目录
1.Vue和React有什么不同?使用场景分别是什么?
2.axios是什么?怎么使用它,怎么解决跨域?
3.说说Vue,React,angularjs,jquery的区别
4.什么阶段(生命周期)才能访问操作dom?为什么
5.组件中的data为什么是个函数?
6.说一说scoped样式隔离
7.v-if与v-show的区别?
8.什么是MVVM?
9.Vue修饰符有哪些?
10.函数式组件使用场景和原理
11.能说下 vue-router 中常用的路由模式实现原理吗?
12.GET和POST的区别
14.跨域的方法
15.Vue组件通信有哪些方式
16.Vue的优点是什么?
17.vue-loader是什么 ?使用它的用途有哪些?
18.你的接口请求一般放在哪个生命周期中?
19.说一下指令v-el的作用是什么?
20.说几种如何实现vue首屏加载优化的
21.请说出vue.cli项目中src目录每个文件夹和文件的用法?
22.$route和$router的区别
23.对于vue3.0特性你有什么了解吗?
24.虚拟DOM的优缺点
25.虚拟DOM实现原理
26.直接给一个数组项赋值,Vue能检测到变化吗?
27.简述原型与原型链,原型链的作用有哪些?
28.普通函数,箭头函数的区别
29.怎样理解Vue的单向数据流?
30.vue-router是什么?有哪些组件?
31.Vuex解决了什么问题?
32.什么时候用Vuex
33.Vuex中状态存储在那里?怎么改变它
34.Vue和JQuery的区别在哪?为什么放弃JQuery用Vue?
35.slot插槽
36.v-if和v-for为什么不建议一起使用?
37.vue初始化页面闪动问题 什么原因 怎么解决?
38.Vue的两个核心点
39.什么是闭包,用途有哪些?
40.组件间的通讯
41.Promise的作用
42.map与set的区别
43.构造函数与普通函数的区别
44.hash与history的区别
45.vue常用指令?
46.Vue父子组件的生命周期顺序
47.vue-router路由的两种模式
48.vue 中 keep-alive 组件的作用
49.v-show和v-if指令的共同点和不同点
50.Vue.extend 作用和原理
51.异步同步
52.Vue.set 方法原理
53.不用Vuex会带来什么问题?
54.对SSR有了解吗,它主要解决什么问题?
55.SSR优缺点?
56.Vuex 为什么要分模块
57.Vuex 页面刷新数据丢失怎么解决?
58.nextTick 使用场景和原理
59.页面渲染为什么使用 key?
60.VNode 是什么?虚拟 DOM 是什么?
61.setup组合api的优点
62.辅助函数的实现
63.Vuex响应式
64.Vue项目性能优化
65.vue-router 路由模式有几种?
66.vue生命周期钩子函数有哪些?
67.Vue. js有什么特点?
68.axios是什么?如何使用它?
69. 如何在 Vue. js中循环插入图片?
70.如何解决数据层级结构太深的问题
71.如何让CSS只在当前组件中起作用?
72.vue-router 是什么?它有哪些组件
73.在哪个生命周期内调用异步请求?为什么?优点?
74.computed 和 watch 的区别和运用的场景?
75.Vue 的父组件和子组件生命周期钩子函数执行顺序?
76.v-model 的原理?
77.vuex有哪几种属性
78.vuex 的 getter 特性是什么
79.vue2.x中如何监测数组变化
80.可以被vue拦截到的数组方法以及不能被拦截到的数组方法?
81.谈谈单页面(SPA)的理解?
82.谈谈你对 Vue 生命周期的理解?
83.Class 与 Style 如何动态绑定?
84.vue-router 路由钩子函数是什么?
85.Vue3.0 和 2.0 的响应式原理区别
86.axios和ajax的区别:
87.vue中解决跨域问题
88.vue的原理
89.watch、methods 和 computed 的区别?
90.webpack有哪些优点?
91.Vue生命周期钩子是如何实现的
92.Vue的双向数据绑定原理是什么?
93.在webpack中,为什么要打包发布?
94.路由守卫
95.SPA首屏加载速度慢的怎么解决?
96.Vue初始化过程中(new Vue(options))都做了什么?
97.对MVVM的理解?
98.Vue数据双向绑定原理
99.Vue的响应式原理
100.Vue3.x响应式数据原理
101.Vue3.0 里为什么要用 Proxy API替代 defineProperty API?
102.Proxy 与 Object.defineProperty 优劣对比
103.vue中组件的data为什么是一个函数?而new Vue 实例里,data 可以直接是一个对象
104.vue中data的属性可以和methods中方法同名吗,为什么?
105.vue中created与mounted区别
106.Vue中computed与method的区别
107.虚拟DOM中key的作用
108.用index作为key可能会引发的问题
109.Vue中watch用法详解
110.vue中对mixins的理解和使用
111.为什么vue采用异步渲染
112.Vue 的异步更新机制是如何实现的?
113.$nextTick的理解
114.vue的自定义指令
115.你有写过自定义指令吗?自定义指令的应用场景有哪些?
116.vue为什么在 HTML 中监听事件?
117.Vue.set 改变数组和对象中的属性
118.vm.$set(obj, key, val) 做了什么?
119.第一次页面加载会触发哪几个钩子?
120.vue-router有几种钩子函数?
121.vue-router路由跳转方式
122.Vuex是什么?怎么使用?
123.Vuex和单纯的全局对象有什么区别?
124.为什么 Vuex 的 mutation 中不能做异步操作?
125.Vue项目前端开发环境请求服务器接口跨域问题
126.做过哪些Vue的性能优化?
127.Vue中的插槽
128.v-for 为什么要加上 key
129.Vdom的理解(虚拟DOM)
130.vue 的缺点
131.vue 和 react 区别
132.slot插槽种类以及原理
133.template 模板引擎的渲染过程
134.Vue.use是做什么的,原理是什么
135.组件中写 name 选项有哪些好处
136.data 里面数据量比较大如何优化
137.子组件里面可以修改父组件的值吗
138.生命周期钩子是如何实现的
139.vue 是怎么检测数组的变化的
140.vue 组件渲染和更新的过程
141.vue 为什么要使用异步组件
142.vue 如何快速定位那个组件出现性能问题的
143.v-html 会导致那些问题
144.v-el作用
145.说说vue的动态组件
146.怎么定义vue-router的动态路由?怎么获取传过来的值?
147.自定义指令
1.Vue和React有什么不同?使用场景分别是什么?
- vue是双向绑定
- react没有数据双向绑定,react是单向数据流
使用场景:
react:期待构建大型应用程序,期待同时适用与web端和原生app的框架,期待最大的生态系统
vue:期待模板搭建应用,期待简单和能用就行的东西,期待应用尽可能的小和快
2.axios是什么?怎么使用它,怎么解决跨域?
是什么?
- Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。前端最流行的 ajax 请求库,
- react/vue 官方都推荐使用 axios 发 ajax 请求
特点:
- 基于 promise 的异步 ajax 请求库,支持promise所有的API
- 浏览器端/node 端都可以使用,浏览器中创建XMLHttpRequests
- 支持请求/响应拦截器
- 支持请求取消
- 可以转换请求数据和响应数据,并对响应回来的内容自动转换成 JSON类型的数据
- 批量发送多个请求
- 安全性更高,客户端支持防御 XSRF,就是让你的每个请求都带一个从cookie中拿到的key, 根据浏览器同源策略,假冒的网站是拿不到你cookie中得key的,这样,后台就可以轻松辨别出这个请求是否是用户在假冒网站上的误导输入,从而采取正确的策略。
常用语法:
- axios(config): 通用/最本质的发任意类型请求的方式
- axios(url[, config]): 可以只指定 url 发 get 请求
- axios.request(config): 等同于 axios(config)
- axios.get(url[, config]): 发 get 请求
- axios.delete(url[, config]): 发 delete 请求
- axios.post(url[, data, config]): 发 post 请求
- axios.put(url[, data, config]): 发 put 请求
- axios.defaults.xxx: 请求的默认全局配置
- axios.interceptors.request.use(): 添加请求拦截器
- axios.interceptors.response.use(): 添加响应拦截器
- axios.create([config]): 创建一个新的 axios(它没有下面的功能)
- axios.Cancel(): 用于创建取消请求的错误对象
- axios.CancelToken(): 用于创建取消请求的 token 对象
- axios.isCancel(): 是否是一个取消请求的错误
- axios.all(promises): 用于批量执行多个异步请求
- axios.spread(): 用来指定接收所有成功数据的回调函数的方法
3.说说Vue,React,angularjs,jquery的区别
- JQuery与另外几者最大的区别是JQuery是事件驱动,其他两者是数据驱动
- JQuery业务逻辑和UI更该混在一起,UI里面还参杂着交互逻辑,让本来混沌的逻辑更加混乱
- Angular,Vue是双向绑定,而React不是
4.什么阶段(生命周期)才能访问操作dom?为什么
在钩子函数mounted()中才能开始访问操作dom,因为在mounted()生命周期前,dom刚好渲染好,但还未挂载到页面,如果在这之前进行dom操作,将找不到dom节点
5.组件中的data为什么是个函数?
因为组件是用来复用的,因为js里对象是引用关系,如果data是对象形式,那么data的作用域是没有隔离的,在多个子组件时,会被外部因素影响,如果data是一个函数,那么每个实例可以独自拥有一份返回对象的拷贝,组件实例之间的data属性值不会互相影响
6.说一说scoped样式隔离
Vue在创建组件的时候,会给组件生成唯一的id值,当style标签给scoped属性时,会给组件的html节点都加上这个id值标识,如data-v4d5aa038,然后样式表会根据这id值标识去匹配样式,从而实现样式隔离
7.v-if与v-show的区别?
相同点:
- v-show和v-if都能控制元素的显示和隐藏。
不同点:
- 实现本质方法不同:v-show本质就是通过设置css中的display设置为none;控制隐藏v-if是动态的向DOM树内添加或者删除DOM元素;
- v-show都会编译,初始值为false,只是将display设为none,但它也编译了;v-if初始值为false,就不会编译了
总结:v-show只编译一次,后面其实就是控制css,而v-if不停的销毁和创建,如果要频繁切换某节点时,故v-show性能更好一点。
8.什么是MVVM?
model-view-viewModel(MVVM)是一个软件架构设计模式,能够实现前端开发和后端业务逻辑的分离,其中model指数据模型,负责后端业务逻辑处理,view指视图层,负责前端整个用户界面的实现,viewModel则负责view层和model层的交互
9.Vue修饰符有哪些?
1.事件修饰符:
- stop 阻止事件继续传播
- .prevent阻止标签默认行为
- .capture 使用事件捕获模式,即元素自身触发的事件先在此处处理,然后才交由内部元素进行处理
- .self 只当在event.target 是当前元素自身时触发处理函数
- .once 事件将只会触发一次
- .passive 告诉浏览器你不想阻止事件的默认行为
2.v-model的修饰符:
- .lazy通过这个修饰符,转变为在change事件再同步
- .number 将自动过滤用户的输入值转化为数值类型
- .trim 自动过滤用户输入的首位空格
3.键盘事件的修饰符:
- .enter 回车
- .tab
- .delete 删除或回退
- .esc
- .space 空格
- .up 上键
- .down 下键
- .left 左键
- .right 右键
4.系统修饰符:
- .ctrl
- .alt
- .shift
- .meta
5.鼠标按钮修饰符:
- .left
- .right
- .middle
10.函数式组件使用场景和原理
函数式组件与普通组件的区别:
- 函数式组件需要在声明组件是指定 functional:true
- 不需要实例化,所以没有this,this通过render函数的第二个参数context来代替
- 没有声明周期钩子函数,不能使用计算属性,watch
- 不能通过$emit对外暴露事件,调用事件只能通过context.listeners.click的方式调用外部传入的事件
- 因为函数式组件是没有实例化的,所以在外部通过ref去引用组件时,实际引用的是HTMLElement
- 函数式组件的props可以不用显示声明,所以没有在props里面声明的属性都会被自动隐式解析为prop,而普通组件所有未声明的属性都解析到 $attrs里面,并自动挂载到组件根元素上面(可以通过inheritAttrs属性禁止)
复制代码
优点:
- 由于函数组件不需要实例化,无状态,没有生命周期,所以渲染性能要好于普通组件
- 函数式组件结构比较简单,代码结构更清晰
使用场景:
- 一个简单的展示组件,作为容器组件使用 比如 router-view 就是一个函数式组件
- 高阶组件---用于接收一个组件作为参数,返回一个被包装过的组件
11.能说下 vue-router 中常用的路由模式实现原理吗?
hash模式:
- location.hash的值实际就是URL中 #后面的东西,它的特点在于:hash虽然出现URL中,但不会被包含在HTTP请求中,对后端完全没有影响,因此改变hash不会重新加载页面
- 可以为hash的改变添加监听事件,每一次改变hash(window.location.hash)都会在浏览器的访问历史中增加一个记录利用hash的以上特点,基于可以来实现前端路由“更新视图但不重新请求页面”的功能了
history模式:
利于了HTM5 History lnterface中新增的pushState()和replaceState()方法,这两个方法应用与浏览器的历史记录栈,在当前已有的back,forward,go的基础之上,它们提供了对历史记录进行修改的功能,这两个方法有个共同的特点:当调用他们修改浏览器历史栈后,虽然URL改变了,但浏览器不会刷新页面,这就为但也应用前端路由“更新视图但不重新请求页面”提供了基础
12.GET和POST的区别
- get参数通过url传递,post放在request body中
- get请求在url中传递的参数是有长度限制的,而post没有
- post比get更安全,因为get参数都暴漏在url中,所以不能用来传递敏感信息
- get请求只能进行url编码,而post支持多种编码方式
- get请求会浏览器主动cache,而post支持多种编码方式
- get请求参数会被完整保留在浏览器历史记录里,而post中的参数不会被保留
- get和post本质上就是TCP链接,并无差别,但由于HTTP的规定和浏览器/服务器的限制,导致他们在应用过程中体现出一些不同
- get产生一个TCP数据包;post产生两个
13.cookie和seesion区别
- cookie数据存放在客户的浏览器上,session存放在服务器
- cookie不是很安全,别人可以分析存放在本地的COOKIE进行COOKIE欺骗,考虑安全应该使用seesion
- session会在一定事件内保存在服务器上,当访问增多,会比较占用你的服务器的性能,考虑到减轻服务器性能方面,应当使用cookie
- 单个cookie保存的数据不能超过4k,很多浏览器都限制一个站点最多保存20个cookie
14.跨域的方法
浏览器为了安全机制,采用同源策略,域名,协议,端口号一致的才可以进行访问;
- jsonp:是通过script标签的src属性来实现跨域的,通过src传过去一个函数,把数据放在函数的实参调用就可以拿到数据,由于是用src的链接,所以jsonp只支持get方式
- cors:改变请求头信息,客户端加:Origin:地址。服务器:Access-Control-Allow-Origin:地址.支持IE10以上。
- webpack:devServer里配置proxy:{api:'地址'};
- nginx反向代理:
nginx.conf upstream tomcatserver{ server 192.168.72.49:8081//3.找到代理服务器的ip地址进行请求 } server{ listen 80; server_name 8081.max.com;//1.客户端调用名 location / { proxy_pass http://tomcatserver;//2.到代理服务器 index index.html index.html; } }
15.Vue组件通信有哪些方式
1.父传子:props
父组件通过 props 向下传递数据给子组件。注:组件中的数据共有三种形式:data、props、computed2.父传子孙:provide 和 inject
父组件定义provide方法return需要分享给子孙组件的属性,子孙组件使用 inject 选项来接收指定的我们想要添加在这个实例上的 属性;3.子传父:通过事件形式
子组件通过 $emit()给父组件发送消息,父组件通过v-on绑定事件接收数据。4.父子、兄弟、跨级:eventBus.js
这种方法通过一个空的 Vue 实例作为中央事件总线(事件中心),用它来(e m i t ) 触 发 事 件 和 ( emit)触发事件和(emit)触发事件和(on)监听事件,巧妙而轻量地实现了任何组件间的通信。5.通信插件:PubSub.js
6.vuex
vuex 是 vue 的状态管理器,存储的数据是响应式的。只需要把共享的值放到vuex中,其他需要的组件直接获取使用即可;
16.Vue的优点是什么?
- 轻量级框架:只关注视图层,是一个构建数据的视图集合,大小只有几十kb
- 简单易学:国人开发,中文文档,不存在语言障碍,易于理解学习
- 双向数据绑定:保留了angular的特点,在数据操作方面更为简单
- 组件化:保留了react的优点,实现了html的封装和重用,在构建单页面应用方面有着独特的优势
- 视图,数据,结构分离:使数据的更改更为简单,不需要进行逻辑代码的修改,只需要操作数据就能完成相关操作
- 虚拟DOM:dom操作是非常耗费性能的,不再使用原生dom操作节点,极大解放dom操作,但具体操作的还是dom不过是换了另一种方式
- 运行速度更快:相比较于react而言,同样是操作虚拟dom,就性能而言,vue存在很大优势
17.vue-loader是什么 ?使用它的用途有哪些?
作用:解析和转换.vue文件。提取出其中的逻辑代码 script,样式代码style,以及HTML 模板template,再分别把他们交给对应的loader去处理
用途:js可以写es6,style样式可以 scss或less,template可以加js
特性:
1、允许为 Vue 组件的每个部分使用其它的 webpack loader,例如在
css-loader:加载由vue-loader提取出的CSS代码
vue-template-compiler:把vue-loader提取出的HTML模板编译成可执行的javascript代码
18.你的接口请求一般放在哪个生命周期中?
接口请求一般放在mounted中,在html渲染后调用,但需要注意的是服务端渲染时不支持mounted,需要放到created中
19.说一下指令v-el的作用是什么?
提供一个在页面上以存在的DOM元素作为Vue实例的挂载目标,可以是CSS选择器,也可以是一个HTMLElement实例
20.说几种如何实现vue首屏加载优化的
- 把不常改变的库放到index.html中,通过cdn引入
- vue路由的懒加载
- vue组件尽量不要全局引入
- 使用轻量级的工具库
21.请说出vue.cli项目中src目录每个文件夹和文件的用法?
- assets文件夹是放静态资源;
- components是方组件;
- router是定义路由相关的配置
- view是视图
- app.vue是一个应用主组件
- main.js是入口文件
22.$route和$router的区别
router为VueRouter的实例,相当于一个全局的路由器对象,里面含有很多属性和子对象,例如history对象。。。经常用的跳转链接就可以用this.$router.push,和router-link跳转一样。
route相当于当前正在跳转的路由对象。。可以从里面获取name,path,params,query等
23.对于vue3.0特性你有什么了解吗?
vue3.0的目标是让Vue核心变得更小,更快,更强大
24.虚拟DOM的优缺点
优点:
- 保证性能下线
- 无需手动操作DOM
- 跨平台
缺点:
- 无法进行极致优化
25.虚拟DOM实现原理
用JavaScript对象模拟真实DOM树,对真实DOM进行抽象
diff算法:比较两棵虚拟树的差异
pach算法:将两个虚拟DOM对象的差异应用到真实的DOM树
26.直接给一个数组项赋值,Vue能检测到变化吗?
由于JavaScript的限制,Vue不能检测到以下数组的变动:
- 当你利用索引直接设置一个数组项时
- 当你修改数组的长度时
27.简述原型与原型链,原型链的作用有哪些?
每一个类都是一个显示原型prototype
每一个类都有一个隐式原型__proto__
实例的_proto__等于类的显示原型prototype
当去查找一个实例的属性或方法,先在自身查找,找不到则沿着__proto__向上查找
我们把原型__proto__与原型__proto__形成的链条关系叫做原型链
作用是:实现了JS的继承,让实列拥有了类的公用方法
28.普通函数,箭头函数的区别
- 箭头函数没有原型,原型是undefined
- 箭头函数this指向全局对象,而函数指向引用对象
- call,apply,bind方法改变不了箭头函数的指向
29.怎样理解Vue的单向数据流?
数据总是从父组件传到子组件,子组件没有权利修改父组件传过来的数据,只能请求父组件对原数据进行修改
30.vue-router是什么?有哪些组件?
Vue Router是Vue.js官方的路由管理器。它和Vue.js的核心深度集成,让构建单页面应用变得易如反掌
<router-link>和<router-view>和<keep-alive>
31.Vuex解决了什么问题?
解决两个问题
- 多个组件依赖于同一状态时,对于多层嵌套的组件的传参将会非常繁琐,并且对于兄弟组件间的状态传递无能为力
- 来自不同组件的行为需要变更同一状态,
32.什么时候用Vuex
如果应用够简单,最好不要使用 Vuex,一个简单的 store 模式即可;
需要构建一个中大型单页应用时,使用Vuex能更好地在组件外部管理状态
当项目遇到多个组件依赖于同一状态时,来自不同组件的行为需要变更同一状态
33.Vuex中状态存储在那里?怎么改变它
存储在state中,改变Vuex中的状态的唯一途径就是显式地提交(commit)mutation
34.Vue和JQuery的区别在哪?为什么放弃JQuery用Vue?
- JQuery是直接操作DOM,Vue不直接操作DOM,Vue的数据与视图是分开的,Vue只需要操作数据就行了
- 在操作DOM频繁的场景里,JQuery的操作DOM行为是频繁的,而Vue利用虚拟DOM的技术,大大提高了更新DOM时的性能
- Vue中不提倡直接操作DOM,开发者只需要把大部分精力放在 数据层面上
- Vue集成的一些库,大大提高开发效率,比如Vuex,Router等
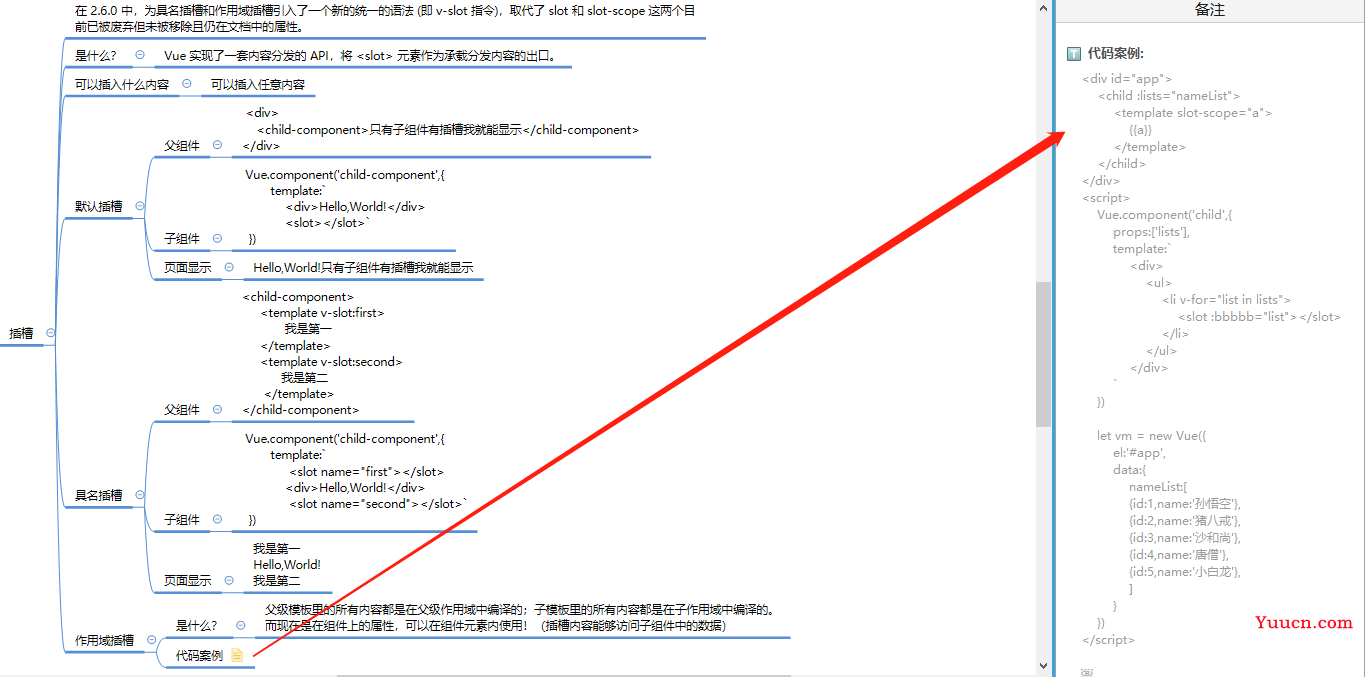
35.slot插槽
slot插槽,可以理解为slot在组件模板中提前占据了位置,当复用组件时,使用相关的slot标签时,标签里的内容就会自动替换组件模板中对应slot标签的位置,作为承载分发内容的出口
主要作用是:复用和扩展组件,做一些定制化组件的处理
36.v-if和v-for为什么不建议一起使用?
vue2.x版本中,当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级;
vue3.x版本中,当 v-if 与 v-for 一起使用时,v-if 具有比 v-for 更高的优先级。
官网明确指出:避免 v-if 和 v-for 一起使用,永远不要在一个元素上同时使用 v-if 和 v-for。
可以先对数据在计算数据中进行过滤,然后再进行遍历渲染;
操作和实现起来都没有什么问题,页面也会正常展示。但是会带来不必要的性能消耗;
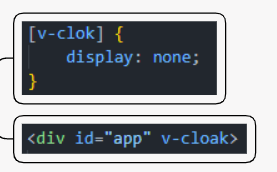
37.vue初始化页面闪动问题 什么原因 怎么解决?
使用vue开发时,在vue初始化之前,由于div是不归vue管的,所以我们写的代码在
还没有解析的情况下会容易出现花屏现象,看到类似于{{message}}的字样,虽然一般情
况下这个时间很短暂,但是会影响用户的体验。解决方法:在css里加上
38.Vue的两个核心点
数据驱动,组件系统
数据驱动:ViewModel,保证数据和视图的一致性
组件系统:应用类UI可以看作全部是由组件树构成的
39.什么是闭包,用途有哪些?
定义在一个函数内部的函数。其中一个内部函数在包含它们的外部函数之外被调用时,就会形成闭包。
用途:1.模仿块级作用域,2.存储变量,3.封装私有变量
40.组件间的通讯
1.props/$emit
父组件A通过props的方式向子组件B传递,B to A 通过在B组件中$emit,A组件中v-on的方式实现
2.$emit/$on
通过一个空的Vue实例作为中央事件总线,用它来触发事件和监听事件,轻量地实现了任何组件间的通信
3.vuex
4.$attrs/$listeners
当一个组件没有声明任何 prop 时,可以通过 v-bind="$attrs" 传入内部组件
41.Promise的作用
Promise是一种常用的异步解决方案,解决回调地狱的问题。
42.map与set的区别
1.Set 是一种叫做集合的数据结构,Map 是一种叫做字典的数据结构。
2.set是以 [value]的形式储存元素,字典 是以 [key:value] 的形式储存
43.构造函数与普通函数的区别
1.命名方式
构造函数名称通常首字母要大写
普通函数名称首字母要小写, 使用驼峰命名方式。
2.this的指向问题
构造函数的this会绑定到创建的对象实例上;
普通函数的this则属于此函数的调用者;
3.调用方式的不同
构造函数需要使用new运算符调用, 如果构造函数没有参数可以省略小括号, 比如new Object;
普通函数的调用不需要new 运算符, 而且必须有小括号。比如: function(){};
44.hash与history的区别
直观区别:hash模式url带#号,history模式不带#号。
如果后台没有做相应配置,history页面会在再次刷新的时候,报404错误;
45.vue常用指令?
- v-model 多用于表单元素实现双向数据绑定
- v-bind:简写为:,动态绑定一些元素的属性,类型可以是:字符串、对象或数组。
- v-on:click 给标签绑定函数,可以缩写为@,例如绑定一个点击函数 函数必须写在methods里面
- v-for 格式: v-for="字段名 in(of) 数组json" 循环数组或json
- v-show 显示内容
- v-else指令:和v-if指令搭配使用,没有对应的值。当v-if的值false,v-else才会被渲染出来
- v-if指令:取值为true/false,控制元素是否需要被渲染
- v-else-if 必须和v-if连用
- v-else指令:和v-if指令搭配使用,没有对应的值。当v-if的值false,v-else才会被渲染出来
- v-text 解析文本
- v-html 解析html标签
- v-bind:class 三种绑定方法 1、对象型 '{red:isred}' 2、三元型 'isred?"red":"blue"' 3、数组型 '[{red:"isred"},{blue:"isblue"}]'
- v-once 进入页面时 只渲染一次 不在进行渲染
- v-cloak 防止闪烁
- v-pre 把标签内部的元素原位输出
46.Vue父子组件的生命周期顺序
加载渲染过程: 父beforeCreate->父created->父beforeMount->子beforeCreate->子created->子beforeMount->子mounted->父mounted
子组件更新过程:父beforeUpdate->子beforeUpdate->子updated->父updated
父组件更新过程:父beforeUpdate->父updated
销毁过程: 父beforeDestroy->子beforeDestroy->子destroyed->父destroyed
47.vue-router路由的两种模式
vue-router中默认使用的是hash模式
hash模式, 带#。如:http://localhost:8080/#/pageA。改变hash,浏览器本身不会有任何请求服务器动作的,但是页面状态和url已经关联起来了。
history模式,不带#, 如:http://localhost:8080/ 正常的而路径,并没有#。基于HTML5的 pushState、replaceState实现
48.vue 中 keep-alive 组件的作用
< keep-alive >是Vue的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM。
< keep-alive > 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。
49.v-show和v-if指令的共同点和不同点
相同点: v-show 和 v-if 都能控制元素的显示和隐藏。
v-show指令是通过修改元素的display的CSS属性让其显示或者隐藏
v-if指令是直接销毁和重建DOM达到让元素显示和隐藏的效果
50.Vue.extend 作用和原理
官方解释:Vue.extend 使用基础 Vue 构造器,创建一个“子类”。参数是一个包含组件选项的对象。
其实就是一个子类构造器,是Vue组件的核心api。实现思路就是使用原型继承的方法返回了 vue 的子类,并且利用 mergeOptions 把传入组件
51.异步同步
同步:向服务器发送请求,必须等请求到内容,才能刷新页面,用户才能看到新内容
异步:向服务器发送请求,这时可以做其他事情,内容请求到时,用户不用刷新页面,也可以看到新内容
52.Vue.set 方法原理
1.在实例创建之后添加新的属性到实例上(给响应式对象新增属性)
2.直接更改数组下标来修改数组的值。
53.不用Vuex会带来什么问题?
可维护性会下降,想修改数据要维护三个地方;
可读性会下降,因为一个组件里的数据,根本就看不出来是从哪来的;
增加耦合,大量的上传派发,会让耦合性大大增加,本来Vue用Component就是为了减少耦合,现在这么用,和组件化的初衷相背。
54.对SSR有了解吗,它主要解决什么问题?
Server-Side Rendering 我们称其为SSR,意为服务端渲染指由服务侧完成页面的 HTML 结构拼接的页面处理技术,发送到浏览器,然后为其绑定状态与事件,成为完全可交互页面的过程;
解决了以下两个问题:
- seo:搜索引擎优先爬取页面HTML结构,使用ssr时,服务端已经生成了和业务想关联的HTML,有利于seo
- 首屏呈现渲染:用户无需等待页面所有js加载完成就可以看到页面视图(压力来到了服务器,所以需要权衡哪些用服务端渲染,哪些交给客户端)
缺点
- 复杂度:整个项目的复杂度
- 性能会受到影响
- 服务器负载变大,相对于前后端分离务器只需要提供静态资源来说,服务器负载更大,所以要慎重使用
55.SSR优缺点?
优点:
SSR 有着更好的 SEO(搜索引擎优化)、并且首屏加载速度更快。
缺点:
开发条件会受限制,服务器端渲染只支持 beforeCreate 和 created 两个钩子,当我们需要一些外部扩展库时需要特殊处理,服务端渲染应用程序也需要处于 Node.js 的运行环境。
服务器会有更大的负载需求。
56.Vuex 为什么要分模块
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能会变得相当臃肿。为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块
57.Vuex 页面刷新数据丢失怎么解决?
需要做 vuex 数据持久化,一般使用本地储存的方案来保存数据,可以自己设计存储方案,也可以使用第三方插件。
推荐使用 vuex-persist 插件,它是为 Vuex 持久化储存而生的一个插件。不需要你手动存取 storage,而是直接将状态保存至 cookie 或者 localStorage中。
58.nextTick 使用场景和原理
nextTick 中的回调是在下次 DOM 更新循环结束之后执行的延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。主要思路就是采用微任务优先的方式调用异步方法去执行 nextTick 包装的方法。
59.页面渲染为什么使用 key?
当有相同标签名的元素切换时,为避免渲染问题,需要通过 key 特性设置唯一的值来标记以让 Vue 区分它们,否则 Vue 为了效率只会替换相同
60.VNode 是什么?虚拟 DOM 是什么?
Vue在页面上渲染的节点,及其子节点称为“虚拟节点 (Virtual Node)”,简写为“VNode”。“虚拟 DOM”是由 Vue 组件树建立起来的整个 VNode 树的称呼。
61.setup组合api的优点
1.没有this,降低组件的耦合性,使组件复用,开发修改团队合作更加方便
2.写更加直观,接近原生js
3.按需导入方式,节省资源
62.辅助函数的实现
根据传递过来的数组选项,循环遍历生成对应 key-value ,然后返回一个对象
63.Vuex响应式
Vuex的原理是通过 new Vue产生实例,达到响应式数据变化的目的
state :state作为data属性 $state传入,通过 new Vue 初始化后变成响应式数据
getters:getters本质上就是一个计算属性computed,Vuex内部会声明一个 computed 对象,
然后将 getters 遍历成 key value 形式,添加到 computed 上,最后通过 new vue 处理
64.Vue项目性能优化
- v-if 和v-for区分使用场景
- computed和method区分使用场景
- v-for遍历必须为item添加key,且避免同时使用vif
- 懒加载
- 事件的销毁
- 第三方模块按需导入
- SPA 页面采用keep-alive缓存组件
- 路由懒加载
组件的延迟加载,可以把页面资源划分为多份,用到的时候才会按需加载,这样减少第一次加载的消耗。- 对于短时间的大量操作(缩放、滚动)使用防抖、节流函数
- 代码精简,去除 console ,可复用的方法、组件提取出来
- 不要写行内样式,避免dom重绘
- key保证唯一性
- v-if 当值为false时内部指令不会执行,具有阻断功能,很多情况下使用v-if替代v-show
- 服务端渲染ssr
65.vue-router 路由模式有几种?
vue-router 有 3 种路由模式:hash、history、abstract
1.hash: 使用 URL hash 值来作路由。支持所有浏览器,包括不支持 HTML5 History Api 的浏览器;
2.history : 依赖 HTML5 History API 和服务器配置。具体可以查看 HTML5 History 模式;
3.abstract : 支持所有 JavaScript 运行环境,如 Node.js 服务器端。如果发现没有浏览器的 API,路由会自动强制进入这个模式.
66.vue生命周期钩子函数有哪些?
- 创建前:beforeCreate
- 创建后:created
- 挂载前:beforeMount
- 挂载后:mounted
- 更新前:beforeUpdate
- 更新后:updated
- 销毁前:beforeDestroy
- 销毁后:destroyed
67.Vue. js有什么特点?
1.简洁:页面由HTML模板+JSON数据+ Vue. js实例化对象组成。
2.数据驱动:自动计算属性和追踪依赖的模板表达式。
3.组件化:用可复用、解耦的组件来构造页面。
4.轻量:代码量小,不依赖其他库。
5.快速:精确而有效地批量实现DOM更新。
6.易获取:可通过npm、 bower等多种方式安装,很容易融入
68.axios是什么?如何使用它?
axios是在vue2.0中用来替换 vue-resource.js插件的一个模块,是一个请求后台的模。
(axios另一种解释:易用、简洁且高效的http库,支持node端和浏览器端,支持Promise,支持拦截器等高级配置)
用 npm install axios安装 axios。基于 EMAScript 6 的 EMAScript Module规范,通过 import关键字将 axios导入,并添加到 Vue. js类的原型中。
这样每个组件(包括vue.js实例化对象)都将继承该方法对象。它定义了get、post等方法,可以发送get或者post请求。
在then方法中注册成功后的回调函数,通过箭头函数的作用域特征,可以直接访问组件实例化对象,存储返回的数据。
69. 如何在 Vue. js中循环插入图片?
对“src”属性插值将导致404请求错误。应使用 v-bind:src格式代替。
70.如何解决数据层级结构太深的问题
在开发业务时,经常会岀现异步获取数据的情况,有时数据层次比较深,如以下代码: span 'v-text="a.b.c.d"></span>,
可以使用vm.$set手动定义一层数据: vm.$set("demo",a.b.c.d)
71.如何让CSS只在当前组件中起作用?
在组件中的style前面加上scoped
72.vue-router 是什么?它有哪些组件
vue用来写路由一个插件。router-link、router-view
73.在哪个生命周期内调用异步请求?为什么?优点?
1.可以在钩子函数 created、beforeMount、mounted 中进行调用,(推荐使用created 钩子函数)
原因:此时data 已经创建,可以将服务端返回的数据进行赋值
2.created 钩子函数中调用异步请求优点:
能更快获取到服务端数据,减少页面 loading 时间;
3.ssr 不支持 beforeMount 、mounted 钩子函数,所以放在 created 中有助于一致性;
74.computed 和 watch 的区别和运用的场景?
区别:
1.computed: 是计算属性,依赖其它属性值,并且 computed 的值有缓存, 只有它依赖的属性值发生改变,下一次获取 computed 的值时才会重新计算 computed 的值;
2.watch: 更多的是「观察」的作用,类似于某些数据的监听回调 , 每当监听的数据变化时都会执行回调进行后续操作;
运用场景:
1.当我们需要进行数值计算,并且依赖于其它数据时,应该使用 computed, 因为可以利用 computed 的缓存特性,避免每次获取值时,都要重新计算;
2.当我们需要在数据变化时执行异步或开销较大的操作时,应该使用 watch, 使用 watch 选项允许我们执行异步操作 ( 访问一个 API ),限制我们执行该操作的频率, 并在我们得到最终结果前,设置中间状态。这些都是计算属性无法做到的。
75.Vue 的父组件和子组件生命周期钩子函数执行顺序?
1.加载渲染过程父 beforeCreate -> 父 created -> 父 beforeMount -> 子 beforeCreate -> 子 created -> 子 beforeMount -> 子 mounted -> 父 mounted
2.子组件更新过程父 beforeUpdate -> 子 beforeUpdate -> 子 updated -> 父 updated
3.父组件更新过程父 beforeUpdate -> 父 updated
4.销毁过程父 beforeDestroy -> 子 beforeDestroy -> 子 destroyed -> 父 destroyed
76.v-model 的原理?
v-model 本质上不过是语法糖,v-model 在内部为不同的输入元素使用不同的属性并抛出不同的事件
77.vuex有哪几种属性
有五种,分别是State , Getter , Mutation , Action , Module (就是mapAction)
1. state:vuex的基本数据,用来存储变量
2. geeter:从基本数据(state)派生的数据,相当于state的计算属性
3. mutation:提交更新数据的方法,必须是同步的(如果需要异步使用action)。每个mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数,提交载荷作为第二个参数。
4. action:和mutation的功能大致相同,不同之处在于 ==》1. Action 提交的是 mutation,而不是直接变更状态。 2. Action 可以包含任意异步操作。
5. modules:模块化vuex,可以让每一个模块拥有自己的state、mutation、action、getters,使得结构非常清晰,方便管理。
78.vuex 的 getter 特性是什么
getter 可以对 state 进行计算操作,它就是 store 的计算属性
虽然在组件内也可以做计算属性,但是 getter 可以在多给件之间复用
如果一个状态只在一个组件内使用,是可以不用 getters
79.vue2.x中如何监测数组变化
使用了函数劫持的方式,重写了数组的方法,Vue将data中的数组进行了原型链重写,指向了自己定义的数组原型方法。
这样当调用数组api时,可以通知依赖更新。如果数组中包含着引用类型,会对数组中的引用类型再次递归遍历进行监控。
这样就实现了监测数组变化。
80.可以被vue拦截到的数组方法以及不能被拦截到的数组方法?
会:push() pop() shift() unshift() splice() sort() reverse() 会检测变动 进行页面更新
不会:filter() concat() slice() map() 新数组替换旧数组 不会改变原数组,页面不更新 不会被拦截
Vue.set / this.$set 强制更新
81.谈谈单页面(SPA)的理解?
- SPA( single page application )仅在 Web 页面初始化时加载相应的 HTML、JavaScript 和 CSS。
- 一旦页面加载完成,SPA 不会因为用户的操作而进行页面的重新加载或跳转
- 而页面的变化是利用路由机制实现 HTML 内容的变换,避免页面的重新加载。
优点:
- 用户体验好,内容的改变不需要重新加载整个页面,避免了不必要的跳转和重复渲染
- 减少了不必要的跳转和重复渲染,这样相对减轻了服务器的压力
- 前后端职责分离,架构清晰,前端进行交互逻辑,后端负责数据处理
缺点:
- 初次加载耗时多
- 不能使用浏览器的前进后退功能,由于单页应用在一个页面中显示所有的内容,所以,无法前进后退
- 不利于搜索引擎检索:由于所有的内容都在一个页面中动态替换,所以在SEO上有着天然的弱势
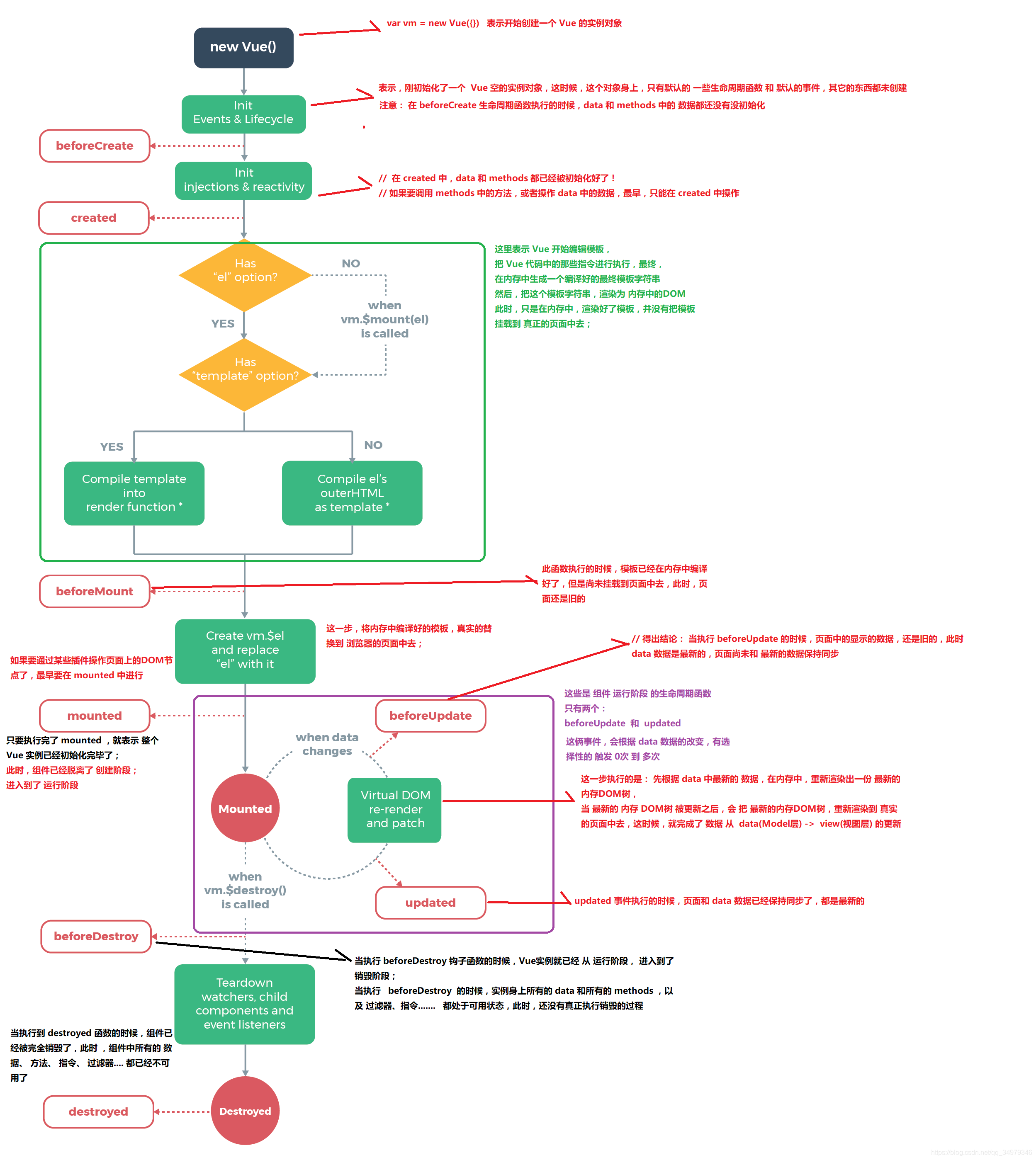
82.谈谈你对 Vue 生命周期的理解?
生命周期通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
beforecreate (初始化界面前)
created (初始化界面后)
beforemount (渲染界面前)
mounted (渲染界面后)
beforeUpdate (更新数据前)
updated (更新数据后)
beforedestory (卸载组件前)
destroyed (卸载组件后)

83.Class 与 Style 如何动态绑定?
Style 也可以通过对象语法和数组语法进行动态绑定
Class 可以通过对象语法和数组语法进行动态绑定
84.vue-router 路由钩子函数是什么?
钩子函数种类有:
全局的路由钩子函数:beforeEach、afterEach(一般用于全局进行权限跳转)
单个的路由钩子函数:beforeEnter、beforeLeave(路由内部钩子,一般在路由表里)
组件内的路由钩子函数:beforeRouteEnter、beforeRouteLeave、beforeRouteUpdate
beforeEach:每一次路由该变的之后页面加载之前执行,三个参数(to 将要进入的路由对象、from 即将离开的路由对象、next 跳转方法),next 必须调用
afterEach:每一次路由该变的之后页面加载之后执行;两个参数(to 将要进入的路由对象、from 即将离开的路由对象)
beforeEnter:进入指定路由跳转时需要执行的逻辑
beforeLeave:离开指定路由跳转时需要执行的逻辑
beforeRouteEnter、beforeRouteLeave、 beforeRouteUpdate都是写在组件里面,也有三个参数(to、from、next)
85.Vue3.0 和 2.0 的响应式原理区别
Vue3.x 改用 Proxy 替代 Object.defineProperty。因为 Proxy 可以直接监听对象和数组的变化,
并且有多达13种拦截方法。
86.axios和ajax的区别:
axios是通过promise实现对ajax技术的一种封装,就像jQuery实现ajax封装一样。
简单来说: ajax技术实现了网页的局部数据刷新,axios实现了对ajax的封装。 axios是ajax ajax不止axios。
87.vue中解决跨域问题
方法1.后台更改header
方法2.使用JQuery提供的jsonp
方法3.使用http-proxy-middleware 代理解决(项目使用vue-cli脚手架搭建)
88.vue的原理
Vue的模式是m-v-vm模式,即(model-view-modelView),
通过modelView作为中间层(即vm的实例),进行双向数据的绑定与变化。
89.watch、methods 和 computed 的区别?
1.watch 为了监听某个响应数据的变化。computed 是自动监听依赖值的变化,从而动态返回内容,主要目的是简化模板内的复杂运算。所以区别来源于用法,只是需要动态值,那就用 computed ;需要知道值的改变后执行业务逻辑,才用 watch。
2.methods是一个方法,它可以接受参数,而computed 不能,computed 是可以缓存的,methods 不会。computed 可以依赖其他 computed,甚至是其他组件的 data。
90.webpack有哪些优点?
专注于处理模块化的项目,能做到开箱即用,一步到位
可通过plugin扩展,完整好用又不失灵活
使用场景不局限于web开发
社区庞大活跃,经常引入紧跟时代发展的新特性,能为大多数场景找到已有的开源扩展
良好的开发体验
91.Vue生命周期钩子是如何实现的
1.Vue的生命周期钩子就是回调函数而已,当创建组件实例的过程中会调用对应的钩子方法。
2.内部会对钩子函数进行处理,将钩子函数维护成数组的形式
92.Vue的双向数据绑定原理是什么?
vue.js 是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调。
93.在webpack中,为什么要打包发布?
1.开发环境下,打包生成的文件存放于内存中,无法获取最终打包生成的文件
2.开发环境下,打包生成的文件不会进行代码压缩和性能优化
94.路由守卫
全局守卫:
1.beforEach 全局前置守卫
2.afterEach 全局后置守卫
3.beforeResolve 全局解析守卫
独享守卫:
1.beforeEnter 单个路由守卫
组件内部守卫:
1.beforeRouterEnter 无法获取组件 this
2.beforeRouteUpdate 当前路由改变,但组件被复用时调用;例:foo/1 => foo/2
3.beforeRouteLeave 离开后,禁止用户在未保存修改前离开
95.SPA首屏加载速度慢的怎么解决?
首屏时间(First Contentful Paint),指的是浏览器从响应用户输入网址地址,到首屏内容渲染完成的时间,此时整个网页不一定要全部渲染完成,但需要展示当前视窗需要的内容;
加载慢的原因:
- 网络延时问题
- 资源文件体积是否过大
- 资源是否重复发送请求去加载了
- 加载脚本的时候,渲染内容堵塞了
常见的几种SPA首屏优化方式
- 减小入口文件积
- 静态资源本地缓存
- UI框架按需加载
- 图片资源的压缩
- 组件重复打包
- 开启GZip压缩
- 使用SSR
96.Vue初始化过程中(new Vue(options))都做了什么?
- 处理组件配置项;初始化根组件时进行了选项合并操作,将全局配置合并到根组件的局部配置上;初始化每个子组件时做了一些性能优化,将组件配置对象上的一些深层次属性放到 vm.$options 选项中,以提高代码的执行效率;
- 初始化组件实例的关系属性,比如 p a r e n t 、 parent、parent、children、r o o t 、 root、root、refs 等
- 处理自定义事件
- 调用 beforeCreate 钩子函数
- 初始化组件的 inject 配置项,得到 ret[key] = val 形式的配置对象,然后对该配置对象进行响应式处理,并代理每个 key 到 vm 实例上
- 数据响应式,处理 props、methods、data、computed、watch 等选项
- 解析组件配置项上的 provide 对象,将其挂载到 vm._provided 属性上
- 调用 created 钩子函数
- 如果发现配置项上有 el 选项,则自动调用 $mount 方法,也就是说有了 el 选项,就不需要再手动调用 $mount 方法,反之,没提供 el 选项则必须调用 $mount
- 接下来则进入挂载阶段
97.对MVVM的理解?
- MVVM 由 Model、View、ViewModel 三部分构成,Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑;View 代表UI 组件,它负责将数据模型转化成UI 展现出来;ViewModel 是一个同步View 和 Model的对象。
- 在MVVM架构下,View 和 Model 之间并没有直接的联系,而是通过ViewModel进行交互,Model 和 ViewModel 之间的交互是双向的, 因此View 数据的变化会同步到Model中,而Model 数据的变化也会立即反应到View 上。
- ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理
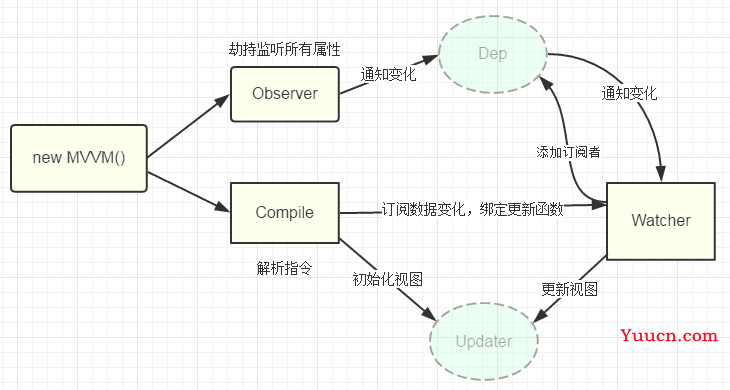
98.Vue数据双向绑定原理
实现mvvm的数据双向绑定,是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来给各个属性添加setter,getter并劫持监听,在数据变动时发布消息给订阅者,触发相应的监听回调。就必须要实现以下几点:
1、实现一个数据监听器Observer,能够对数据对象的所有属性进行监听,如有变动可拿到最新值并通知订阅者
2、实现一个指令解析器Compile,对每个元素节点的指令进行扫描和解析,根据指令模板替换数据,以及绑定相应的更新函数
3、实现一个Watcher,作为连接Observer和Compile的桥梁,能够订阅并收到每个属性变动的通知,执行指令绑定的相应回调函数,从而更新视图

99.Vue的响应式原理
什么是响应式,也即是说,数据发生改变的时候,视图会重新渲染,匹配更新为最新的值。
Object.defineProperty 为对象中的每一个属性,设置 get 和 set 方法,每个声明的属性,都会有一个 专属的依赖收集器 subs,当页面使用到 某个属性时,触发 ObjectdefineProperty - get函数,页面的 watcher 就会被 放到 属性的依赖收集器 subs 中,在 数据变化时,通知更新;
当数据改变的时候,会触发Object.defineProperty - set函数,数据会遍历自己的 依赖收集器 subs,逐个通知 watcher,视图开始更新;
100.Vue3.x响应式数据原理
Vue3.x改用Proxy替代Object.defineProperty。
因为Proxy可以直接监听对象和数组的变化,并且有多达13种拦截方法。并且作为新标准将受到浏览器厂商重点持续的性能优化。
Proxy只会代理对象的第一层,Vue3是怎样处理这个问题的呢?
判断当前Reflect.get的返回值是否为Object,如果是则再通过reactive方法做代理, 这样就实现了深度观测。
监测数组的时候可能触发多次get/set,那么如何防止触发多次呢?我们可以判断key是否为当前被代理对象target自身属性,也可以判断旧值与新值是否相等,只有满足以上两个条件之一时,才有可能执行trigger。
101.Vue3.0 里为什么要用 Proxy API替代 defineProperty API?
1.defineProperty API 的局限性最大原因是它只能针对单例属性做监听。
Vue2.x中的响应式实现正是基于defineProperty中的descriptor,对 data 中的属性做了遍历 + 递归,为每个属性设置了 getter、setter。这也就是为什么 Vue 只能对 data 中预定义过的属性做出响应的原因。
2.Proxy API的监听是针对一个对象的,那么对这个对象的所有操作会进入监听操作, 这就完全可以代理所有属性,将会带来很大的性能提升和更优的代码。
Proxy 可以理解成,在目标对象之前架设一层“拦截”,外界对该对象的访问,都必须先通过这层拦截,因此提供了一种机制,可以对外界的访问进行过滤和改写。
3.响应式是惰性的。
在 Vue.js 2.x 中,对于一个深层属性嵌套的对象,要劫持它内部深层次的变化,就需要递归遍历这个对象,执行 Object.defineProperty 把每一层对象数据都变成响应式的,这无疑会有很大的性能消耗。
在 Vue.js 3.0 中,使用 Proxy API 并不能监听到对象内部深层次的属性变化,因此它的处理方式是在 getter 中去递归响应式,这样的好处是真正访问到的内部属性才会变成响应式,简单的可以说是按需实现响应式,减少性能消耗。
102.Proxy 与 Object.defineProperty 优劣对比
1.Proxy 可以直接监听对象而非属性;
2.Proxy 可以直接监听数组的变化;
3.Proxy 有多达 13 种拦截方法,不限于 apply、ownKeys、deleteProperty、has 等等是 Object.defineProperty 不具备的;
4.Proxy 返回的是一个新对象,我们可以只操作新的对象达到目的,而 Object.defineProperty 只能遍历对象属性直接修改;
5.Proxy 作为新标准将受到浏览器厂商重点持续的性能优化,也就是传说中的新标准的性能红利;
6.Object.defineProperty 的优势如下:
兼容性好,支持 IE9,而 Proxy 的存在浏览器兼容性问题,而且无法用 polyfill 磨平,因此 Vue 的作者才声明需要等到下个大版本( 3.0 )才能用 Proxy 重写。
103.vue中组件的data为什么是一个函数?而new Vue 实例里,data 可以直接是一个对象
我们知道,Vue组件其实就是一个Vue实例。
JS中的实例是通过构造函数来创建的,每个构造函数可以new出很多个实例,那么每个实例都会继承原型上的方法或属性。
Vue的data数据其实是Vue原型上的属性,数据存在于内存当中。Vue为了保证每个实例上的data数据的独立性,规定了必须使用函数,而不是对象。
因为使用对象的话,每个实例(组件)上使用的data数据是相互影响的,这当然就不是我们想要的了。对象是对于内存地址的引用,直接定义个对象的话组件之间都会使用这个对象,这样会造成组件之间数据相互影响。
使用函数后,使用的是data()函数,data()函数中的this指向的是当前实例本身,就不会相互影响了。
而 new Vue 的实例,是不会被复用的,因此不存在引用对象的问题。
104.vue中data的属性可以和methods中方法同名吗,为什么?
可以同名,methods的方法名会被data的属性覆盖;调试台也会出现报错信息,但是不影响执行;
原因:源码定义的initState函数内部执行的顺序:props>methods>data>computed>watch
105.vue中created与mounted区别
在created阶段,实例已经被初始化,但是还没有挂载至el上,所以我们无法获取到对应的节点,但是此时我们是可以获取到vue中data与methods中的数据的;
在mounted阶段,vue的template成功挂载在$el中,此时一个完整的页面已经能够显示在浏览器中,所以在这个阶段,可以调用节点了;
106.Vue中computed与method的区别
相同点:
如果作为模板的数据显示,二者能实现响应的功能,唯一不同的是methods定义的方法需要执行
不同点:
1.computed 会基于响应数据缓存,methods不会缓存;
2.diff之前先看data里的数据是否发生变化,如果没有变化computed的方法不会执行,但methods里的方法会执行
3.computed是属性调用,而methods是函数调用
107.虚拟DOM中key的作用
简单的说:key是虚拟DOM对象的标识,在更新显示时key起着极其重要的作用。
复杂的说:当状态中的数据发生了变化时,react会根据【新数据】生成【新的虚拟DOM】,随后React进行【新虚拟DOM】与【旧虚拟DOM】的diff比较,比较规则如下:
旧虚拟DOM中找到了与新虚拟DOM相同的key
1.若虚拟DOM中的内容没有变,直接使用之前的真是DOM
2.若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM
旧虚拟DOM中未找到与新虚拟DOM相同的key
1.根据数据创建新的真实DOM,随后渲染到页面
108.用index作为key可能会引发的问题
- 若对数据进行:逆序添加/逆序删除等破坏顺序的操作,会产生没有必要的真实DOM更新,界面效果虽然没有问题,但是数据过多的话,会效率过低;
- 如果结构中还包含输入类的DOM,会产生错误DOM更新,界面有问题;
- 注意!如果不存在对数据的逆序操作,仅用于渲染表用于展示,使用index作为key是没有问题的。
109.Vue中watch用法详解
在vue中,使用watch来监听数据的变化;
1.监听的数据后面可以写成对象形式,包含handler方法,immediate和deep。
2.immediate表示在watch中首次绑定的时候,是否执行handler,值为true则表示在watch中声明的时候,就立即执行handler方法,值为false,则和一般使用watch一样,在数据发生变化的时候才执行handler。
3.当需要监听一个对象的改变时,普通的watch方法无法监听到对象内部属性的改变,只有data中的数据才能够监听到变化,此时就需要deep属性对对象进行深度监听。
110.vue中对mixins的理解和使用
mixins是一种分发 Vue 组件中可复用功能的非常灵活的方式。混合对象可以包含任意组件选项。当组件使用混合对象时,所有混合对象的选项将被混入该组件本身的选项。
而mixins引入组件之后,则是将组件内部的内容如data等方法、method等属性与父组件相应内容进行合并。相当于在引入后,父组件的各种属性方法都被扩充了。
可点击vue中对mixins的理解和使用的介绍作为参考
111.为什么vue采用异步渲染
因为如果不采用异步更新,那么每次更新数据都会对当前组件进行重新渲染;所以为了性能考虑,Vue会在本轮数据更新后,再去异步更新视图。
原理:
1、调用 notify() 方法,通知watcher 进行更新操作
2、依次调用watcher 的 update 方法
3、对watcher 进行去重操作(通过id),放到队列里
4、执行完后异步清空这个队列, nextTick(flushSchedulerQueue) 进行批量更新操作
112.Vue 的异步更新机制是如何实现的?
Vue 的异步更新机制的核心是利用了浏览器的异步任务队列来实现的,首选微任务队列,宏任务队列次之。
当响应式数据更新后,会调用 dep.notify 方法,通知 dep 中收集的 watcher 去执行 update 方法,watcher.update 将 watcher 自己放入一个 watcher 队列(全局的 queue 数组)。
然后通过 nextTick 方法将一个刷新 watcher 队列的方法(flushSchedulerQueue)放入一个全局的 callbacks 数组中。
如果此时浏览器的异步任务队列中没有一个叫 flushCallbacks 的函数,则执行 timerFunc 函数,将 flushCallbacks 函数放入异步任务队列。如果异步任务队列中已经存在 flushCallbacks 函数,等待其执行完成以后再放入下一个 flushCallbacks 函数。
flushCallbacks 函数负责执行 callbacks 数组中的所有 flushSchedulerQueue 函数。
flushSchedulerQueue 函数负责刷新 watcher 队列,即执行 queue 数组中每一个 watcher 的 run 方法,从而进入更新阶段,比如执行组件更新函数或者执行用户 watch 的回调函数。
113.$nextTick的理解
用法:
在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
为什么?
Vue 实现响应式并不是数据发生变化之后 DOM 立即变化,而是按一定的策略进行 DOM 的更新。Vue 在更新 DOM 时是异步执行的。只要侦听到数据变化,Vue 将开启一个队列,并缓冲在同一事件循环中发生的所有数据变更。如果同一个 watcher 被多次触发,只会被推入到队列中一次。这种在缓冲时去除重复数据对于避免不必要的计算和 DOM 操作是非常重要的。然后,在下一个的事件循环“tick”中,Vue 刷新队列并执行实际 (已去重的) 工作。
所以为了在数据变化之后等待 Vue 完成更新 DOM,可以在数据变化之后立即使用 Vue.nextTick(callback)。这样回调函数将在 DOM 更新完成后被调用。
使用场景
在你更新完数据后,需要及时操作渲染好的 DOM时
114.vue的自定义指令
Vue除了核心功能默认内置的指令 ,Vue 也允许注册自定义指令。
自定义指令是用来操作DOM的。尽管Vue推崇数据驱动视图的理念,但并非所有情况都适合数据驱动。自定义指令就是一种有效的补充和扩展,不仅可用于定义任何的DOM操作,并且是可复用的。
添加自定义指令的两种方式:
- 全局指令: 通过 Vue.directive() 函数注册一个全局的指令。
- 局部指令:通过组件的 directives 属性,对该组件添加一个局部的指令。
115.你有写过自定义指令吗?自定义指令的应用场景有哪些?
例子
116.vue为什么在 HTML 中监听事件?
你可能注意到这种事件监听的方式违背了关注点分离 (separation of concern) 这个长期以来的优良传统。但不必担心,因为所有的 Vue.js 事件处理方法和表达式都严格绑定在当前视图的 ViewModel 上,它不会导致任何维护上的困难。实际上,使用 v-on 或 @ 有几个好处:
- 扫一眼 HTML 模板便能轻松定位在 JavaScript 代码里对应的方法。
- 因为你无须在 JavaScript 里手动绑定事件,你的 ViewModel 代码可以是非常纯粹的逻辑,和 DOM 完全解耦,更易于测试。
- 当一个 ViewModel 被销毁时,所有的事件处理器都会自动被删除。你无须担心如何清理它们
117.Vue.set 改变数组和对象中的属性
在一个组件实例中,只有在data里初始化的数据才是响应的,Vue不能检测到对象属性的添加或删除,没有在data里声明的属性不是响应的,所以数据改变了但是不会在页面渲染;
解决办法:
使用 Vue.set(object, key, value) 方法将响应属性添加到嵌套的对象上
118.vm.$set(obj, key, val) 做了什么?
由于 Vue 无法探测对象新增属性或者通过索引为数组新增一个元素,所以这才有了 vm.s e t , 它 是 V u e . s e t 的 别 名 。 v m . set,它是 Vue.set 的别名。 vm.set,它是Vue.set的别名。vm.set 用于向响应式对象添加一个新的 property,并确保这个新的 property 同样是响应式的,并触发视图更新。
- 为对象添加一个新的响应式数据:调用 defineReactive 方法为对象增加响应式数据,然后执行 dep.notify 进行依赖通知,更新视图
- 为数组添加一个新的响应式数据:通过 splice 方法实现
119.第一次页面加载会触发哪几个钩子?
第一次页面加载时会触发 beforeCreate, created, beforeMount, mounted 这几个钩子
120.vue-router有几种钩子函数?
1.全局路由
全局导航钩子主要有两种钩子:前置守卫(beforeEach)、后置钩子(afterEach)
2. 路由独享的钩子
单个路由独享的导航钩子,它是在路由配置上直接进行定义的
routes: [
{
path: '/file',
component: File,
beforeEnter: (to, from ,next) => {
//do something
}
}
]
3.组件内的导航钩子
组件内的导航钩子主要有这三种:beforeRouteEnter、beforeRouteUpdate、beforeRouteLeave。他们是直接在路由组件内部直接进行定义的
121.vue-router路由跳转方式
声明式(标签跳转)
<router-link :to="{name:'home'}"></router-link>
<router-link :to="{path:'/home'}"></router-link>
编程式( js跳转)
this.$router.push('/home')
this.$router.push({name:'home'})
this.$router.push({path:'/home'})
122.Vuex是什么?怎么使用?
Vuex是实现组件全局状态(数据)管理的一种机制,可以方便实现组件数据之间的共享;Vuex集中管理共享的数据,易于开发和后期维护;能够高效的实现组件之间的数据共享,提高开发效率;存储在Vuex的数据是响应式的,能够实时保持页面和数据的同步;
Vuex重要核心属性包括:state,mutations,action,getters,modules.
state
Vuex 使用单一状态树,即每个应用将仅仅包含一个store 实例,但单一状态树和模块化并不冲突。存放的数据状态,不可以直接修改里面的数据。
mutations
mutations定义的方法动态修改Vuex 的 store 中的状态或数据。
action
actions可以理解为通过将mutations里面处里数据的方法变成可异步的处理数据的方法,简单的说就是异步操作数据。view 层通过 store.dispath 来分发 action。
getters
类似vue的计算属性,主要用来过滤一些数据。
modules
项目特别复杂的时候,可以让每一个模块拥有自己的state、mutation、action、getters,使得结构非常清晰,方便管理。
123.Vuex和单纯的全局对象有什么区别?
Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用。
124.为什么 Vuex 的 mutation 中不能做异步操作?
每个mutation执行完成后都会对应到一个新的状态变更,这样devtools就可以打个快照存下来,然后就可以实现 time-travel 了。如果mutation支持异步操作,就没有办法知道状态是何时更新的,无法很好的进行状态的追踪,给调试带来困难。
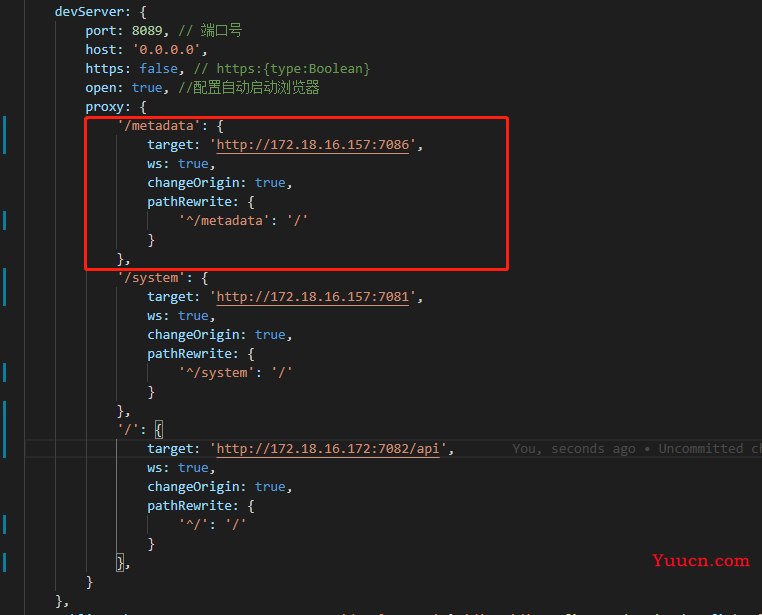
125.Vue项目前端开发环境请求服务器接口跨域问题
对于vue-cli 2.x版本在config文件夹配置服务器代理;
对于vue-cli 3.x版本前端配置服务器代理在vue.config.js中设置服务器代理;如下图:
 target对应的属性值为你准备向后端服务器发送请求的主机+端口,含义为:相当于把前端发送请求的主机+端口自动替换成挂载的主机和端口,这样前后端的主机端口都一一就不会存在跨域问题;
target对应的属性值为你准备向后端服务器发送请求的主机+端口,含义为:相当于把前端发送请求的主机+端口自动替换成挂载的主机和端口,这样前后端的主机端口都一一就不会存在跨域问题;
ws:表示WebSocket协议;
changeOrigin:true;表示是否改变原域名;这个一定要选择为true;
这样发送请求的时候就不会出现跨域问题了。
126.做过哪些Vue的性能优化?
编码阶段
- 尽量减少data中的数据,data中的数据都会增加getter和setter,会收集对应的watcher
- v-if和v-for不能连用
- 如果需要使用v-for给每项元素绑定事件时使用事件代理
- SPA 页面采用keep-alive缓存组件
- 在更多的情况下,使用v-if替代v-show
- key保证唯一
- 使用路由懒加载、异步组件
- 防抖、节流
- 第三方模块按需导入
- 长列表滚动到可视区域动态加载
- 图片懒加载
SEO优化
- 服务端渲染SSR
- 预渲染
打包优化
- 压缩代码
- Tree Shaking/Scope Hoisting
- 使用cdn加载第三方模块
- 多线程打包happypack
- splitChunks抽离公共文件
- sourceMap优化
127.Vue中的插槽

Vue中组件神兵利器,插槽Slot
128.v-for 为什么要加上 key
key 的主要功能是提高 vdom 的更新速度;因为 vue 在 patch (补丁)过程中的 diff 算法对新旧节点比对时是可以通过 key 精准判断两个节点是否是同一个,从而避免频繁更新不同元素,使 patch 过程更高效。(源码位置:src/core/vdom/patch.js)
尽量避免使用index最为key值。
129.Vdom的理解(虚拟DOM)
vdom 就是用 js 对象来描述真实 DOM,虚拟DOM的实现就是普通对象包含tag、data、children等属性对真实节点的描述。(本质上就是在JS和DOM之间的一个缓存);由于直接操作 DOM 性能低,但是 js 层的操作效率高,可以将 DOM 操作转化成对象操作,最终通过diff算法比对差异进行更新DOM (减少了对真实DOM的操作)。虚拟DOM不依赖真实平台环境从而也可以实现跨平台。
优点:
1、保证性能下限:可以保证在你不需要手动优化的情况下,依然可以提供还不错的性能;
2、无需手动操作dom:极大提高我们的开发效率;
3、跨平台:虚拟 DOM 本质上是 JavaScript 对象;
缺点:
无法进行极致优化: 在一些性能要求极高的应用中虚拟DOM无法进行针对性的极致优化
130.vue 的缺点
1、不支持IE8.0及其以下版本;
2、入门快,但是高阶教程少;
3、生态环境不如其他框架;
4、社区不大;
131.vue 和 react 区别
相同:
1、都使用vdom;
2、都提供了响应式和组件化的视图组件;
3、核心都在UI层(比如路由,状态管理,数据请求交给其他库);
4、都是单向数据流;
5、轻量级
不同:
1、vue 基于 html 的模板语法,react 是 jsx 语法,可以 html 和 js 混写;
2、状态管理 vue 是 data,react 是 state 但是不能直接修改 state,需要 setState 方法;
3、vue 使用 slot插槽进行嵌套传递,react 使用 props.children 传递;
4、vue 使用指令渲染,react 逻辑运算符;
5、父子组件传值,vue 使用 props 和 $emit,react 使用 props 和子组件触发父组件的方法,父组件通过setState修改;
6、路由,vue 路由组件都会渲染到 router-view 里面,react 是全局组件的方式,子组件作为 children 传递到父组件;
7、vue 实现双向绑定,react 没有;
8、vue 父组件更新子组件不会动,react 父更新子必更新,需要手动设置;
132.slot插槽种类以及原理
种类:
1)、匿名插槽:只能有一个
2)、实名插槽:可以有多个,在使用时必须使用name属性来标识
原理:
1、父组件先解析,把插槽当作子组件的子元素处理;
2、子组件解析,slot作为一个占位符,会被解析成一个函数;
3、函数传入参数执行,拿到第一步解析得到的插槽节点,并返回;
3)、作用域插槽:父组件获取子组 件slot中携带的数据
为了让 user 在父级的插槽内容中可用,我们可以将 user 作为 元素的一个 attribute 绑定上去:
//子组件
<span>
<slot v-bind:user="user">
{{ user.lastName }}
</slot>
</span>
绑定在 元素上的 attribute 被称为插槽 prop。现在在父级作用域中,我们可以使用带值的 v-slot 来定义我们提供的插槽 prop 的名字:
//父组件
<current-user>
<template v-slot:default="slotProps">
{{ slotProps.user.firstName }}
</template>
</current-user>
我们选择将包含所有插槽 prop 的对象命名为 slotProps,但你也可以使用任意你喜欢的名字。
133.template 模板引擎的渲染过程
template 的作用是模板占位符,可帮助我们包裹元素,但在循环过程当中,template不会被渲染到页面上
在 vue 实例初始化 $mount 的时候,先调用 render 函数如果 render 函数不存在,则调用 template 进行编译得到 render 函数。如果没有 template 则会调用 el 来获取 template。
渲染过程:
1、获取模板,并将模板通过 compile 编译器(通过正则等方式解析 template里面的指令,class、style等)编译成 AST 语法树;
2、把得到的 AST 通过 generate 转化成 render 渲染函数,render 函数的返回值是 vdom;
3、vue 构造函数直接使用 render 渲染函数渲染 dom;
134.Vue.use是做什么的,原理是什么
作用:用来注册使用插件或者组件的方法。
原理:
1、检测组件是否注册,避免重复注册;
2、处理入参,将第一个参数之后的参数归集,并在首部插入 this 上下文;
3、第一个参数是对象就执行对象里面的install方法,是方法则直接执行这个方法,然后缓存;
4、返回;
135.组件中写 name 选项有哪些好处
1、可以通过名字找到对应的组件( 递归组件:组件自身调用自身 )
2、可以通过 name 属性实现缓存功能 (keep-alive)
3、可以通过 name 来识别组件(跨级组件通信时非常重要)
4、使用 vue-devtools 调试工具里显示的组见名称是由 vue 中组件 name 决定的
136.data 里面数据量比较大如何优化
vue 把 data、props、store 等数据做成响应式,也就是会对这些响应式数据做深度监听,给每一个object类型的key(包括嵌套object)添加observer(vue3使用proxy)。所以如果我们不需要数据是响应式的,可以在.vue 文件头部直接使用 let、const 定义变量,在组件销毁的时候将该这些变量设为null。
137.子组件里面可以修改父组件的值吗
答案是传递的是对象和数组可以修改,如果是基础数据类型也可以修改,但是控制台会报错;对象和数组修改之后父组件是可以监听到这个值的变化的。那么为什么呢?
对象和数组都是引用类型,父组件传递过来的是一个地址,子组件修改的是地址里面的内容,地址本身并没有变,所以不会报错,但是基础数据类型就不同了,他是直接修改了传递的值,但是 vue 不允许在子组件里面直接修改prop值,所以就会报错。
那么基础类型要怎么修改呢?
1)、可以使用.sync 修饰符来修改。
2)、子组件用 data 或者 computed 重新定义一个变量,然后修改新定义的变量。
138.生命周期钩子是如何实现的
Vue的生命周期钩子就是回调函数而已,当创建组件实例的过程中会调用对应的钩子方法。
内部主要是使用callHook方法来调用对应的方法。核心是一个发布订阅模式,将钩子订阅好(内部采用数组的方式存储),在对应的阶段进行发布。
139.vue 是怎么检测数组的变化的
1、使用函数劫持的方式,重写了数组的方法(push、pop、shift、unshift、sort、reverse、splice)
2、Vue 将 data 中的数组,进行了原型链重写。指向了自己定义的数组原型方法,这样当调用数组api时,可以通知依赖更新.如果数组中包含着引用类型。会对数组中的引用类型再次进行监控。
流程:
1、初始化传入 data 数据执行 initData
2、将数据进行观测 new Observer
3、将数组原型方法指向重写的原型
4、深度观察数组中的引用类型
140.vue 组件渲染和更新的过程
渲染:
1、把模板解析为render函数
2、触发响应式,监听data属性getter setter
3、执行render函数,生成vnode,patch(elem,vnode)
更新:
1、修改data,触发setter(此前在getter中已被监听)
2、重新执行render函数,生成newVnode
3、patch(vnode,newVnode)
141.vue 为什么要使用异步组件
组件功能多打包出的结果会变大,我可以采用异步的方式来加载组件。
异步组件的核心是把组件定义成一个函数,主要依赖import()这个语法,可以实现文件的分割加载。
原理:在createComponent方法中,会有相应的异步组件处理
1、首先定义一个asyncFactory变量,然后进行判断,如果组件是一个函数,然后会去调resolveAsyncComponent方法;
2、然后将赋值在asyncFactory上的函数传进去,会让asyncFactory马上执行,执行的时候并不会马上返回结果,因为他是异步的,返回的是一个promise,这时候这个值就是undefined,然后就会先渲染一个异步组件的占位,空虚拟节点。
3、如果加载完之后会调factory函数传入resolve和reject两个参数,执行后返回一个成功的回调和失败的回调,promise成功了就会调resolve;
4、resolve中就会调取forceRender方法强制更新视图重新渲染,forceRender中调取的就是$forceUpdate,同时把结果放factory.resolved上;
5、如果强制刷新的时候就会再次走resolveAsyncComponent方法,这时候有个判断,如果有成功的结果就把结果直接放回去,这时候resolveAsyncComponent返回的就不是undefined了,就会接的创建组件,初始化组件,渲染组件。
142.vue 如何快速定位那个组件出现性能问题的
⽤ timeline ⼯具。 通过 timeline 来查看每个函数的调⽤时常,定位出哪个函数的问题,从⽽能判断哪个组件出了问题
143.v-html 会导致那些问题
1、可能会导致xss攻击,一定要保证你的内容是可以依赖的
2、v-html会替换掉标签内部的子元素
3、单页面文件里,scoped 样式不会作用在 v-html 内部,因为这部分内容没有被 模板编译器处理
4、v-html更新的是元素的 innerHTML 。内容按普通 HTML 插入, 不会作为 Vue 模板进行编译
5、包含的 js 不会执行,因为浏览器渲染的时候并不会渲染 js,这时要在$nextTick中动态创建script标签并插入
144.v-el作用
提供一个在页面上已存在的 DOM元素作为 Vue实例的挂载目标.可以是 CSS 选择器,也可以是一个 HTMLElement 实例,
145.说说vue的动态组件
动态组件就是几个组件放在一个挂载点下,然后根据父组件的某个变量来决定显示哪个,或者都不显示。
在挂载点使用 component 标签,然后使用 is =“组件名”,它会自动去找匹配的组件名,如果有,则显示;
<div id="app">
<component is="one"></component>
</div>
new Vue({
el: '#app',
components: {
one: {template: '<div>我是线路一</div>'},
two: {template: '<div>我是线路二</div>'},
thr: {template: '<div>我是线路三</div>'}
}
})
146.怎么定义vue-router的动态路由?怎么获取传过来的值?
可以有两种方式传递参数:params、query
1)、params:在 router 目录下的 index.js 文件中,对 path 属性加上 /:id,使用 router 对象的 params.id 获取。
//index.js
path:'/user/:id',
compunent: user
// 方法1:
<router-link :to="{ name: 'users', params: { id: 123}}">按钮</router-link>
// 方法2:
this.$router.push({name:'users',params:{id:123}})
// 方法3:
this.$router.push('/user/' + 123)
2)、query:不需要配置路由格式,使用 router 对象的 query.id 获取。
// 方法1:
<router-link :to="{ name: 'users', query: { id: 123}}">按钮</router-link>
// 方法2:
this.$router.push({ name: 'users', query:{ id:123}})
// 方法3:
<router-link :to="{ path: '/user', query: { id:123 }}">按钮</router-link>
// 方法4:
this.$router.push({ path: '/user', query:{ id:123 }})
// 方法5:
this.$router.push('/user?uname=' + 123)
147.自定义指令
自定义指令的生命周期,有5个事件钩子,可以设置指令在某一个事件发生时的具体行为:
bind: 只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个在绑定时执行一次的初始化动作。
inserted: 被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于 document 中)。
update: 被绑定元素所在的模板更新时调用,而不论绑定值是否变化。通过比较更新前后的绑定值,可以忽略不必要的模板更新(详细的钩子函数参数见下)。
componentUpdated: 被绑定元素所在模板完成一次更新周期时调用。
unbind: 只调用一次, 指令与元素解绑时调用。
钩子函数的参数 (包括 el,binding,vnode,oldVnode)
el: 指令所绑定的元素,可以用来直接操作 DOM 。
binding: 一个对象,包含以下属性:name: 指令名、value: 指令的绑定值、oldValue: 指令绑定的前一个值、expression: 绑定值的字符串形式、arg: 传给指令的参数、modifiers: 一个包含修饰符的对象。
vnode: Vue 编译生成的虚拟节点。
oldVnode: 上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。