在一个页面中嵌套另外一个页面,就要使用到框架<iframe> 标签。<iframe> 标签规定一个内联框架。一个内联框架被用来在当前 HTML 文档中嵌入另一个文档。
基本语法:
<iframe src="URL"></iframe>举例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>框架</title>
</head>
<body>
<iframe src="https://www.qingqingblog.com"></iframe>
</body>
</html>运行浏览器后得到的效果如图

以上例子展示了<iframe>的用法,在浏览器执行后,<iframe>有个默认的高宽,让整个页面看起来不自然,还需要调整,所以接下来我们还要了解更多关于<iframe>的属性。
常用属性
| 属性 | 值 | 描述 |
|---|---|---|
| frameborder |
|
规定是否显示框架周围的边框。 |
| height |
|
规定 iframe 的高度。 |
| scrolling |
|
规定是否在 iframe 中显示滚动条。 |
| src | URL | 规定在 iframe 中显示的文档的 URL。 |
| width |
|
定义 iframe 的宽度。 |
1、<iframe> 标签的 frameborder 属性
frameborder 属性规定是否显示 iframe 周围的边框。
举例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>框架</title>
</head>
<body>
<!--不显示 iframe 周围的边框-->
<iframe src="https://www.qingqingblog.com" frameborder="0"></iframe>
<br /><br />
<!--显示 iframe 周围的边框-->
<iframe src="https://www.qingqingblog.com" frameborder="1"></iframe>
</body>
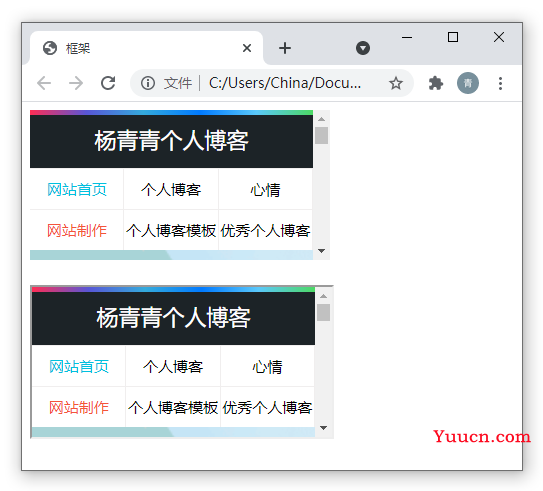
</html>运行浏览器后得到的效果如图

附加说明:当frameborder="0",表示关闭边框;frameborder="1",表示有边框(默认=1),出于实用性方面的原因,最好不用设置该属性,请使用 CSS 来应用边框样式和颜色。
2、<iframe> 标签的 height 属性
height 属性规定 iframe 的高度。
举例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>框架</title>
</head>
<body>
<iframe src="https://www.qingqingblog.com" frameborder="0" height="200"></iframe>
</body>
</html>运行浏览器后得到的效果如图

附加说明:可以是以像素计的高度值(比如 "100),也可以是以包含元素百分比计的高度值(比如 "20%"),注意设置百分比的时候,它的父元素也就是外围必须要指定高度,否则百分比不生效。
3、<iframe> 标签的 scrolling 属性
scrolling 属性规定是否在 iframe 中显示滚动条。
举例:
<html lang="zh">
<head>
<meta charset="utf-8">
<title>框架</title>
</head>
<body>
<h3>iframe 中始终显示滚动条:</h3>
<iframe src="https://www.qingqingblog.com" width="300" height="100" scrolling="yes"></iframe>
<h3>iframe 中从不显示滚动条:</h3>
<iframe src="https://www.qingqingblog.com" width="300" height="100" scrolling="no"></iframe>
</body>
</html>运行浏览器后得到的效果如图
附加说明:scrolling默认的是auto,也就是有滚动条。如果要想隐藏iframe出现的滚动条,可以使用scrolling="no"隐藏滚动条。
scrolling 属性值
| 值 | 描述 |
|---|---|
| auto | 在需要的情况下出现滚动条(默认值)。 |
| yes | 始终显示滚动条(即使不需要)。 |
| no | 从不显示滚动条(即使需要)。 |
特别说明
iframe标签可以实现页面嵌套页面的功能,可以丰富我们的页面,但是这个功能不建议使用,原因是iframe不利于当前网页的搜索引擎优化,所以要使用iframe标签嵌套需要酌情考虑。
当你学习到这篇教程的时候,已经掌握了大部分的html标签知识了,接下来我们就可以学习CSS样式表了,千万不要半途而废哦,CSS也很好玩的。