目录
一、使用百度地图的准备工作?
二、百度地图的简单Demo
三、百度地图的常用api有哪些?
1、百度地图的类型?
2、百度地图控件
一、使用百度地图的准备工作?
1、先注册百度账号 --> 申请成为百度开发者 --> 获取服务密钥
百度地图官方地址![]() https://lbsyun.baidu.com/
https://lbsyun.baidu.com/
二、百度地图的简单Demo
以下实例为vue3、ts项目中使用
1、给地图设置一个容器,让地图容器充满网页。
<template>
<div id="container"></div> //给地图设置一个容器
</template>
<script>
...
</script>
<style scoped>
#container {
width: 100% !important;
height: 55vh !important;
margin: 20px auto;
overflow: hidden;
}
</style>
2、调用百度api
import { defineComponent, onMounted } from 'vue';
import { BMPGL } from '@/utils/bmpgl.js';
export default defineComponent({
props: {
longitude: {
default: '39.915',
type: String
},
latitude: {
default:'116.404',
type: String
},
title: {
default: '',
type: String
},
reg_address:{
default: '',
type: String
},
},
setup(props) {
onMounted(() => {
BMPGL('s5YsFdu79bjzphdfQK1mnqac1o8987EqxjW').then((BMapGL) => {
// 百度地图API功能
var map = new BMap.Map('container'); // 创建地图实例
var point = new BMap.Point(
props.longitude,
props.latitude,
);// 创建点坐标 ,
map.centerAndZoom(new BMap.Point(props.longitude,props.latitude), 2);
//初始化地图,设置中心点坐标和地图级别
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
var opts = {
width: 200, // 信息窗口宽度
height: 100, // 信息窗口高度
title: props.title // 信息窗口标题
};
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
var infoWindow = new BMap.InfoWindow(
props.reg_address,
opts
); // 创建信息窗口对象
marker.addEventListener('click', function () {
map.openInfoWindow(infoWindow, point); //开启信息窗口
});
});
});
return{
}
}
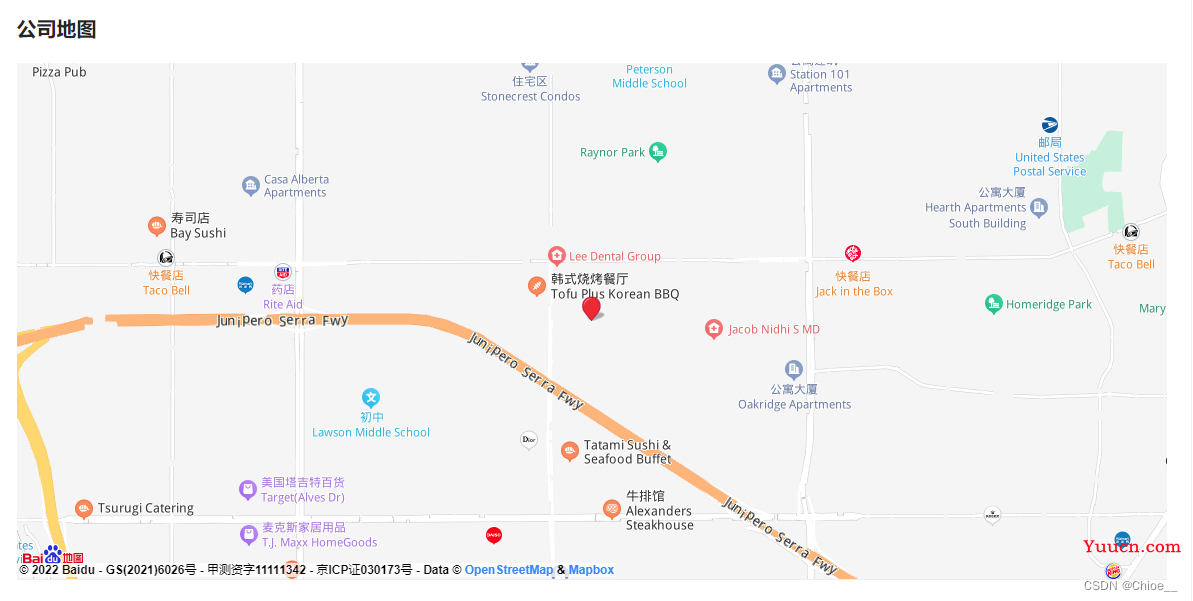
});3、实现的地图效果

三、百度地图的常用api有哪些?
1、百度地图的类型?
(1) map.setMapType(BMAP_EARTH_MAP); // 设置地图类型为地球模式;
(2) map.setMapType(BMAP_NORMAL_MAP); // 设置地图类型为标准地图模式;
(3) map.setMapType(BMAP_SATELLITE_MAP); // 设置地图类型为普通卫星地图;
2、百度地图控件
前言:控件是负责与地图交互的UI元素,百度地图JS API支持比例尺、缩放、定位、城市选择列表、版权,以及自定义控件。
var scaleCtrl = new BMapGL.ScaleControl(); // 添加比例尺控件
map.addControl(scaleCtrl);
var zoomCtrl = new BMapGL.ZoomControl(); // 添加缩放控件
map.addControl(zoomCtrl);
var cityCtrl = new BMapGL.CityListControl(); // 添加城市列表控件
map.addControl(cityCtrl);
var LocationControl= new BMapGL.LocationControl(); // 添加定位控件,用于获取定位
map.addControl(LocationControl);
var CopyrightControl= new BMapGL.CopyrightControl(); // 添加版权控件,用于展示版权信息
map.addControl(CopyrightControl);3、具体可见百度地图api文档: https://lbsyun.baidu.com/