一、函数的基本注意事项
function函数的名字也是一个标识符,通过关键字function申明一个函数
function 函数名(){ 代码块 }
二、函数基本用法
1、形参与实参
1、形参与实参可以有无数个,实参按照顺序赋值给形参;
2、实参个数不一定要与实参个数相同,没有实参赋值的形参默认数值为undefined;
3、arguments能够获取到实参列表的数据,也能够更改数据;
4、形参数据类型是由实参的数据类型决定;
<script>
function func(x,y){
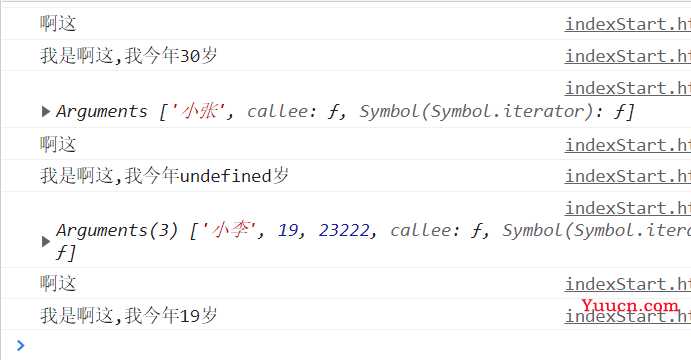
console.log(arguments) //调用函数传进来的实参列表
arguments[0]='啊这'
console.log(arguments[0])
console.log("我是"+x+",我今年"+y+"岁")
}
func('学生',18)
func('老师',30)
func('小张')
func('小李',19,23222) //23222被忽略
</script>
2、不定参数实现重载的功能
可以使用arguments.length获取实参列表的参数个数
<script>
function nums(){
switch(arguments.length){
case 1:
console.log(arguments[0])
break
case 2:
console.log(arguments[0]+arguments[1])
break
case 3:
console.log(arguments[2]-arguments[1]-arguments[0])
}
}
nums(1)
nums(1,2)
nums(1,2,10)
</script>
3、函数的返回值
函数可以写多个return,但是只有一个return可以执行;
函数可以作为参数使用
<script>
function func(num1,num2){
return (num1+num2);
}
var result = func(func(10,20),30); //函数作为参数,结果为60
console.log(result)
</script>![]()
4、函数的申明与函数表达式
函数申明
函数申明一定是有名函数
<script>
function func(a,b){
return a;
}
</script>函数申明中的函数提升
<script>
console.log(sum(10,10)) //20
function sum(a,b){ //函数提升到前面申明
return (a+b)
}
</script>function虽然写在后面,但是会先在前面进行申明,所以代码正常运行,输出20
函数表达式
函数表达式大部分是匿名函数,也可以写成有名函数
<script>
var num1 = function func(){
console.log("有名函数")
}
var num2 = function(){
console.log("匿名函数")
}
</script>有名函数表达式的名字(func)只能在函数中使用,不能在函数外使用;
函数表达式中的函数提升
<script>
console.log(sum(10,10)) //20
var func = function sum(a,b){ //var func;提升在前面定义,但是函数还是在后面才申明
return (a+b)
}
</script>使用函数表达式的方式会报错,因为提升的是变量的提升,函数仍然是在后面才赋值给变量func
三、函数进阶用法
1、IIFE 即时调用函数表达式
本质就是将函数转换为表达式,大多使用匿名函数
可以使用括号()将函数转换为表达式,实现在定义的时候直接调用它;除了括号,还可以使用+、-、~、!等其他符号实现即时调用的功能;
<script>
//方法一
(function (a,b){
console.log(a+b);
})(10,20);
//方法二
(function (a,b){
console.log(a+b);
}(10,20))
//方法三
+ function (a,b){
console.log(a+b);
}(10,20);
//方法四
- function (a,b){
console.log(a+b);
}(10,20);
//方法五
~ function (a,b){
console.log(a+b);
}(10,20);
//方法六
! function (a,b){
console.log(a+b);
}(10,20);
</script>
IIFE的作用:封闭一个独立的作用域
2、函数作用域
作用域:变量有效作用的范围;
全局作用域:
所有在script标签中的代码都处在全局作用域中,在页面开启时创建全局对象GO(Global Object),在页面关闭时销毁GO对象,全局作用域的变量是GO对象的属性名,变量的值是GO的属性值;
函数作用域:
编写在函数中的代码都处在函数作用域中,函数执行时创建AO(Active Object)对象,函数执行结束时销毁AO对象,函数作用域中的变量是AO对象的属性,变量的值是AO对象属性的值;