前端项目的部署
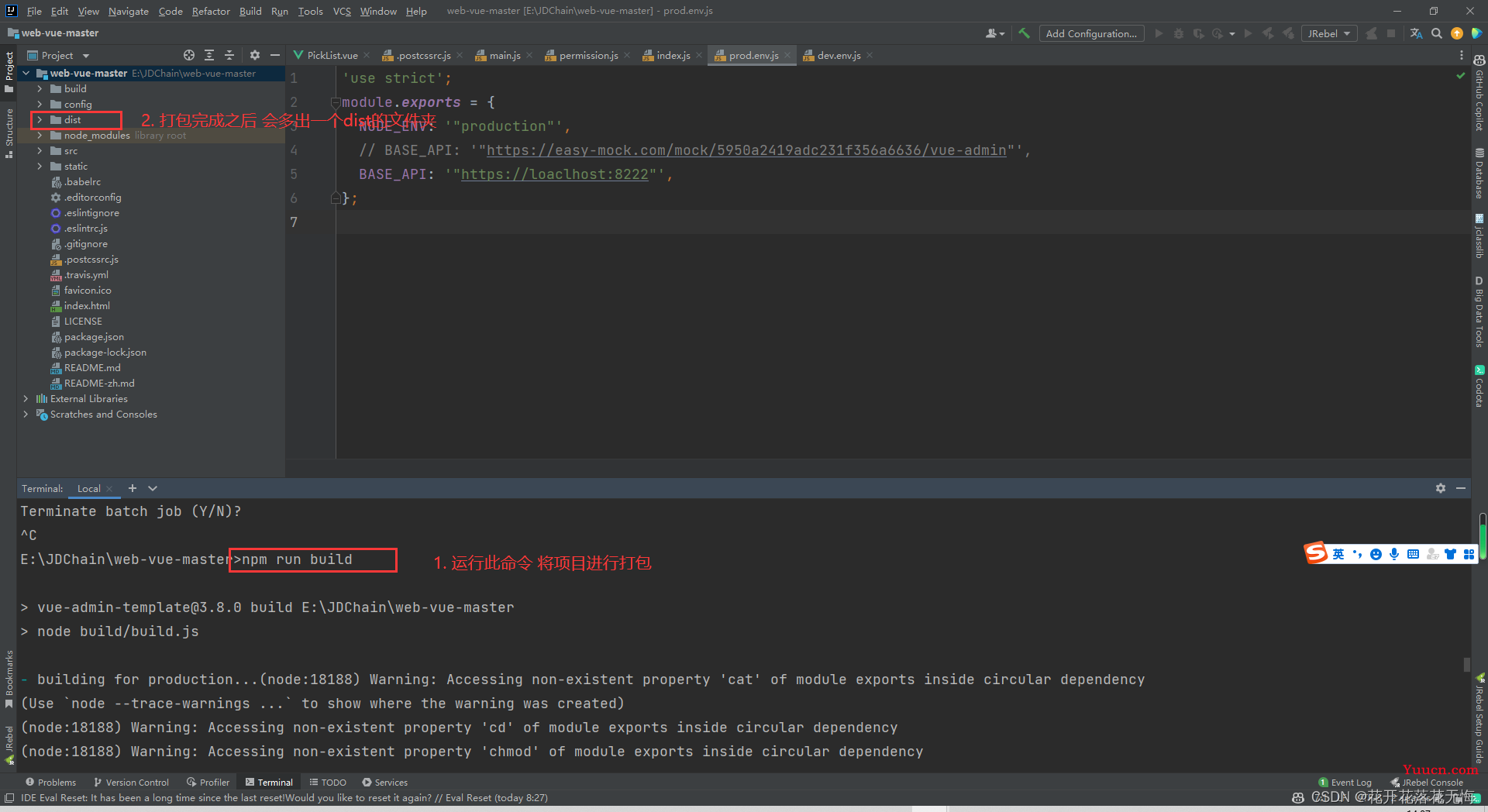
1.1 开发完的vue的项目 首先运行 以下命令 对项目进行打包
npm run build

1.2 安装nginx服务器
nginx是一款轻量级的Web服务器、反向代理服务器,由于它的内存占用少,启动极快,高并发能力强,在互联网项目中广泛应用,我们的网站部署到Nginx服务器上。当然也可以选择其它web服务器,这里我们就使用主流的nginx。
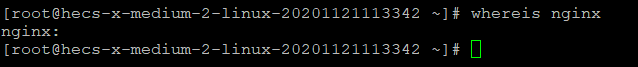
首先查看部署项目的服务器上是否有Nginx
whereis nginx
如果出现如下界面,则代表未安装nginx,否则可跳过本节。

安装nginx
运行命令
yum install -y nginx
如果安装的比较慢 可以考虑一下是不是 yum源的原因 可以换成阿里等国内的yum源
![]()
运行完安装命令之后 可以通过
nginx -v
命令查看nginx是否安装成功 如果显示上图的版本 则表示安装成功
1.3 启动nginx
运行命令
nginx
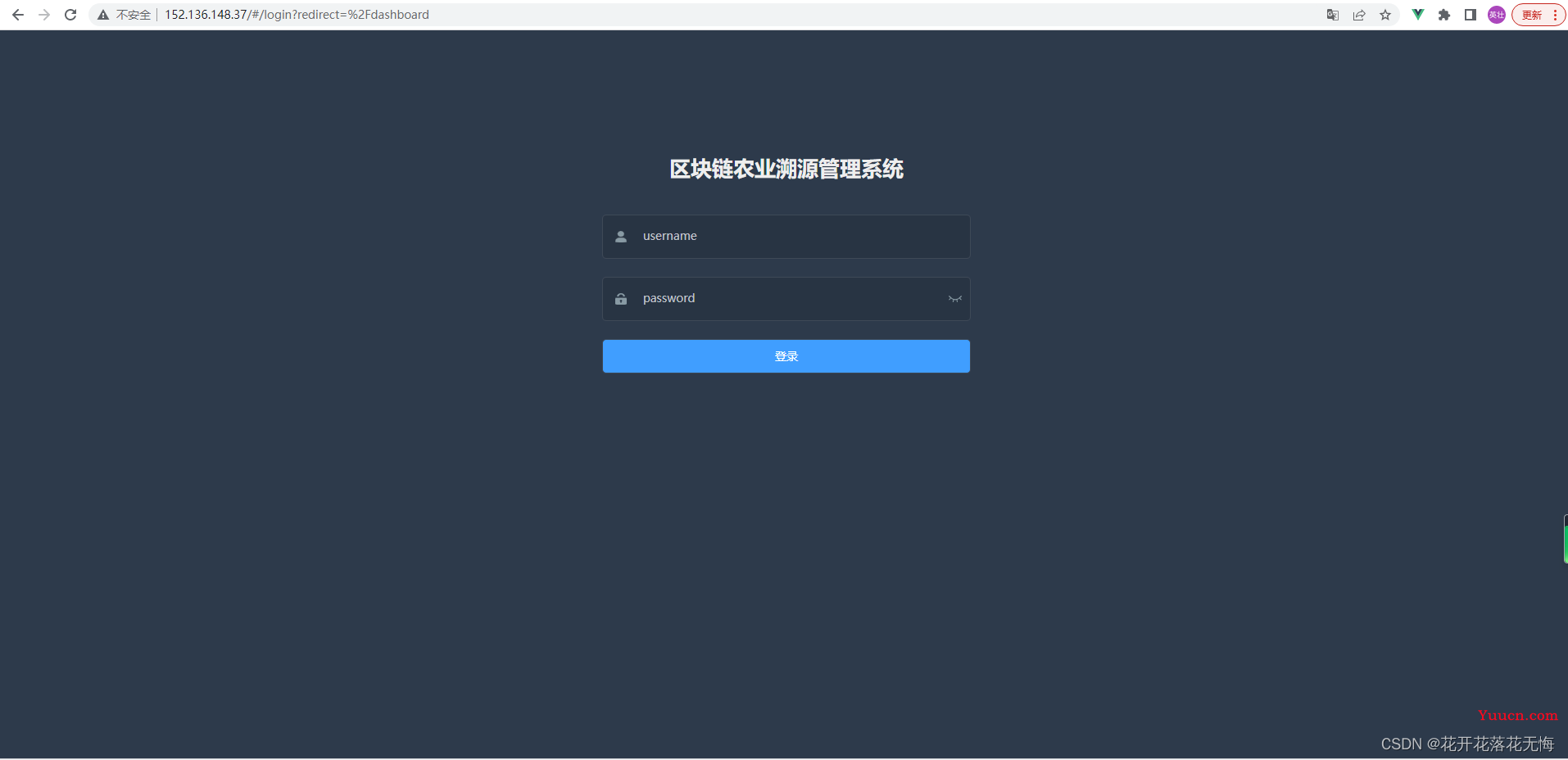
在浏览器输入部署服务器的ip 如果出现一下的内容

则表示nginx启动成功
这里访问默认的是80端口,因为nginx服务就是默认的80端口,如果不能访问,大致有几种原因:
- nginx未启动
- 服务器安全组未加入80端口
- nginx配置错误
nginx的停止命令
nginx -s stop
停止nginx之后 页面无法访问
重启nginx服务,一般用于修改配置文件之后,命令如下
nginx -s reload
1.4 修改nginx配置
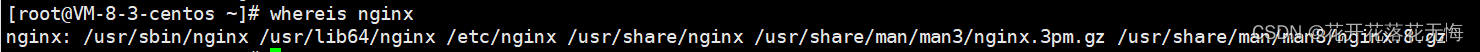
查看nginx的安装目录
whereis nginx

此时/etc/nginx则是nginx配置文件存放位置,进入该文件夹

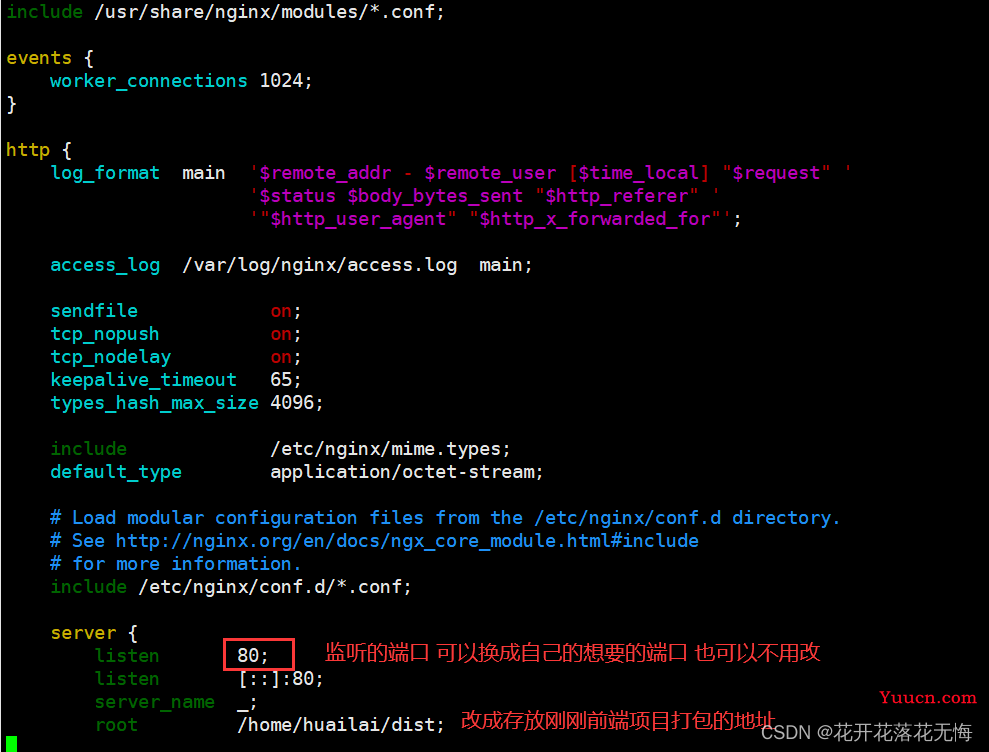
nginx.conf则是默认配置文件,编辑该文件
vim nginx.conf

修改这两个配置 即可 其它的不做修改
1.5 上传dist文件到服务器
将前端项目打包撑得dist文件加 上传到服务器nginx刚刚配置的/home/huailai/的文件夹下
可以使用
scp -r dist/ 用户名@ip:/home/huailai
远程传输的方式上传 也可以通过xftp等工具进行上传
上传完之后 重新启动一下nginx服务即可访问
nginx -s redload

至此 前端项目部署完成
1.6 解决刷新路由404问题
当我们切换路由后,然后在刷新页面,会出现404的情况
这是因为我们vue项目采用了history的路由方式,至于原因主要是vue是单页面应用,细节部分大家可自行下来了解。
解决问题的办法:
(1)将路由模式改为hash
(2)修改nginx配置
location / {
try_files $uri $uri/ /index.html; ---解决页面刷新404问题
}
修改之后重启nginx,这个时候刷新浏览器则不会出现404了
由模式改为hash
(2)修改nginx配置
location / {
try_files $uri $uri/ /index.html; ---解决页面刷新404问题
}
修改之后重启nginx,这个时候刷新浏览器则不会出现404了