目录
一、弹性盒子的开启
二、弹性盒子的不同样式
1.flex-direction:子项目的排列方向
2.flex-wrap:子项目多行
3. flex-flow 是flex-direction和flex-wrap的一起指定(简写)
一、弹性盒子的开启
设置内容区的样式:
.container{
display: flex;
}
内容区:
<div class="container">
<div class="item1">1</div>
<div class="item2">2</div>
</div>这样弹性盒子就开启了
二、弹性盒子的不同样式
1.flex-direction:子项目的排列方向
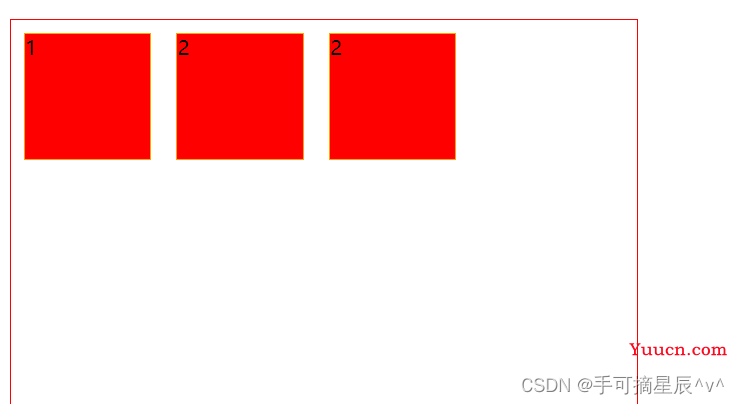
a. row 正常(默认值)
设置内容区的样式
.container{
display: flex;
flex-direction:row;
width: 500px;
height: 500px;
border: 1px red solid;
}
.item{
width: 100px;
height: 100px;
background-color: red;
margin: 10px;
border: 1px orange solid;
}
内容区:
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">2</div>
</div>
如图所示: 开启了弹性盒子后,设置属性flex-direction再设置属性值row以后,盒子是正常排列的
b. row-reverse 反方向(从右向左)
意思是设置了属性值为row-reverse后,盒子就会反方向排列,即从右向左排列
c. column 从上向下
意思是设置了属性值为column后,盒子会从上向下排列,从最左最顶部开始
d. column-reverse 从下向上
意思是设置了属性值为 column-reverse后,盒子会从下向上排列,从最左最下面开始
2.flex-wrap:子项目多行
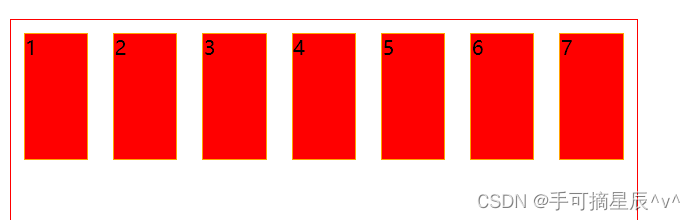
a. nowrap 不换行
设置内容区样式:
.container{
display: flex;
flex-wrap: nowrap;
width: 500px;
height: 500px;
border: 1px red solid;
}
.item{
width: 100px;
height: 100px;
background-color: red;
margin: 10px;
border: 1px orange solid;
}
内容区:
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
</div>
如图所示:子元素盒子的宽度超过了父元素盒子的宽度,但是开启了弹性盒子后却没有自动换行而是每个子元素盒子都压缩了宽度,这就是弹性盒子的精妙所在
b. wrap 自动换行
意思是设置属性属性为flex-wrap再设置属性值为wrap后,子元素盒子不会再压缩自身的宽度,而是会如果父元素盒子宽度不够了,子元素盒子就会自动换行
c. wrap-reverse 自动换行且排序颠倒
意思是设置属性属性为flex-wrap再设置属性值为wrap后,子元素盒子不会再压缩自身的宽度,而是会如果父元素盒子宽度不够了,子元素盒子就会自动换行,且排序颠倒,从父元素盒子的最右最下变开始
3. flex-flow 是flex-direction和flex-wrap的一起指定(简写)
例:.container{flex-flow:row wrap;}
这段代码作用和.container{flex-direction:row; flex-wrap:wrap;}效果是一样的,是他的简写