写在前面
示例是h5项目。技术栈:vue + vant + nuxt。
知识点简介:
touchstart: // 手指放到屏幕上时触发
touchend: // 手指离开屏幕时触发
touchmove: // 手指在屏幕上滑动式触发
touchcancel: // 系统取消touch事件的时候触发
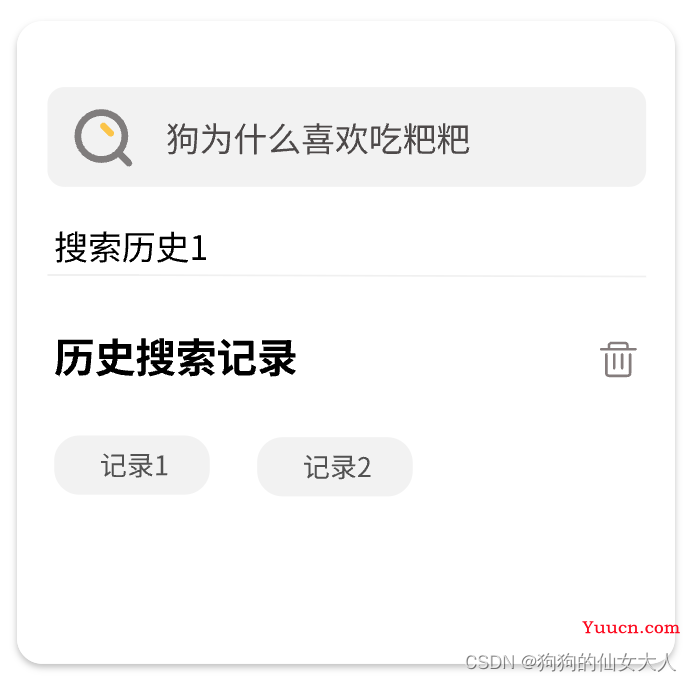
页面及需求:

历史搜索功能:
- 单击某条历史记录,把历史内容填入搜索框;
- 长按某条历史记录:删除;
代码:
html:
<div
v-for="item in historyList"
:key="item"
class="disease-tag"
@touchstart.prevent="delHistory($event,'deleteItem', item)"
@touchend.prevent="touchend"
>
{{ item }}
</div>data:
longTouch: false, // 判断是否是长按; touchstart触发的事件:
// 模拟长按
clearTimeout(this.loop)// 再次清空定时器,防止重复注册定时器(会把点击事件也阻止掉)
this.longTouch = false // 关键
this.loop = setTimeout(() => {
this.longTouch = true // 关键
this.showDialog = true
}, 600)触屏离开的事件:
touchend() {
clearTimeout(this.loop) // 清空定时器,防止重复注册定时器
if(!this.longTouch){
//如果不是长按,执行点击事件
this.change(this.curItem)
}
},为何要这样写:
div上同时有点击和长按两种事件。
因为vue并没有自带长按事件,我们是通过touchstart和touchend模拟长按,但是长按后又会触发默认事件,比如出现菜单,移动端会出现选择复制;
但是如果直接阻止掉默认事件,click事件也会被阻止掉——无论是直接用@touchstart.prevent的方式阻止,还是在代码中通过event.preventDefault方式阻止;
那么如何才能做到——既阻止默认事件,又正确触发click事件呢?
利用
touchstart是在click事件之前触发的特点,结合定时器来解决。
关于这个特点,我们可以简单地打印看一下:
同时绑定这三个事件:
<div
v-for="item in historyList"
:key="item" @click="click"
@touchstart="touchstart"
@touchend="touchend"
</div> 打印一下执行顺序:
点击:

长按:
![]()
所以完全可以用touchstart来模拟点击事件。