一、问题背景
npm install安装项目依赖时报错
PS D:\test> npm install
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: vue-admin-template@4.2.1
npm ERR! Found: webpack@5.74.0
npm ERR! node_modules/webpack
npm ERR! dev webpack@"^5.11.0" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer webpack@"^3.1.0" from extract-text-webpack-plugin@3.0.2
npm ERR! node_modules/extract-text-webpack-plugin
npm ERR! extract-text-webpack-plugin@"^3.0.2" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See D:\Program\nodejs\node_cache\eresolve-report.txt for a full report.
npm ERR! A complete log of this run can be found in:
npm ERR! D:\Program\nodejs\node_cache\_logs\2022-08-23T01_38_42_815Z-debug.log
PS D:\test> npm install --legacy-peer-deps解决:npm install --legacy-peer-deps
其实提示上有:npm ERR! Fix the upstream dependency conflict, or retry npm ERR! this command with --force, or --legacy-peer-deps
二、什么是peerDependency?
在日常使用命令npm install / npm install XX下载依赖的操作中,如果你使用的是 npm v7 以上的版本,那么应该经常会遇到无法解析依赖树的问题(依赖冲突),就如我在上面遇到的那样报错
但是每当遇到这种情况的时候,我用命令npm install --legacy-peer-deps就可以顺利进行下载操作。
1、这是为什么呢?带着好奇心,我去研究学习了一番npm install xxxx --legacy-peer-deps命令是什么?为什么可以解决下载时候产生的依赖冲突呢?
我们日常在前端项目开发过程中,见到最多的一定是package.json文件里的devDependencies(用于在开发环境下依赖的模块)和dependencies(无论开发环境还是生产环境都需要的依赖模块)这两个字段
那么命令--legacy-peer-dep里的peerDependency是什么依赖呢?根据geeksforgeeks网站里的定义:
Peer Dependencies: In package.json file, there is an object called as peerDependencies and it consists of all the packages that are exactly required in the project or to the person who is downloading and the version numbers should also be the same. That is the reason they were named as peerDependencies. The best example is ‘react’ which is common in every project to run similarly.
翻译一下就是说,在package.json文件中,存在一个叫做peerDependencies(对等依赖关系)的对象,它包含了项目里需要的所有的包或者用户正在下载的版本号相同的所有的包(很绕,但意思就是对等依赖关系指定我们的包与某个特定版本的npm包兼容);对等依赖关系最好的例子就是React,一个声明式的创建用户界面的JS库。
2、那么我们为什么需要对等依赖关系呢?
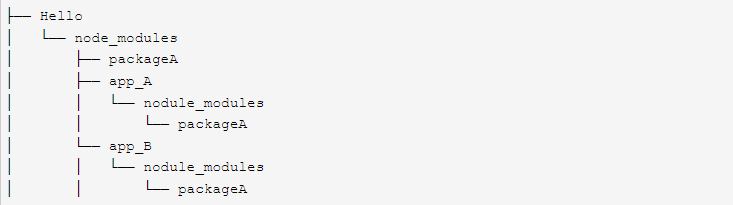
假设我们现在有一个Hello工程,已经在其根目录下的package.json文件中的dependencies字段里声明了packageA作为依赖,而其下面有两个项目app_A和app_B,它们也依赖packageA。如果我们用dependencies而不是peerDepenedencies来声明,那么npm install安装完项目之后的依赖结构如下图所示:

从上图可以看出,packageA依赖包被安装了3次,造成了2次安装冗余。
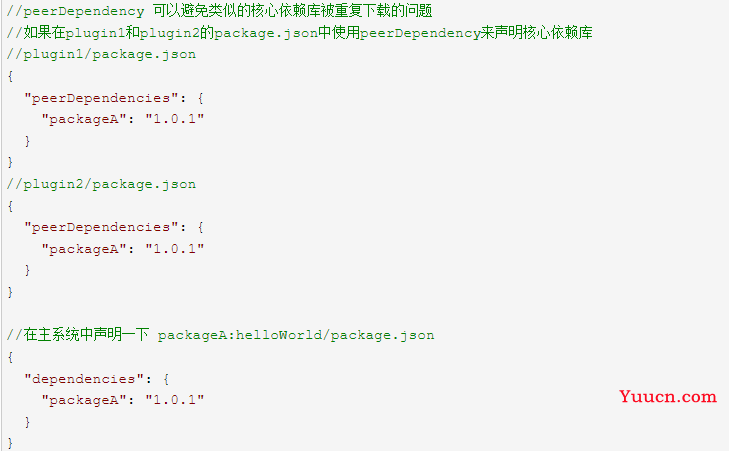
而如果采用peerDepenedency来下载,就可以避免这个核心依赖库被重复下载的问题。还是上面那个场景,我们在项目app_A和app_B的package.json文件里的peerDependencies字段声明一下核心依赖库packageA,然后在根目录的package.json文件里的dependencies字段也声明一下packageA。

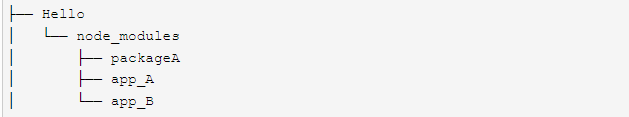
接着再执行npm install,生成的依赖结构就会如下图所示:

如上图所示,packageA就只会被安装一次。可以看到这时候生成的依赖图是扁平的,packageA 也只会被安装一次。
因此我们总结下在插件使用dependencies声明依赖库的特点:
-
如果用户显式依赖了核心库,则可以忽略各插件的peerDependencies声明;
-
如果用户没有显式依赖核心库,则按照插件peerDependencies中声明的版本将库安装到项目根目录中;
-
当用户依赖的版本、各插件依赖的版本之间不相互兼容,会报错让用户自行修复。
npm 从版本v7开始,install就默认以peerDependencies的方式去下载了:
-
如果用户在根目录的package.json文件里显式依赖了核心库,那么各个子项目里的peerDepenedencies声明就可以忽略
-
如果用户没有显式依赖核心库,那么就按照子项目的peerDepenedencies中声明的版本将依赖安装到项目根目录里
而方式2就会导致一个问题:用户依赖的包版本与各个子项目依赖的包版本相互不兼容,那么就会报错(无法解析依赖树的问题(依赖冲突))让用户自行去修复,因而导致安装过程的中断。(因为是从npm v7引入的,因此npm v3-v6就不会发生这个错误)
3、npm install xxxx --legacy-peer-deps命令是什么?为什么可以解决下载时候产生的依赖冲突呢?
npm install xxxx --legacy-peer-deps命令与其说是告诉npm要去干什么,不如说是告诉npm不要去干什么。
legacy的意思:遗产/(软件或硬件)已过时但因使用范围广而难以替代的;而npm install xxxx --legacy-peer-deps命令用于绕过peerDependency里依赖的自动安装;它告诉npm忽略项目中引入的各个依赖模块之间依赖相同但版本不同的问题,以npm v3-v6的方式去继续执行安装操作
所以其实该命令并没有真的解决冲突,而是忽略了冲突,以“过时”(v3-v6)的方式进行下载操作
4、--legacy-peer-deps命令作用
在NPM v7中,现在默认安装peerDependencies。在很多情况下,这会导致版本冲突,从而中断安装过程
--legacy-peer-deps标志是在v7中引入的,目的是绕过peerDependency自动安装;它告诉 NPM 忽略项目中引入的各个modules之间的相同modules但不同版本的问题并继续安装,保证各个引入的依赖之间对自身所使用的不同版本modules共存