前言
网上的教程都是让你写页面 “引导” 右上角三个点里,让用户自己去浏览器打开,其实这样用户体验并不好。
本文实现了 最新微信公众号 H5 网页(微信内置浏览器中),预览下载 office 文件,安卓和苹果全都支持!
您可以直接复制代码,移植到自己项目中去,任何前端项目(比如 vue,uniapp,nuxt,react 等等)都保证可用。
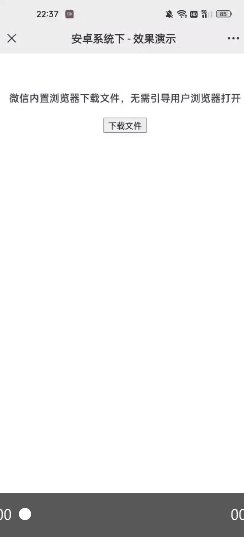
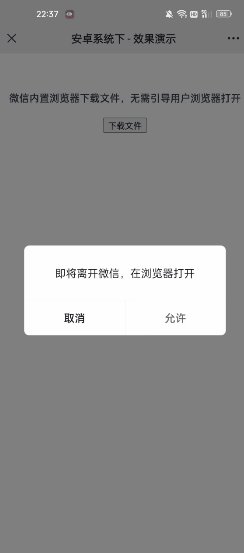
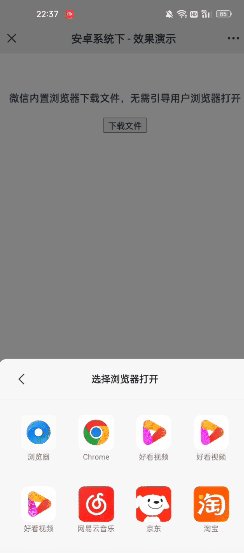
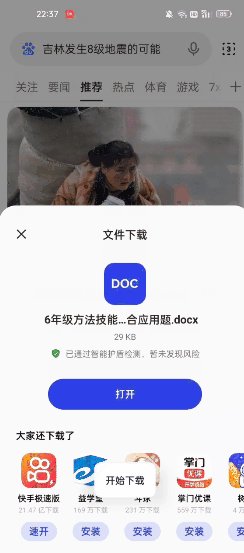
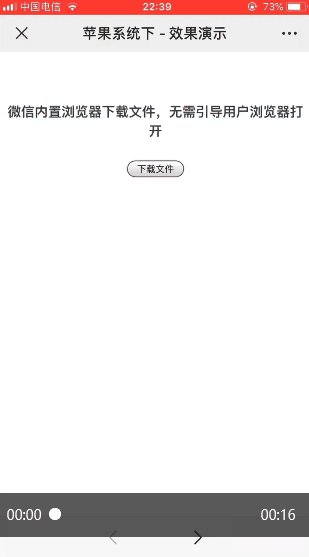
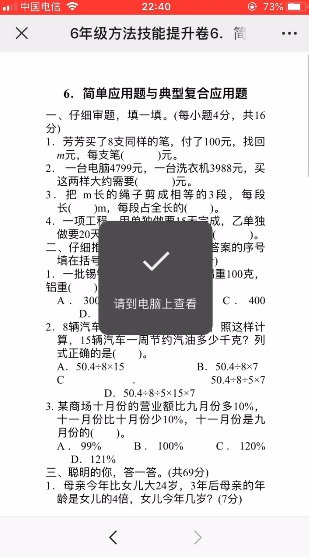
如下图真机所示,分别在安卓和苹果系统中实现 “文件下载”,也是目前最主流的黑科技解决方案,
安卓系统下,当用户点击下载按钮后自动弹出 “微信原生” 去浏览器下载,而苹果系统则是预览,然后发送到电脑上。
无任何第三方插件,示例代码干净整洁


示例代码
注意:一定要在微信内置浏览器打开(可以将项目跑出来的 IP 地址,发送到微信好友)在一个局域网内就可以访问了。
拿大家熟悉的 Vue.js 语法为示例,您可以一键复制代码,然后运行起来