Element-ui是饿了么前端团队推出的基于vue进行开发的前端框架。
最近刚学了Element-ui,迫不及待练练手,却发现现成的组件样式用不了。引用官网的使用方法,如图:

展示的效果也是不尽人意,在百度的过程中发现可能是链接引用不稳定,访问很慢。后来又网上的教程一步一步设置,结果又出现了很多意想不到的问题。在看了很多大牛的视频后,才发现这么简单!!!教程如下:
1.既然是基于vue的框架,首先要导入vue.js的架包。
链接:安装 Vue.js
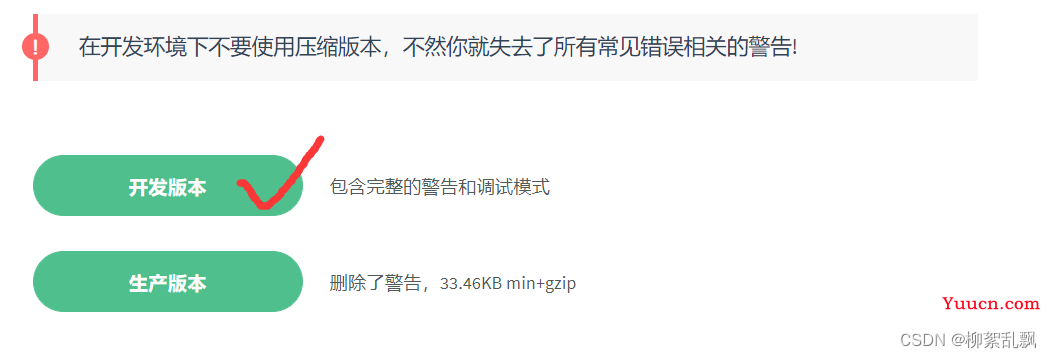
在学习阶段建议使用开发版本。

2.接下来就是Element-ui的本地引用。进入Elementui的官网。
链接:Element - 网站快速成型工具
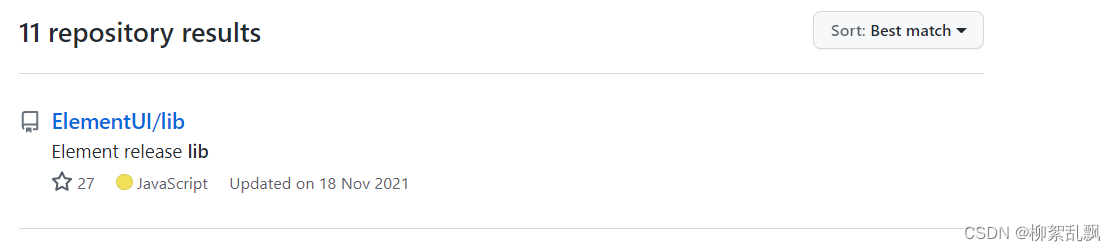
把页面拉到最下方,找到代码仓库。(或者直接去github官网),搜索"ElementUI/lib"。

链接:lib-master
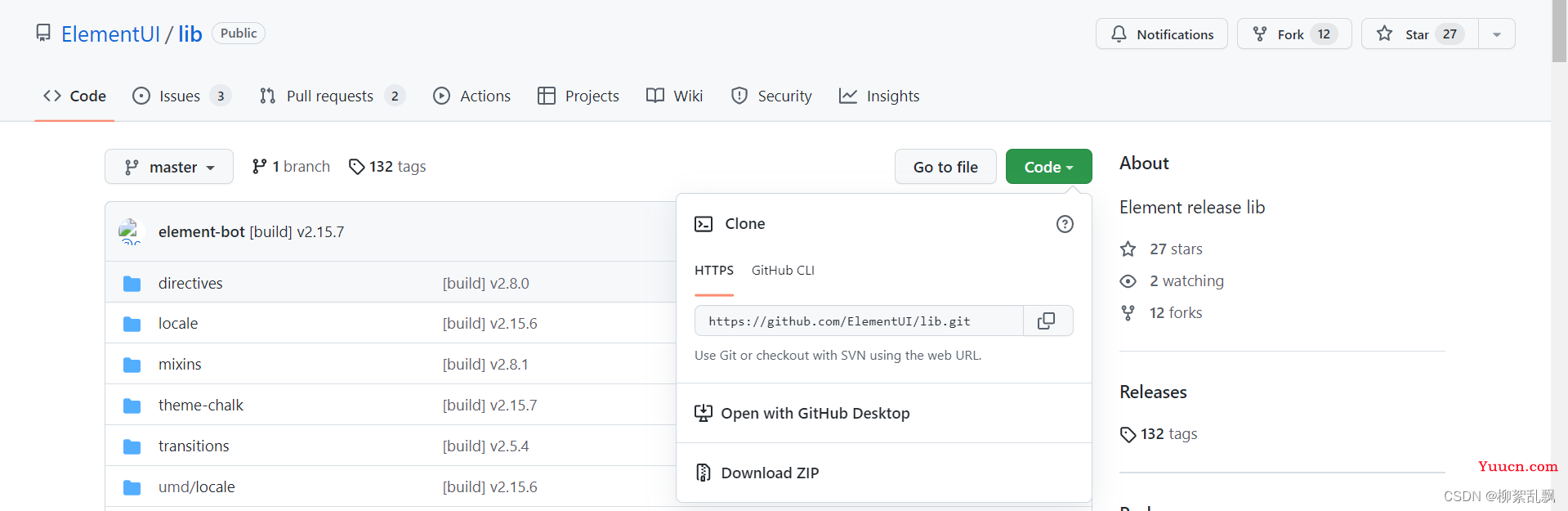
点击Code里面的Download ZIP。

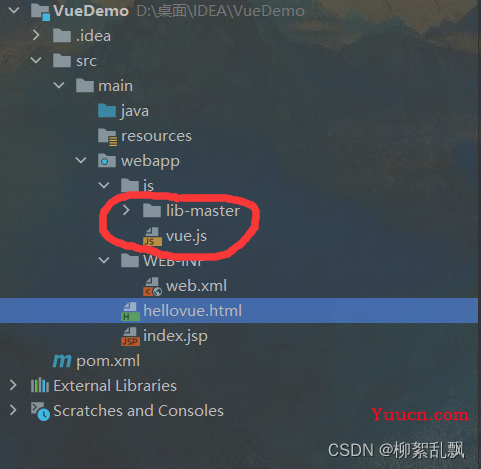
下载后进行解压(文件夹应该为lib-master),将该文档与之前下的vue.js架包放在项目结构下的同一目录下。

3.新建html文件,在文件中引用jar包。(要是最后运行不起作用,可能是vue.js的引用应该放在Element引用的前面)
<link rel="stylesheet" href="js/lib-master/theme-chalk/index.css"/>
<script src="js/vue.js" charset="utf-8"></script>
<script src="js/lib-master/index.js" charset="utf-8"></script>
4.引用Element-ui中的组件即可。
随便找个组件测试,例如按钮。

将代码进行cv即可。
ps:不要忘了对Vue进行实例化!不然不会起作用。
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div id="app">
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
<el-row>
<el-button plain>朴素按钮</el-button>
<el-button type="primary" plain>主要按钮</el-button>
<el-button type="success" plain>成功按钮</el-button>
<el-button type="info" plain>信息按钮</el-button>
<el-button type="warning" plain>警告按钮</el-button>
<el-button type="danger" plain>危险按钮</el-button>
</el-row>
<el-row>
<el-button round>圆角按钮</el-button>
<el-button type="primary" round>主要按钮</el-button>
<el-button type="success" round>成功按钮</el-button>
<el-button type="info" round>信息按钮</el-button>
<el-button type="warning" round>警告按钮</el-button>
<el-button type="danger" round>危险按钮</el-button>
</el-row>
<el-row>
<el-button icon="el-icon-search" circle></el-button>
<el-button type="primary" icon="el-icon-edit" circle></el-button>
<el-button type="success" icon="el-icon-check" circle></el-button>
<el-button type="info" icon="el-icon-message" circle></el-button>
<el-button type="warning" icon="el-icon-star-off" circle></el-button>
<el-button type="danger" icon="el-icon-delete" circle></el-button>
</el-row>
</div>
</body>
<link rel="stylesheet" href="js/lib-master/theme-chalk/index.css"/>
<script src="js/vue.js" charset="utf-8"></script>
<script src="js/lib-master/index.js" charset="utf-8"></script>
<script>
new Vue({
el: '#app'
})
</script>
</html>