场景
控制台报错"Cannot read properties of null (reading 'addEventListener')"
错误原因
因为 JavaScript 中操作DOM元素的函数方法需要在 HTML 文档渲染完成后才可以使用,如果没有渲染完成,此时的 DOM 树是不完整的,这样在调用一些 JavaScript 代码时就可能报出 "undefined" 错误。
解决方法
把代码放到window.οnlοad=function(){...}里面。
window.onload
window.onload() 用于在网页加载完毕后立刻执行的操作,即当 HTML 文档加载完毕后,立刻执行某个方法。window.onload() 通常用于 <body> 元素,在页面完全载入后(包括图片、css文件等等)执行脚本代码。
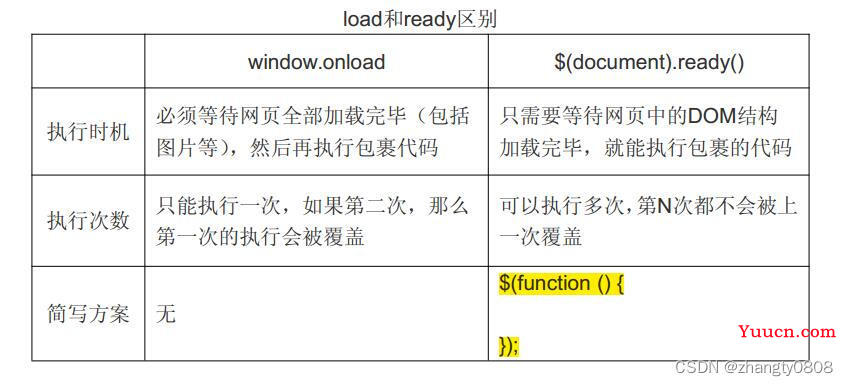
window.onload与$(document).ready()的区别

参考内容:JavaScript window.onload | 菜鸟教程 (runoob.com)