目录
前言
一、npm安装
二、搭建脚手架
1.安装脚手架vue-cli
2.搭建项目
前言
vue大概内容:
Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。下面将演示搭建Vue2的脚手架搭建。
一、npm安装
在用 Vue 构建大型应用时推荐使用 npm安装。NPM 能很好地和诸如 webpack 或 Browserify 模块打包器配合使用。同时 Vue 也提供配套工具来开发单文件组件。
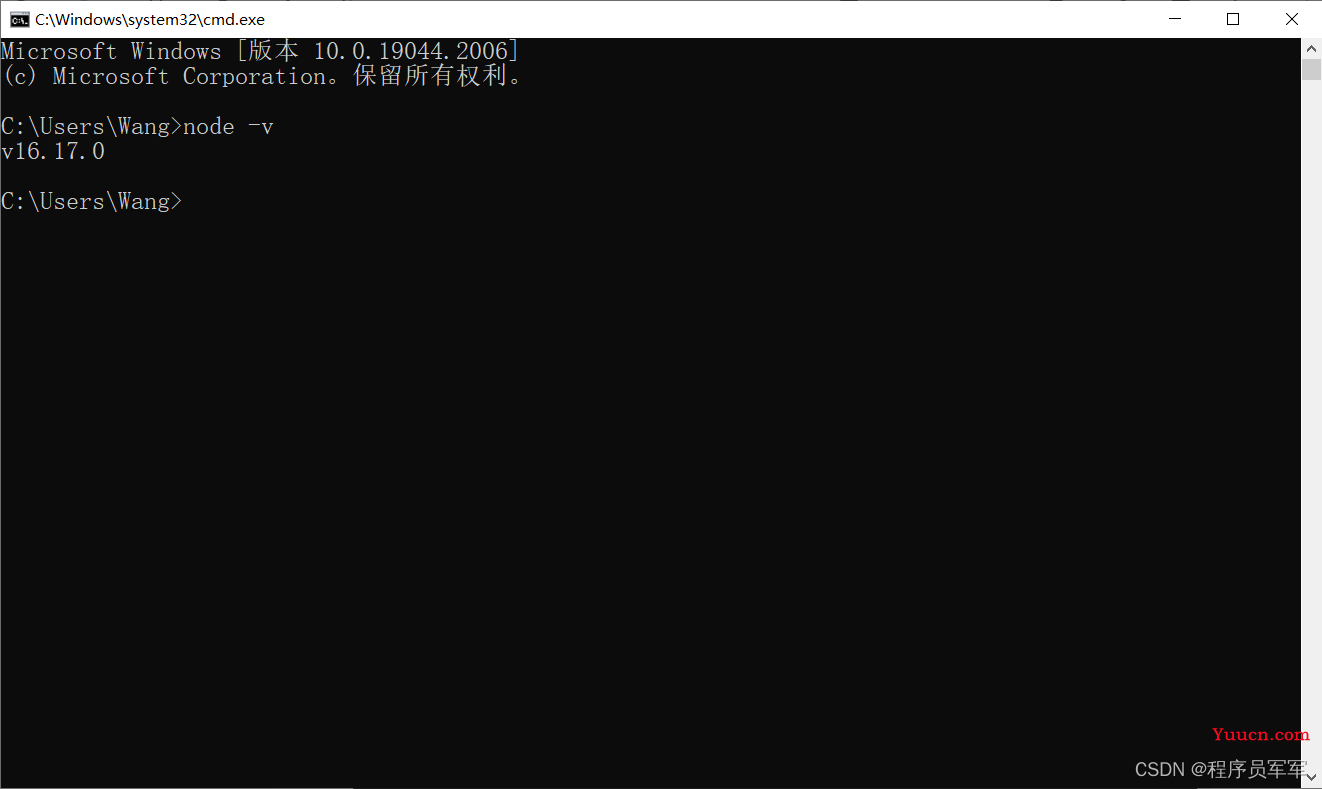
打开命令行工具(win+r,然后输入cmd),输入以下代码:
node -v若出现相应版本号表示已经安装;若没有则安装node.js,从node.js官网(Node.js 中文网)下载并安装node,安装过程很简单,一直“下一步”即可。在官网下载安装node.js后,就已经自带npm 了。
npm配置淘宝镜像源
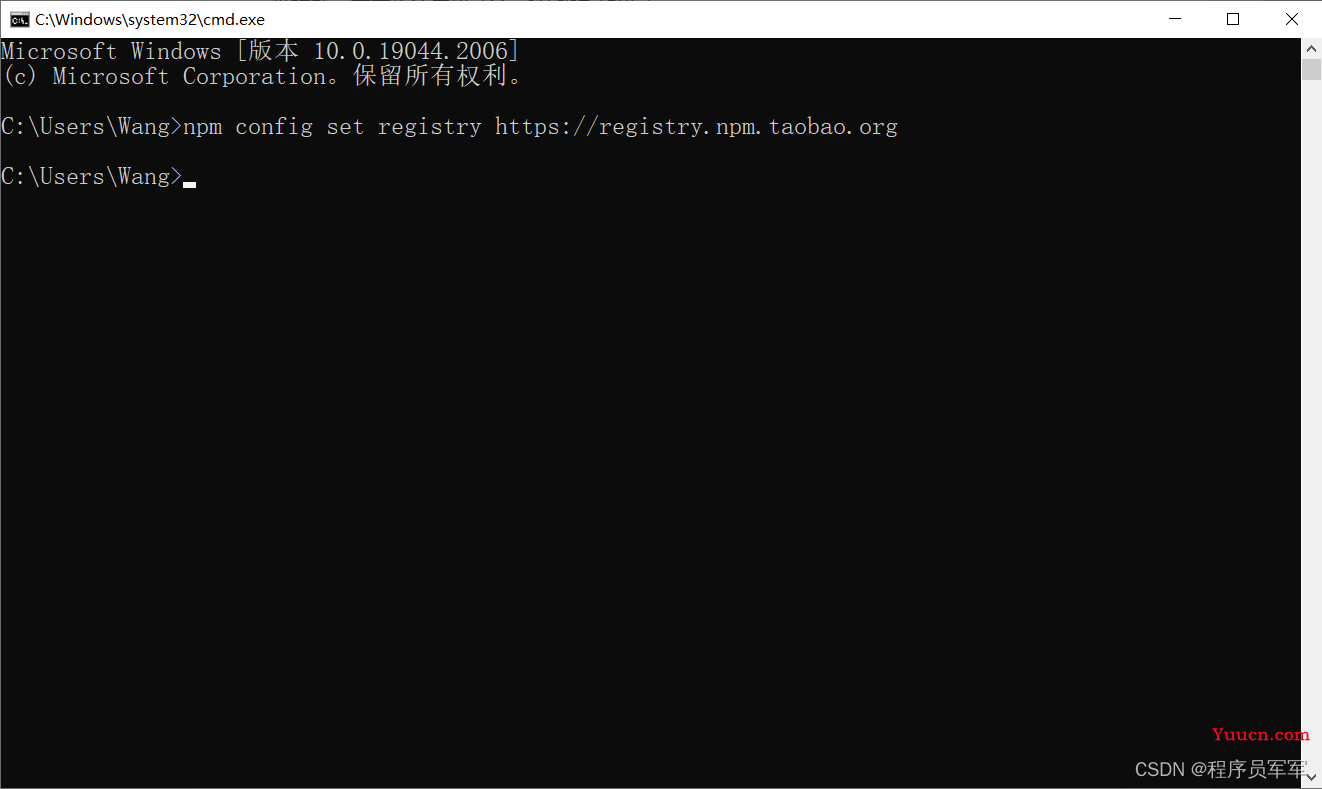
直接通过npm下载Vue时,下载速度慢,可以通过配置淘宝镜像源,输入以下代码:
npm config set registry https://registry.npm.taobao.org
二、搭建脚手架
1.安装脚手架vue-cli
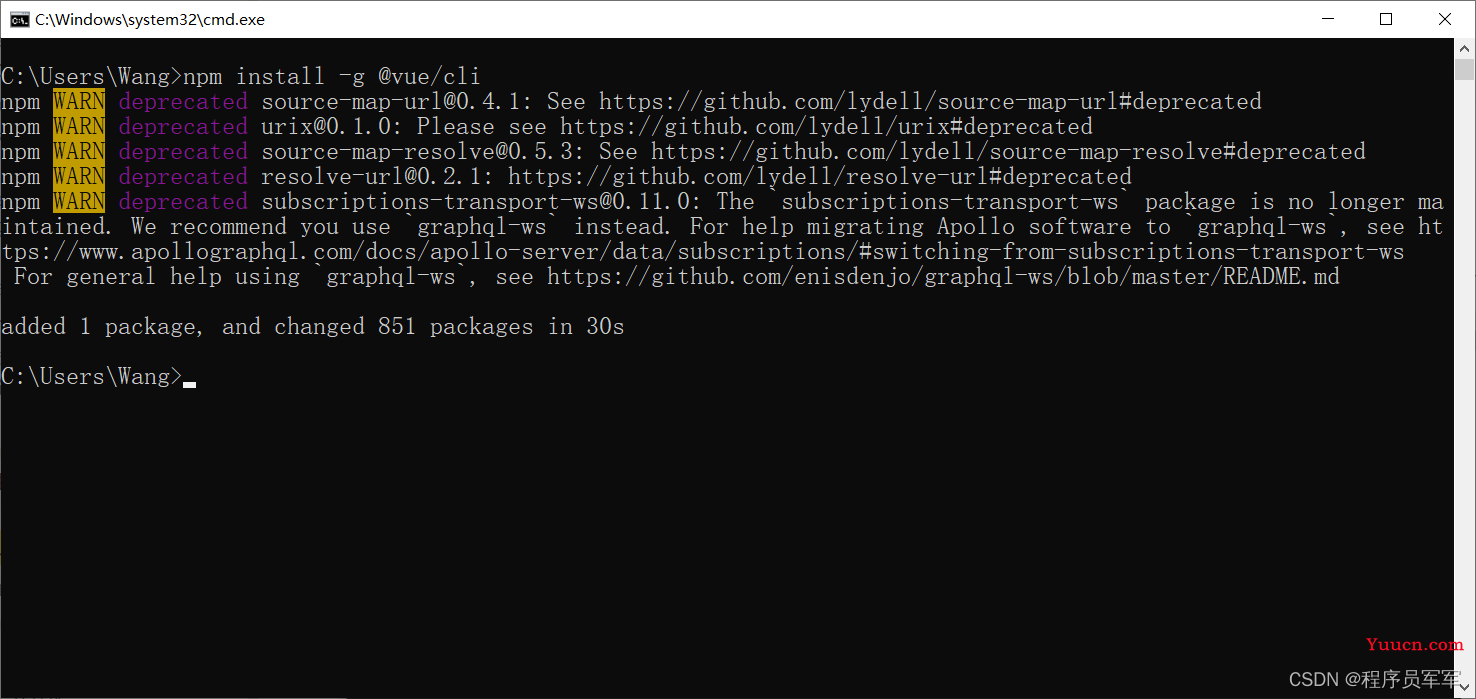
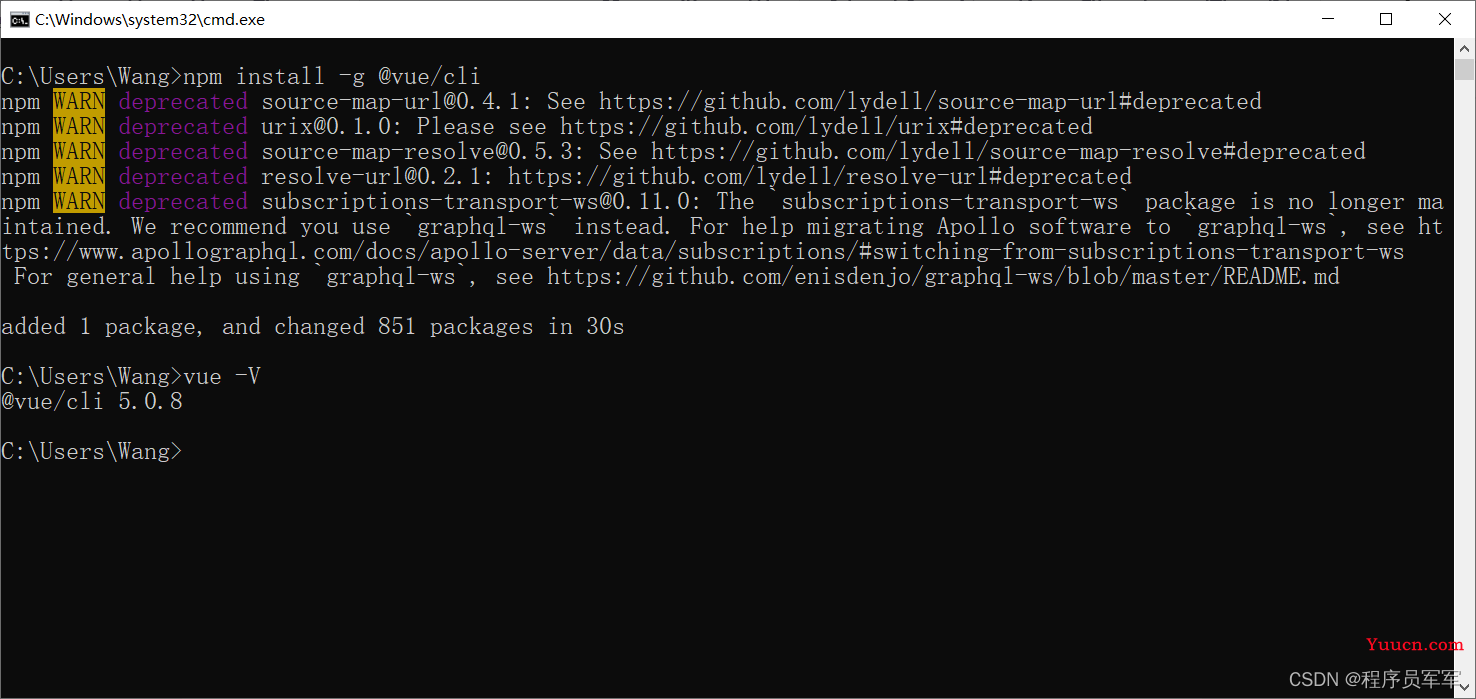
代码如下(示例):
npm install -g @vue/cli在命令行输入vue -V,若出现相应的版本号则安装成功。

2.搭建项目
选择搭建项目的路径,我就放到桌面了(选择路径,在命令行中输入:cd 文件路径)
cd C:\Users\Wang\Desktop
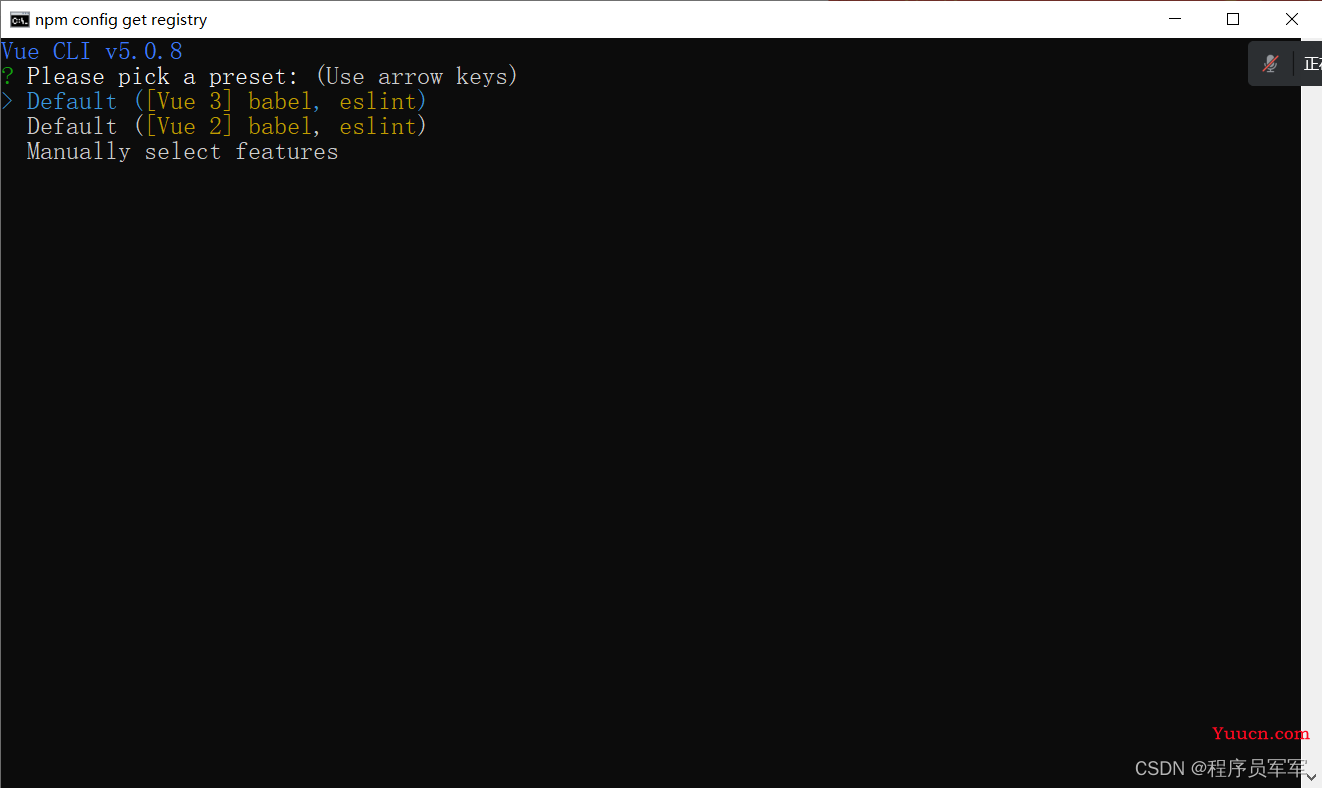
输入:vue create 项目文件名字(我就叫vue了)
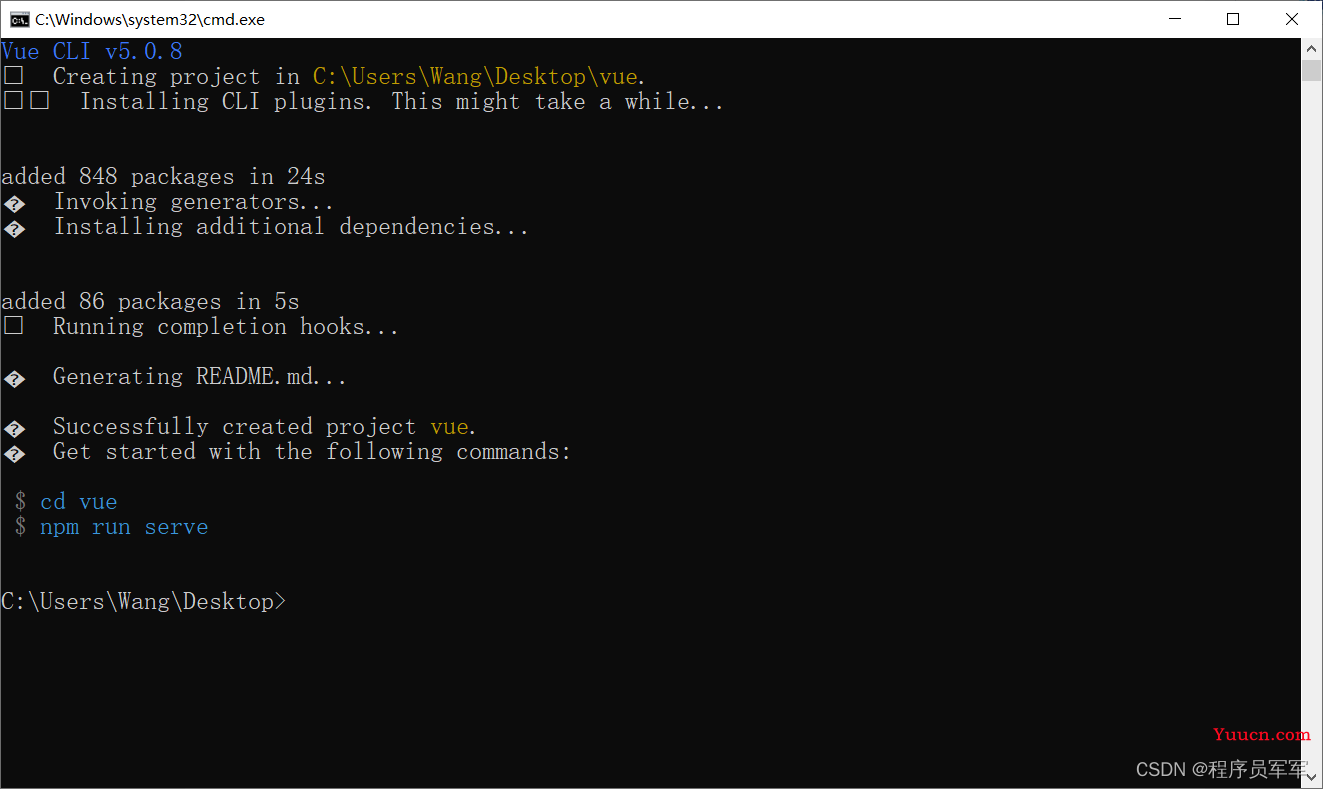
vue create vue 通过键盘上下键,选择Vue 2版本,按回车,即开始下载所需文件了。
当出现 Successfully created project vue. 则表示已成功搭建Vue脚手架

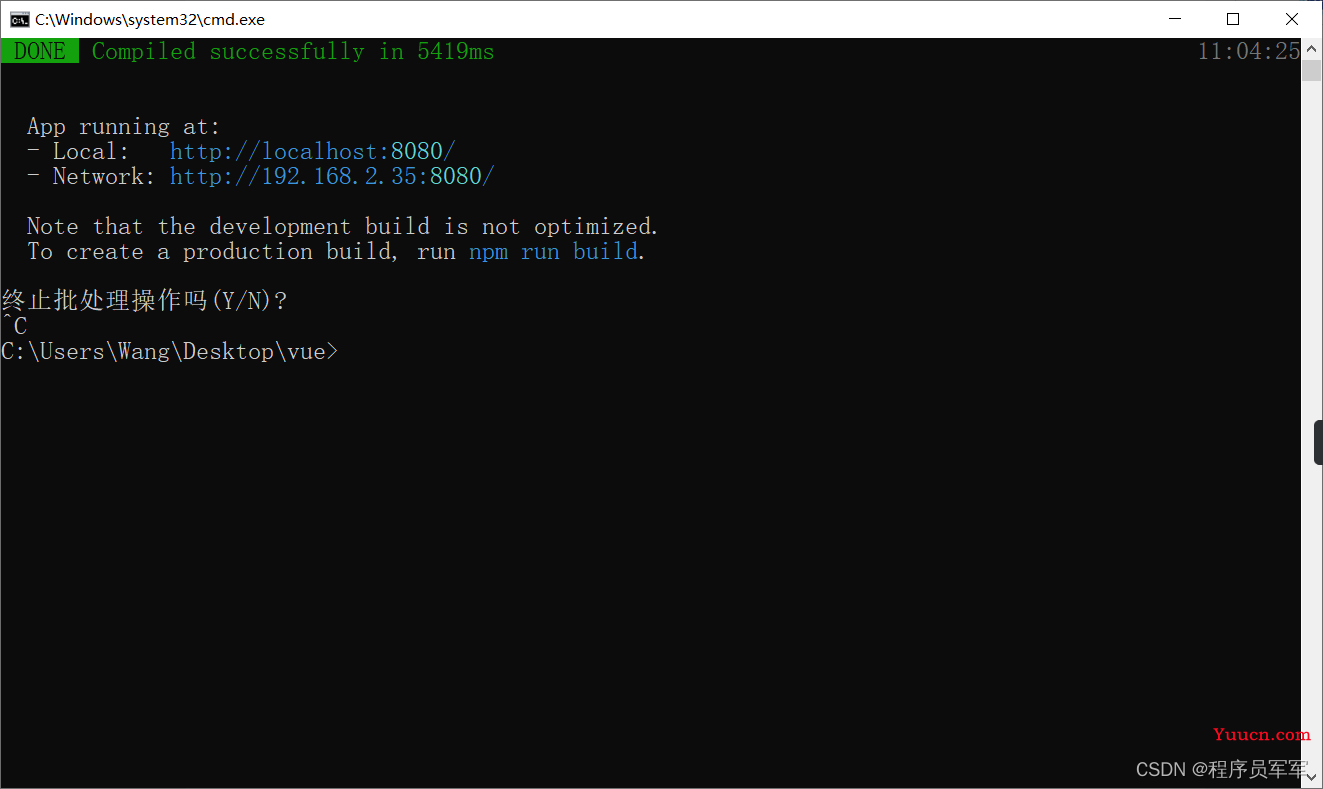
在命令行输入:cd vue 选择在vue文件夹下,npm run serve,即可运行项目了
cd vuenpm run serve
点击:http://localhost:8080/ 即可进入vue已为我们搭建好的HelloView

以上就是Vue2.0脚手架的搭建啦。
如果浏览器页面打不开或者是没有加载页面,有可能是本地8080端口被占用,或者是你关闭了这个项目。
在命令行直接按两次 ctrl+c 即可结束项目