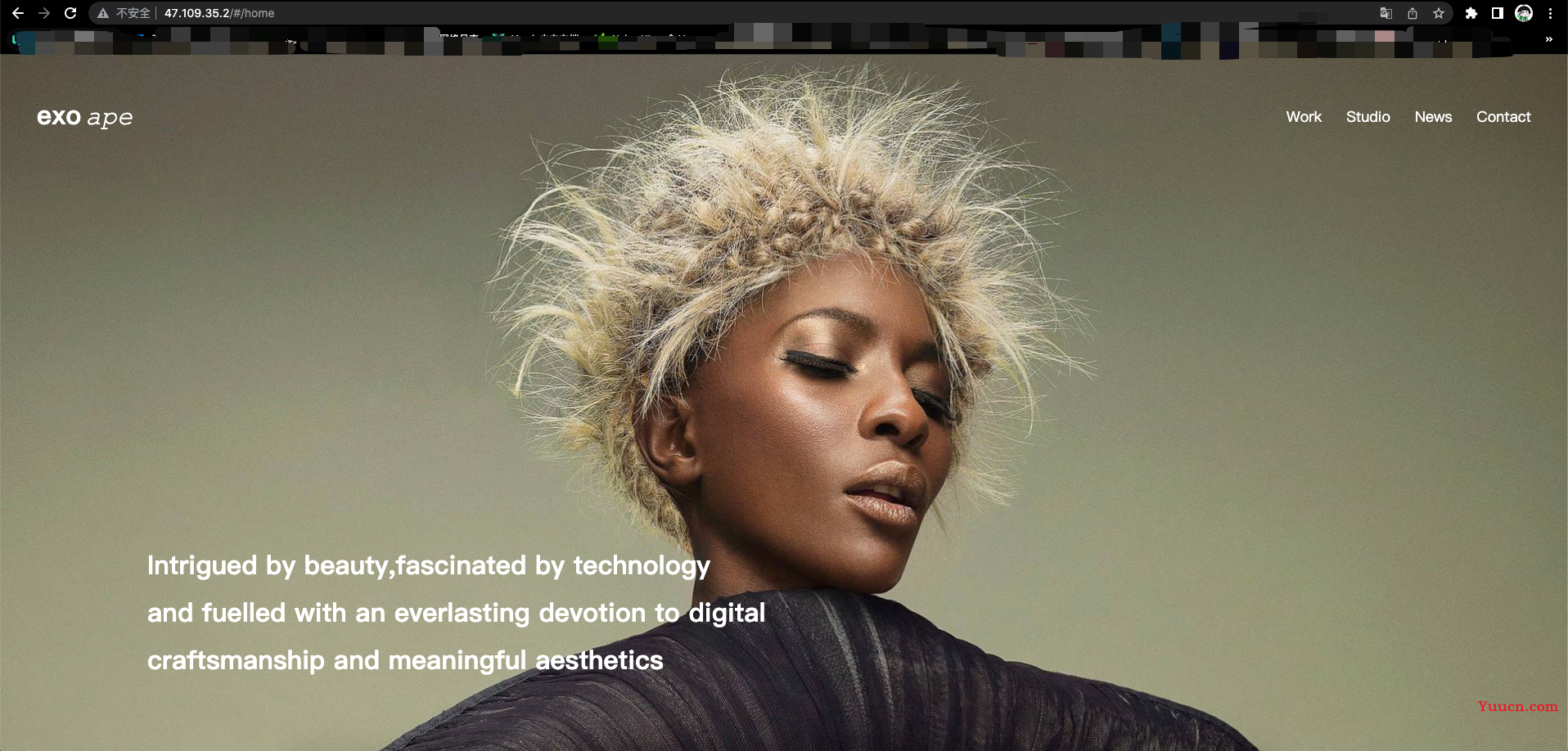
这个时候我们再通过服务器的公网ip,去浏览器上访问一下,可以发现,我们的项目已经部署到了服务器上面。

如何在一台服务器上根据端口的不同访问不同的静态资源
1、进入nginx下
cd /usr/local/nginx
2、进入nginx的配置文件目录
cd conf
3、进入conf下的nginx.conf配置文件
vim nginx.conf
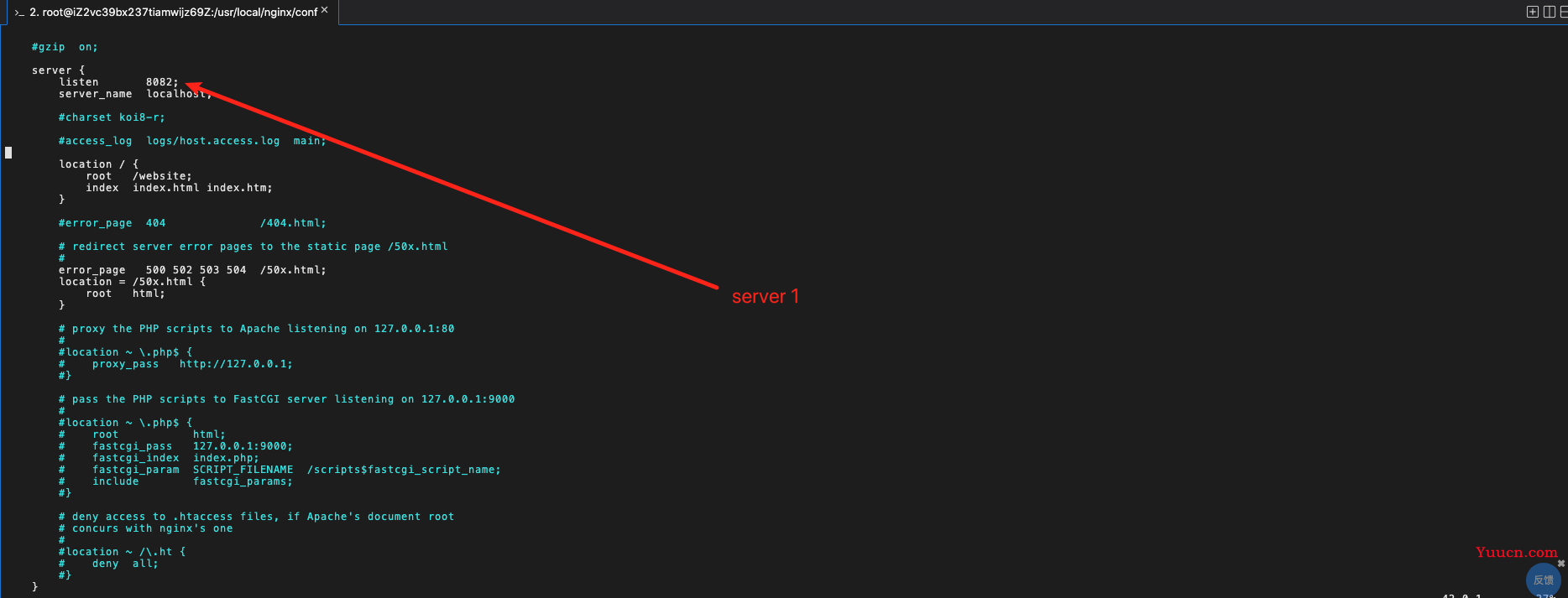
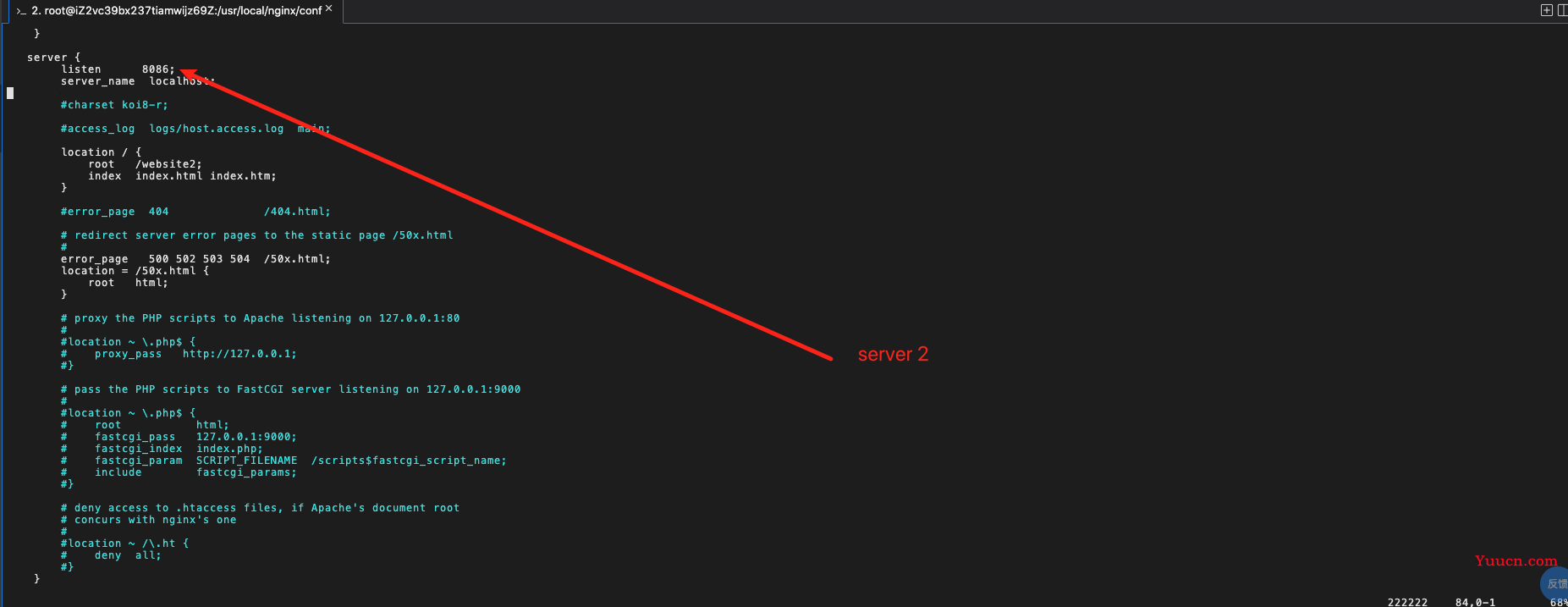
4、将server复制一份出来,然后修改端口号和root,分别监听不同的端口指向不同的静态文件即可


如果后续想用域名访问服务器的话,需要买一个域名,让服务器绑定域名等操作,后续可以研究一下。
end…