关于博主:
不知道算不算的上入门,就是刚刚学习vue框架,断断续续的学习,所以有些地方讲的不正确也欢迎大家批评斧正,希望与大家共同进步
问题描述
对于初学前端的我们来说搭建一个路由导航界面还是比较困难的,在这里给大家分享一下最近我学到的一些这方面的知识
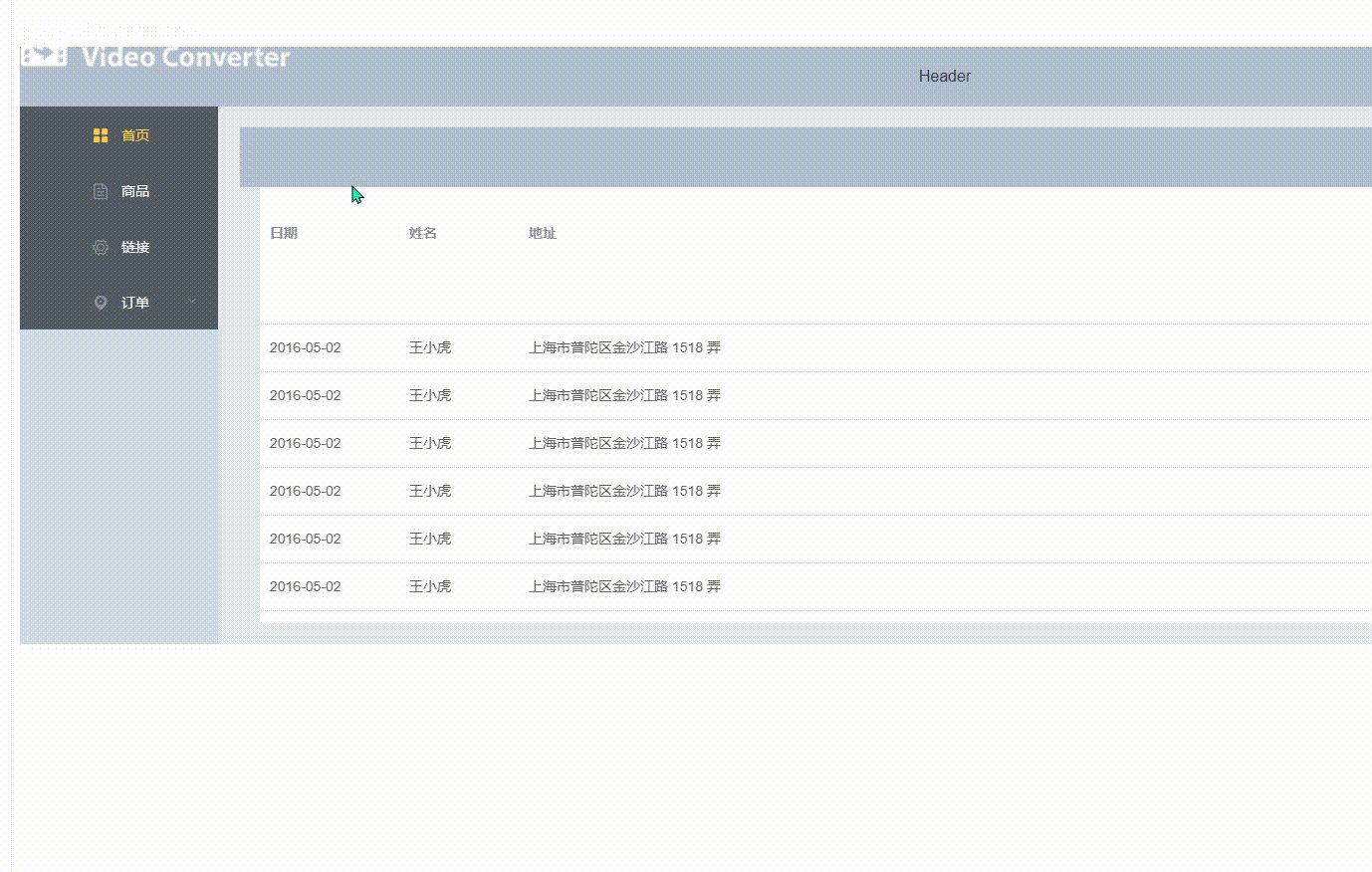
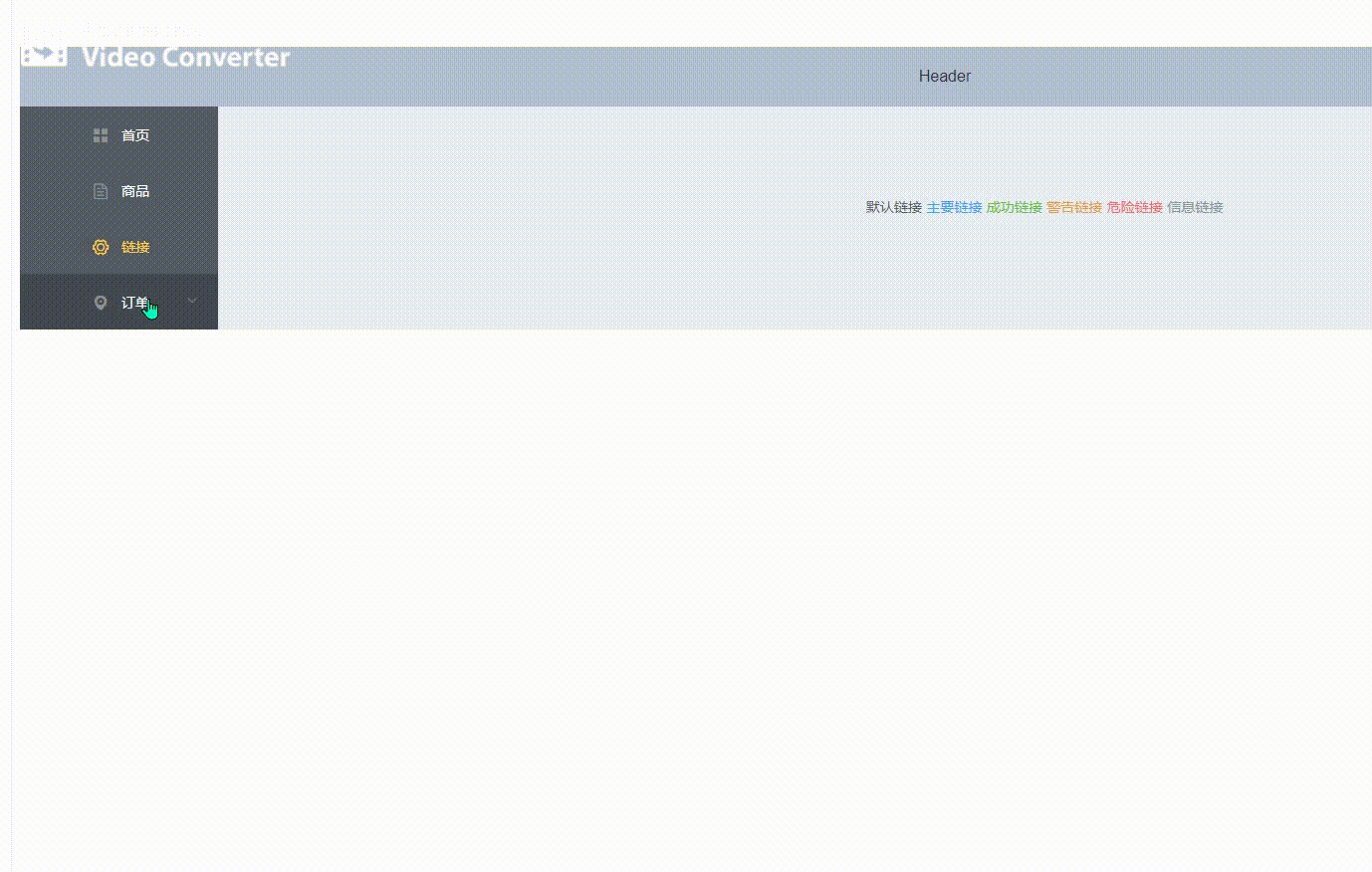
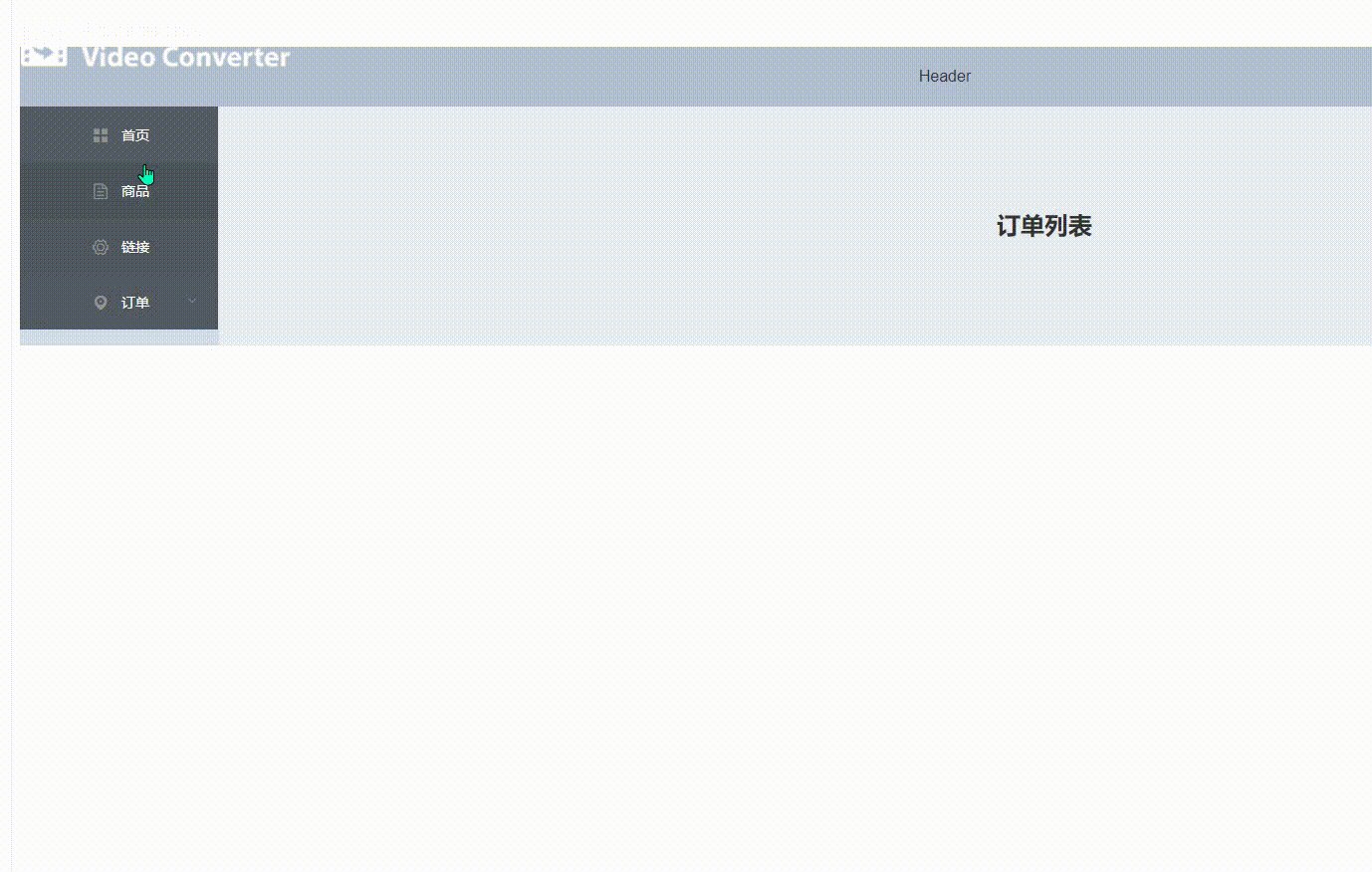
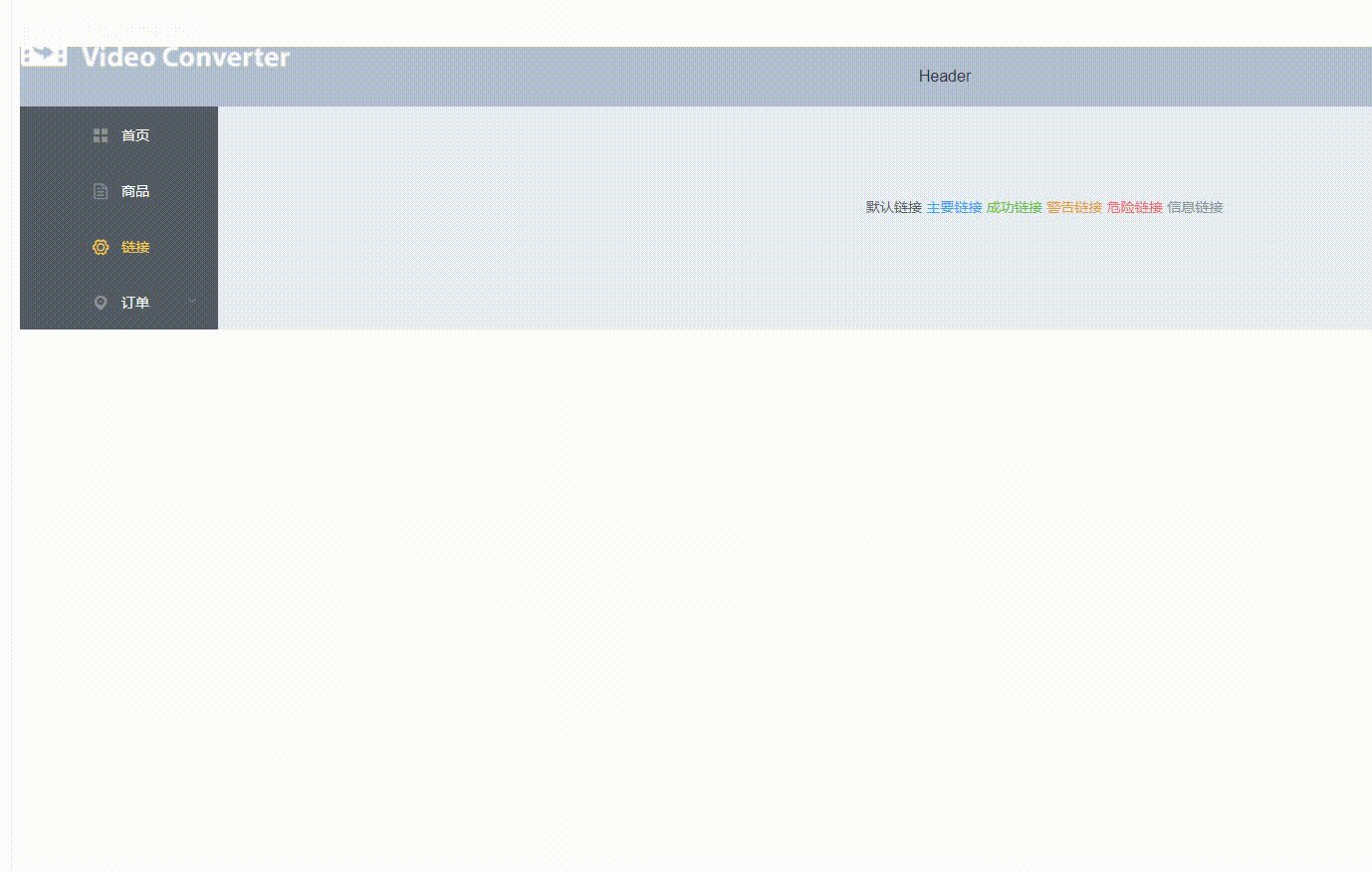
首先给大家看看效果图吧:
写的就是一些很基础的东西,因为这主要是学习路由导航的搭建原理。下面这个代码就是router下的index.js文件,就是配置路由的地方,如果你对路由的注册还不太懂请戳这里
2022/10/11浅浅更新一下。看上面的效果图实在是很丑,但是这篇毕竟是针对于刚刚入门 的小白来理解掌握知识用的,也没什么。如果想要进一步探究可以侧边栏收起时出现空白现象 以及隐藏侧边栏滚动条
最重要的是你可以看见这个导航菜单栏会随着菜单的展开而变大变小,那么你可以直接在NavMenu.vue中套一个最外层的div包裹所有内容,并给他一个class样式。设置为min-height:100vh;就是最小的高度为界面可视区域。那么他就不会改变了
import Vue from 'vue'
import Router from 'vue-router'
import homelist from '@/components/homelist.vue'
import Layout from '../views/Layout/index.vue'
import Login from '../views/Login/login.vue'
import Order from '../views/Order/index.vue'
Vue.use(Router)
const Link = () => import('../views/Link/link.vue')
const home = () => import('../views/Home/home.vue')
export default new Router({
routes: [
{
path: '',
component: Layout,
children: [
{
path: '/',
name: 'home',
component: home
},
{
path: '/goods',
name: 'Goods',
component: () => import('../views/Goods/index.vue')
},
{
path: '/link',
name: 'link',
component: Link
},
{
path: '/login',
component: Login,
children: []
},
{
path: '/Computed',
name: 'Computed',
component: () => import('../views/Computed.vue')
},
{
path: '/order',
name: 'Order',
component: Order,
// redirect: '/order-list',
children: [
{
path: '/order-list',
component: () => import('../views/Order/OrderList/index.vue')
},
{
path: '/order-back',
component: () => import('../views/Order/OrderBack/orderBack.vue')
}
]
}
]
},
{
path: '/NavMenu',
name: 'NavMenu',
component: () => import('../views/Layout/NavMenu.vue')
}, {
path: '/homelist',
name: 'homelist',
component: homelist
},
{
path: '/content',
name: 'content',
component: () => import('../views/Layout/content.vue')
}
]
})
NavMenu.vue界面,这里就是你的所有路由界面的放置地点(也就是你想要在导航栏中展示的页面,有些概念还是有点解释不清楚哈,抱歉)
<template>
<!-- <div>
<ul type="none">
<li>
<router-link to="/home">首页</router-link>
</li>
<li>
<router-link to="/login">登录</router-link>
</li>
<li>
<router-link to="/link">链接</router-link>
</li>
<li>
<router-link to="/Computed">计算属性</router-link>
</li>
</ul>
</div> -->
<el-menu
router
:collapse='false'
default-active="/"
class="el-menu-vertical-demo"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-menu-item index="/">
<i class="el-icon-menu"></i>
<span slot="title">首页</span>
</el-menu-item>
<el-menu-item index="/goods" >
<i class="el-icon-document"></i>
<span slot="title">商品</span>
</el-menu-item>
<el-menu-item index="/link">
<i class="el-icon-setting"></i>
<span slot="title">链接</span>
</el-menu-item>
<el-submenu index="/order">
<template slot="title">
<i class="el-icon-location"></i>
<span>订单</span>
</template>
<el-menu-item-group>
<el-menu-item index="/order-list">订单列表</el-menu-item>
<el-menu-item index="/order-back">退货列表</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</template>
<script>
export default {
name: '',
data () {
return {}
},
components: {}
}
</script>
<style></style>
这里就是Layou下的index.vue
<template>
<div>
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px"><NavMenuVue/></el-aside>
<el-main><router-view/></el-main>
</el-container>
</el-container>
</div>
</template>
<script>
import NavMenuVue from './NavMenu.vue'
import contain from './content.vue'
export default {
name: '',
data () {
return {}
},
components: {NavMenuVue, contain}
}
</script>
<style>
.el-header, .el-footer {
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 160px;
}
body > .el-container {
margin-bottom: 40px;
}
.el-container:nth-child(5) .el-aside,
.el-container:nth-child(6) .el-aside {
line-height: 260px;
}
.el-container:nth-child(7) .el-aside {
line-height: 320px;
}
</style>