🖥️ NodeJS专栏:Node.js从入门到精通
🖥️ 博主的前端之路(源创征文一等奖作品):前端之行,任重道远(来自大三学长的万字自述)
🖥️ TypeScript知识总结:TypeScript从入门到精通(十万字超详细知识点总结)
🧑💼个人简介:大三学生,一个不甘平庸的平凡人🍬
👉 你的一键三连是我更新的最大动力❤️!
🏆分享博主自用牛客网🏆:一个非常全面的面试刷题求职网站,点击跳转🍬
文章目录
- 前言
- 1、选择器组件
-
- 效果演示
- 案例需求
- JavaScript实现
- 2、简易计算器
-
- 效果演示
- 案例需求
- JavaScript实现
- 结语
前言
最近博主一直在牛客网刷题巩固基础知识,牛客网不仅具有公司真题、专项练习、面试题库、在线编程等功能,还具有非常强大的AI模拟面试功能,简直是求职者的福音!
牛客网里的题库非常全面的,无论你是前端还是后端,是想要备考还是准备面试又或者是想要提高自己,你都能在牛客网上找到适合自己的题,赶快点击链接去注册登录吧:点我进入牛客网
| 牛客网 | 牛客网 |
|---|---|
 |
 |
本篇文章所有示例来自于牛客网题库/在线编程/JS篇,这些都是前端开发中常用的功能,借此记录一下刷题过程,巩固基础!
1、选择器组件
效果演示

有以下HTML和CSS:
HTML结构
<div id="jsCheckGroup">
<div class="checkgroup radius">
<div data-val="a" class="item selected">选项a</div>
<div data-val="b" class="item">选项b</div>
<div data-val="c" class="item">选项c</div>
<div data-val="d" class="item">选项d</div>
</div>
</div>
CSS样式
.checkgroup .item{
height: 42px;
line-height: 42px;
padding: 0 10px;
margin: 10px 0;
border: 1px solid #c7c7c7;
border-radius: 6px;
}
.checkgroup.radius .item{
border-radius: 21px;
}
.checkgroup .item.selected{
border: 1px solid #08b292;
background: #08b292;
color: #ffffff;
}
案例需求
CheckGroup是一个选择组件类,支持单选和多选选项参数格式、调用方式如下
-
选项参数格式:
var options = [{text: '选项a', value: 'a'}, {text: '选项b', value: 'b'}, {text: '选项c', value: 'c'}, {text: '选项d', value: 'd'}]; -
实例化单选组件:
var item = new CheckGroup(document.getElementById('jsCheckGroup'), options); item.val(['a']); -
实例化多选组件:
var item = new CheckGroup(document.getElementById('jsCheckGroup'), options, true); item.val(['a']);
具体功能和需求如下:
- 单选组件请在
div.checkgroup元素加上class radius。 - 选中时,请在对应选项
dom元素加上class selected。 - 点击单选选项,如果未选中当前选项则选中当前选项并取消其他选项,否则取消当前选项。
- 点击多选选项,如果未选中当前选项则选中当前选项,否则取消当前选项。
- 给定的
options中,text和value属性的值均为非空字符串。 -
val方法的参数和返回值均为数组(单选时数组长度不超过)。
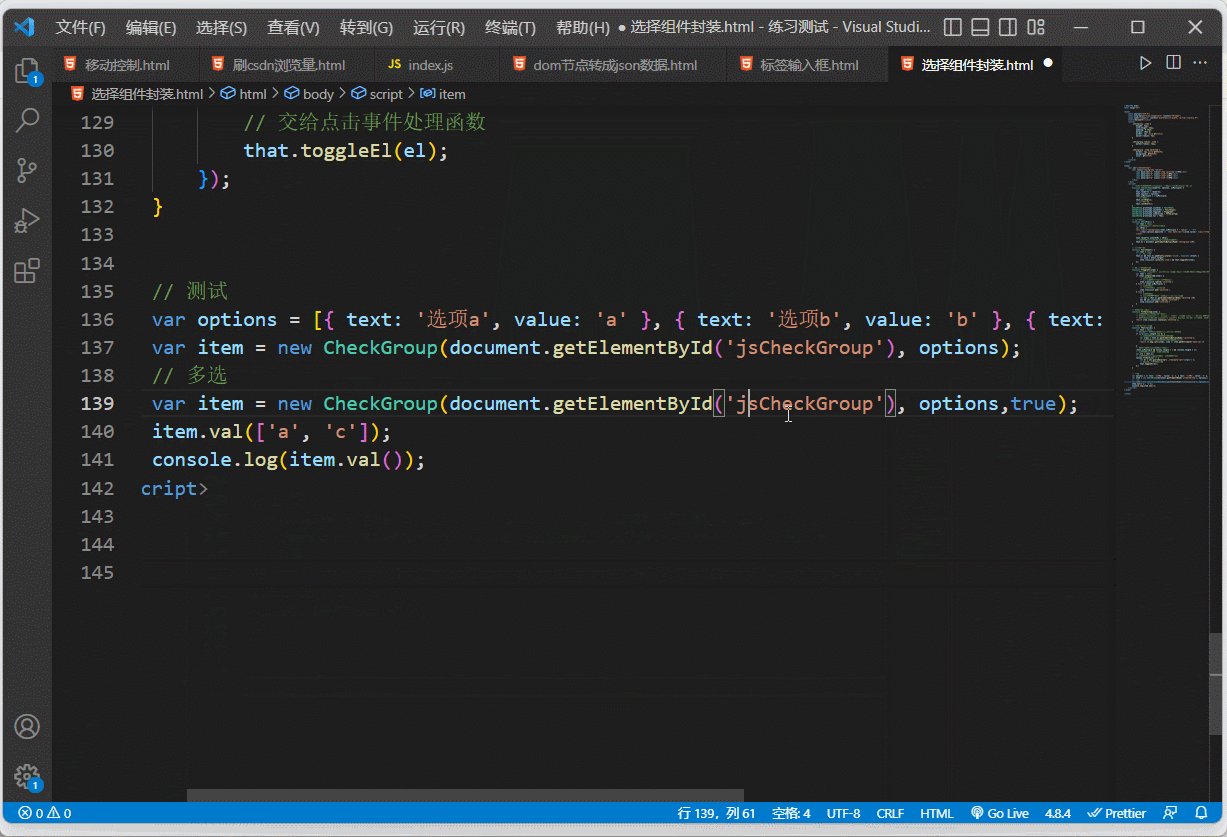
JavaScript实现
// renderTo代表父容器,options为配置对象,isMultiple是否多选
function CheckGroup(renderTo, options, isMultiple) {
var that = this;
that.renderTo = renderTo;
that.options = options;
that.isMultiple = !!isMultiple;
// 初始化模板
that.initHtml();
// 初始化事件
that.initEvent();
}
// 挂载方法
CheckGroup.prototype.initHtml = fInitHtml;
CheckGroup.prototype.initEvent = fInitEvent;
CheckGroup.prototype.toggleEl = fToggleEl;
CheckGroup.prototype.isSelected = fIsSelected;
CheckGroup.prototype.val = fVal;
// 初始化模板
function fInitHtml() {
var that = this;
// 请补全代码,拼接html字符串
var sHtml = `
<div class="checkgroup${!that.isMultiple ? ' radius' : ''}">
${that.options.map(item => `<div data-val="${item.value}" class="item">${item.text}</div>`).join('')}
</div>
`
that.renderTo.innerHTML = sHtml;
// 请补全代码,获取checkgroup的dom元素引用
that.el = document.getElementsByClassName('checkgroup')[0];
}
// 初始化事件
function fInitEvent() {
var that = this;
// 添加点击事件
that.el && that.el.addEventListener('click', function (event) {
var item = event.target;
item.classList.contains('item') && that.toggleEl(item);
});
}
// 点击事件处理函数
function fToggleEl(item) {
// 根据当前是单选还是多选,以及当前元素是否选中,高亮/取消���亮指定的选项dom元素
var that = this;
if (that.isSelected(item)) {
// 请补全代码
// 当前元素以及被选中,则取消选中
item.classList.remove('selected')
} else if (that.isMultiple) {
// 请补全代码
// 多选时直接添加selected
item.classList.add('selected')
} else {
// 请补全代码
// 单选时先遍历取消所有的选中再选中当前元素
var sel = that.el.getElementsByClassName('selected')[0]
sel && sel.classList.remove('selected')
item.classList.add('selected')
}
}
// 判断item是否选中
function fIsSelected(item) {
// 请补全代码,判断item是否选中
// Element.classList 是一个只读属性,返回一个元素 class 属性的动态 DOMTokenList 集合。
// DOMTokenList接口的 contains() 方法返回 Boolean (en-US) 类型。若传入的参数 token 包含在列表中时则返回true,否则返回 false。
return item.classList.contains('selected');
}
// 设置/返回选中元素
function fVal(values) {
var that = this;
// 没有接受参数时该函数的作用是返回选中的数组
if (arguments.length === 0) {
// 请补全代码,获取高亮的选项元素
var items = that.el.getElementsByClassName('selected');
// 请补全代码,获取高亮的选项元素的data-val
return [].map.call(items, item => item.getAttribute('data-val'))
}
// 接收参数时,该函数表示设置选中
!that.isMultiple && values.length > 1 && (values.length = 1);
// 请补全代码,获取所有的选项元素
var its = that.el;
// 请补全代码,在指定元素上加上高亮的class
values.forEach(val => {
let el = its.querySelector(`.item[data-val="${val}"]`);
// 交给点击事件处理函数
that.toggleEl(el);
});
}
// 测试
var options = [{ text: '选项a', value: 'a' }, { text: '选项b', value: 'b' }, { text: '选项c', value: 'c' }, { text: '选项d', value: 'd' }];
// var item = new CheckGroup(document.getElementById('jsCheckGroup'), options);
// 多选
var item = new CheckGroup(document.getElementById('jsCheckGroup'), options, true);
item.val(['a', 'c']);
console.log(item.val());
这个案例中多次用到call来改变方法的this指向,因为获取的DOM集合是一种伪数组并不是真正的数组,不具有数组的方法,所以我们想要在它上面使用数组的方法时就需要先在一个确定的数组上调用方法再通过call将方法的this指向到它。
知识点:
-
修改this指向,
call,bind,apply方法的使用,在前几期JS题解中我们对其讲解过,具体可见:https://ailjx.blog.csdn.net/article/details/126730075 -
Element.classList 是一个只读属性,返回一个元素
class属性的动态 DOMTokenList 集合。 -
DOMTokenList.contains() 方法返回
Boolean类型。若传入的参数包含在列表中时则返回true,否则返回false。
2、简易计算器
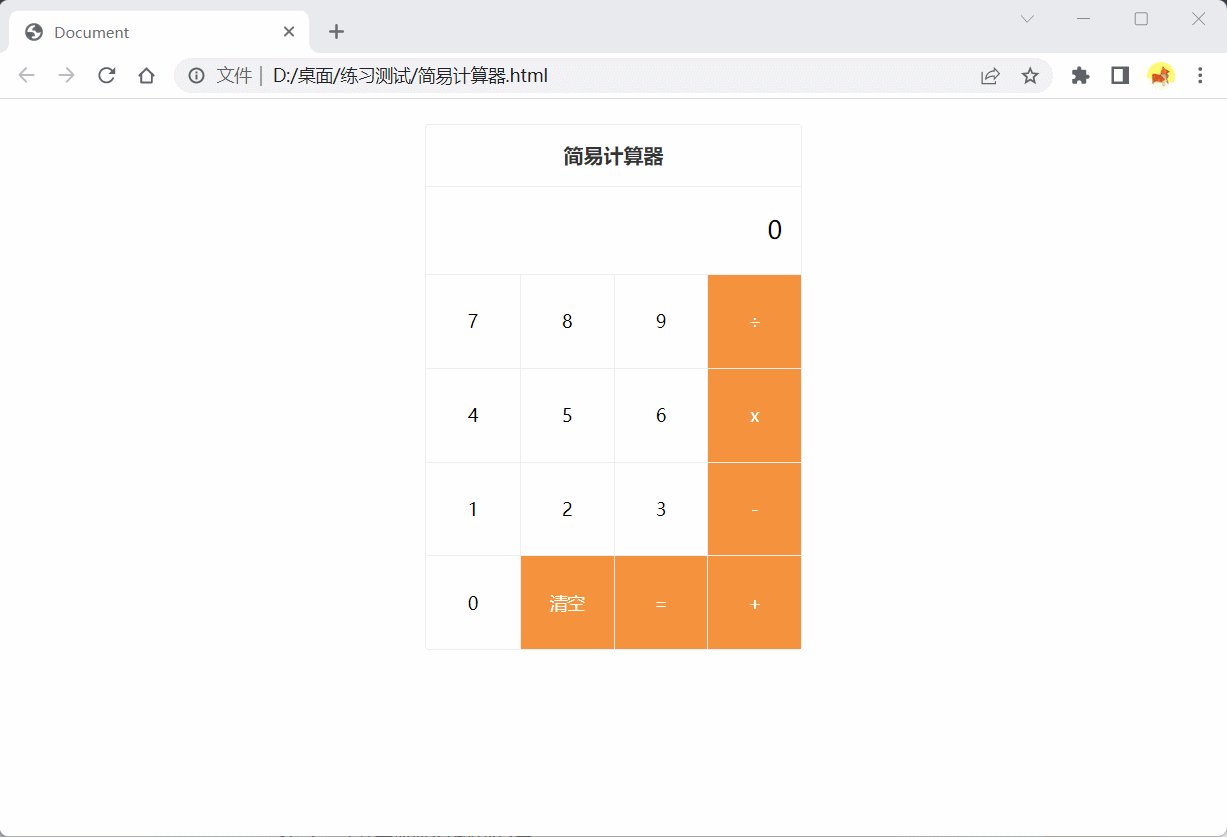
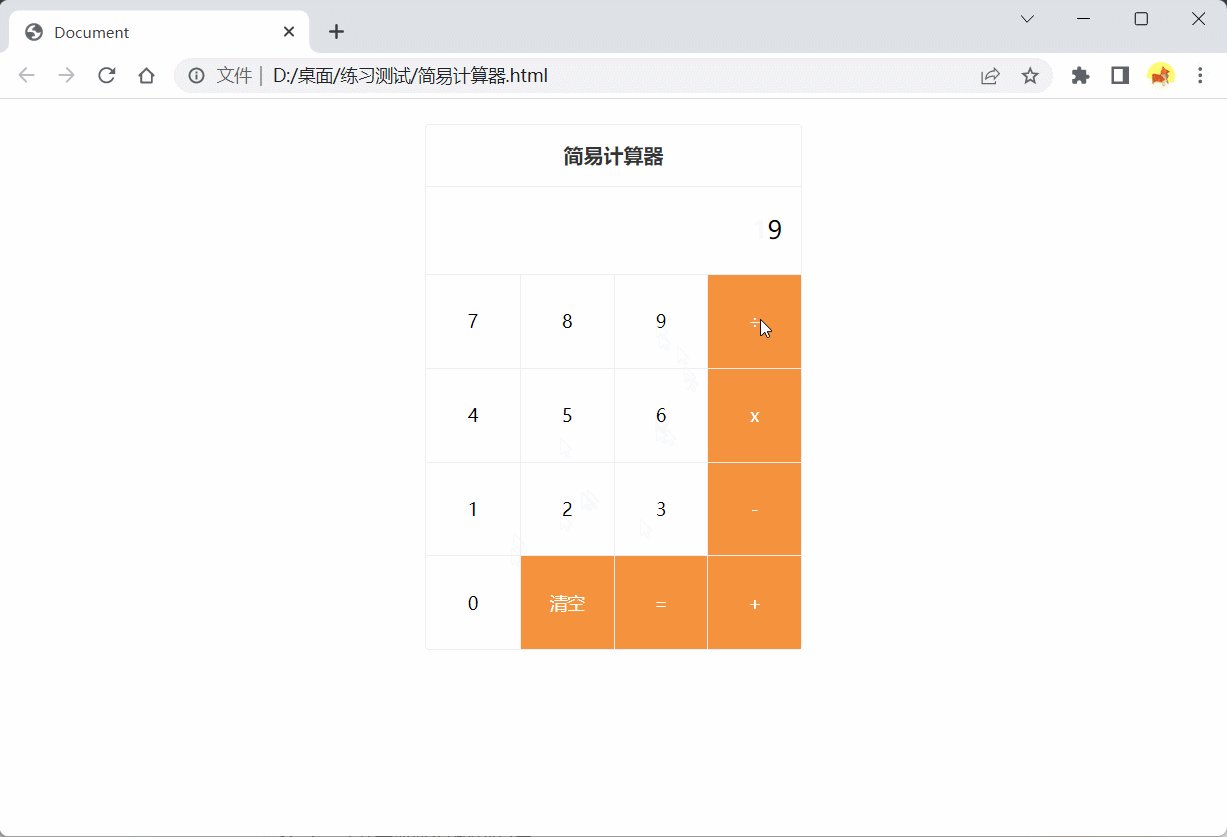
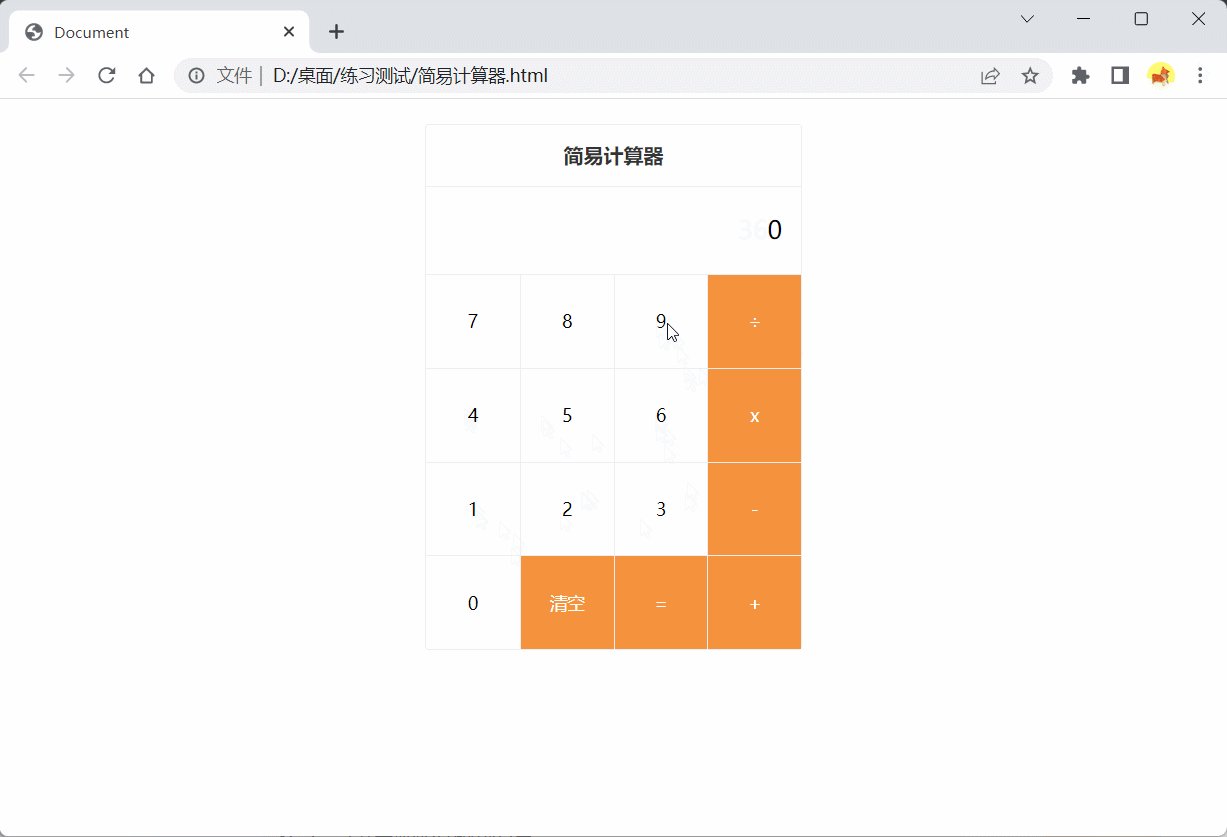
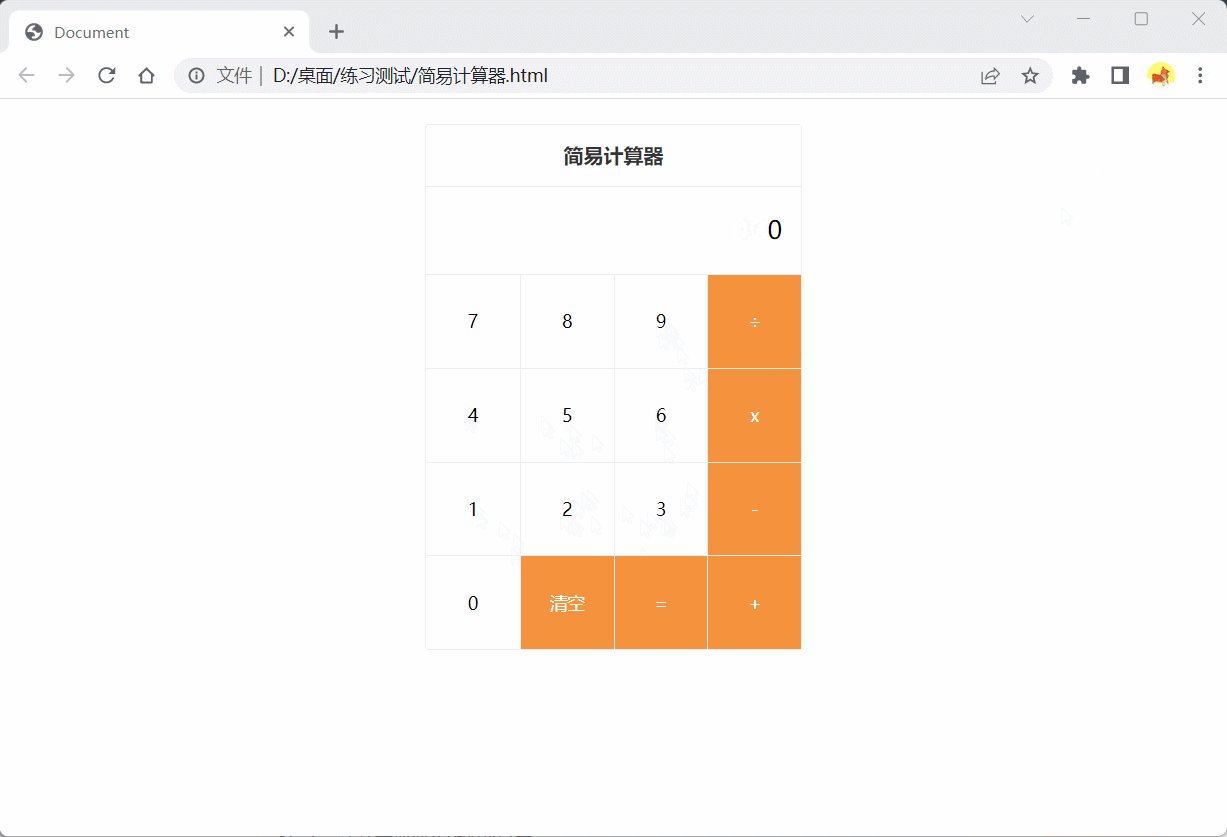
效果演示

有以下HTML和CSS:
HTML结构
<div class="calculator">
<header class="cal-header">简易计算器</header>
<main class="cal-main">
<div class="origin-value">0</div>
<div class="cal-keyboard">
<ul class="cal-items">
<li data-action="num">7</li>
<li data-action="num">8</li>
<li data-action="num">9</li>
<li data-action="operator">÷</li>
<li data-action="num">4</li>
<li data-action="num">5</li>
<li data-action="num">6</li>
<li data-action="operator">x</li>
<li data-action="num">1</li>
<li data-action="num">2</li>
<li data-action="num">3</li>
<li data-action="operator">-</li>
<li data-action="num">0</li>
<li data-action="operator">清空</li>
<li data-action="operator">=</li>
<li data-action="operator">+</li>
</ul>
</div>
</main>
</div>
CSS样式
body, ul, li,select {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ul,li {list-style: none;}
.calculator {
max-width: 300px;
margin: 20px auto;
border: 1px solid #eee;
border-radius: 3px;
}
.cal-header {
font-size: 16px;
color: #333;
font-weight: bold;
height: 48px;
line-height: 48px;
border-bottom: 1px solid #eee;
text-align: center;
}
.cal-main {
font-size: 14px;
}
.cal-main .origin-value {
padding: 15px;
height: 40px;
line-height: 40px;
font-size: 20px;
text-align: right;
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
}
.cal-main .origin-type,
.cal-main .target-type {
padding-left: 5px;
width: 70px;
font-size: 14px;
height: 30px;
border: 1px solid #eee;
background-color: #fff;
vertical-align: middle;
margin-right: 10px;
border-radius: 3px;
}
.cal-keyboard {
overflow: hidden;
}
.cal-items {
overflow: hidden;
}
.cal-items li {
user-select: none;
float: left;
display: inline-block;
width: 75px;
height: 75px;
text-align: center;
line-height: 75px;
border-top: 1px solid #eee;
border-left: 1px solid #eee;
box-sizing: border-box;
}
li:nth-of-type(4n+1) {
border-left: none;
}
li[data-action=operator] {
background: #f5923e;
color: #fff;
}
.buttons {
float: left;
width: 75px;
}
.buttons .btn {
width: 75px;
background-color: #fff;
border-top: 1px solid #eee;
border-left: 1px solid #eee;
height: 150px;
line-height: 150px;
text-align: center;
}
.btn-esc {
color: #ff5a34;
}
.btn-backspace {
position: relative;
}
案例需求
本题展示了一个简化版的计算器,需求如下:
- 除法操作时,如果被除数为0,则结果为0。
- 结果如果为小数,最多保留小数点后两位,如 2 / 3 = 0.67(显示0.67), 1 / 2 = 0.5(显示0.5)。
- 阅读并根据提示补充完成函数
initEvent、result和calculate。
JavaScript实现
var Calculator = {
init: function () {
var that = this;
if (!that.isInited) {
that.isInited = true;
// 保存操作信息
// total: Number, 总的结果
// next: String, 下一个和 total 进行运算的数据
// action: String, 操作符号
that.data = { total: 0, next: '', action: '' };
that.bindEvent();
}
},
bindEvent: function () {
var that = this;
// 请补充代码:获取 .cal-keyboard 元素
var keyboardEl = document.getElementsByClassName('cal-keyboard')[0];
keyboardEl && keyboardEl.addEventListener('click', function (event) {
// 请补充代码:获取当前点击的dom元素
var target = event.target;
// 请补充代码:获取target的 data-action 值
var action = target.getAttribute('data-action');
// 请补充代码:获取target的内容
var value = target.innerText;
if (action === 'num' || action === 'operator') {
that.result(value, action === 'num');
}
});
},
result: function (action, isNum) {
var that = this;
var data = that.data;
if (isNum) {
data.next = data.next === '0' ? action : (data.next + action);
!data.action && (data.total = 0);
} else if (action === '清空') {
// 请补充代码:设置清空时的对应状态
data.total = 0;
data.next = '';
data.action = '';
} else if (action === '=') {
if (data.next || data.action) {
data.total = that.calculate(data.total, data.next, data.action);
data.next = '';
data.action = '';
}
} else if (!data.next) {
data.action = action;
} else if (data.action) {
data.total = that.calculate(data.total, data.next, data.action);
data.next = '';
data.action = action;
} else {
data.total = +data.next || 0;
data.next = '';
data.action = action;
}
// ���补充代码:获取 .origin-value 元素
var valEl = document.getElementsByClassName('origin-value')[0];
valEl && (valEl.innerHTML = data.next || data.total || '0');
},
calculate: function (n1, n2, operator) {
n1 = +n1 || 0;
n2 = +n2 || 0;
if (operator === '÷') {
// 请补充代码:获取除法的结果
if (n2 === 0) {
return 0
}
let tol = n1 / n2
// Number.isInteger() 方法用来判断给定的参数是否为整数。
// Math.round() 函数返回一个数字四舍五入后最接近的整数。
return Number.isInteger(tol) ? tol : Math.round(tol * 100) / 100;
} else if (operator === 'x') {
// 请补充代码:获取乘法的结果
let tol = n1 * n2
return Number.isInteger(tol) ? tol : Math.round(tol * 100) / 100;
} else if (operator === '+') {
// 请补充代码:获取加法的结果
let tol = n1 + n2
return Number.isInteger(tol) ? tol : Math.round(tol * 100) / 100;
} else if (operator === '-') {
// 请补充代码:获取减法的结果
let tol = n1 - n2
return Number.isInteger(tol) ? tol : Math.round(tol * 100) / 100;
return 0;
}
}
};
Calculator.init();
这个案例的实现并不难,牛客上面已经把大致的骨架写好了,我们只需按照要求在需要补充的地方进行补充就行,这就使难度大大降低了,我们需要做的不只是补充代码,还要去学习这个案例实现的思想,逻辑以及代码结构,个人认为牛客给出的这个解法的代码结构还是比较好的,具有学习意义,我们不能盲目的去写代码,要学会去提高自己的思维。
知识点:
- Number.isInteger() 方法用来判断给定的参数是否为整数。
- Math.round() 函数返回一个数字四舍五入后最接近的整数。
结语
这篇文章的所有内容都出自于牛客网的JS篇题库:
牛客网的JS题库非常贴合实际的,在写的过程中自己查漏补缺,收获了很多,强烈将牛客网推荐给大家!
如果本篇文章对你有所帮助,还请客官一件四连!❤️
基础不牢,地动山摇! 快来和博主一起来牛客网刷题巩固基础知识吧!
