legend: {
orient: "vertical",
right: "0%",
top: "15%",
icon: "circle", //小圆点
itemWidth: 8,
itemHeight: 8,
itemGap: 15, //间隔
formatter: function (params) {
let tip1 = "";
let tip = "";
let le = params.length; //图例文本的长度
if (le > 19) {
//几个字换行大于几就可以了
let l = Math.ceil(le / 19); //有些不能整除,会有余数,向上取整
for (let i = 1; i <= l; i++) {
//循环
if (i < l) {
//最后一段字符不能有\n
tip1 += params.slice(i * 19 - 19, i * 19) + "\n"; //字符串拼接
} else if (i === l) {
//最后一段字符不一定够9个
tip = tip1 + params.slice((l - 1) * 19, le); //最后的拼接在最后
}
}
return tip;
} else {
tip = params; //前面定义了tip为空,这里要重新赋值,不然会替换为空
return tip;
}
},
},1.图例布局朝向(orient)
默认横向布局,纵向布局值为’vertical’
orient:'horizontal'
orient:'vertical'
2.图例组件的宽高(width,height)
3.left,right,top,bottom
图例组件离容器左(右,上,下)侧的距离。
left 的值可以是像 20 这样的具体像素值,可以是像 ‘20%’ 这样相对于容器高宽的百分比,也可以是 ‘left’,‘center’, ‘right’。
(如果 left 的值为’left’, ‘center’,‘right’,组件会根据相应的位置自动对齐.)
4. icon定义图标形状
{icon: 'circle', name: '搜索引擎'},
{icon: 'rect', name: '直接访问'},
{icon: 'roundRect', name: '邮件营销'},
{icon: 'triangle', name: '联盟广告'},
{icon: 'diamond', name: '视频广告'},
{icon: 'pin', name: 'SEO'},
{icon: 'arrow', name: '定点投放'}
5.图例标记的图形的宽度/高度(itemWidth/itemHeight)
itemWidth: 8,
itemHeight: 8,6.图例每项之间的间隔(itemGap)
图例每项之间的间隔。横向布局时为水平间隔,纵向布局时为纵向间隔
7.legend字太多换行
formatter: function (params) {
let tip1 = "";
let tip = "";
let le = params.length; //图例文本的长度
if (le > 19) {
//几个字换行大于几就可以了
let l = Math.ceil(le / 19); //有些不能整除,会有余数,向上取整
for (let i = 1; i <= l; i++) {
//循环
if (i < l) {
//最后一段字符不能有\n
tip1 += params.slice(i * 19 - 19, i * 19) + "\n"; //字符串拼接
} else if (i === l) {
//最后一段字符不一定够9个
tip = tip1 + params.slice((l - 1) * 19, le); //最后的拼接在最后
}
}
return tip;
} else {
tip = params; //前面定义了tip为空,这里要重新赋值,不然会替换为空
return tip;
}
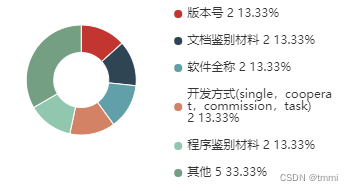
},改变前:

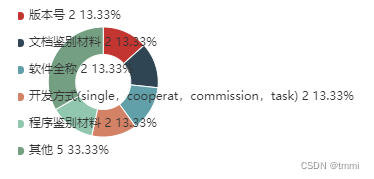
改变后: